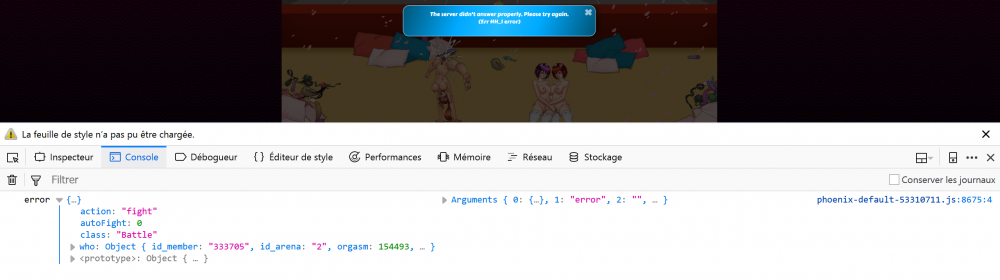
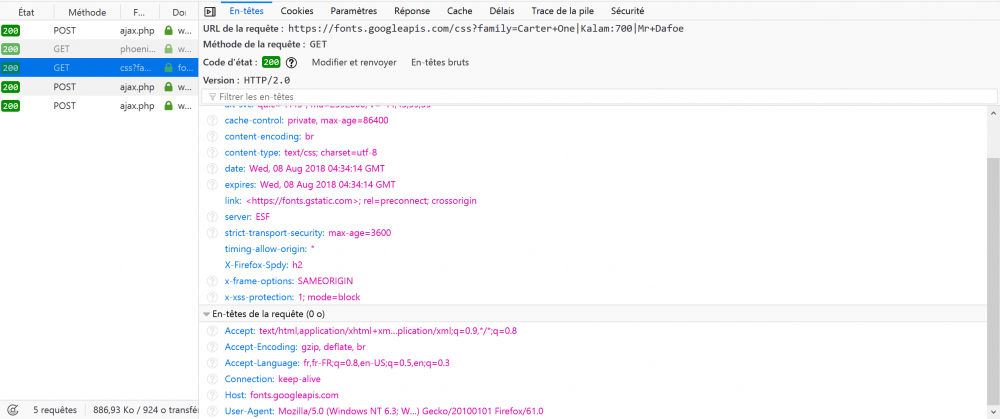
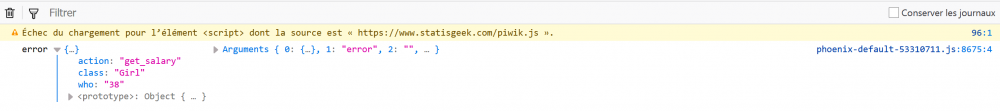
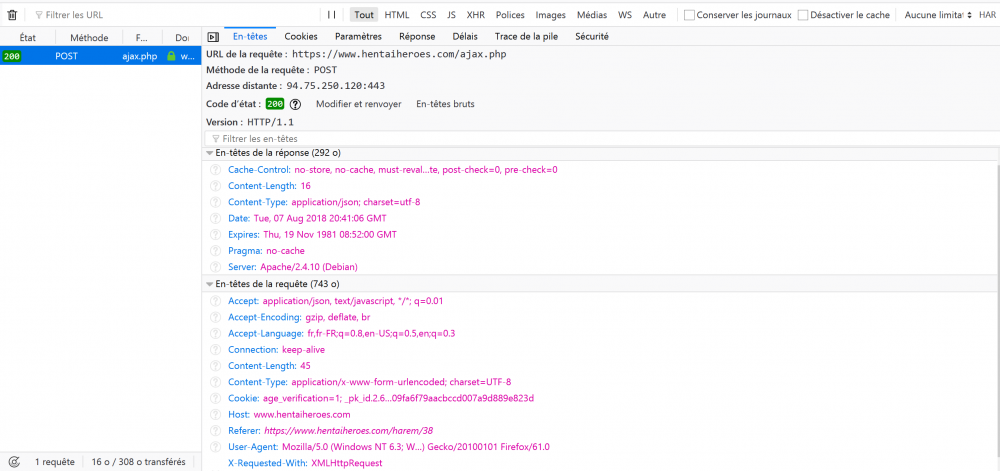
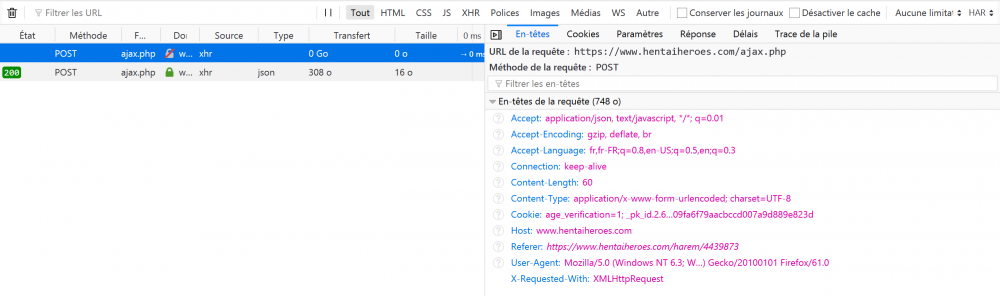
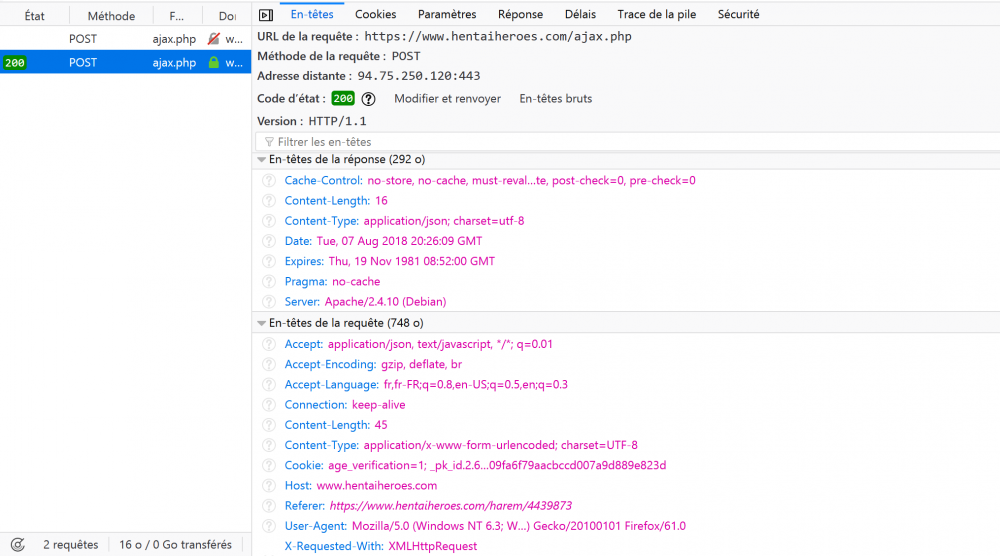
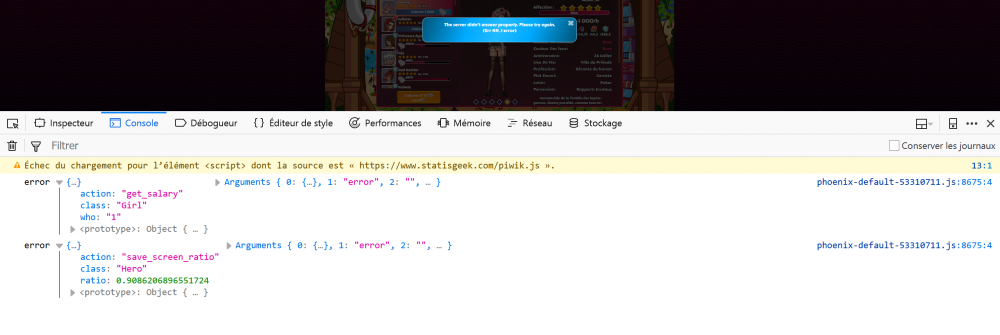
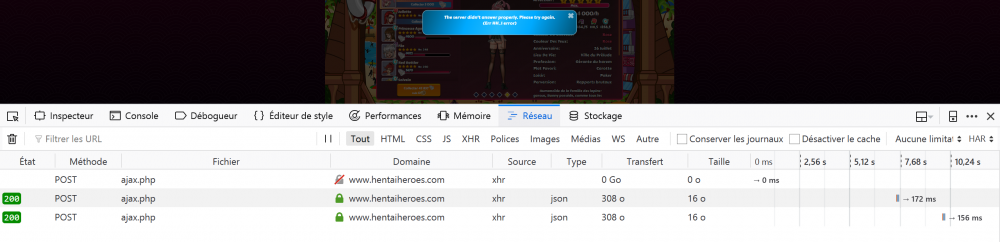
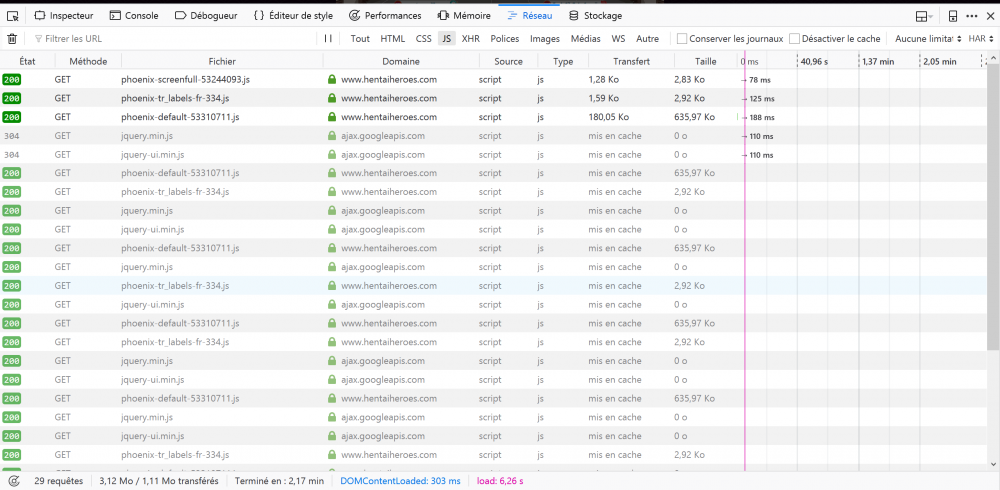
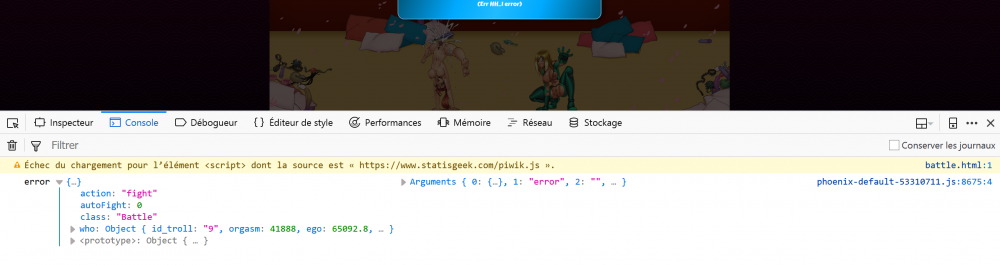
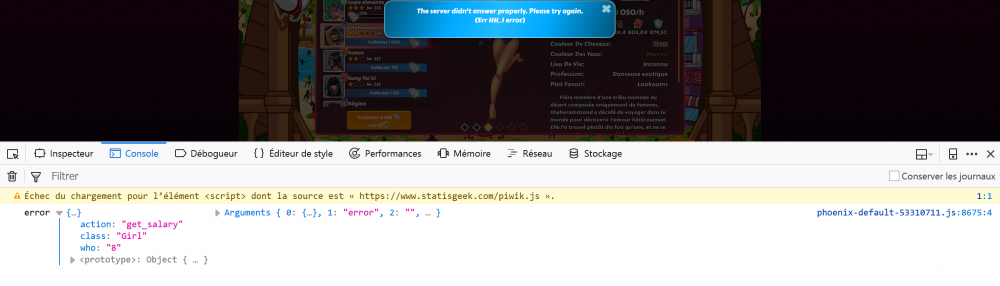
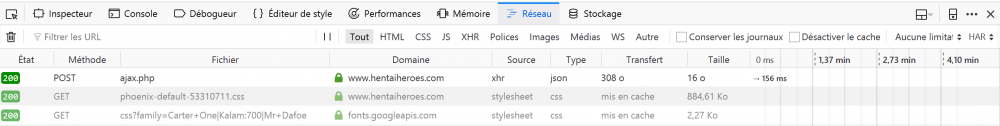
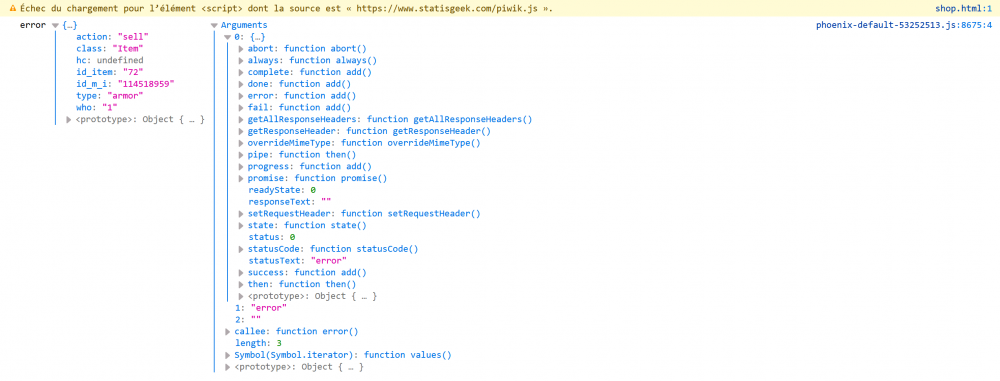
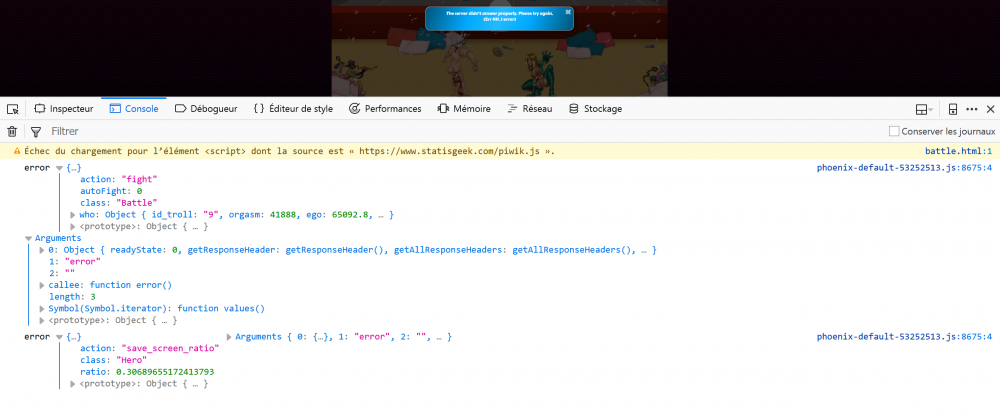
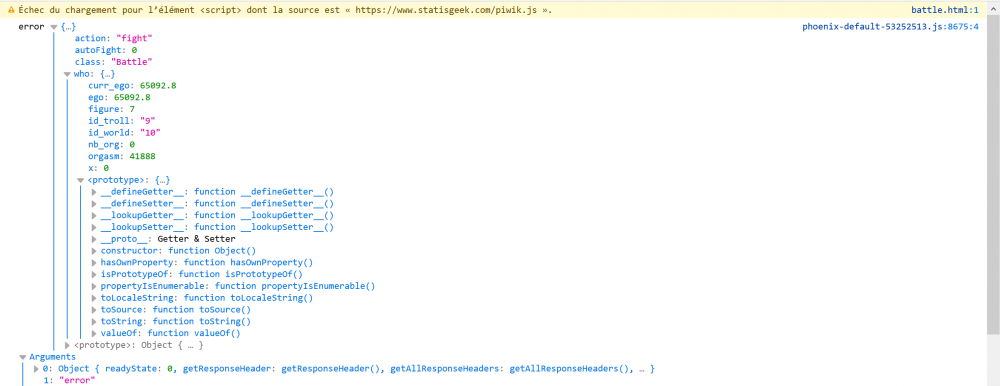
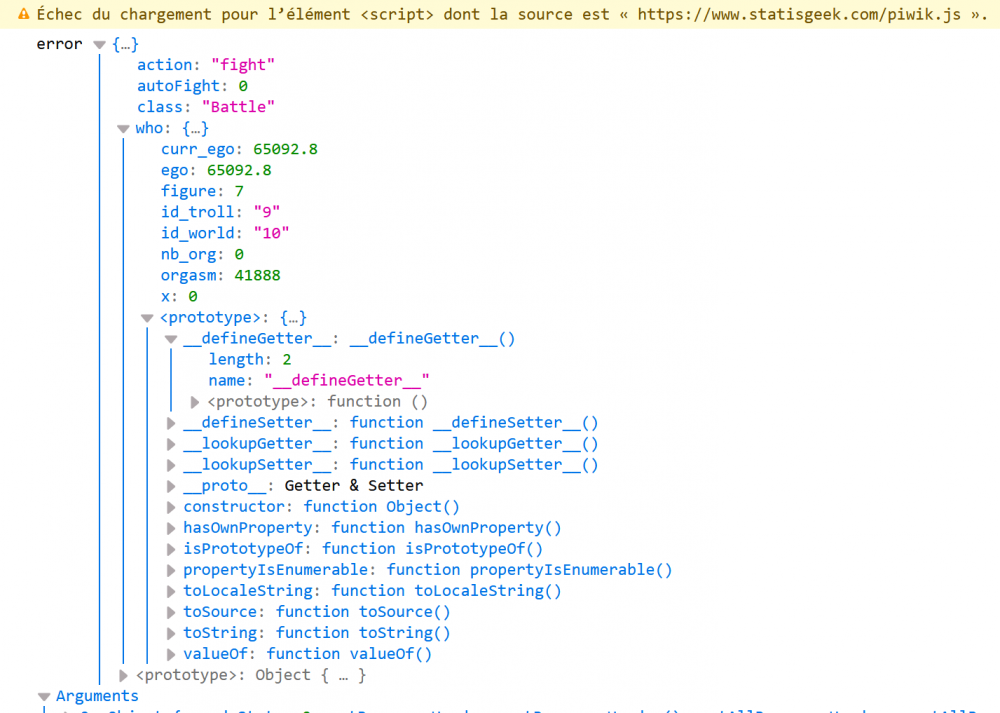
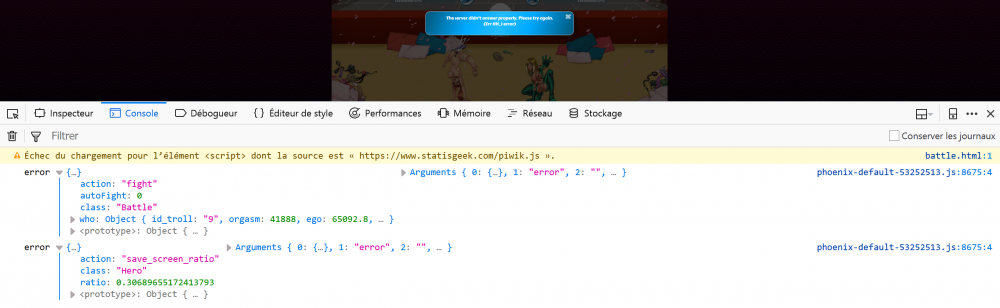
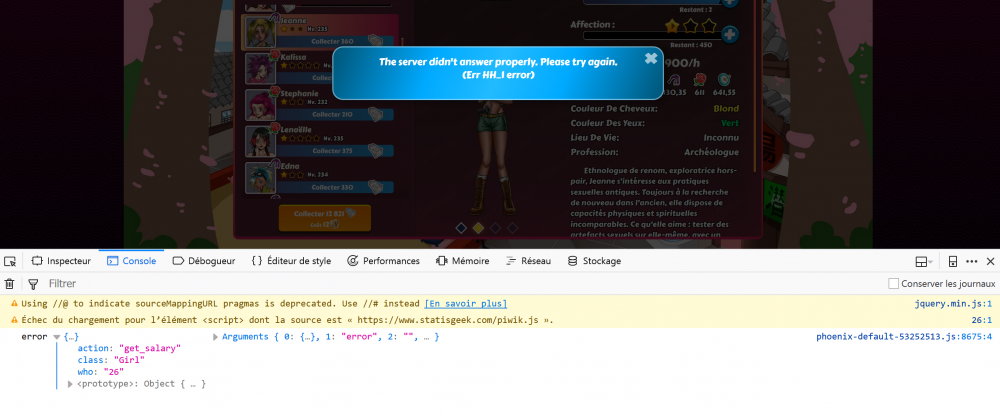
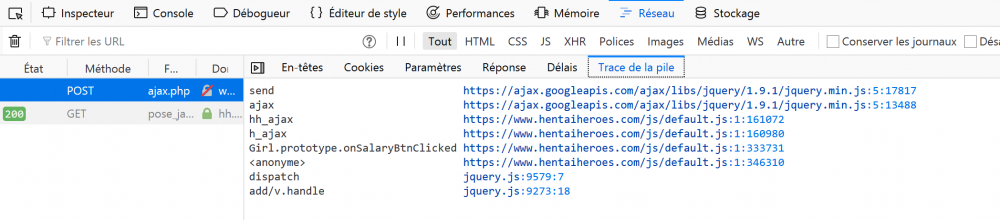
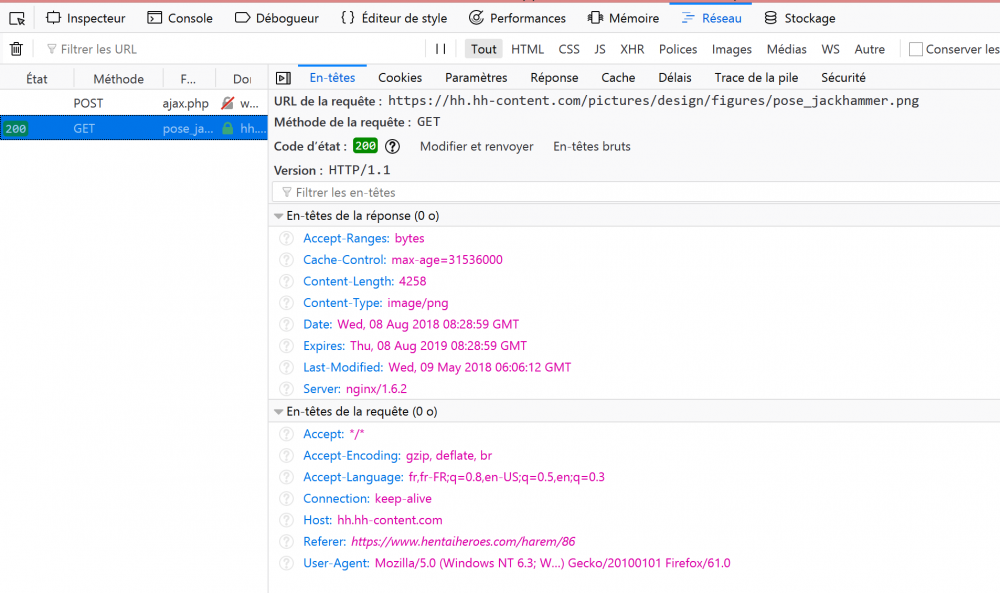
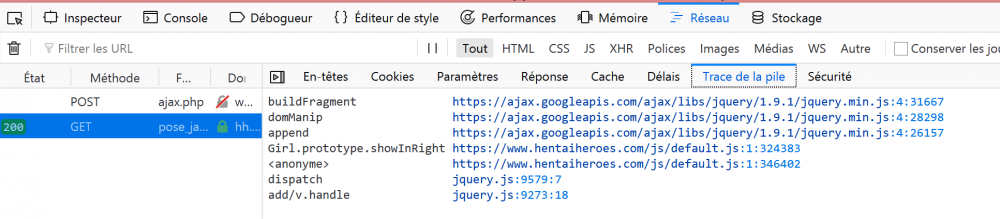
je viens de cliquez corbeille pour console et réseau sans avoir fait aucune action sur le jeu et le réseau indique cela
ligne sans chiffre
réponse:
.user-select {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.horizontal-absolute-center {
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.set-flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
.outline-remove:active,
.outline-remove:focus,
.outline-remove:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.material_girl_ico {
border: 2px solid white;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.material_girl_ico>img {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.transition-all {
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
vertical-align: bottom;
font: inherit;
}
* sup,
*:before sup,
*:after sup {
vertical-align: super;
font-size: smaller;
}
* b,
* strong,
*:before b,
*:before strong,
*:after b,
*:after strong {
font-weight: bold;
}
* i,
* em,
*:before i,
*:before em,
*:after i,
*:after em {
font-style: italic;
}
* small,
*:before small,
*:after small {
font-size: smaller;
}
*:focus {
outline: none;
}
::-moz-focus-inner {
border: 0;
}
section,
article,
aside,
footer,
header,
nav,
hgroup {
display: block;
width: 100%;
}
header {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
#breadcrumbs {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.page-leaderboard #breadcrumbs,
.page-harem #breadcrumbs {
display: none;
}
@media (max-width: 1025px) {
.page-leaderboard #breadcrumbs,
.page-harem #breadcrumbs {
display: block;
}
}
.canvas {
width: 100%;
height: 100%;
display: block;
overflow: visible;
position: relative;
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.canvas>* {
position: absolute;
}
.flex {
display: flex;
}
[appear],
a.ico-quest[appear],
#map>.ico-world[appear] {
display: none;
}
@media (max-width: 1025px) {
[nomobile] {
display: none;
}
}
@media (min-width: 1026px) {
[formobile] {
display: none;
}
}
.hh_logo {
font-size: 0;
background: url("https://content.hentaiheroes.com/HH_Logo_1000px.png") center center no-repeat;
background-size: contain;
}
#hh_nutaku .hh_logo {
background-image: url("https://content.hentaiheroes.com/logo_nutaku.png");
}
#hh_parody .hh_logo {
background-image: url("https://content.hentaiheroes.com/HH_Logo_1000px.png");
}
#hh_gay .hh_logo {
background-image: url("https://content.hentaiheroes.com/pictures/misc/LogoGH.svg");
}
.return_arrow {
position: absolute;
top: 7px;
left: 2px;
width: 40px;
height: 29px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-back.svg");
background-size: cover;
}
.button_return_arrow {
display: block;
position: absolute;
width: 49px;
height: 49px;
}
.button_return_arrow>span {
position: absolute;
top: 7px;
left: 2px;
width: 40px;
height: 29px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-back.svg");
background-size: cover;
}
.i_popup {
width: 50%;
margin-left: 3px;
display: block;
height: 100%;
font-size: 0;
background: url("https://content.hentaiheroes.com/design/ic_info.svg") center no-repeat;
background-size: 70% 70%;
margin-right: 3px;
margin-top: 0px;
}
.hh_tooltip {
display: none;
position: absolute;
pointer-events: none;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
border: 1px solid rgba(255,255,255,0.73);
background: #ccd7dd;
}
.hh_tooltip.bottom::before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: -18px;
left: 50%;
margin-left: -9px;
border-bottom-color: rgba(255,255,255,0.73);
}
.hh_tooltip.bottom::after {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: -16px;
left: 50%;
margin-left: -8px;
border-bottom-color: #ccd7dd;
}
.hh_tooltip.top::before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: 100%;
left: 50%;
margin-left: -9px;
border-top-color: rgba(255,255,255,0.73);
}
.hh_tooltip.top::before {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: 100%;
left: 50%;
margin-left: -8px;
border-top-color: #ccd7dd;
}
.hh_tooltip::before {
content: '';
z-index: 6;
}
.hh_tooltip::after {
content: '';
z-index: 7;
}
#overlay>.hh_tooltip {
display: block;
}
.hh_tooltip.top {
margin-top: -5px;
}
.hh_tooltip.hh_title_tooltip {
text-align: center;
color: #057;
width: 100px;
height: 25px;
font-size: 9px;
padding: 4px;
}
.hh_tooltip.hh_title_tooltip.header_tooltip {
font-size: 9px;
line-height: 13px;
width: 120px;
height: 36px;
}
.hh_tooltip.hh_title_tooltip.header_tooltip.big {
height: 49px;
}
.hh_tooltip.hh_title_tooltip.header_tooltip>span {
color: #b14;
}
@media (max-width: 1025px) {
.hh_tooltip.hh_title_tooltip {
width: 200px;
height: 42px;
font-size: 17px;
padding: 6px;
}
.hh_tooltip.hh_title_tooltip.header_tooltip {
font-size: 11px;
line-height: 15px;
width: 140px;
height: 45px;
}
}
.rewards_tooltip {
height: auto;
padding: 8px;
}
.rewards_tooltip>.slot,
.rewards_tooltip>.slot>.girl_ico {
display: inline-block;
background: none;
border: none;
box-shadow: none;
height: 40px;
width: 40px;
float: left;
margin: 0;
}
.rewards_tooltip>.slot>img,
.rewards_tooltip>.slot>.girl_ico>img {
display: block;
height: 100%;
width: 100%;
}
.rewards_tooltip>.slot.girl_ico,
.rewards_tooltip>.slot>.girl_ico.girl_ico {
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.rewards_tooltip>.slot.girl_ico[rarity="common"],
.rewards_tooltip>.slot.girl_ico[rarity="starting"],
.rewards_tooltip>.slot>.girl_ico.girl_ico[rarity="common"],
.rewards_tooltip>.slot>.girl_ico.girl_ico[rarity="starting"] {
background: #8d8e9f;
}
.rewards_tooltip>.slot.girl_ico[rarity="rare"],
.rewards_tooltip>.slot>.girl_ico.girl_ico[rarity="rare"] {
background: #23b56b;
}
.rewards_tooltip>.slot.girl_ico[rarity="epic"],
.rewards_tooltip>.slot>.girl_ico.girl_ico[rarity="epic"] {
background: #ffb244;
}
.rewards_tooltip>.slot.girl_ico[rarity="legendary"],
.rewards_tooltip>.slot>.girl_ico.girl_ico[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
.rewards_tooltip>.slot.girl_ico img,
.rewards_tooltip>.slot>.girl_ico.girl_ico img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: inset 0 0 5px 0px black;
-moz-box-shadow: inset 0 0 5px 0px black;
box-shadow: inset 0 0 5px 0px black;
}
.rewards_tooltip>.slot>.gradient_wrapper,
.rewards_tooltip>.slot>.girl_ico>.gradient_wrapper {
display: none;
}
.hh_class_tooltip {
width: 300px;
height: 130px;
font-size: 13px;
}
.hh_class_tooltip span.dominance_scheme {
display: block;
width: 100%;
height: 130px;
position: absolute;
bottom: 0;
}
.hh_class_tooltip span.label {
position: absolute;
font-size: 11px;
}
.hh_class_tooltip span.label.one {
left: 50%;
top: 18%;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
}
.hh_class_tooltip span.label.two {
left: 60%;
top: 52%;
}
.hh_class_tooltip span.label.three {
right: 64%;
top: 51%;
}
.hh_class_tooltip img {
width: 20px;
height: 20px;
position: absolute;
}
.hh_class_tooltip img.one {
left: 45%;
top: 27%;
}
.hh_class_tooltip img.two {
left: 38%;
top: 51%;
-webkit-transform: rotate(-100deg);
-moz-transform: rotate(-100deg);
-ms-transform: rotate(-100deg);
-o-transform: rotate(-100deg);
transform: rotate(-100deg);
}
.hh_class_tooltip img.three {
left: 52%;
top: 53%;
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
-ms-transform: rotate(135deg);
-o-transform: rotate(135deg);
transform: rotate(135deg);
}
.hh_class_tooltip span[carac] {
position: absolute;
top: 35%;
}
.hh_class_tooltip span[carac]::before {
width: 20px;
height: 20px;
}
.hh_class_tooltip span[carac][carac="1"] {
left: 36%;
}
.hh_class_tooltip span[carac][carac="2"] {
left: 45%;
top: 62%;
}
.hh_class_tooltip span[carac][carac="3"] {
left: 54%;
}
.hh_class_tooltip p.bottom {
position: absolute;
left: 0;
top: 80%;
width: 100%;
text-align: center;
margin: 0;
border-top: 1px solid white;
}
.hh_class_tooltip.hh_class_tooltip_click_disabled {
height: 110px;
}
.hh_class_tooltip.hh_class_tooltip_click_disabled span.dominance_scheme {
bottom: -20px;
}
.hh_class_tooltip.hh_class_tooltip_click_disabled p.bottom {
display: none;
}
.girl_tooltip {
width: 300px;
padding: 7px;
}
.girl_tooltip>.position {
position: absolute;
left: 8px;
top: 4px;
width: 30px;
}
.girl_tooltip>span[carac] {
position: absolute;
right: 8px;
top: 8px;
}
.girl_tooltip>h5 {
margin: 0;
text-align: center;
color: #b14;
font-size: 16px;
overflow: hidden;
text-overflow: ellipsis;
height: 30px;
white-space: nowrap;
}
.girl_tooltip>div[rel="caracs"] {
color: #057;
display: flex;
justify-content: space-around;
margin-top: 10px;
}
.girl_tooltip>div[rel="caracs"]>span {
font-size: 13px;
text-align: left;
}
.girl_tooltip>div[rel="caracs"]>span::before {
width: 20px;
height: 20px;
}
.girl_tooltip>div[rel="pos"] {
display: flex;
}
.girl_tooltip>div[rel="pos"]>div {
text-align: left;
}
.girl_tooltip>div[rel="pos"]>div::before {
position: absolute;
left: 68px;
top: 100px;
}
.girl_tooltip>div[rel="pos"]>div:first-child {
width: 66px;
padding-top: 7px;
float: left;
color: #057;
font-size: 12px;
line-height: 12px;
}
.girl_tooltip>div[rel="pos"]>div+div {
margin-left: 13px;
width: 93px;
color: #b14;
font-size: 15px;
}
.girl_tooltip>div[rel="pos"]>div+div::before {
content: '';
display: inline-block;
background: url("https://content.hentaiheroes.com/design/ic_star_pink.svg") center no-repeat;
background-size: contain;
width: 16px;
height: 16px;
margin-bottom: 3.2px;
}
@media (max-width: 1025px) {
.girl_tooltip>div[rel="pos"]>div:first-child {
width: 63px;
}
.girl_tooltip>div[rel="pos"]>div+div {
margin-left: 19px;
line-height: 16px;
padding-top: 4px;
}
}
.hh_tooltip.stats_tooltip {
width: 120px;
padding: 5px 0;
}
.hh_tooltip.stats_tooltip>.title,
.hh_tooltip.stats_tooltip>.row>span {
font-size: 13px;
text-align: center;
color: #057;
}
.hh_tooltip.stats_tooltip>.row {
display: block;
padding: 0;
}
.hh_tooltip.stats_tooltip>.row>span {
text-align: center;
padding-left: 30px;
}
.hh_tooltip.stats_tooltip>.row>span:before {
width: 32px;
height: 32px;
}
.hh_tooltip.stats_tooltip>.row>span.text {
padding-left: 5px;
line-height: 32px;
}
.detailed-item-info {
display: none;
}
.have_arrows::before {
content: '';
z-index: 12;
}
.have_arrows::after {
content: '';
z-index: 13;
}
.have_arrows.align-top:before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: 100%;
left: 50%;
margin-left: -9px;
border-top-color: rgba(255,255,255,0.73);
}
.have_arrows.align-top:after {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: 100%;
left: 50%;
margin-left: -8px;
border-top-color: #ccd7dd;
}
.have_arrows.align-bottom:before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: -18px;
left: 50%;
margin-left: -9px;
border-bottom-color: rgba(255,255,255,0.73);
}
.have_arrows.align-bottom:after {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: -16px;
left: 50%;
margin-left: -8px;
border-bottom-color: #ccd7dd;
}
.have_arrows.align-top.align-vertical-left:before,
.have_arrows.align-bottom.align-vertical-left:before {
left: 0;
margin-left: 11px;
}
.have_arrows.align-top.align-vertical-left:after,
.have_arrows.align-bottom.align-vertical-left:after {
left: 0;
margin-left: 12px;
}
.have_arrows.align-top.align-vertical-right:before,
.have_arrows.align-bottom.align-vertical-right:before {
left: 100%;
margin-left: -32px;
}
.have_arrows.align-top.align-vertical-right:after,
.have_arrows.align-bottom.align-vertical-right:after {
left: 100%;
margin-left: -31px;
}
.have_arrows.align-left:before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: 50%;
left: 100%;
margin-top: -9px;
border-left-color: rgba(255,255,255,0.73);
}
.have_arrows.align-left:after {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: 50%;
left: 100%;
margin-top: -8px;
border-left-color: #ccd7dd;
}
.have_arrows.align-right:before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: 50%;
left: -18px;
margin-top: -9px;
border-right-color: rgba(255,255,255,0.73);
}
.have_arrows.align-right:after {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: 50%;
left: -16px;
margin-top: -8px;
border-right-color: #ccd7dd;
}
.design_v2 {
border: 1px solid #905312;
background-color: rgba(32,3,7,0.8);
}
.design_v2.align-top:before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: 100%;
left: 50%;
margin-left: -9px;
border-top-color: #905312;
}
.design_v2.align-top:after {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: 100%;
left: 50%;
margin-left: -8px;
border-top-color: rgba(32,3,7,0.8);
}
.design_v2.align-bottom:before {
position: absolute;
width: 0;
height: 0;
border: 9px solid transparent;
top: -18px;
left: 50%;
margin-left: -9px;
border-bottom-color: #905312;
}
.design_v2.align-bottom:after {
position: absolute;
width: 0;
height: 0;
border: 8px solid transparent;
top: -16px;
left: 50%;
margin-left: -8px;
border-bottom-color: rgba(32,3,7,0.8);
}
.hh_tooltip_new {
position: absolute;
min-width: 85px;
z-index: 11;
border: 1px solid rgba(255,255,255,0.73);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
background: #ccd7dd;
padding: 4px 8px 6px;
font-size: 13px;
color: #057;
text-align: center;
pointer-events: none;
}
.hh_tooltip_new h5 {
margin: 0;
}
.hh_tooltip_new p {
margin: 0;
}
.hh_tooltip_new .item-properties {
text-align: left;
}
.hh_tooltip_new .item-property,
.hh_tooltip_new .item-price {
text-align: left;
display: inline-block;
padding: 2px;
}
.hh_tooltip_new .item-price {
text-align: right;
float: right;
font-size: 11px;
}
.hh_tooltip_new .prop-diff {
font-size: 11px;
padding-left: 5px;
}
.hh_tooltip_new .prop-diff.green {
color: #548900;
}
.hh_tooltip_new .prop-diff.red {
color: #b14;
}
.hh_tooltip_new .prop-icon,
.hh_tooltip_new .item-price-icon {
width: 20px;
height: 20px;
background-size: contain;
background-repeat: no-repeat;
display: inline-block;
}
.hh_tooltip_new .prop-icon-carac1 {
background-image: url("https://content.hentaiheroes.com/ic_carac/carac1.png");
}
.hh_tooltip_new .prop-icon-carac2 {
background-image: url("https://content.hentaiheroes.com/ic_carac/carac2.png");
}
.hh_tooltip_new .prop-icon-carac3 {
background-image: url("https://content.hentaiheroes.com/ic_carac/carac3.png");
}
.hh_tooltip_new .prop-icon-chance {
background-image: url("https://content.hentaiheroes.com/ic_carac/harmony.png");
}
.hh_tooltip_new .prop-icon-endurance {
background-image: url("https://content.hentaiheroes.com/ic_carac/endurance.png");
}
.hh_tooltip_new .prop-icon-damage {
background-image: url("https://content.hentaiheroes.com/ic_carac/damage.png");
}
.hh_tooltip_new .prop-icon-ego {
background-image: url("https://content.hentaiheroes.com/ic_carac/ego.png");
}
.hh_tooltip_new .item-price-icon {
margin-right: 2px;
width: 15px;
height: 15px;
}
.hh_tooltip_new .item-price-icon-sc {
background-image: url("https://content.hentaiheroes.com/design/ic_menu-SC.png");
}
.hh_tooltip_new .item-price-icon-hc {
background-image: url("https://content.hentaiheroes.com/design/ic_menu-HC.png");
}
.hh_tooltip_new .item-duration,
.hh_tooltip_new .item-value {
display: block;
padding: 0 4px;
text-align: center;
}
.hh_tooltip_new .compared-zero-value {
color: #6696aa;
}
.hh_tooltip_new .red {
color: #b14;
}
.weekly_rewards_tooltip {
position: absolute;
min-width: 85px;
z-index: 11;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
padding: 8px 8px 6px;
font-size: 13px;
color: white;
text-align: center;
}
.weekly_rewards_tooltip>.reward_position {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
width: 210px;
height: 36px;
box-shadow: 0 0 5px rgba(0,0,0,0.3), inset 0 0 5px rgba(255,93,177,0.2);
background-color: #4f222e;
border-radius: 10px;
margin-bottom: 3px;
transition: all .8s;
}
.weekly_rewards_tooltip>.reward_position.pink {
background: #bf285a;
}
.weekly_rewards_tooltip>.reward_position:first-child>.rank {
font-size: 20px;
}
.weekly_rewards_tooltip>.reward_position:first-child>.rank>sup {
font-size: 14px;
}
.weekly_rewards_tooltip>.reward_position:nth-child(2)>.rank,
.weekly_rewards_tooltip>.reward_position:nth-child(3)>.rank {
font-size: 14px;
}
.weekly_rewards_tooltip>.reward_position:nth-child(2)>.rank>sup,
.weekly_rewards_tooltip>.reward_position:nth-child(3)>.rank>sup {
font-size: 10px;
}
.weekly_rewards_tooltip>.reward_position:nth-child(4)>.rank,
.weekly_rewards_tooltip>.reward_position:nth-child(6)>.rank {
font-size: 12px;
}
.weekly_rewards_tooltip>.reward_position:nth-child(4)>.rank>sup,
.weekly_rewards_tooltip>.reward_position:nth-child(6)>.rank>sup {
font-size: 8px;
}
.weekly_rewards_tooltip>.reward_position:nth-child(5)>.rank {
font-size: 11px;
}
.weekly_rewards_tooltip>.reward_position:nth-child(5)>.rank>sup {
font-size: 8px;
}
.weekly_rewards_tooltip>.reward_position>.rank {
width: 65px;
margin-left: 8px;
text-align: center;
font-size: 18px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.weekly_rewards_tooltip>.reward_position>.rank>sup {
vertical-align: super;
}
@media (max-width: 1025px) {
.weekly_rewards_tooltip>.reward_position>.rank {
font-size: 30px;
}
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: flex-end;
-moz-justify-content: flex-end;
-ms-justify-content: flex-end;
justify-content: flex-end;
-ms-flex-pack: flex-end;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div {
display: inline-block;
height: 24px;
margin-right: 5px;
font-size: 13px;
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.sc,
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.hc,
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.xp {
text-align: center;
width: 40px;
height: 45px;
padding-top: 20px;
font-size: 12px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
background-size: 20px 20px !important;
background-position: center 8px !important;
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.sc {
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-SC.png");
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.xp {
background: no-repeat url("https://content.hentaiheroes.com/design_v2/ic_XP.png");
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.hc {
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-HC.png");
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.hc.inactive {
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-HC_inactive.png");
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.present {
width: 40px;
margin-bottom: 4px;
}
.weekly_rewards_tooltip>.reward_position>.rewards_wrapper>div.present>img {
height: 26px;
}
#black_screen.black {
background: rgba(0,0,0,0.7);
cursor: crosshair;
}
#black_screen.blue {
background: #22bbff;
background-image: linear-gradient(110deg,#057 0%,#00aaff 30%,#22bbff 50%,#00aaff 70%,#057 100%);
}
#black_screen2 {
background: rgba(0,0,0,0.7);
}
.loading_anim {
display: none;
position: absolute;
width: 500px;
top: 275px;
left: calc(50% - 250px);
z-index: 5;
}
.loading_anim>img {
display: block;
margin: 0 auto;
animation: rotate_carrot 500ms linear 0s infinite normal;
}
.loading_anim>div {
font-size: 4em;
text-align: center;
}
@media (max-width: 1025px) {
.loading_anim {
top: 125px;
}
}
.popup_bg {
background: #22bbff;
background-image: linear-gradient(110deg,#057 0%,#00aaff 30%,#22bbff 50%,#00aaff 70%,#057 100%);
}
#popups {
text-align: center;
width: 0;
height: 0;
}
#popups b {
color: #b14;
}
#popups>div {
display: none;
position: absolute;
z-index: 5;
}
@media (min-width: 1026px) {
#popups>div {
background: #22bbff;
background-image: linear-gradient(110deg,#057 0%,#00aaff 30%,#22bbff 50%,#00aaff 70%,#057 100%);
width: 620px;
height: 350px;
top: 100px;
left: 190px;
border: 2px solid rgba(255,255,255,0.47);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 10px 4px 10px 2px rgba(0,0,0,0.33);
-moz-box-shadow: 10px 4px 10px 2px rgba(0,0,0,0.33);
box-shadow: 10px 4px 10px 2px rgba(0,0,0,0.33);
}
}
@media (max-width: 1025px) {
#popups>div:not(#no_HC):not(#battle_end):not(#pachinko_rewards):not(#missions_rewards):not(#nutaku_guest_register):not(.popup_offer):not(#email_validation):not(#monthly_card_received):not(#monthly_card_expired):not(#hero_pages):not(#crosspromo_show_ad):not(.crosspromo_show_localreward):not(.crosspromo_show_remotereward):not(#event_rewards) {
width: 666.66666666667px;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
}
#popups>div:not(#no_HC):not(#battle_end):not(#pachinko_rewards):not(#missions_rewards):not(#nutaku_guest_register):not(.popup_offer):not(#email_validation):not(#monthly_card_received):not(#monthly_card_expired):not(#hero_pages):not(#crosspromo_show_ad):not(.crosspromo_show_localreward):not(.crosspromo_show_remotereward):not(#event_rewards)#popup_message {
width: 500px;
height: auto;
}
}
#popups close {
content: '';
display: block;
position: absolute;
right: 10px;
top: 10px;
width: 24px;
height: 21px;
background: url("https://content.hentaiheroes.com/design/ic_cross.svg") center no-repeat;
background-size: contain;
z-index: 10;
opacity: 0.6;
cursor: pointer;
}
#popups close:hover {
opacity: 1;
}
@media (max-width: 1025px) {
#popups close {
right: 66px;
}
}
#popups>close {
display: none;
}
#popups>#battle_end {
top: 53px;
}
#popups>#battle_end,
#popups>#pachinko_rewards,
#popups>#event_rewards {
left: 0;
width: 1000px;
border: none;
box-shadow: none;
background: transparent;
}
@media (max-width: 1025px) {
#popups>#battle_end,
#popups>#pachinko_rewards,
#popups>#event_rewards {
-webkit-transform-origin: center;
-moz-transform-origin: center;
-ms-transform-origin: center;
-o-transform-origin: center;
transform-origin: center;
}
}
#popups #pachinko_rewards {
display: none;
-webkit-transform: scale(0.01);
-moz-transform: scale(0.01);
-ms-transform: scale(0.01);
-o-transform: scale(0.01);
transform: scale(0.01);
z-index: 2;
}
@media (max-width: 1025px) {
#popups #pachinko_rewards {
top: 105px;
}
}
#popups #pachinko_rewards>h1 {
display: none;
position: absolute;
left: 375px;
top: -40px;
min-width: 250px;
line-height: 0px;
font-size: 42px;
-webkit-text-shadow: 1px 1px 0 black, -1px 1px 0 black, -1px -1px 0 black, 1px -1px 0 black;
-moz-text-shadow: 1px 1px 0 black, -1px 1px 0 black, -1px -1px 0 black, 1px -1px 0 black;
text-shadow: 1px 1px 0 black, -1px 1px 0 black, -1px -1px 0 black, 1px -1px 0 black;
}
#popups #pachinko_rewards button {
display: none;
position: relative;
bottom: -410px;
left: 0;
height: 36px;
width: auto;
padding: 0 20px;
}
#popups #pachinko_rewards button.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
@media (max-width: 1025px) {
#popups #pachinko_rewards button {
bottom: -402px;
height: 48px;
}
}
#popups #pachinko_rewards .animation_images>svg,
#popups #pachinko_rewards .animation_images>img,
#popups #pachinko_rewards .animation_images>div {
position: absolute;
}
#popups #pachinko_rewards .animation_images>svg.lights {
will-change: transform;
display: none;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
transition: transform 200ms;
height: 550px;
width: 550px;
top: -110px;
left: 225px;
}
#popups #pachinko_rewards .animation_images>svg.lights.l1 {
animation: rotate_lights 14000ms linear 0s infinite normal;
}
#popups #pachinko_rewards .animation_images>svg.lights.l2 {
transform: rotateZ(197deg);
animation: rotate_lights 14000ms linear 0s infinite reverse;
}
#popups #pachinko_rewards .animation_images>svg.lights.l3 {
transform: rotateZ(-203deg);
animation: rotate_lights 24000ms linear 0s infinite normal;
}
#popups #pachinko_rewards .animation_images>img {
pointer-events: none;
}
#popups #pachinko_rewards .animation_images>img.ball {
top: 119px;
left: 471px;
height: 60px;
width: 60px;
opacity: 0;
z-index: 1;
transition: height 1000ms, width 1000ms, top 1000ms, left 1000ms, opacity 1000ms;
}
#popups #pachinko_rewards .animation_images>img.explosion {
left: 245px;
top: 15px;
width: 490px;
height: 265px;
opacity: 0;
transition: width 600ms, height 600ms, left 600ms, top 600ms, z-index 600ms;
}
#popups #pachinko_rewards .animation_images>img.stars {
display: none;
top: -115px;
left: 335px;
width: 316px;
height: 163px;
}
#popups #pachinko_rewards .animation_images .ball-shade {
top: 119px;
left: 471px;
width: 60px;
height: 60px;
opacity: 0;
z-index: 1;
border-radius: 50%;
box-shadow: 0px 0px 45px 12px white;
transition: height 1000ms, width 1000ms, top 1000ms, left 1000ms, opacity 1000ms;
}
#popups #pachinko_rewards .animation_images .line {
width: 40px;
height: 7px;
transition: width 700ms, height 700ms, left 700ms, right 700ms, opacity 700ms, border-radius 700ms;
opacity: 0;
background: white;
bow-shadow: black;
border-radius: 33px/13px;
box-shadow: 0px 0px 15px 4px white;
}
#popups #pachinko_rewards .animation_images .line.ln1 {
top: 157px;
left: 50px;
}
#popups #pachinko_rewards .animation_images .line.ln2 {
top: 157px;
right: 50px;
}
#popups #pachinko_rewards .animation_images .shadow {
display: none;
height: 300px;
width: 300px;
left: 354px;
top: -5px;
border-radius: 50%;
}
#popups #pachinko_rewards .animation_images .shadow.girl {
background: radial-gradient(circle closest-side,#ea95dd,rgba(255,255,255,0));
}
#popups #pachinko_rewards .animation_images .shadow.rare {
background: radial-gradient(circle closest-side,#55aa88,rgba(255,255,255,0));
}
#popups #pachinko_rewards .animation_images .shadow.epic {
background: radial-gradient(circle closest-side,#cc9900,rgba(255,255,255,0));
}
#popups #pachinko_rewards .animation_images .shadow.legendary {
background: radial-gradient(circle closest-side,#ddaaff,rgba(255,255,255,0));
}
#popups #pachinko_rewards #rewards_wrap>#girl_reward .slot.girl-slot {
border: none;
box-shadow: none;
}
#popups #pachinko_rewards #rewards_wrap>#girl_reward .title2>h1 {
position: absolute;
}
#popups #pachinko_rewards .slot {
display: none;
border: 1px #FFF solid;
border-radius: 5px;
}
#popups #pachinko_rewards .slot>.gradient_wrapper {
display: none;
}
#popups #pachinko_rewards .slot.girl-slot>.girl_ico {
width: 100%;
height: 100%;
}
#popups #pachinko_rewards .slot.girl-slot>.girl_ico>img {
width: 100%;
height: 100%;
}
#popups #pachinko_rewards .slot.battle_lost {
box-shadow: none;
}
@media (max-width: 1025px) {
#popups #pachinko_rewards .slot {
border-radius: 5px;
}
#popups #pachinko_rewards .slot>i {
width: 11px;
height: 11px;
top: -4px;
left: -4px;
}
}
#popups #pachinko_rewards div.rewards {
text-align: center;
}
#popups #pachinko_rewards div.rewards .slot {
width: 120px;
height: 120px;
margin: 0 30px 30px 30px;
text-shadow: 0 4px 4px rgba(0,0,0,0.87);
}
#popups #pachinko_rewards .one_item_girl .slot {
position: absolute;
will-change: left, top, opacity;
}
#popups #pachinko_rewards .one_item .slot {
display: none;
position: absolute;
top: 545px;
left: 485px;
width: 30px;
height: 30px;
border-radius: 2px;
will-change: left, top, opacity;
transition: top 600ms, left 600ms, height 600ms, width 600ms, border-radius 600ms;
}
#popups #pachinko_rewards .one_item .stats {
display: none;
position: absolute;
top: 255px;
left: 350px;
width: 300px;
text-align: center;
}
#popups #pachinko_rewards .one_item .stats>div {
color: white;
}
#popups #pachinko_rewards .one_item .stats>div>div {
display: inline-block;
margin-right: 20px;
font-size: 16px;
}
#popups #pachinko_rewards .one_item .stats>div>div[rel="price_buy"],
#popups #pachinko_rewards .one_item .stats>div>div.lifetime {
display: block;
}
#popups #pachinko_rewards .one_item .stats>div>h5 {
font-size: 24px;
margin: 0;
line-height: 30px;
}
#popups #pachinko_rewards .nine_with_girl .slot {
position: absolute;
top: 130px;
left: 466px;
width: 70px;
height: 70px;
will-change: left, top, opacity;
transition: top 400ms, left 400ms, height 400ms, width 400ms;
}
#popups #pachinko_rewards .ten_items .slot {
position: absolute;
top: 130px;
left: 466px;
width: 70px;
height: 70px;
will-change: left, top, opacity;
transition: top 400ms, left 400ms, width 400ms, height 400ms;
}
#popups>#event_rewards {
top: 0;
}
#popups>#event_rewards>.box_body,
#popups>#event_rewards>.box_head {
display: none;
position: absolute;
top: 140px;
left: 350px;
width: 300px;
height: 300px;
transition: width 500ms, height 500ms, top 500ms, left 500ms;
}
#popups>#event_rewards>.box_body {
z-index: 1;
}
#popups>#event_rewards>.box_head {
z-index: 2;
height: 300px;
}
#popups>#event_rewards>.items_holder>.slot {
display: none;
position: absolute;
width: 80px;
height: 80px;
}
#popups>#event_rewards>.items_holder>.slot .gradient_wrapper {
display: none;
}
#popups>#event_rewards>.items_holder>.slot:first-child {
animation: revival_animation-3 800ms forwards linear;
}
#popups>#event_rewards>.items_holder>.slot:nth-child(2) {
animation: revival_animation-2 800ms forwards linear;
}
#popups>#event_rewards>.items_holder>.slot:nth-child(3) {
animation: revival_animation-1 800ms forwards linear;
}
#popups>#event_rewards>.items_holder>.slot:nth-child(4) {
animation: revival_animation1 800ms forwards linear;
}
#popups>#event_rewards>.items_holder>.slot:nth-child(5) {
animation: revival_animation2 800ms forwards linear;
}
#popups>#event_rewards>.items_holder>.slot:nth-child(6) {
animation: revival_animation3 800ms forwards linear;
}
#popups>#event_rewards>h1 {
display: none;
margin-top: 122px;
font-size: 3em;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
transition: transform 500ms;
}
#popups>#event_rewards>h2 {
display: none;
margin-top: 40px;
font-size: 2em;
}
#popups>#event_rewards>button {
display: none;
width: 120px;
color: #ffffff;
position: absolute;
left: 440px;
top: 475px;
padding: 10px 20px;
}
#popups>#girl_reward {
background: none;
border: none;
box-shadow: none;
margin-top: -38px;
}
#popups>#girl_reward h1 {
margin: auto;
font-size: 1.5em;
}
#popups>#girl_reward .glitterMarker {
position: absolute;
}
#popups>#girl_reward .glitterMarker.gm1 {
height: 81px;
width: 358px;
top: -6%;
left: 22%;
}
#popups>#girl_reward .glitterMarker.gm2 {
height: 355px;
width: 156px;
top: 22%;
left: 38%;
}
#popups>#girl_reward .star {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
width: 24px;
height: 24px;
background-size: 24px 24px;
}
#popups>#girl_reward .title1 {
display: none;
}
#popups>#girl_reward .title1>* {
display: inline-block;
}
#popups>#girl_reward .title1 .star {
margin-bottom: 7px;
}
#popups>#girl_reward .title2 {
display: none;
}
#popups>#girl_reward .title2 h1 {
margin-top: -7px;
}
#popups>#girl_reward .title2 h1:first-child {
margin-top: 13px;
}
#popups>#girl_reward .title2 .star {
display: inline-block;
margin: 0 15px 7px 15px;
}
#popups>#girl_reward .star_cluster .star {
position: absolute;
top: 0px;
left: 0px;
width: 16px;
height: 16px;
background-size: 16px 16px;
}
#popups>#girl_reward .title2 {
margin-top: -25px;
}
#popups>#girl_reward .bottom_wrap {
display: flex;
padding: 15% 10% 0 33%;
}
#popups>#girl_reward .bottom_wrap .slot {
position: absolute;
top: -317px;
left: 90px;
width: auto;
z-index: 999;
border: none;
box-shadow: none;
transition: top 500ms, left 500ms;
}
#popups>#girl_reward .bottom_wrap .slot img {
height: auto;
width: 500px;
transition: width 500ms;
filter: brightness(0%);
-webkit-filter: brightness(0%);
-moz-filter: brightness(0%);
}
#popups>#girl_reward .bottom_wrap .slot .glow {
animation: girl_glow 600ms linear 0s infinite normal;
}
#popups>#girl_reward .bottom_wrap .right_part {
position: absolute;
top: 66px;
left: 395px;
display: none;
margin-top: 69px;
transition: left 500ms;
}
#popups>#girl_reward .bottom_wrap .right_part [cur] {
-webkit-transform: scale(1.4);
-moz-transform: scale(1.4);
-ms-transform: scale(1.4);
-o-transform: scale(1.4);
transform: scale(1.4);
}
#popups>#girl_reward .bottom_wrap .right_part .rev>div:first-child {
height: 20px;
font-size: 1.2em;
}
#popups>#girl_reward .bottom_wrap .right_part .rev>div:nth-child(2) {
height: 36px;
font-size: 0.6em;
}
#popups>#girl_reward .bottom_wrap .right_part .aff_stars {
display: flex;
height: 0px;
margin-top: -5px;
margin-left: 38px;
}
#popups>#girl_reward .bottom_wrap .right_part .aff_stars>div {
width: 24px;
height: 24px;
background: url("https://content.hentaiheroes.com/design/ic_star_hollow.svg");
background-size: 24px 24px;
margin-right: 10px;
}
#popups>#girl_reward .bottom_wrap .right_part .stats {
margin-top: 65px;
width: auto;
}
#popups>#girl_reward .bottom_wrap .right_part .stats>div:first-child {
margin-left: 16px;
}
#popups>#girl_reward .bottom_wrap .right_part .stats>div {
width: 39px;
margin-right: 14px;
font-size: 0.8em;
}
#popups>#girl_reward .bottom_wrap .right_part .stats [carac]::before {
width: 34px;
height: 34px;
}
#popups>#girl_reward .bottom_wrap .right_part button {
line-height: 0px;
height: 30px;
margin-top: 40px;
}
@media (max-width: 1025px) {
#popups>#girl_reward {
margin-top: 29px;
}
#popups>#girl_reward .glitterMarker {
width: 365px;
top: -10%;
left: 23%;
}
#popups>#girl_reward .bottom_wrap .right_part {
top: 11px;
left: 395px;
}
#popups>#girl_reward .bottom_wrap .right_part div[cur] {
margin-top: 10px;
}
#popups>#girl_reward .bottom_wrap .right_part .aff_stars {
margin-left: 42px;
}
#popups>#girl_reward .bottom_wrap .right_part .stats {
margin-top: 50px;
}
#popups>#girl_reward .bottom_wrap .right_part .stats>div {
font-size: 1.2em;
}
#popups>#girl_reward .bottom_wrap .right_part button {
margin-top: 20px;
}
}
#popups>#popup_bunny {
position: absolute;
top: -300px;
display: none;
background: #ccd7dd !important;
border-radius: 10px !important;
z-index: 2;
height: auto;
box-shadow: 10px 4px 10px 2px rgba(0,0,0,0.33);
transition: top 500ms, left 500ms, right 500ms, bottom 500ms;
}
#popups>#popup_bunny>img {
position: absolute;
top: -80px;
left: -20px;
width: 184px;
height: 184px;
border-radius: 0 0 0 30px;
}
#popups>#popup_bunny>p {
font-size: 0.8em;
text-align: left;
color: #057;
margin: 5px;
padding: 4px 4px 4px 78px;
border: 1px #FFF solid;
border-radius: 5px;
line-height: 20px;
}
#popups>#popup_bunny>button {
position: absolute;
display: none;
bottom: -19px;
right: 0;
width: auto;
height: 30px;
vertical-align: center;
line-height: 12px;
border-radius: 10px;
}
#popups>#popup_news {
width: 648px;
height: 400px;
border-radius: 8px;
}
#popups>#popup_news>h1 {
margin-left: 150px;
font-size: 36px;
margin-top: 3px;
}
#popups>#popup_news .nicescroll-rails {
top: 61px !important;
left: 613px !important;
}
#popups>#popup_news>.cut_bunny {
position: absolute;
top: -38px;
left: -77px;
width: auto;
height: 496px;
overflow: hidden;
}
#popups>#popup_news>.cut_bunny>img {
width: 260px;
height: auto;
border-radius: 10px;
}
@media (min-width: 1026px) {
#popups>#popup_news>.cut_bunny>img {
image-rendering: -webkit-optimize-contrast;
}
}
#popups>#popup_news>.news_box {
width: 480px;
height: 320px;
float: right;
margin: 2px 15px 0 0;
padding: 15px 30px 15px 17px;
background: #FFF;
border-radius: 8px;
overflow: auto;
}
#popups>#popup_news>.news_box>.news_object {
display: flex;
margin-top: 25px;
text-align: left;
}
#popups>#popup_news>.news_box>.news_object:first-child {
margin-top: 0px;
}
#popups>#popup_news>.news_box>.news_object>.news_body {
flex: 1;
}
#popups>#popup_news>.news_box>.news_object>.news_body>.news_date {
color: #b14;
font-size: 9px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
font-weight: bold;
}
#popups>#popup_news>.news_box>.news_object>.news_body>.news_title {
color: #057;
font-size: 18px;
}
#popups>#popup_news>.news_box>.news_object>.news_body>.news_text {
color: #057;
font-size: 13px;
line-height: 18px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
}
#popups>#popup_news>.news_box>.news_object>.news_body>.news_text a:hover {
color: #0af;
}
#popups>#popup_news>.news_box>.news_object>.news_pic {
width: 90px;
}
#popups>#popup_news>.news_box>.news_object>.news_pic img {
display: inline-block;
width: 70px;
height: 70px;
}
@media (max-width: 1025px) {
#popups>#popup_news>h1 {
font-size: 38px;
}
#popups>#popup_news .nicescroll-rails {
top: 69px !important;
left: 620px !important;
}
#popups>#popup_news close {
right: 11px;
}
#popups>#popup_news .cut_bunny {
top: 23px;
left: -10px;
height: 418px;
}
#popups>#popup_news .cut_bunny>img {
width: 214px;
}
#popups>#popup_news .news_box {
width: 90%;
height: 78%;
margin: 7px 12px 0 0;
padding: 15px 30px 15px 125px;
}
#popups>#popup_news .news_box .news_object .news_date {
font-size: 15px;
}
#popups>#popup_news .news_box .news_object .news_title {
font-size: 26px;
}
#popups>#popup_news .news_box .news_object .news_text {
font-size: 18px;
line-height: 24px;
}
}
#popups>#popup_credits {
top: 100px;
height: 350px;
}
#popups>#popup_credits>h1 {
margin-top: 13px;
margin-bottom: 10px;
font-size: 22px;
}
#popups>#popup_credits>.credits_box {
height: 258px;
margin: 0px 20px;
padding: 26px 26px;
background: #FFF;
color: #057;
border-radius: 10px;
font-size: 16px;
text-align: left;
}
#popups>#popup_credits>.credits_box>p {
margin: 2px 0px;
font-size: 11px;
line-height: 15px;
}
#popups>#popup_credits>.credits_box>p>span {
color: #0af;
}
@media (max-width: 1025px) {
#popups>#popup_credits {
top: 0px;
}
#popups>#popup_credits>h1 {
margin-bottom: 20px;
}
#popups>#popup_credits>.credits_box {
display: flex;
height: 300px;
margin: 0px 20px;
}
#popups>#popup_credits>.credits_box>p {
font-size: 15px;
line-height: 18px;
}
}
#popups>#missions_rewards {
background: none !important;
border: none !important;
box-shadow: none !important;
}
@media (min-width: 1026px) {
#popups>#missions_rewards {
width: 800px;
left: 100px;
}
}
#popups>#missions_rewards .rewards_wrap {
justify-content: center;
}
@media (max-width: 1025px) {
#popups>#missions_rewards {
width: 1000px;
margin-top: 103px;
-webkit-transform-origin: center;
-moz-transform-origin: center;
-ms-transform-origin: center;
-o-transform-origin: center;
transform-origin: center;
}
}
#popups>#missions_rewards>h1 {
font-size: 3em;
}
#popups>#missions_rewards>h2 {
display: none;
}
#popups>#missions_rewards.weekly_rewards {
left: 0;
top: 0;
width: 1000px;
height: auto;
}
@media (max-width: 1025px) {
#popups>#missions_rewards.weekly_rewards {
margin-top: 0;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
}
#popups>#missions_rewards.weekly_rewards>h1 {
font-size: 75px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
margin-top: 20px;
}
#popups>#missions_rewards.weekly_rewards>h2.weekly_rewards {
font-size: 24px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
margin-top: -10px;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap {
margin: 16px 0;
height: 332px;
background: black;
box-shadow: 0 0 30px rgba(159,7,58,0.6);
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap:before,
#popups>#missions_rewards.weekly_rewards>.rewards_wrap:after {
content: '';
display: block;
height: 3px;
width: 100%;
position: absolute;
top: -3px;
background: linear-gradient(to right,#000 0%,#ffa23e 50%,#000 100%);
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap:after {
top: auto;
bottom: -3px;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container {
position: relative;
width: 800px;
margin: 0 auto;
height: 100%;
overflow: hidden;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container>.scrolling_area {
height: 100%;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container>.scrolling_area>.line {
height: 76px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
justify-content: center;
-ms-flex-pack: center;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container>.scrolling_area>.line>span {
display: inline-block;
font-size: 18px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
width: 180px;
text-align: left;
line-height: 76px;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container>.scrolling_area>.line>span:nth-child(2) {
width: 125px;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container>.scrolling_area>.line>.slot {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
margin: 0 17px;
vertical-align: super;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container>.scrolling_area>.nicescroll-rails {
top: 10px !important;
left: auto !important;
right: 126px !important;
height: 315px !important;
}
#popups>#missions_rewards.weekly_rewards>.rewards_wrap>.container>.scrolling_area>.nicescroll-rails>div {
height: 144px !important;
box-shadow: 0 2px 0 1px rgba(0,0,0,0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top,#ffa23e 0%,#ff545c 100%);
}
#popups>#missions_rewards .slot {
-webkit-transform: scale(3.3);
-moz-transform: scale(3.3);
-ms-transform: scale(3.3);
-o-transform: scale(3.3);
transform: scale(3.3);
margin: 65px 55px 85px 55px;
border: 1px solid #FFF;
}
#popups>#missions_rewards .slot>.gradient_wrapper {
display: none;
}
@media (max-width: 1025px) {
#popups>#missions_rewards .slot {
margin: 59px 60px 75px 60px;
}
#popups>#missions_rewards .slot.slot_xp h3 {
margin-top: 10px;
height: 2px;
}
#popups>#missions_rewards .slot.slot_HC [cur]::before {
margin-top: 1px;
}
#popups>#missions_rewards .slot.slot_SC p {
font-size: 11px;
margin-top: 0;
}
#popups>#missions_rewards .slot>i {
width: 11px;
height: 11px;
top: -4px;
left: -4px;
}
}
#popups>#no_energy_quest,
#popups>#no_energy_fight {
text-align: left;
padding: 30px 60px 0 160px;
}
#popups>#no_energy_quest>img:first-child,
#popups>#no_energy_fight>img:first-child {
position: absolute;
top: -52px;
left: -10px;
height: 400px;
}
@media (max-width: 1025px) {
#popups>#no_energy_quest>img:first-child,
#popups>#no_energy_fight>img:first-child {
left: 10px;
top: 0px;
height: 350px;
}
}
#popups>#no_HC>.payment_img {
margin-top: 20px;
}
#popups>#no_HC {
padding: 15px 60px 0 150px;
width: 675px;
left: 160px;
height: 370px;
}
@media (max-width: 1025px) {
#popups>#no_HC {
left: 23px;
}
}
#popups>#no_HC #choose_product>label {
display: block;
margin: 7px -45px 5px -10px;
}
#popups>#no_HC #choose_product>label input {
height: 24px;
margin: 0;
}
#popups>#no_HC #choose_product>label div {
display: inline-block;
}
#popups>#no_HC #choose_product>label div:nth-child(2) {
width: 170px;
}
#popups>#no_HC #choose_product>label div:nth-child(3) {
width: 90px;
text-align: right;
}
#popups>#no_HC #choose_product>label div:nth-child(4) {
width: 90px;
text-align: right;
}
#popups>#no_HC #choose_product>label div.sales {
background: url("https://content.hentaiheroes.com/design/ic_explosion.svg") center no-repeat;
text-align: center;
left: 20px;
width: 65px;
height: 30px;
padding-top: 3px;
margin: -3px auto;
margin-left: 33px;
}
@media (max-width: 1025px) {
#popups>#no_HC #choose_product>label div.sales {
font-size: 18px;
margin: auto 33px auto;
}
}
#popups>#no_HC #choose_product>label div.most_sales {
display: inline-block;
width: 134px;
height: 41px;
margin: -9px 0;
padding-top: 0px;
background: url("https://content.hentaiheroes.com/design/img_payment.svg") center no-repeat;
text-align: center;
font-size: 13px;
}
#popups>#no_HC #choose_product>label div.most_sales>span {
display: inline-block;
font-size: 18px;
margin-top: -5px;
}
@media (max-width: 1025px) {
#popups>#no_HC #choose_product>label div.most_sales {
height: 55px;
font-size: 14px;
padding-top: 8px;
margin: -14px 0;
}
#popups>#no_HC #choose_product>label div.most_sales>span {
font-size: 19px;
margin-top: -6px;
}
}
#popups>#no_HC button {
display: block;
margin: 10px auto;
}
#popups>#no_HC>img:first-child {
left: -10px;
}
#popups>#no_energy_quest .slot,
#popups #no_energy_fight .slot {
width: 70px;
height: 70px;
vertical-align: top;
}
#popups>#no_energy_quest .slot>[cur]:before,
#popups #no_energy_fight .slot>[cur]:before {
width: 28px;
margin-top: 10px;
}
#popups>#no_energy_quest .slot>[cur]>p,
#popups #no_energy_fight .slot>[cur]>p {
font-size: 16px;
margin-top: 12px;
}
#popups>#no_energy_quest button,
#popups #no_energy_fight button {
width: 200px;
vertical-align: top;
}
#popups>#no_energy_quest button [cur="HC"]::before,
#popups #no_energy_fight button [cur="HC"]::before {
width: 20px;
height: 20px;
}
#popups>#no_energy_quest>b[rel="timer"],
#popups #no_energy_fight>b[rel="timer"] {
display: inline-block;
min-width: 2.7em;
text-align: center;
}
#popups>#no_energy_quest>b[rel="timer"].empty,
#popups #no_energy_fight>b[rel="timer"].empty {
min-width: 0;
}
#popups>#no_energy_quest>div,
#popups #no_energy_fight>div {
position: relative;
}
#popups>#no_energy_quest>div>.promo_div,
#popups #no_energy_fight>div>.promo_div {
display: inline-block;
margin-top: -25px;
width: 110px;
height: 110px;
background: #034;
border-radius: 50%;
border: 1px solid #FFF;
transform: rotateZ(-10deg);
animation: promo_glow 700ms linear 0s infinite normal;
}
#popups>#no_energy_quest>div>.promo_div>p,
#popups #no_energy_fight>div>.promo_div>p {
margin: 0;
}
#popups>#no_energy_quest>div>.promo_div>p:first-child,
#popups #no_energy_fight>div>.promo_div>p:first-child {
color: #E15;
font-size: 11px;
margin: 20px 0 0 0;
text-align: center;
}
#popups>#no_energy_quest>div>.promo_div>p:nth-child(2),
#popups #no_energy_fight>div>.promo_div>p:nth-child(2) {
color: #FFF;
font-size: 16px;
margin-left: 5px;
margin-right: 5px;
line-height: 18px;
text-align: center;
}
#popups>#no_energy_quest>div>.promo_div>p:nth-child(3),
#popups #no_energy_fight>div>.promo_div>p:nth-child(3) {
color: #FFF;
font-size: 24px;
margin: -4px 0 0 20px;
animation: promo_flash 1000ms linear 0s infinite normal;
}
@media (max-width: 1025px) {
#popups>#no_energy_quest>div>.promo_div,
#popups #no_energy_fight>div>.promo_div {
top: 110px;
width: 125px;
height: 125px;
}
#popups>#no_energy_quest>div>.promo_div>p:first-child,
#popups #no_energy_fight>div>.promo_div>p:first-child {
font-size: 14px;
}
#popups>#no_energy_quest>div>.promo_div>p:nth-child(2),
#popups #no_energy_fight>div>.promo_div>p:nth-child(2) {
font-size: 19px;
margin-left: 4px;
}
#popups>#no_energy_quest>div>.promo_div>p:nth-child(3),
#popups #no_energy_fight>div>.promo_div>p:nth-child(3) {
font-size: 30px;
}
}
#popups>#no_energy_quest>div>.promo_cross,
#popups #no_energy_fight>div>.promo_cross {
position: absolute;
pointer-events: none;
top: 18px;
left: 166px;
width: 40px;
height: 40px;
font-size: 60px;
line-height: 0px;
font-family: Helvetica;
color: #ee1155;
text-shadow: -1px 0 #fff, 0 1px #fff, 1px 0 #fff, 0 -1px #fff;
transform: rotateZ(-15deg);
}
#popups>#no_energy_quest>div>.promo_price,
#popups #no_energy_fight>div>.promo_price {
position: absolute;
top: 14px;
left: 206px;
pointer-events: none;
font-size: 36px;
transform: rotateZ(-5deg);
color: #ee1155;
text-shadow: -2px 0 #fff, 0 2px #fff, 2px 0 #fff, 0 -2px #fff;
}
#popups>div#popup_message,
#popups>div#popup_messages {
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
min-height: 100px;
height: auto;
padding: 15px 30px;
top: 200px;
}
#popups>#popup_message {
z-index: 9;
font: 18px/24px 'Carter One', cursive;
}
@media (max-width: 1025px) {
#popups>#popup_message {
background: #22bbff;
background-image: linear-gradient(110deg,#057 0%,#00aaff 30%,#22bbff 50%,#00aaff 70%,#057 100%);
left: 130px;
top: 200px;
border: 2px solid rgba(255,255,255,0.47);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 10px 4px 10px 2px rgba(0,0,0,0.33);
-moz-box-shadow: 10px 4px 10px 2px rgba(0,0,0,0.33);
box-shadow: 10px 4px 10px 2px rgba(0,0,0,0.33);
min-height: 100px;
padding: 15px 30px;
}
#popups>#popup_message>close {
right: 10px;
}
}
#popups>#confirm_HC {
height: 300px;
padding: 30px 75px;
}
#popups>#confirm_HC>p {
font-size: 18px;
line-height: 24px;
margin-bottom: 41px;
}
#popups>#confirm_HC>button {
width: 100px;
height: 36px;
margin-bottom: 53px;
font-size: 18px;
line-height: 15px;
}
#popups>#confirm_HC>label {
display: block;
cursor: pointer;
font-size: 13px;
line-height: 28px;
}
#popups>#confirm_HC>label>input {
width: 20px;
height: 20px;
}
@media (max-width: 1025px) {
#popups>#confirm_HC>p {
font-size: 22px;
line-height: 30px;
margin-top: 33px;
}
#popups>#confirm_HC>button {
width: 130px;
height: 48px;
font-size: 22px;
}
#popups>#confirm_HC>label {
font-size: 18px;
line-height: 37px;
}
#popups>#confirm_HC>label>input {
width: 30px;
height: 30px;
}
}
#popups>#level_up .level_target {
position: absolute;
left: 50%;
margin-left: -26px;
top: -24px;
-webkit-transform: scale(2.64);
-moz-transform: scale(2.64);
-ms-transform: scale(2.64);
-o-transform: scale(2.64);
transform: scale(2.64);
}
#popups>#level_up h2 {
padding: 65px 40px 0 40px;
}
#popups>#level_up p {
font: 18px/24px 'Carter One', cursive;
}
#popups>#level_up button {
margin-top: 20px;
}
#popups>#level_up #level_text_with_refill.hidden,
#popups>#level_up #level_text_no_refill.hidden,
#popups>#level_up #level_energy_icon.hidden {
display: none;
}
#popups>#level_up #level_text_with_refill,
#popups>#level_up #level_text_no_refill {
line-height: 24px;
}
#popups>#level_up #level_text_with_refill {
display: block;
margin: 5px 0px -10px 0px;
}
#popups>#level_up #level_text_no_refill {
display: block;
margin: 40px 0px 30px 0px;
}
@media (max-width: 1025px) {
#popups>#level_up {
padding-top: 20px;
}
#popups>#level_up .level_target {
position: initial;
-webkit-transform: scale(1.32);
-moz-transform: scale(1.32);
-ms-transform: scale(1.32);
-o-transform: scale(1.32);
transform: scale(1.32);
margin: 0 auto 15px auto;
}
#popups>#level_up h2 {
padding: 0;
}
#popups>#level_up p {
font: 16px/22px 'Carter One', cursive;
margin: 0.4em 0;
}
#popups>#level_up button {
margin-top: 0;
}
#popups>#level_up #level_text_with_refill {
padding-bottom: 20px;
margin: 0;
}
#popups>#level_up #level_text_no_refill {
padding: 46px 0px 49px 0px;
margin: 0;
}
}
#popups>#nutaku_guest_register>*:not(close) {
position: absolute;
left: 190px;
}
#popups>#nutaku_guest_register>h1 {
font-size: 24px;
top: 10px;
}
#popups>#nutaku_guest_register>h5 {
color: #bb1144;
font-size: 13px;
top: 25px;
}
#popups>#nutaku_guest_register>div {
top: 80px;
}
#popups>#nutaku_guest_register>div>span {
display: block;
text-align: left;
font-size: 18px;
line-height: 30px;
padding-left: 20px;
background-size: 16px;
background-image: url("https://content.hentaiheroes.com/design/ic_tick_white.svg");
background-repeat: no-repeat;
background-position: 0px;
}
#popups>#nutaku_guest_register>div>span>.gold {
color: #ffee00;
}
#popups>#nutaku_guest_register>div>img {
position: absolute;
bottom: 0;
right: -5px;
height: 30px;
}
#popups>#nutaku_guest_register>a {
text-decoration: none;
color: white;
top: 190px;
height: 48px;
font-size: 18px;
}
#popups>#nutaku_guest_register>div.login_link {
top: 250px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
text-align: left;
font-size: 13px;
}
#popups>#nutaku_guest_register>div.login_link>a {
text-decoration: underline;
cursor: pointer;
color: white;
}
#popups>#nutaku_guest_register>img {
position: absolute;
left: -50px;
top: -30px;
height: 350px;
}
@media (max-width: 1025px) {
#popups>#nutaku_guest_register {
width: 1000px;
}
#popups>#nutaku_guest_register>*:not(close) {
left: 350px;
}
#popups>#nutaku_guest_register>h1 {
font-size: 32px;
top: 65px;
}
#popups>#nutaku_guest_register>h5 {
font-size: 18px;
top: 80px;
}
#popups>#nutaku_guest_register>div {
top: 175px;
}
#popups>#nutaku_guest_register>div>span {
font-size: 22px;
line-height: 36px;
padding-left: 25px;
background-size: 20px;
}
#popups>#nutaku_guest_register>a {
top: 315px;
height: 52px;
font-size: 22px;
}
#popups>#nutaku_guest_register>div.login_link {
top: 385px;
font-size: 18px;
}
#popups>#nutaku_guest_register>img {
left: 70px;
top: 80px;
}
}
#popups>.popup_offer {
-webkit-transform: scale(0.2);
-moz-transform: scale(0.2);
-ms-transform: scale(0.2);
-o-transform: scale(0.2);
transform: scale(0.2);
opacity: 0.35;
left: 305px;
min-height: 370px;
height: auto;
width: 390px;
border: none;
box-shadow: 0 0 5px 5px rgba(0,0,0,0.3);
background: #77aa00;
}
#popups>.popup_offer close {
top: 20px;
right: 20px;
}
@media (max-width: 1025px) {
#popups>.popup_offer {
background: #22bbff;
background-image: linear-gradient(110deg,#057 0%,#00aaff 30%,#22bbff 50%,#00aaff 70%,#057 100%);
left: auto;
width: 1000px;
height: 1000px;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
opacity: 1;
}
}
#popups>.popup_offer#reactivating_offer>.inner>.prices>.text.big>span {
color: #eecc22;
}
#popups>.popup_offer#reactivating_offer>.inner>.amount>.number {
color: white;
-webkit-text-stroke: 3px #006b9c;
-moz-text-stroke: 3px #006b9c;
}
#popups>.popup_offer>.inner {
background: #22bbff;
background-image: linear-gradient(110deg,#057 0%,#00aaff 30%,#22bbff 50%,#00aaff 70%,#057 100%);
margin: 8px;
margin-bottom: 0;
border-radius: 30px;
height: 295px;
width: auto;
border: 2px solid rgba(255,255,255,0.47);
}
@media (max-width: 1025px) {
#popups>.popup_offer>.inner {
background: none;
border: none;
width: 500px;
margin: 0 auto;
}
}
#popups>.popup_offer>.inner>.amount {
height: 120px;
}
#popups>.popup_offer>.inner>.amount>img {
width: 255px;
margin-top: -85px;
}
#popups>.popup_offer>.inner>.amount>.number {
position: absolute;
top: 48px;
left: 0;
height: 100px;
width: 100%;
font-size: 73px;
color: #b14;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
letter-spacing: -1px;
text-shadow: -2px 6px 9px rgba(0,0,0,0.2);
}
@media (max-width: 1025px) {
#popups>.popup_offer>.inner>.amount {
height: 285px;
}
#popups>.popup_offer>.inner>.amount>img {
width: 335px;
margin-top: 0;
}
#popups>.popup_offer>.inner>.amount>.number {
top: 188px;
}
#popups>.popup_offer>.inner>.amount>.nb_kobans {
top: -100px;
left: 1px;
font-size: 98px;
}
#popups>.popup_offer>.inner>.amount>.nb_kobans.over {
top: 172px;
left: 0;
font-size: 99px;
-webkit-text-stroke: 3px white;
}
}
@media (min-width: 1026px) {
#popups>.popup_offer>.inner>.prices {
padding-top: 9px;
}
}
#popups>.popup_offer>.inner>.prices>.text>span {
font-family: 'Carter One', cursive;
color: white;
font-size: 24px;
}
#popups>.popup_offer>.inner>.prices>.text.big {
margin-top: -20px;
height: 70px;
}
#popups>.popup_offer>.inner>.prices>.text.big>span {
width: 49px;
margin-bottom: 25px;
font-size: 50px;
color: #ff8a00;
-webkit-text-stroke: 2px white;
-moz-text-stroke: 2px white;
text-shadow: -2px 6px 9px rgba(0,0,0,0.2);
}
#popups>.popup_offer>.inner>.prices>.text.big>span>img.eroges {
margin-bottom: 22px;
}
#popups>.popup_offer>.inner>.prices>.text.big>span>img {
width: 49px;
margin-bottom: 13px;
}
#popups>.popup_offer>.inner>.prices>.text img {
width: 25px;
margin-left: 5px;
}
@media (min-width: 1026px) {
#popups>.popup_offer>.inner>.prices>.text.cross {
margin: -5px 0 5px;
}
}
#popups>.popup_offer>.inner>.prices>.text.cross>span {
position: relative;
display: inline-block;
font-size: 28px;
}
#popups>.popup_offer>.inner>.prices>.text.cross>span>img {
margin-bottom: 9px;
}
#popups>.popup_offer>.inner>.prices>.text.cross>span::before,
#popups>.popup_offer>.inner>.prices>.text.cross>span::after {
content: '';
width: 100%;
position: absolute;
right: 0;
top: 50%;
}
#popups>.popup_offer>.inner>.prices>.text.cross>span::before {
border-bottom: 3px solid #bb1144;
-webkit-transform: skewY(-22deg);
transform: skewY(-22deg);
}
@media (max-width: 1025px) {
#popups>.popup_offer>.inner>.prices>.text>span {
font-size: 22px;
}
#popups>.popup_offer>.inner>.prices>.text.big {
margin-top: -25px;
height: 125px;
}
#popups>.popup_offer>.inner>.prices>.text.big>span {
font-size: 100px;
}
#popups>.popup_offer>.inner>.prices>.text.big>span>img {
margin-bottom: 35px;
width: 83px;
}
#popups>.popup_offer>.inner>.prices>.text img {
width: 28px;
}
}
#popups>.popup_offer>.inner>button {
min-width: 157px;
height: 50px;
padding: 0;
margin-top: 6px;
font-family: 'Carter One', cursive;
color: #ffffff;
font-size: 24px;
}
@media (max-width: 1025px) {
#popups>.popup_offer>.inner>button {
width: 174px;
height: 60px;
margin-top: 20px;
font-size: 38px;
}
}
#popups>.popup_offer>.sticker {
position: absolute;
top: 30px;
left: -60px;
width: 136px;
height: 136px;
border: 3px solid white;
border-radius: 50%;
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
-o-transform: rotate(-20deg);
transform: rotate(-20deg);
background: linear-gradient(to top,#77aa00,#556611);
font-family: 'Carter One', cursive;
color: #ffffff;
line-height: 41px;
font-size: 32px;
box-shadow: 4px 6px 16px 0px rgba(0,0,0,0.3);
}
#popups>.popup_offer>.sticker>div:nth-child(1) {
font-size: inherit;
margin-top: 29px;
}
#popups>.popup_offer>.sticker>div:nth-child(2) {
font-size: 30px;
margin-top: -10px;
text-transform: uppercase;
}
#popups>.popup_offer>.sticker>div:nth-child(3) {
font-size: 16px;
margin-top: -3px;
}
#popups>.popup_offer>.sticker>div:nth-child(3)::before {
content: '';
background-image: url("https://content.hentaiheroes.com/design/ic_menu-HC.png");
width: 26px;
height: 26px;
display: inline-block;
background-size: contain;
}
@media (max-width: 1025px) {
#popups>.popup_offer>.sticker {
left: 50px;
width: 225px;
height: 225px;
line-height: inherit;
box-shadow: 4px 6px 33px 7px rgba(0,0,0,0.3);
}
#popups>.popup_offer>.sticker>div:nth-child(1) {
font-size: 50px;
margin-top: 42px;
}
#popups>.popup_offer>.sticker>div:nth-child(2) {
font-size: 51px;
margin-top: -26px;
}
#popups>.popup_offer>.sticker>div:nth-child(3) {
font-size: 26px;
margin-top: -5px;
}
#popups>.popup_offer>.sticker>div:nth-child(3)::before {
width: 43px;
height: 43px;
}
}
#popups>.popup_offer>.under_text {
padding: 0 10px;
padding-top: 24px;
width: 100%;
}
@media (max-width: 1025px) {
#popups>.popup_offer>.under_text {
padding-top: 10px;
}
}
#popups>.popup_offer>.under_text::before,
#popups>.popup_offer>.under_text::after {
display: table;
content: '';
clear: both;
}
#popups>.popup_offer>.under_text.small {
padding-top: 30px;
}
#popups>.popup_offer>.under_text.small>span:nth-child(1),
#popups>.popup_offer>.under_text.small>span:nth-child(2) {
font-size: 21px;
}
#popups>.popup_offer>.under_text.small>span:nth-child(1) {
margin: 0 10px;
float: left;
}
#popups>.popup_offer>.under_text.small>span:nth-child(2) {
display: block;
}
#popups>.popup_offer>.under_text.small>span:nth-child(3) {
font-size: 13px;
line-height: 36px;
}
#popups>.popup_offer>.under_text>span:nth-child(1) {
margin: 0 auto;
font-family: 'Carter One', cursive;
color: white;
font-size: 24px;
text-transform: capitalize;
}
#popups>.popup_offer>.under_text>span:nth-child(2) {
display: none;
}
#popups>.popup_offer>.under_text>span:nth-child(2) {
float: right;
font-size: 24px;
margin-right: 10px;
}
#popups>.popup_offer>.under_text>span:nth-child(3) {
float: right;
font-size: 13px;
line-height: 45px;
margin-right: 5px;
}
@media (max-width: 1025px) {
#popups>.popup_offer>.under_text>span {
position: absolute;
top: 490px;
width: 330px;
height: 47px;
background-size: 330px 47px;
background-repeat: no-repeat;
line-height: 50px;
}
#popups>.popup_offer>.under_text>span:nth-child(1) {
background-image: url("https://content.hentaiheroes.com/pictures/design/payments/starter_offer_arrow.svg");
left: 50px;
margin: 0;
font-family: 'Carter One', cursive;
color: white;
font-size: 32px;
text-transform: capitalize;
}
#popups>.popup_offer>.under_text>span:nth-child(2) {
display: block;
background-image: url("https://content.hentaiheroes.com/pictures/design/payments/starter_offer_arrow_inv.svg");
right: 50px;
margin: 0;
text-align: center;
font-size: 32px;
}
#popups>.popup_offer>.under_text>span:nth-child(3) {
bottom: 150px;
line-height: 55px;
margin-left: 55px;
font-size: 22px;
}
}
#popups>#email_validation {
height: 115px;
width: 405px;
top: 50px;
left: 1580px;
background: linear-gradient(#00aaff 0%,#006688 75%,#00aaff 100%);
border-radius: 10px;
transition: left 2000ms;
}
#popups>#email_validation>.sent_msg,
#popups>#email_validation>.change_msg,
#popups>#email_validation>.mail_sent,
#popups>#email_validation>.validated {
margin: 10px 30px 0px 20px;
font-family: 'Carter One', cursive;
color: white;
font-size: 13px;
line-height: 18px;
text-align: left;
}
#popups>#email_validation>.sent_msg>span[cur="HC"]:before,
#popups>#email_validation>.change_msg>span[cur="HC"]:before,
#popups>#email_validation>.mail_sent>span[cur="HC"]:before,
#popups>#email_validation>.validated>span[cur="HC"]:before {
height: 13px;
width: 13px;
}
#popups>#email_validation>.change_msg,
#popups>#email_validation>.validated {
display: none;
}
#popups>#email_validation>.change_msg>span {
display: none;
position: absolute;
top: 65px;
left: -160px;
padding: 5px 10px;
border: 2px solid #fff;
width: 160px;
min-height: 40px;
color: #fff;
background: #0af;
font: 13px Tahoma, Helvetica, Arial, sans-serif;
}
#popups>#email_validation>.change_msg>span.error {
display: block;
}
@media (max-width: 1025px) {
#popups>#email_validation>.change_msg>span {
top: 85px;
left: -190px;
width: 190px;
font: 18px Tahoma, Helvetica, Arial, sans-serif;
}
}
#popups>#email_validation>.change_msg>span:after,
#popups>#email_validation>.change_msg>span:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
#popups>#email_validation>.change_msg>span:before {
border-color: rgba(255,255,255,0);
border-left-color: #fff;
border-width: 14px;
margin-top: -14px;
}
#popups>#email_validation>.change_msg>span:after {
border-color: rgba(0,0,0,0);
border-left-color: #0af;
border-width: 11px;
margin-top: -11px;
}
#popups>#email_validation>.change_msg>.mail_form>input {
display: none;
float: left;
margin-top: 30px;
height: 21px;
width: 185px;
font-family: 'Carter One', cursive;
size: 13px;
color: #000;
}
#popups>#email_validation>.change_msg>.mail_form>button.resend {
display: none;
position: absolute;
bottom: 15px;
right: 40px;
padding: 0px;
height: 28px;
width: 125px;
font-family: 'Carter One', cursive;
font-size: 13px;
color: white;
}
#popups>#email_validation>.mail_sent,
#popups>#email_validation>.validated {
display: none;
margin-top: 25px;
font-family: 'Carter One', cursive;
color: white;
text-align: center;
font-size: 18px;
line-height: 24px;
}
#popups>#email_validation>.links {
position: absolute;
bottom: 10px;
left: 20px;
}
#popups>#email_validation>.links>a {
float: left;
font-family: Tahoma, Helvetica, Arial, sans-serif;
color: white;
font-size: 13px;
line-height: 18px;
text-decoration: underline;
}
#popups>#email_validation>.links>a:hover {
cursor: pointer;
}
#popups>#email_validation>.links>a:last-child {
margin-top: -10px;
}
#popups>#email_validation>button,
#popups>#email_validation a.inbox {
position: absolute;
bottom: 15px;
right: 40px;
padding: 0px 4px;
height: 28px;
min-width: 125px;
font-family: 'Carter One', cursive;
color: white;
font-size: 13px;
}
#popups>#email_validation>button.inbox,
#popups>#email_validation a.inbox.inbox {
padding-top: 3px;
}
#popups>#email_validation>close {
height: 16px;
width: 16px;
}
@media (max-width: 1025px) {
#popups>#email_validation {
height: 145px;
width: 525px;
top: 70px;
left: 460px;
}
#popups>#email_validation>.sent_msg,
#popups>#email_validation>.change_msg,
#popups>#email_validation>.mail_sent,
#popups>#email_validation>.validated {
font-size: 18px;
line-height: 24px;
}
#popups>#email_validation>.sent_msg>span[cur="HC"],
#popups>#email_validation>.change_msg>span[cur="HC"],
#popups>#email_validation>.mail_sent>span[cur="HC"],
#popups>#email_validation>.validated>span[cur="HC"] {
height: 18px;
width: 18px;
}
#popups>#email_validation>.change_msg>.mail_form>input {
margin-top: 40px;
height: 30px;
width: 250px;
size: 18px;
}
#popups>#email_validation>.change_msg>.mail_form>button.resend {
height: 38px;
width: 165px;
font-size: 18px;
}
#popups>#email_validation>.mail_sent,
#popups>#email_validation>.validated {
margin-top: 40px;
font-size: 22px;
line-height: 30px;
}
#popups>#email_validation>.links>a {
font-size: 18px;
line-height: 24px;
}
#popups>#email_validation>.links>a:last-child {
margin-top: -5px;
}
#popups>#email_validation>button,
#popups>#email_validation a.inbox {
height: 38px;
width: 165px;
font-size: 18px;
}
#popups>#email_validation>close {
right: 10px;
}
}
#popups>#monthly_card_received,
#popups>#monthly_card_expired {
width: 405px;
height: 115px;
top: 50px;
left: 1580px;
border: none;
border-radius: 5px;
transition: left 2000ms;
overflow: hidden;
}
#popups>#monthly_card_received>img {
position: absolute;
top: 2px;
left: 22px;
width: 120px;
height: auto;
}
#popups>#monthly_card_received>.msg {
position: absolute;
top: 21px;
left: 145px;
width: 220px;
font-size: 13px;
text-align: center;
}
#popups>#monthly_card_received>.amount {
position: absolute;
top: 65px;
left: 165px;
font-size: 24px;
}
#popups>#monthly_card_received>.amount>span:before {
width: 22px;
height: 22px;
margin-bottom: 8px;
}
#popups>#monthly_card_received>button {
position: absolute;
top: 67px;
left: 260px;
height: 30px;
padding: 0 15px;
font-size: 13px;
text-align: center;
}
@media (max-width: 1025px) {
#popups>#monthly_card_received {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
height: 145px;
width: 525px;
top: 70px;
left: 1460px;
}
#popups>#monthly_card_received>img {
width: 157px;
}
#popups>#monthly_card_received>.msg {
top: 20px;
left: 172px;
width: 300px;
font-size: 18px;
}
#popups>#monthly_card_received>.amount {
position: absolute;
top: 80px;
left: 210px;
font-size: 32px;
}
#popups>#monthly_card_received>.amount>span:before {
width: 30px;
height: 30px;
margin-bottom: 10px;
}
#popups>#monthly_card_received>button {
position: absolute;
top: 85px;
left: 340px;
height: 36px;
padding: 0 20px;
font-size: 18px;
text-align: center;
}
#popups>#monthly_card_received>close {
right: 10px;
}
}
#popups>#monthly_card_expired>img {
position: absolute;
top: 10px;
left: 8px;
height: 128px;
width: auto;
}
#popups>#monthly_card_expired>.msg {
position: absolute;
left: 84px;
top: 15px;
width: 280px;
font-size: 11px;
text-align: center;
}
#popups>#monthly_card_expired>div {
position: absolute;
top: 70px;
left: 99px;
width: 250px;
height: 30px;
display: flex;
justify-content: space-between;
}
#popups>#monthly_card_expired>div>a {
color: white;
text-decoration: underline;
font-size: 9px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
margin-top: 10px;
cursor: pointer;
}
#popups>#monthly_card_expired>div>button {
height: 30px;
padding: 0 15px;
font-size: 13px;
text-align: center;
}
@media (max-width: 1025px) {
#popups>#monthly_card_expired {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
height: 145px;
width: 525px;
top: 70px;
left: 1460px;
}
#popups>#monthly_card_expired>img {
top: 5px;
left: 18px;
height: 170px;
}
#popups>#monthly_card_expired>.msg {
left: 120px;
width: 360px;
font-size: 18px;
line-height: 24px;
}
#popups>#monthly_card_expired>div {
top: 95px;
left: 140px;
width: 310px;
}
#popups>#monthly_card_expired>div>a {
font-size: 13px;
}
#popups>#monthly_card_expired>div>button {
height: 36px;
font-size: 15px;
}
#popups>#monthly_card_expired>close {
right: 10px;
}
}
#popups>#hero_pages {
top: 10px;
left: 9px;
width: 982px;
height: 560px;
border: 2px solid rgba(255,255,255,0.5);
box-shadow: 0 0 5px 5px rgba(0,0,0,0.3);
transition: transform 250ms, opacity 250ms;
-webkit-transform: scale(0.98);
-moz-transform: scale(0.98);
-ms-transform: scale(0.98);
-o-transform: scale(0.98);
transform: scale(0.98);
opacity: 0;
overflow: hidden;
border-radius: 5px;
text-align: left;
background-size: 1375px !important;
background-position-x: -189px !important;
background-position-y: -30px !important;
}
#popups>#hero_pages>.profile_page,
#popups>#hero_pages>.harem_page {
position: relative;
margin-top: 40px;
}
@media (max-width: 1025px) {
#popups>#hero_pages>close {
right: 10px;
}
}
#popups>#no_hero_page {
top: 200px;
width: 550px;
height: 180px;
}
#popups>#no_hero_page>div {
margin-top: 50px;
font-size: 18px;
padding: 0 20px;
}
#popups>#no_hero_page>button {
margin-top: 15px;
height: 36px;
padding: 0 20px;
}
@media (max-width: 1025px) {
#popups>#no_hero_page {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
}
}
#popups>#share_page {
width: 590px;
height: 240px;
border-radius: 10px;
}
#popups>#share_page>h2 {
font-size: 24px;
margin-top: 20px;
}
#popups>#share_page>div {
margin-top: 20px;
padding: 0 40px;
}
#popups>#share_page>div>span {
font-size: 18px;
display: block;
text-align: left;
}
#popups>#share_page>div>input {
width: 100%;
height: 40px;
line-height: 40px;
border: 1px solid #aaa;
border-radius: 5px;
font-size: 18px;
padding: 0 10px;
color: #057;
overflow: hidden;
resize: none;
padding: 5px;
}
#popups>#share_page>div>span.copied {
display: none;
position: absolute;
font-size: 13px;
}
#popups>#share_page>div>button {
margin-top: 20px;
padding: 5px 20px;
display: inline-block;
margin-left: -30px;
}
#popups>#share_page>div>div {
display: inline-block;
margin-left: 30px;
line-height: 34px;
cursor: pointer;
text-decoration: underline;
}
@media (max-width: 1025px) {
#popups>#share_page {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
}
#popups>#share_page>close {
right: 10px;
}
}
@keyframes promo_glow {
0% {
box-shadow: 0px 0px 5px 1px #FFF;
}
50% {
box-shadow: 0px 0px 15px 5px #FFF;
}
100% {
box-shadow: 0px 0px 5px 1px #FFF;
}
}
@keyframes promo_flash {
0% {
color: #FFF;
}
50% {
color: #E15;
}
100% {
color: #FFF;
}
}
#rewards_wrap>#girl_reward>.title2 {
opacity: 0;
transition: opacity 400ms, top 400ms;
}
#rewards_wrap>#girl_reward>.title2>h1 {
width: 220px;
top: 85px;
left: -1000px;
font-size: 18px;
line-height: 24px;
transition: left 400ms;
text-shadow: none;
}
#rewards_wrap>#girl_reward>.title2>h1:last-of-type {
top: 110px;
}
#rewards_wrap>#girl_reward>.title2.one>h1 {
top: 124px;
}
#rewards_wrap>#girl_reward>.title2.one>h1:last-of-type {
top: 149px;
}
#rewards_wrap>#girl_reward>.bottom_wrap>#girl-img {
opacity: 0;
top: -20px;
left: 430px;
width: 140px;
height: auto;
filter: brightness(0%);
-webkit-filter: brightness(0%);
-moz-filter: brightness(0%);
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part {
opacity: 0;
display: inline-block;
position: absolute;
left: 1500px;
top: 27px;
width: 170px;
transition: opacity 400ms, left 400ms;
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part>.rev>div {
font-size: 24px;
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part>.rev>div:last-child {
font-size: 13px;
margin-top: -10px;
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part>[cur]::before {
width: 48px;
height: 48px;
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part>.aff_stars>div {
display: inline-block;
width: 24px;
height: 24px;
background: url("https://content.hentaiheroes.com/design/ic_star_hollow.svg");
background-size: 24px 24px;
margin-right: 10px;
margin-top: 10px;
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part>.stats {
width: 150px;
margin-top: 10px;
margin-left: 10px;
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part>.stats>div {
width: 30px;
margin: 8px;
}
#rewards_wrap>#girl_reward>.bottom_wrap>.right_part>button {
display: none;
}
.country {
background-image: url("https://content.hentaiheroes.com/countries_spritesheet.png");
background-repeat: no-repeat !important;
display: inline-block;
}
.country.country--,
.country.country-zz,
.country.country-xk,
.country.country-ap {
background-position: 0 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ad {
background-position: -24px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ae {
background-position: -48px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-af {
background-position: -72px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ag {
background-position: -96px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ai {
background-position: -120px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-al {
background-position: -144px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-am {
background-position: -168px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-an {
background-position: -192px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ao {
background-position: -216px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-aq {
background-position: -240px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ar {
background-position: -264px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-as {
background-position: -288px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-at {
background-position: -312px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-au {
background-position: 0 -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-aw {
background-position: -24px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ax {
background-position: -48px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-az {
background-position: -72px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ba {
background-position: -96px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bb {
background-position: -120px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bd {
background-position: -144px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-be {
background-position: -168px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bf {
background-position: -192px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bg {
background-position: -216px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bh {
background-position: -240px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bi {
background-position: -264px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bj {
background-position: -288px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bl {
background-position: -312px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bm {
background-position: 0 -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bn {
background-position: -24px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bo {
background-position: -48px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bq {
background-position: -72px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-br {
background-position: -96px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bs {
background-position: -120px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bt {
background-position: -144px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bv {
background-position: -168px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bw {
background-position: -192px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-by {
background-position: -216px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-bz {
background-position: -240px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ca {
background-position: -264px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cc {
background-position: -288px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cd {
background-position: -312px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cf {
background-position: 0 -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cg {
background-position: -24px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ch {
background-position: -48px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ci {
background-position: -72px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ck {
background-position: -96px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cl {
background-position: -120px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cm {
background-position: -144px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cn {
background-position: -168px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-co {
background-position: -192px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cr {
background-position: -216px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cs {
background-position: -240px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cu {
background-position: -264px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cv {
background-position: -288px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cw {
background-position: -312px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cx {
background-position: 0 -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cy {
background-position: -24px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-cz {
background-position: -48px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-de {
background-position: -72px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-dj {
background-position: -96px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-dk {
background-position: -120px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-dm {
background-position: -144px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-do {
background-position: -168px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-dz {
background-position: -192px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ec {
background-position: -216px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ee {
background-position: -240px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-eg {
background-position: -264px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-eh {
background-position: -288px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-er {
background-position: -312px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-es {
background-position: 0 -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-et {
background-position: -24px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-fi {
background-position: -48px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-fj {
background-position: -72px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-fk {
background-position: -96px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-fm {
background-position: -120px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-fo {
background-position: -144px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-fr {
background-position: -168px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-fx {
background-position: -192px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ga {
background-position: -216px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gb {
background-position: -240px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gd {
background-position: -264px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ge {
background-position: -288px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gf {
background-position: -312px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gg {
background-position: 0 -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gh {
background-position: -24px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gi {
background-position: -48px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gl {
background-position: -72px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gm {
background-position: -96px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gn {
background-position: -120px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gp {
background-position: -144px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gq {
background-position: -168px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gr {
background-position: -192px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gs {
background-position: -216px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gt {
background-position: -240px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gu {
background-position: -264px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gw {
background-position: -288px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-gy {
background-position: -312px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-hk {
background-position: 0 -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-hm {
background-position: -24px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-hn {
background-position: -48px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-hr {
background-position: -72px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ht {
background-position: -96px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-hu {
background-position: -120px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-id {
background-position: -144px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ie {
background-position: -168px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-il {
background-position: -192px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-im {
background-position: -216px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-in {
background-position: -240px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-io {
background-position: -264px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-iq {
background-position: -288px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ir {
background-position: -312px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-is {
background-position: 0 -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-it {
background-position: -24px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-je {
background-position: -48px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-jm {
background-position: -72px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-jo {
background-position: -96px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-jp {
background-position: -120px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ke {
background-position: -144px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-kg {
background-position: -168px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-kh {
background-position: -192px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ki {
background-position: -216px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-km {
background-position: -240px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-kn {
background-position: -264px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-kp {
background-position: -288px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-kr {
background-position: -312px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-kw {
background-position: 0 -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ky {
background-position: -24px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-kz {
background-position: -48px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-la {
background-position: -72px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-lb {
background-position: -96px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-lc {
background-position: -120px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-li {
background-position: -144px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-lk {
background-position: -168px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-lr {
background-position: -192px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ls {
background-position: -216px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-lt {
background-position: -240px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-lu {
background-position: -264px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-lv {
background-position: -288px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ly {
background-position: -312px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ma {
background-position: 0 -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mc {
background-position: -24px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-md {
background-position: -48px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-me {
background-position: -72px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mf {
background-position: -96px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mg {
background-position: -120px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mh {
background-position: -144px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mk {
background-position: -168px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ml {
background-position: -192px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mm {
background-position: -216px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mn {
background-position: -240px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mo {
background-position: -264px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mp {
background-position: -288px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mq {
background-position: -312px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mr {
background-position: 0 -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ms {
background-position: -24px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mt {
background-position: -48px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mu {
background-position: -72px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mv {
background-position: -96px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mw {
background-position: -120px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mx {
background-position: -144px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-my {
background-position: -168px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-mz {
background-position: -192px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-na {
background-position: -216px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-nc {
background-position: -240px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ne {
background-position: -264px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-nf {
background-position: -288px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ng {
background-position: -312px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ni {
background-position: 0 -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-nl {
background-position: -24px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-no {
background-position: -48px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-np {
background-position: -72px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-nr {
background-position: -96px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-nu {
background-position: -120px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-nz {
background-position: -144px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-om {
background-position: -168px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pa {
background-position: -192px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pe {
background-position: -216px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pf {
background-position: -240px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pg {
background-position: -264px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ph {
background-position: -288px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pk {
background-position: -312px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pl {
background-position: 0 -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pm {
background-position: -24px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pn {
background-position: -48px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pr {
background-position: -72px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ps {
background-position: -96px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pt {
background-position: -120px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-pw {
background-position: -144px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-py {
background-position: -168px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-qa {
background-position: -192px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-re {
background-position: -216px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ro {
background-position: -240px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-rs {
background-position: -264px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ru {
background-position: -288px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-rw {
background-position: -312px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sa {
background-position: 0 -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sb {
background-position: -24px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sc {
background-position: -48px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sd {
background-position: -72px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-se {
background-position: -96px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sg {
background-position: -120px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sh {
background-position: -144px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-si {
background-position: -168px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sj {
background-position: -192px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sk {
background-position: -216px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sl {
background-position: -240px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sm {
background-position: -264px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sn {
background-position: -288px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-so {
background-position: -312px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sr {
background-position: 0 -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ss {
background-position: -24px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-st {
background-position: -48px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sv {
background-position: -72px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sx {
background-position: -96px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sy {
background-position: -120px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-sz {
background-position: -144px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tc {
background-position: -168px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-td {
background-position: -192px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tf {
background-position: -216px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tg {
background-position: -240px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-th {
background-position: -264px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tj {
background-position: -288px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tk {
background-position: -312px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tl {
background-position: 0 -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tm {
background-position: -24px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tn {
background-position: -48px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-to {
background-position: -72px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tr {
background-position: -96px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tt {
background-position: -120px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tv {
background-position: -144px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tw {
background-position: -168px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-tz {
background-position: -192px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ua {
background-position: -216px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ug {
background-position: -240px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-uk {
background-position: -264px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-um {
background-position: -288px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-us {
background-position: -312px -320px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-uy {
background-position: -336px 0 !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-uz {
background-position: -336px -20px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-va {
background-position: -336px -40px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-vc {
background-position: -336px -60px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ve {
background-position: -336px -80px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-vg {
background-position: -336px -100px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-vi {
background-position: -336px -120px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-vn {
background-position: -336px -140px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-vu {
background-position: -336px -160px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-wf {
background-position: -336px -180px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ws {
background-position: -336px -200px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-ye {
background-position: -336px -220px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-yt {
background-position: -336px -240px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-za {
background-position: -336px -260px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-zm {
background-position: -336px -280px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
.country.country-zw {
background-position: -336px -300px !important;
background-size: 360px 340px !important;
width: 24px !important;
height: 20px !important;
}
#popups #crosspromo_show_ad,
#popups .crosspromo_show_localreward,
#popups .crosspromo_show_remotereward {
width: 405px;
height: 115px;
position: absolute;
top: 50px;
left: 580px;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
border: none;
border-radius: 10px;
}
#popups #crosspromo_show_ad>.buttons_container,
#popups .crosspromo_show_localreward>.buttons_container,
#popups .crosspromo_show_remotereward>.buttons_container {
float: right;
margin: 64px 15px 0px 0px;
width: 77px;
}
#popups #crosspromo_show_ad>.buttons_container a,
#popups .crosspromo_show_localreward>.buttons_container a,
#popups .crosspromo_show_remotereward>.buttons_container a {
font-size: 10px;
color: #ffffff;
vertical-align: top;
font-family: Tahoma, Helvetica, Arial, sans-serif;
letter-spacing: 1.3px;
}
#popups #crosspromo_show_ad>.buttons_container a:hover,
#popups .crosspromo_show_localreward>.buttons_container a:hover,
#popups .crosspromo_show_remotereward>.buttons_container a:hover {
text-decoration: none;
}
#popups #crosspromo_show_ad>.buttons_container>.blue_text_button,
#popups .crosspromo_show_localreward>.buttons_container>.blue_text_button,
#popups .crosspromo_show_remotereward>.buttons_container>.blue_text_button {
font-size: 13px;
color: #fff;
height: 30px;
padding: 0px 10px;
margin-bottom: 3px;
width: 100%;
}
#popups #crosspromo_show_ad>.buttons_container>.blue_text_button span[cur="HC"]:before,
#popups .crosspromo_show_localreward>.buttons_container>.blue_text_button span[cur="HC"]:before,
#popups .crosspromo_show_remotereward>.buttons_container>.blue_text_button span[cur="HC"]:before {
height: 17px;
width: 17px;
margin: 0px 0px 1px 3px;
}
#popups #crosspromo_show_ad>.crosspromo_message,
#popups .crosspromo_show_localreward>.crosspromo_message,
#popups .crosspromo_show_remotereward>.crosspromo_message {
position: absolute;
top: 63px;
left: 85px;
width: 220px;
font-family: 'Carter One', cursive;
font-size: 13px;
line-height: 18px;
text-align: left;
}
#popups #crosspromo_show_ad>.crosspromo_message span[cur="HC"]:before,
#popups .crosspromo_show_localreward>.crosspromo_message span[cur="HC"]:before,
#popups .crosspromo_show_remotereward>.crosspromo_message span[cur="HC"]:before {
height: 17px;
width: 17px;
margin: 0px 0px 1px 3px;
}
#popups #crosspromo_show_ad.nutaku.en.sexgangsters>.crosspromo_message,
#popups #crosspromo_show_ad.nutaku.en.pussysaga>.crosspromo_message {
font-size: 11px;
}
#popups #crosspromo_show_ad.dsexvilla>.crosspromo_message,
#popups #crosspromo_show_ad.dgayvilla>.crosspromo_message,
#popups #crosspromo_show_ad.istripper>.crosspromo_message,
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message {
font-size: 11px;
line-height: 15px;
}
#popups #crosspromo_show_ad.nutaku.en.faptitans>.crosspromo_message {
font-size: 12px;
}
#popups #crosspromo_show_ad.en>.crosspromo_message,
#popups .crosspromo_show_localreward>.crosspromo_message {
width: 190px;
}
#popups #crosspromo_show_ad.en>.buttons_container,
#popups .crosspromo_show_localreward>.buttons_container {
width: 110px;
}
#popups .crosspromo_show_localreward.en.sexgangsters>.crosspromo_message {
width: 200px;
}
#popups .crosspromo_show_localreward.en.sexgangsters>.buttons_container {
width: 95px;
}
#popups #crosspromo_show_ad.fr>.crosspromo_message {
font-size: 12px;
line-height: 18px;
}
#popups #crosspromo_show_ad.fr.sexgangsters>.crosspromo_message {
font-size: 11px;
width: 215px;
}
#popups #crosspromo_show_ad.fr.istripper>.crosspromo_message,
#popups #crosspromo_show_ad.fr.dsexvilla>.crosspromo_message,
#popups #crosspromo_show_ad.fr.dgayvilla>.crosspromo_message {
font-size: 11px;
line-height: 15px;
}
#popups .crosspromo_show_localreward.en.istripper>.crosspromo_message {
width: 180px;
}
#popups .crosspromo_show_remotereward.istripper>.crosspromo_message {
width: 195px;
}
#popups #crosspromo_show_ad.fr.lifeselector>.crosspromo_message {
top: 64px;
width: 169px;
font-size: 11px;
line-height: 15px;
}
#popups #crosspromo_show_ad.ddf>.crosspromo_message,
#popups .crosspromo_show_localreward.ddf>.crosspromo_message,
#popups .crosspromo_show_remotereward.ddf>.crosspromo_message {
top: 67px;
font-size: 11px;
line-height: 15px;
}
#popups .crosspromo_show_remotereward.ddf>.crosspromo_message {
width: 185px;
}
#popups .crosspromo_show_localreward.lifeselector>.buttons_container {
margin: 64px 4px 0px 0px;
}
#popups #crosspromo_show_ad.fr.lifeselector>.buttons_container {
margin: 64px 21px 0px 0px;
}
#popups #crosspromo_show_ad.lifeselector>.buttons_container {
margin: 64px 4px 0px 0px;
}
#popups .crosspromo_show_remotereward.lifeselector>.crosspromo_message {
width: 197px;
}
#popups .crosspromo_show_remotereward.lifeselector>.buttons_container {
margin: 64px 21px 0px 0px;
}
#popups .crosspromo_show_localreward>.crosspromo_message,
#popups .crosspromo_show_remotereward>.crosspromo_message {
font-size: 11px;
line-height: 15px;
}
#popups #crosspromo_show_ad.pussysaga,
#popups .crosspromo_show_localreward.pussysaga,
#popups .crosspromo_show_remotereward.pussysaga {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/PS2_desktop.jpg");
}
#popups #crosspromo_show_ad.pussysaga>.crosspromo_message,
#popups .crosspromo_show_localreward.pussysaga>.crosspromo_message,
#popups .crosspromo_show_remotereward.pussysaga>.crosspromo_message {
color: #ffffff;
}
#popups #crosspromo_show_ad.pussysaga>.crosspromo_message strong,
#popups #crosspromo_show_ad.pussysaga>.crosspromo_message span,
#popups .crosspromo_show_localreward.pussysaga>.crosspromo_message strong,
#popups .crosspromo_show_localreward.pussysaga>.crosspromo_message span,
#popups .crosspromo_show_remotereward.pussysaga>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.pussysaga>.crosspromo_message span {
color: #f7c84a;
}
#popups #crosspromo_show_ad.pussysaga>.buttons_container,
#popups .crosspromo_show_localreward.pussysaga>.buttons_container,
#popups .crosspromo_show_remotereward.pussysaga>.buttons_container {
width: 110px;
margin: 64px 6px 0px 0px;
}
#popups #crosspromo_show_ad.fr.pussysaga>.crosspromo_message {
left: 82px;
}
#popups .crosspromo_show_remotereward.pussysaga>.crosspromo_message {
width: 195px;
}
#popups #crosspromo_show_ad.sexgangsters,
#popups .crosspromo_show_localreward.sexgangsters,
#popups .crosspromo_show_remotereward.sexgangsters {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/SG2_desktop.jpg");
}
#popups #crosspromo_show_ad.sexgangsters>.crosspromo_message,
#popups .crosspromo_show_localreward.sexgangsters>.crosspromo_message,
#popups .crosspromo_show_remotereward.sexgangsters>.crosspromo_message {
color: #ffffff;
}
#popups #crosspromo_show_ad.sexgangsters>.crosspromo_message strong,
#popups #crosspromo_show_ad.sexgangsters>.crosspromo_message span,
#popups .crosspromo_show_localreward.sexgangsters>.crosspromo_message strong,
#popups .crosspromo_show_localreward.sexgangsters>.crosspromo_message span,
#popups .crosspromo_show_remotereward.sexgangsters>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.sexgangsters>.crosspromo_message span {
color: #f7c84a;
}
#popups #crosspromo_show_ad.faptitans,
#popups .crosspromo_show_localreward.faptitans,
#popups .crosspromo_show_remotereward.faptitans {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FT2_desktop.jpg");
}
#popups #crosspromo_show_ad.faptitans>.crosspromo_message,
#popups .crosspromo_show_localreward.faptitans>.crosspromo_message,
#popups .crosspromo_show_remotereward.faptitans>.crosspromo_message {
top: 66px;
color: #ffffff;
}
#popups #crosspromo_show_ad.faptitans>.crosspromo_message strong,
#popups #crosspromo_show_ad.faptitans>.crosspromo_message span,
#popups .crosspromo_show_localreward.faptitans>.crosspromo_message strong,
#popups .crosspromo_show_localreward.faptitans>.crosspromo_message span,
#popups .crosspromo_show_remotereward.faptitans>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.faptitans>.crosspromo_message span {
color: #ffdd66;
}
#popups #crosspromo_show_ad.fr.faptitans>.crosspromo_message {
width: 147px;
font-size: 10px;
line-height: 13px;
}
#popups #crosspromo_show_ad.dsexvilla,
#popups .crosspromo_show_localreward.dsexvilla,
#popups .crosspromo_show_remotereward.dsexvilla {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/3DSV2x_desktop.jpg");
}
#popups #crosspromo_show_ad.dsexvilla>.crosspromo_message,
#popups .crosspromo_show_localreward.dsexvilla>.crosspromo_message,
#popups .crosspromo_show_remotereward.dsexvilla>.crosspromo_message {
color: #ffffff;
}
#popups #crosspromo_show_ad.dsexvilla>.crosspromo_message strong,
#popups #crosspromo_show_ad.dsexvilla>.crosspromo_message span,
#popups .crosspromo_show_localreward.dsexvilla>.crosspromo_message strong,
#popups .crosspromo_show_localreward.dsexvilla>.crosspromo_message span,
#popups .crosspromo_show_remotereward.dsexvilla>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.dsexvilla>.crosspromo_message span {
color: #d82221;
}
#popups #crosspromo_show_ad.dsexvilla.en>.crosspromo_message {
width: 200px;
}
#popups #crosspromo_show_ad.dsexvilla.en>.buttons_container {
margin: 64px 6px 0px 0px;
}
#popups #crosspromo_show_ad.istripper,
#popups .crosspromo_show_localreward.istripper,
#popups .crosspromo_show_remotereward.istripper {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/S_desktop.jpg");
}
#popups #crosspromo_show_ad.istripper close,
#popups .crosspromo_show_localreward.istripper close,
#popups .crosspromo_show_remotereward.istripper close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross_black.svg");
}
#popups #crosspromo_show_ad.istripper>.buttons_container a,
#popups .crosspromo_show_localreward.istripper>.buttons_container a,
#popups .crosspromo_show_remotereward.istripper>.buttons_container a {
color: #373737;
}
#popups #crosspromo_show_ad.istripper>.crosspromo_message,
#popups .crosspromo_show_localreward.istripper>.crosspromo_message,
#popups .crosspromo_show_remotereward.istripper>.crosspromo_message {
color: #373737;
}
#popups #crosspromo_show_ad.istripper>.crosspromo_message strong,
#popups #crosspromo_show_ad.istripper>.crosspromo_message span,
#popups .crosspromo_show_localreward.istripper>.crosspromo_message strong,
#popups .crosspromo_show_localreward.istripper>.crosspromo_message span,
#popups .crosspromo_show_remotereward.istripper>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.istripper>.crosspromo_message span {
color: #e72e4a;
}
#popups #crosspromo_show_ad.dgayvilla,
#popups .crosspromo_show_localreward.dgayvilla,
#popups .crosspromo_show_remotereward.dgayvilla {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/3DGV2_desktop.jpg");
}
#popups #crosspromo_show_ad.dgayvilla>.crosspromo_message,
#popups .crosspromo_show_localreward.dgayvilla>.crosspromo_message,
#popups .crosspromo_show_remotereward.dgayvilla>.crosspromo_message {
color: #ffffff;
}
#popups #crosspromo_show_ad.dgayvilla>.crosspromo_message strong,
#popups #crosspromo_show_ad.dgayvilla>.crosspromo_message span,
#popups .crosspromo_show_localreward.dgayvilla>.crosspromo_message strong,
#popups .crosspromo_show_localreward.dgayvilla>.crosspromo_message span,
#popups .crosspromo_show_remotereward.dgayvilla>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.dgayvilla>.crosspromo_message span {
color: #882288;
}
#popups #crosspromo_show_ad.lifeselector,
#popups .crosspromo_show_localreward.lifeselector,
#popups .crosspromo_show_remotereward.lifeselector {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/LS-Popup3-BG.jpg");
}
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message,
#popups .crosspromo_show_localreward.lifeselector>.crosspromo_message,
#popups .crosspromo_show_remotereward.lifeselector>.crosspromo_message {
top: 71px;
color: #ffffff;
}
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message strong,
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message span,
#popups .crosspromo_show_localreward.lifeselector>.crosspromo_message strong,
#popups .crosspromo_show_localreward.lifeselector>.crosspromo_message span,
#popups .crosspromo_show_remotereward.lifeselector>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.lifeselector>.crosspromo_message span {
color: #f89623;
}
#popups #crosspromo_show_ad.ddf,
#popups .crosspromo_show_localreward.ddf,
#popups .crosspromo_show_remotereward.ddf {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/DDF_desktop.jpg");
}
#popups #crosspromo_show_ad.ddf>.crosspromo_message,
#popups .crosspromo_show_localreward.ddf>.crosspromo_message,
#popups .crosspromo_show_remotereward.ddf>.crosspromo_message {
color: #ffffff;
}
#popups #crosspromo_show_ad.ddf>.crosspromo_message strong,
#popups #crosspromo_show_ad.ddf>.crosspromo_message span,
#popups .crosspromo_show_localreward.ddf>.crosspromo_message strong,
#popups .crosspromo_show_localreward.ddf>.crosspromo_message span,
#popups .crosspromo_show_remotereward.ddf>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.ddf>.crosspromo_message span {
color: #ff6600;
padding: 0px 2px 0px 0px;
}
#popups #crosspromo_show_ad.affectd,
#popups .crosspromo_show_localreward.affectd,
#popups .crosspromo_show_remotereward.affectd {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/A3D_desktop.jpg");
}
#popups #crosspromo_show_ad.affectd>.crosspromo_message,
#popups .crosspromo_show_localreward.affectd>.crosspromo_message,
#popups .crosspromo_show_remotereward.affectd>.crosspromo_message {
font-size: 11px;
line-height: 15px;
color: #ffffff;
}
#popups #crosspromo_show_ad.affectd>.crosspromo_message strong,
#popups #crosspromo_show_ad.affectd>.crosspromo_message span,
#popups .crosspromo_show_localreward.affectd>.crosspromo_message strong,
#popups .crosspromo_show_localreward.affectd>.crosspromo_message span,
#popups .crosspromo_show_remotereward.affectd>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.affectd>.crosspromo_message span {
color: #e71852;
padding: 0px 2px 0px 0px;
}
#popups #crosspromo_show_ad.bootycalls,
#popups .crosspromo_show_localreward.bootycalls,
#popups .crosspromo_show_remotereward.bootycalls,
#popups #crosspromo_show_ad.bootycalls.fr,
#popups .crosspromo_show_localreward.bootycalls.fr,
#popups .crosspromo_show_remotereward.bootycalls.fr {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/BootyCalls-Popup-BG.png");
}
#popups #crosspromo_show_ad.bootycalls> .buttons_container,
#popups .crosspromo_show_localreward.bootycalls> .buttons_container,
#popups .crosspromo_show_remotereward.bootycalls> .buttons_container,
#popups #crosspromo_show_ad.bootycalls.fr> .buttons_container,
#popups .crosspromo_show_localreward.bootycalls.fr> .buttons_container,
#popups .crosspromo_show_remotereward.bootycalls.fr> .buttons_container {
width: 90px;
}
#popups #crosspromo_show_ad.bootycalls>.crosspromo_message,
#popups .crosspromo_show_localreward.bootycalls>.crosspromo_message,
#popups .crosspromo_show_remotereward.bootycalls>.crosspromo_message,
#popups #crosspromo_show_ad.bootycalls.fr>.crosspromo_message,
#popups .crosspromo_show_localreward.bootycalls.fr>.crosspromo_message,
#popups .crosspromo_show_remotereward.bootycalls.fr>.crosspromo_message {
font-size: 11px;
line-height: 15px;
color: #ffffff;
width: 198px;
}
#popups #crosspromo_show_ad.bootycalls>.crosspromo_message strong,
#popups #crosspromo_show_ad.bootycalls>.crosspromo_message span,
#popups .crosspromo_show_localreward.bootycalls>.crosspromo_message strong,
#popups .crosspromo_show_localreward.bootycalls>.crosspromo_message span,
#popups .crosspromo_show_remotereward.bootycalls>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.bootycalls>.crosspromo_message span,
#popups #crosspromo_show_ad.bootycalls.fr>.crosspromo_message strong,
#popups #crosspromo_show_ad.bootycalls.fr>.crosspromo_message span,
#popups .crosspromo_show_localreward.bootycalls.fr>.crosspromo_message strong,
#popups .crosspromo_show_localreward.bootycalls.fr>.crosspromo_message span,
#popups .crosspromo_show_remotereward.bootycalls.fr>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.bootycalls.fr>.crosspromo_message span {
color: #5be155;
padding: 0px 2px 0px 0px;
}
#popups #crosspromo_show_ad.amilova,
#popups .crosspromo_show_localreward.amilova,
#popups .crosspromo_show_remotereward.amilova {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/Amilova2_desktop.jpg");
}
#popups #crosspromo_show_ad.amilova close,
#popups .crosspromo_show_localreward.amilova close,
#popups .crosspromo_show_remotereward.amilova close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross_green.svg");
}
#popups #crosspromo_show_ad.amilova a,
#popups .crosspromo_show_localreward.amilova a,
#popups .crosspromo_show_remotereward.amilova a {
color: #8f2687;
}
#popups #crosspromo_show_ad.amilova>.crosspromo_message,
#popups .crosspromo_show_localreward.amilova>.crosspromo_message,
#popups .crosspromo_show_remotereward.amilova>.crosspromo_message {
top: 70px;
color: #6E9F3A;
font-size: 11px;
line-height: 15px;
}
#popups #crosspromo_show_ad.amilova>.crosspromo_message strong,
#popups #crosspromo_show_ad.amilova>.crosspromo_message span,
#popups .crosspromo_show_localreward.amilova>.crosspromo_message strong,
#popups .crosspromo_show_localreward.amilova>.crosspromo_message span,
#popups .crosspromo_show_remotereward.amilova>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.amilova>.crosspromo_message span {
color: #8f2687;
padding: 0px 2px 0px 0px;
}
#popups #crosspromo_show_ad.pururin,
#popups .crosspromo_show_localreward.pururin,
#popups .crosspromo_show_remotereward.pururin {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/Pururin_desktop.jpg");
}
#popups #crosspromo_show_ad.pururin>.crosspromo_message,
#popups .crosspromo_show_localreward.pururin>.crosspromo_message,
#popups .crosspromo_show_remotereward.pururin>.crosspromo_message {
font-size: 11px;
line-height: 15px;
color: #ffffff;
width: 215px;
left: 70px;
}
#popups #crosspromo_show_ad.pururin>.crosspromo_message strong,
#popups #crosspromo_show_ad.pururin>.crosspromo_message span,
#popups .crosspromo_show_localreward.pururin>.crosspromo_message strong,
#popups .crosspromo_show_localreward.pururin>.crosspromo_message span,
#popups .crosspromo_show_remotereward.pururin>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.pururin>.crosspromo_message span {
color: #ffe098;
padding: 0px 2px 0px 0px;
}
#popups #crosspromo_show_ad.hentaiheroesmobileapp {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/HMA_desktop.png");
}
#popups #crosspromo_show_ad.hentaiheroesmobileapp>.crosspromo_message {
display: none;
}
#popups #crosspromo_show_ad.hentaiheroesmobileapp> .buttons_container {
margin: 65px 10px 0px 0px;
}
@media (max-width: 1025px) {
#popups #crosspromo_show_ad.hentaiheroesmobileapp> .buttons_container {
margin: 65px 25px 0px 0px;
}
#popups #crosspromo_show_ad.hentaiheroesmobileapp> .buttons_container>button {
margin-bottom: 8px;
}
}
#popups #crosspromo_show_ad.hentaiheroesmobileapp.fr {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/HMA_desktop_fr.png");
}
#popups #crosspromo_show_ad.hentaiheroesmobileapp.fr> .buttons_container {
width: 120px;
}
#popups #crosspromo_show_ad.gayharemmobileapp {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/GMA_desktop.png");
}
#popups #crosspromo_show_ad.gayharemmobileapp.fr {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/GMA_desktop_fr.png");
}
#popups #crosspromo_show_ad.gayharemmobileapp.fr> .buttons_container {
width: 120px;
}
#popups .crosspromo_show_localreward.bootycalls.en> .buttons_container {
width: 110px;
}
#popups #crosspromo_show_ad.bootycalls.fr>.crosspromo_message {
width: 213px;
}
#popups .crosspromo_show_localreward.bootycalls.fr> .buttons_container {
width: 120px;
}
#popups .crosspromo_show_remote.bootycalls.fr> .buttons_container {
width: 95px;
}
#popups #crosspromo_show_ad.dorcelclubvisit,
#popups .crosspromo_show_localreward.dorcelclubvisit,
#popups .crosspromo_show_remotereward.dorcelclubvisit,
#popups #crosspromo_show_ad.dorcelclub,
#popups .crosspromo_show_localreward.dorcelclub,
#popups .crosspromo_show_remotereward.dorcelclub,
#popups #crosspromo_show_ad.analizedvisit,
#popups .crosspromo_show_localreward.analizedvisit,
#popups .crosspromo_show_remotereward.analizedvisit,
#popups #crosspromo_show_ad.analized,
#popups .crosspromo_show_localreward.analized,
#popups .crosspromo_show_remotereward.analized,
#popups #crosspromo_show_ad.jamesdeenvisit,
#popups .crosspromo_show_localreward.jamesdeenvisit,
#popups .crosspromo_show_remotereward.jamesdeenvisit,
#popups #crosspromo_show_ad.jamesdeen,
#popups .crosspromo_show_localreward.jamesdeen,
#popups .crosspromo_show_remotereward.jamesdeen,
#popups #crosspromo_show_ad.futanariavisit,
#popups .crosspromo_show_localreward.futanariavisit,
#popups .crosspromo_show_remotereward.futanariavisit,
#popups #crosspromo_show_ad.futanaria,
#popups .crosspromo_show_localreward.futanaria,
#popups .crosspromo_show_remotereward.futanaria {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/DCV_desktop.jpg");
}
#popups #crosspromo_show_ad.dorcelclubvisit close,
#popups .crosspromo_show_localreward.dorcelclubvisit close,
#popups .crosspromo_show_remotereward.dorcelclubvisit close,
#popups #crosspromo_show_ad.dorcelclub close,
#popups .crosspromo_show_localreward.dorcelclub close,
#popups .crosspromo_show_remotereward.dorcelclub close,
#popups #crosspromo_show_ad.analizedvisit close,
#popups .crosspromo_show_localreward.analizedvisit close,
#popups .crosspromo_show_remotereward.analizedvisit close,
#popups #crosspromo_show_ad.analized close,
#popups .crosspromo_show_localreward.analized close,
#popups .crosspromo_show_remotereward.analized close,
#popups #crosspromo_show_ad.jamesdeenvisit close,
#popups .crosspromo_show_localreward.jamesdeenvisit close,
#popups .crosspromo_show_remotereward.jamesdeenvisit close,
#popups #crosspromo_show_ad.jamesdeen close,
#popups .crosspromo_show_localreward.jamesdeen close,
#popups .crosspromo_show_remotereward.jamesdeen close,
#popups #crosspromo_show_ad.futanariavisit close,
#popups .crosspromo_show_localreward.futanariavisit close,
#popups .crosspromo_show_remotereward.futanariavisit close,
#popups #crosspromo_show_ad.futanaria close,
#popups .crosspromo_show_localreward.futanaria close,
#popups .crosspromo_show_remotereward.futanaria close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross_black.svg");
opacity: 0.8;
}
#popups #crosspromo_show_ad.dorcelclubvisit close:hover,
#popups .crosspromo_show_localreward.dorcelclubvisit close:hover,
#popups .crosspromo_show_remotereward.dorcelclubvisit close:hover,
#popups #crosspromo_show_ad.dorcelclub close:hover,
#popups .crosspromo_show_localreward.dorcelclub close:hover,
#popups .crosspromo_show_remotereward.dorcelclub close:hover,
#popups #crosspromo_show_ad.analizedvisit close:hover,
#popups .crosspromo_show_localreward.analizedvisit close:hover,
#popups .crosspromo_show_remotereward.analizedvisit close:hover,
#popups #crosspromo_show_ad.analized close:hover,
#popups .crosspromo_show_localreward.analized close:hover,
#popups .crosspromo_show_remotereward.analized close:hover,
#popups #crosspromo_show_ad.jamesdeenvisit close:hover,
#popups .crosspromo_show_localreward.jamesdeenvisit close:hover,
#popups .crosspromo_show_remotereward.jamesdeenvisit close:hover,
#popups #crosspromo_show_ad.jamesdeen close:hover,
#popups .crosspromo_show_localreward.jamesdeen close:hover,
#popups .crosspromo_show_remotereward.jamesdeen close:hover,
#popups #crosspromo_show_ad.futanariavisit close:hover,
#popups .crosspromo_show_localreward.futanariavisit close:hover,
#popups .crosspromo_show_remotereward.futanariavisit close:hover,
#popups #crosspromo_show_ad.futanaria close:hover,
#popups .crosspromo_show_localreward.futanaria close:hover,
#popups .crosspromo_show_remotereward.futanaria close:hover {
opacity: 0.6;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.dorcelclubvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.dorcelclubvisit>.crosspromo_message,
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message,
#popups .crosspromo_show_localreward.dorcelclub>.crosspromo_message,
#popups .crosspromo_show_remotereward.dorcelclub>.crosspromo_message,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message,
#popups #crosspromo_show_ad.analized>.crosspromo_message,
#popups .crosspromo_show_localreward.analized>.crosspromo_message,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message {
color: #ffffff;
font-size: 11px;
line-height: 15px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.dorcelclubvisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.dorcelclubvisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.dorcelclubvisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.dorcelclubvisit>.crosspromo_message span,
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message strong,
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message span,
#popups .crosspromo_show_localreward.dorcelclub>.crosspromo_message strong,
#popups .crosspromo_show_localreward.dorcelclub>.crosspromo_message span,
#popups .crosspromo_show_remotereward.dorcelclub>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.dorcelclub>.crosspromo_message span,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message span,
#popups #crosspromo_show_ad.analized>.crosspromo_message strong,
#popups #crosspromo_show_ad.analized>.crosspromo_message span,
#popups .crosspromo_show_localreward.analized>.crosspromo_message strong,
#popups .crosspromo_show_localreward.analized>.crosspromo_message span,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message span,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message span,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message strong,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message span,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message strong,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message span,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message span,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message span,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message strong,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message span,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message strong,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message span,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message span {
color: #E2007A;
padding: 0px 2px 0px 0px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.dorcelclubvisit>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.dorcelclubvisit>.crosspromo_message .striked,
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.dorcelclub>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.dorcelclub>.crosspromo_message .striked,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message .striked,
#popups #crosspromo_show_ad.analized>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.analized>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message .striked,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message .striked,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message .striked,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message .striked,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message .striked {
color: inherit;
position: relative;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.dorcelclubvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.dorcelclubvisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.dorcelclub>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.dorcelclub>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.analized>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.analized>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message .striked .strike_line {
position: absolute;
width: 100%;
height: 50%;
top: 0px;
left: 0px;
border-bottom: 2px solid #E2007A;
transform: skewY(-10deg);
}
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message,
#popups #crosspromo_show_ad.analized>.crosspromo_message,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message {
top: 59px;
}
#popups #crosspromo_show_ad.dorcelclubvisit,
#popups #crosspromo_show_ad.analizedvisit,
#popups #crosspromo_show_ad.futanariavisit,
#popups #crosspromo_show_ad.jamesdeenvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/DC_desktop.jpg");
height: 165px;
}
#popups #crosspromo_show_ad.dorcelclubvisit close,
#popups #crosspromo_show_ad.analizedvisit close,
#popups #crosspromo_show_ad.futanariavisit close,
#popups #crosspromo_show_ad.jamesdeenvisit close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross.svg");
opacity: 0.6;
}
#popups #crosspromo_show_ad.dorcelclubvisit close:hover,
#popups #crosspromo_show_ad.analizedvisit close:hover,
#popups #crosspromo_show_ad.futanariavisit close:hover,
#popups #crosspromo_show_ad.jamesdeenvisit close:hover {
opacity: 0.8;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.buttons_container,
#popups #crosspromo_show_ad.analizedvisit>.buttons_container,
#popups #crosspromo_show_ad.futanariavisit>.buttons_container,
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container {
float: none;
margin: 32% 0px 0px 40%;
width: 200px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.buttons_container button,
#popups #crosspromo_show_ad.analizedvisit>.buttons_container button,
#popups #crosspromo_show_ad.futanariavisit>.buttons_container button,
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container button {
width: 108px;
float: left;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.buttons_container a,
#popups #crosspromo_show_ad.analizedvisit>.buttons_container a,
#popups #crosspromo_show_ad.futanariavisit>.buttons_container a,
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container a {
display: block;
float: right;
margin-top: 8px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message {
width: 230px;
top: 53px;
left: 165px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message p,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message p {
margin: 0px 0px 20px 0px;
}
#popups #crosspromo_show_ad.fr.dorcelclubvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.fr.analizedvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.fr.futanariavisit>.crosspromo_message p,
#popups #crosspromo_show_ad.fr.jamesdeenvisit>.crosspromo_message p {
margin: 0px 0px 4px 0px;
}
#popups #crosspromo_show_ad.fr.dorcelclubvisit>.buttons_container,
#popups #crosspromo_show_ad.fr.analizedvisit>.buttons_container,
#popups #crosspromo_show_ad.fr.futanariavisit>.buttons_container,
#popups #crosspromo_show_ad.fr.jamesdeenvisit>.buttons_container {
width: 175px;
}
#popups #crosspromo_show_ad.analizedvisit,
#popups .crosspromo_show_localreward.analizedvisit,
#popups .crosspromo_show_remotereward.analizedvisit,
#popups #crosspromo_show_ad.analized,
#popups .crosspromo_show_localreward.analized,
#popups .crosspromo_show_remotereward.analized {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/A_desktop.jpg");
}
#popups #crosspromo_show_ad.analizedvisit close,
#popups .crosspromo_show_localreward.analizedvisit close,
#popups .crosspromo_show_remotereward.analizedvisit close,
#popups #crosspromo_show_ad.analized close,
#popups .crosspromo_show_localreward.analized close,
#popups .crosspromo_show_remotereward.analized close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross.svg");
}
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message span,
#popups #crosspromo_show_ad.analized>.crosspromo_message strong,
#popups #crosspromo_show_ad.analized>.crosspromo_message span,
#popups .crosspromo_show_localreward.analized>.crosspromo_message strong,
#popups .crosspromo_show_localreward.analized>.crosspromo_message span,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message span {
color: #199ACE;
}
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.analized>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.analized>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message .striked .strike_line {
border-bottom: 2px solid #199ACE;
}
#popups #crosspromo_show_ad.jamesdeenvisit,
#popups .crosspromo_show_localreward.jamesdeenvisit,
#popups .crosspromo_show_remotereward.jamesdeenvisit,
#popups #crosspromo_show_ad.jamesdeen,
#popups .crosspromo_show_localreward.jamesdeen,
#popups .crosspromo_show_remotereward.jamesdeen {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/JD_desktop.jpg");
}
#popups #crosspromo_show_ad.jamesdeenvisit close,
#popups .crosspromo_show_localreward.jamesdeenvisit close,
#popups .crosspromo_show_remotereward.jamesdeenvisit close,
#popups #crosspromo_show_ad.jamesdeen close,
#popups .crosspromo_show_localreward.jamesdeen close,
#popups .crosspromo_show_remotereward.jamesdeen close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross.svg");
}
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container a,
#popups .crosspromo_show_localreward.jamesdeenvisit>.buttons_container a,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.buttons_container a,
#popups #crosspromo_show_ad.jamesdeen>.buttons_container a,
#popups .crosspromo_show_localreward.jamesdeen>.buttons_container a,
#popups .crosspromo_show_remotereward.jamesdeen>.buttons_container a {
color: #2b2b2b;
}
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message {
color: #2b2b2b;
}
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message span,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message strong,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message span,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message strong,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message span,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message span {
color: #cc1199;
}
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message .striked .strike_line {
border-bottom: 2px solid #cc1199;
}
#popups #crosspromo_show_ad.futanariavisit,
#popups .crosspromo_show_localreward.futanariavisit,
#popups .crosspromo_show_remotereward.futanariavisit,
#popups #crosspromo_show_ad.futanaria,
#popups .crosspromo_show_localreward.futanaria,
#popups .crosspromo_show_remotereward.futanaria {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/F_desktop.jpg");
}
#popups #crosspromo_show_ad.futanariavisit close,
#popups .crosspromo_show_localreward.futanariavisit close,
#popups .crosspromo_show_remotereward.futanariavisit close,
#popups #crosspromo_show_ad.futanaria close,
#popups .crosspromo_show_localreward.futanaria close,
#popups .crosspromo_show_remotereward.futanaria close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross.svg");
}
#popups #crosspromo_show_ad.futanariavisit>.buttons_container a,
#popups .crosspromo_show_localreward.futanariavisit>.buttons_container a,
#popups .crosspromo_show_remotereward.futanariavisit>.buttons_container a,
#popups #crosspromo_show_ad.futanaria>.buttons_container a,
#popups .crosspromo_show_localreward.futanaria>.buttons_container a,
#popups .crosspromo_show_remotereward.futanaria>.buttons_container a {
color: #ffffff;
}
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message {
color: #ffffff;
}
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message span,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message strong,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message span,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message strong,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message span,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message span {
color: #ccee44;
}
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message .striked .strike_line {
border-bottom: 2px solid #ccee44;
}
#popups .crosspromo_show_remotereward.analized>.crosspromo_message,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message {
width: 195px;
}
#popups #crosspromo_show_ad.futanaria>.crosspromo_message {
width: 195px;
}
#popups #crosspromo_show_ad.futanaria>.buttons_container {
margin: 64px 9px 0px 0px;
}
#popups #crosspromo_show_ad.analizedvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/AV_desktop.jpg");
}
#popups #crosspromo_show_ad.jamesdeenvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/JDV_desktop.jpg");
}
#popups #crosspromo_show_ad.frenchtwinksvisit,
#popups .crosspromo_show_localreward.frenchtwinksvisit,
#popups .crosspromo_show_remotereward.frenchtwinksvisit,
#popups #crosspromo_show_ad.frenchtwinks,
#popups .crosspromo_show_localreward.frenchtwinks,
#popups .crosspromo_show_remotereward.frenchtwinks {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FT_desktop.jpg");
}
#popups #crosspromo_show_ad.frenchtwinksvisit close,
#popups .crosspromo_show_localreward.frenchtwinksvisit close,
#popups .crosspromo_show_remotereward.frenchtwinksvisit close,
#popups #crosspromo_show_ad.frenchtwinks close,
#popups .crosspromo_show_localreward.frenchtwinks close,
#popups .crosspromo_show_remotereward.frenchtwinks close {
background-image: url("https://content.hentaiheroes.com/design/ic_cross_blue.svg");
opacity: 0.8;
}
#popups #crosspromo_show_ad.frenchtwinksvisit close:hover,
#popups .crosspromo_show_localreward.frenchtwinksvisit close:hover,
#popups .crosspromo_show_remotereward.frenchtwinksvisit close:hover,
#popups #crosspromo_show_ad.frenchtwinks close:hover,
#popups .crosspromo_show_localreward.frenchtwinks close:hover,
#popups .crosspromo_show_remotereward.frenchtwinks close:hover {
opacity: 0.6;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.frenchtwinksvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.frenchtwinksvisit>.crosspromo_message,
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message,
#popups .crosspromo_show_localreward.frenchtwinks>.crosspromo_message,
#popups .crosspromo_show_remotereward.frenchtwinks>.crosspromo_message {
color: #ffffff;
font-size: 11px;
line-height: 15px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message strong,
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message span,
#popups .crosspromo_show_localreward.frenchtwinksvisit>.crosspromo_message strong,
#popups .crosspromo_show_localreward.frenchtwinksvisit>.crosspromo_message span,
#popups .crosspromo_show_remotereward.frenchtwinksvisit>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.frenchtwinksvisit>.crosspromo_message span,
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message strong,
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message span,
#popups .crosspromo_show_localreward.frenchtwinks>.crosspromo_message strong,
#popups .crosspromo_show_localreward.frenchtwinks>.crosspromo_message span,
#popups .crosspromo_show_remotereward.frenchtwinks>.crosspromo_message strong,
#popups .crosspromo_show_remotereward.frenchtwinks>.crosspromo_message span {
color: #222222;
padding: 0px 2px 0px 0px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.frenchtwinksvisit>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.frenchtwinksvisit>.crosspromo_message .striked,
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message .striked,
#popups .crosspromo_show_localreward.frenchtwinks>.crosspromo_message .striked,
#popups .crosspromo_show_remotereward.frenchtwinks>.crosspromo_message .striked {
color: inherit;
position: relative;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.frenchtwinksvisit>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.frenchtwinksvisit>.crosspromo_message .striked .strike_line,
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_localreward.frenchtwinks>.crosspromo_message .striked .strike_line,
#popups .crosspromo_show_remotereward.frenchtwinks>.crosspromo_message .striked .strike_line {
position: absolute;
width: 100%;
height: 50%;
top: 0px;
left: 0px;
border-bottom: 2px solid #E2007A;
transform: skewY(-10deg);
}
#popups #crosspromo_show_ad.frenchtwinksvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FTV_desktop.jpg");
height: 165px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.buttons_container {
float: none;
margin: 32% 0px 0px 40%;
width: 200px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.buttons_container button {
width: 108px;
float: left;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.buttons_container a {
display: block;
float: right;
margin-top: 8px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message {
width: 230px;
top: 53px;
left: 165px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message p {
margin: 0px 0px 6px 0px;
}
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message {
width: 192px;
}
#popups #crosspromo_show_ad.frenchtwinks>.buttons_container {
margin: 64px 8px 0px 0px;
}
#popups #crosspromo_show_ad.fr.frenchtwinks>.buttons_container {
margin: 64px 15px 0px 0px;
}
#popups #crosspromo_show_ad.futanariavisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FV_desktop.jpg");
}
@media (max-width: 1025px) {
#popups #crosspromo_show_ad,
#popups .crosspromo_show_localreward,
#popups .crosspromo_show_remotereward {
top: 70px;
left: 460px;
width: 525px;
height: 145px;
}
#popups #crosspromo_show_ad close,
#popups .crosspromo_show_localreward close,
#popups .crosspromo_show_remotereward close {
right: 10px;
}
#popups #crosspromo_show_ad>.buttons_container,
#popups .crosspromo_show_localreward>.buttons_container,
#popups .crosspromo_show_remotereward>.buttons_container {
float: right;
margin: 75px 8px 0px 0px;
width: 91px;
}
#popups #crosspromo_show_ad>.buttons_container a,
#popups .crosspromo_show_localreward>.buttons_container a,
#popups .crosspromo_show_remotereward>.buttons_container a {
font-size: 14px;
}
#popups #crosspromo_show_ad>.buttons_container>.blue_text_button,
#popups .crosspromo_show_localreward>.buttons_container>.blue_text_button,
#popups .crosspromo_show_remotereward>.buttons_container>.blue_text_button {
height: 45px;
padding: 0px 10px;
margin-bottom: 2px;
font-size: 16px;
}
#popups #crosspromo_show_ad>.buttons_container>.blue_text_button span[cur="HC"]:before,
#popups .crosspromo_show_localreward>.buttons_container>.blue_text_button span[cur="HC"]:before,
#popups .crosspromo_show_remotereward>.buttons_container>.blue_text_button span[cur="HC"]:before {
vertical-align: -9%;
}
#popups #crosspromo_show_ad>.crosspromo_message,
#popups .crosspromo_show_localreward>.crosspromo_message,
#popups .crosspromo_show_remotereward>.crosspromo_message {
top: 80px;
left: 110px;
width: 295px;
font-size: 18px;
line-height: 25px;
}
#popups #crosspromo_show_ad>.crosspromo_message span[cur="HC"]:before,
#popups .crosspromo_show_localreward>.crosspromo_message span[cur="HC"]:before,
#popups .crosspromo_show_remotereward>.crosspromo_message span[cur="HC"]:before {
height: 22px;
width: 22px;
}
#popups #crosspromo_show_ad.en>.crosspromo_message,
#popups .crosspromo_show_localreward>.crosspromo_message {
width: 275px;
}
#popups #crosspromo_show_ad.en>.buttons_container,
#popups .crosspromo_show_localreward>.buttons_container {
width: 125px;
}
#popups #crosspromo_show_ad.dsexvilla.en>.crosspromo_message {
width: 280px;
}
#popups #crosspromo_show_ad.dsexvilla.en>.buttons_container {
margin: 64px 11px 0px 0px;
}
#popups #crosspromo_show_ad.fr>.crosspromo_message,
#popups #crosspromo_show_ad.dsexvilla>.crosspromo_message,
#popups #crosspromo_show_ad.fr.dsexvilla>.crosspromo_message,
#popups #crosspromo_show_ad.dgayvilla>.crosspromo_message,
#popups #crosspromo_show_ad.fr.dgayvilla>.crosspromo_message {
font-size: 15px;
line-height: 20px;
}
#popups #crosspromo_show_ad.istripper>.crosspromo_message,
#popups #crosspromo_show_ad.fr.istripper>.crosspromo_message {
top: 73px;
font-size: 16px;
line-height: 23px;
}
#popups #crosspromo_show_ad.dgayvilla>.crosspromo_message,
#popups #crosspromo_show_ad.fr.dgayvilla>.crosspromo_message {
width: 210px;
}
#popups #crosspromo_show_ad.fr.sexgangsters>.crosspromo_message {
font-size: 15px;
width: 295px;
}
#popups #crosspromo_show_ad.nutaku.en.sexgangsters>.crosspromo_message,
#popups #crosspromo_show_ad.nutaku.en.faptitans>.crosspromo_message,
#popups #crosspromo_show_ad.nutaku.en.pussysaga>.crosspromo_message {
font-size: 15px;
width: 245px;
}
#popups #crosspromo_show_ad.lifeselector>.buttons_container {
margin: 70px 14px 0px 0px;
}
#popups #crosspromo_show_ad.fr.lifeselector>.crosspromo_message {
top: 73px;
width: 215px;
font-size: 14px;
line-height: 20px;
}
#popups #crosspromo_show_ad.fr.lifeselector>.buttons_container {
margin: 70px 32px 0px 0px;
}
#popups .crosspromo_show_localreward.fr.lifeselector>.buttons_container,
#popups .crosspromo_show_localreward.lifeselector>.buttons_container {
margin: 70px 14px 0px 0px;
}
#popups .crosspromo_show_remotereward.fr.lifeselector>.buttons_container,
#popups .crosspromo_show_remotereward.lifeselector>.buttons_container {
margin: 70px 31px 0px 0px;
}
#popups .crosspromo_show_localreward.en.sexgangsters>.crosspromo_message {
width: 290px;
}
#popups .crosspromo_show_localreward.en.sexgangsters>.buttons_container {
width: 110px;
}
#popups .crosspromo_show_localreward>.crosspromo_message,
#popups .crosspromo_show_remotereward>.crosspromo_message {
font-size: 16px;
line-height: 22px;
}
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message,
#popups .crosspromo_show_localreward.lifeselector>.crosspromo_message,
#popups .crosspromo_show_remotereward.lifeselector>.crosspromo_message,
#popups #crosspromo_show_ad.ddf>.crosspromo_message {
font-size: 14px;
}
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message {
line-height: 20px;
}
#popups #crosspromo_show_ad.pussysaga,
#popups .crosspromo_show_localreward.pussysaga,
#popups .crosspromo_show_remotereward.pussysaga {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/PS2_mobile.jpg");
}
#popups #crosspromo_show_ad.pussysaga>.crosspromo_message,
#popups .crosspromo_show_localreward.pussysaga>.crosspromo_message,
#popups .crosspromo_show_remotereward.pussysaga>.crosspromo_message {
font-size: 15px;
line-height: 20px;
}
#popups #crosspromo_show_ad.pussysaga>.buttons_container,
#popups .crosspromo_show_localreward.pussysaga>.buttons_container,
#popups .crosspromo_show_remotereward.pussysaga>.buttons_container {
width: 148px;
margin: 75px 8px 0px 0px;
}
#popups .crosspromo_show_remotereward.pussysaga>.crosspromo_message {
top: 72px;
}
#popups #crosspromo_show_ad.pussysaga>.crosspromo_message {
width: 255px;
}
#popups #crosspromo_show_ad.fr.pussysaga>.crosspromo_message {
left: 109px;
}
#popups #crosspromo_show_ad.sexgangsters,
#popups .crosspromo_show_localreward.sexgangsters,
#popups .crosspromo_show_remotereward.sexgangsters {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/SG2_mobile.jpg");
}
#popups #crosspromo_show_ad.faptitans,
#popups .crosspromo_show_localreward.faptitans,
#popups .crosspromo_show_remotereward.faptitans {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FT2_mobile.jpg");
}
#popups #crosspromo_show_ad.dsexvilla,
#popups .crosspromo_show_localreward.dsexvilla,
#popups .crosspromo_show_remotereward.dsexvilla {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/3DSV2x_mobile.jpg");
}
#popups #crosspromo_show_ad.istripper,
#popups .crosspromo_show_localreward.istripper,
#popups .crosspromo_show_remotereward.istripper {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/S_mobile.jpg");
}
#popups .crosspromo_show_localreward.en.istripper>.crosspromo_message {
width: 235px;
}
#popups .crosspromo_show_remotereward.istripper>.crosspromo_message {
width: 265px;
}
#popups #crosspromo_show_ad.dgayvilla,
#popups .crosspromo_show_localreward.dgayvilla,
#popups .crosspromo_show_remotereward.dgayvilla {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/3DGV2_mobile.jpg");
}
#popups #crosspromo_show_ad.lifeselector,
#popups .crosspromo_show_localreward.lifeselector,
#popups .crosspromo_show_remotereward.lifeselector {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/LS2_mobile.jpg");
}
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message,
#popups .crosspromo_show_localreward.lifeselector>.crosspromo_message,
#popups .crosspromo_show_remotereward.lifeselector>.crosspromo_message {
top: 84px;
left: 104px;
width: 250px;
}
#popups #crosspromo_show_ad.lifeselector>.crosspromo_message {
width: 248px;
}
#popups #crosspromo_show_ad.ddf,
#popups .crosspromo_show_localreward.ddf,
#popups .crosspromo_show_remotereward.ddf {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/DDF_mobile.jpg");
}
#popups #crosspromo_show_ad.affectd,
#popups .crosspromo_show_localreward.affectd,
#popups .crosspromo_show_remotereward.affectd {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/A3D_mobile.jpg");
}
#popups #crosspromo_show_ad.bootycalls,
#popups .crosspromo_show_localreward.bootycalls,
#popups .crosspromo_show_remotereward.bootycalls {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/BootyCalls-Popup_mob-BG.png");
}
#popups #crosspromo_show_ad.ddf>.crosspromo_message,
#popups .crosspromo_show_localreward.ddf>.crosspromo_message,
#popups .crosspromo_show_remotereward.ddf>.crosspromo_message,
#popups #crosspromo_show_ad.affectd>.crosspromo_message,
#popups .crosspromo_show_localreward.affectd>.crosspromo_message,
#popups .crosspromo_show_remotereward.affectd>.crosspromo_message,
#popups #crosspromo_show_ad.bootycalls>.crosspromo_message,
#popups .crosspromo_show_localreward.bootycalls>.crosspromo_message,
#popups .crosspromo_show_remotereward.bootycalls>.crosspromo_message,
#popups #crosspromo_show_ad.bootycalls.fr>.crosspromo_message,
#popups .crosspromo_show_localreward.bootycalls.fr>.crosspromo_message,
#popups .crosspromo_show_remotereward.bootycalls.fr>.crosspromo_message {
top: 77px;
font-size: 14px;
line-height: 22px;
}
#popups .crosspromo_show_localreward.ddf>.buttons_container,
#popups .crosspromo_show_localreward.affectd>.buttons_container,
#popups .crosspromo_show_localreward.bootycalls>.buttons_container,
#popups .crosspromo_show_localreward.bootycalls.fr>.buttons_container {
margin: 72px 14px 0px 0px;
}
#popups .crosspromo_show_remotereward.ddf>.buttons_container,
#popups .crosspromo_show_localreward.affectd>.buttons_container {
margin: 72px 40px 0px 0px;
}
#popups .crosspromo_show_localreward.bootycalls>.buttons_container,
#popups .crosspromo_show_localreward.bootycalls.fr>.buttons_container,
#popups .crosspromo_show_remotereward.bootycalls>.buttons_container,
#popups .crosspromo_show_remotereward.bootycalls.fr>.buttons_container {
margin: 72px 40px 0px 0px;
width: 133px;
}
#popups .crosspromo_show_localreward.bootycalls>.crosspromo_message,
#popups .crosspromo_show_localreward.bootycalls.fr>.crosspromo_message,
#popups .crosspromo_show_remotereward.bootycalls>.crosspromo_message,
#popups .crosspromo_show_remotereward.bootycalls.fr>.crosspromo_message {
width: 248px;
}
#popups #crosspromo_show_ad.ddf>.crosspromo_message,
#popups #crosspromo_show_ad.affectd>.crosspromo_message,
#popups #crosspromo_show_ad.bootycalls>.crosspromo_message {
width: 248px;
font-size: 15px;
line-height: 20px;
}
#popups #crosspromo_show_ad.ddf>.buttons_container,
#popups #crosspromo_show_ad.affectd>.buttons_container,
#popups #crosspromo_show_ad.bootycalls>.buttons_container {
margin: 72px 30px 0px 0px;
}
#popups .crosspromo_show_remotereward.bootycalls>.buttons_container,
#popups .crosspromo_show_remotereward.bootycalls.fr>.buttons_container,
#popups #crosspromo_show_ad.bootycalls>.buttons_container,
#popups #crosspromo_show_ad.bootycalls.fr>.buttons_container {
width: 110px;
}
#popups #crosspromo_show_ad.fr.ddf>.crosspromo_message,
#popups #crosspromo_show_ad.fr.affectd>.crosspromo_message,
#popups #crosspromo_show_ad.fr.bootycalls>.crosspromo_message,
#popups #crosspromo_show_ad.fr.bootycalls.fr>.crosspromo_message {
width: 276px;
}
#popups .crosspromo_show_remotereward.ddf>.crosspromo_message {
width: 222px;
}
#popups #crosspromo_show_ad.dorcelclubvisit,
#popups .crosspromo_show_localreward.dorcelclubvisit,
#popups .crosspromo_show_remotereward.dorcelclubvisit,
#popups #crosspromo_show_ad.dorcelclub,
#popups .crosspromo_show_localreward.dorcelclub,
#popups .crosspromo_show_remotereward.dorcelclub,
#popups #crosspromo_show_ad.analizedvisit,
#popups .crosspromo_show_localreward.analizedvisit,
#popups .crosspromo_show_remotereward.analizedvisit,
#popups #crosspromo_show_ad.analized,
#popups .crosspromo_show_localreward.analized,
#popups .crosspromo_show_remotereward.analized,
#popups #crosspromo_show_ad.jamesdeenvisit,
#popups .crosspromo_show_localreward.jamesdeenvisit,
#popups .crosspromo_show_remotereward.jamesdeenvisit,
#popups #crosspromo_show_ad.jamesdeen,
#popups .crosspromo_show_localreward.jamesdeen,
#popups .crosspromo_show_remotereward.jamesdeen,
#popups #crosspromo_show_ad.futanariavisit,
#popups .crosspromo_show_localreward.futanariavisit,
#popups .crosspromo_show_remotereward.futanariavisit,
#popups #crosspromo_show_ad.futanaria,
#popups .crosspromo_show_localreward.futanaria,
#popups .crosspromo_show_remotereward.futanaria {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/DCV_mobile.jpg");
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.dorcelclubvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.dorcelclubvisit>.crosspromo_message,
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message,
#popups .crosspromo_show_localreward.dorcelclub>.crosspromo_message,
#popups .crosspromo_show_remotereward.dorcelclub>.crosspromo_message,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.analizedvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.analizedvisit>.crosspromo_message,
#popups #crosspromo_show_ad.analized>.crosspromo_message,
#popups .crosspromo_show_localreward.analized>.crosspromo_message,
#popups .crosspromo_show_remotereward.analized>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.jamesdeenvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message,
#popups .crosspromo_show_remotereward.jamesdeen>.crosspromo_message,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message,
#popups .crosspromo_show_localreward.futanariavisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.futanariavisit>.crosspromo_message,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message,
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message {
font-size: 15px;
line-height: 20px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.buttons_container,
#popups .crosspromo_show_localreward.dorcelclubvisit>.buttons_container,
#popups .crosspromo_show_remotereward.dorcelclubvisit>.buttons_container,
#popups #crosspromo_show_ad.dorcelclub>.buttons_container,
#popups .crosspromo_show_localreward.dorcelclub>.buttons_container,
#popups .crosspromo_show_remotereward.dorcelclub>.buttons_container,
#popups #crosspromo_show_ad.analizedvisit>.buttons_container,
#popups .crosspromo_show_localreward.analizedvisit>.buttons_container,
#popups .crosspromo_show_remotereward.analizedvisit>.buttons_container,
#popups #crosspromo_show_ad.analized>.buttons_container,
#popups .crosspromo_show_localreward.analized>.buttons_container,
#popups .crosspromo_show_remotereward.analized>.buttons_container,
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container,
#popups .crosspromo_show_localreward.jamesdeenvisit>.buttons_container,
#popups .crosspromo_show_remotereward.jamesdeenvisit>.buttons_container,
#popups #crosspromo_show_ad.jamesdeen>.buttons_container,
#popups .crosspromo_show_localreward.jamesdeen>.buttons_container,
#popups .crosspromo_show_remotereward.jamesdeen>.buttons_container,
#popups #crosspromo_show_ad.futanariavisit>.buttons_container,
#popups .crosspromo_show_localreward.futanariavisit>.buttons_container,
#popups .crosspromo_show_remotereward.futanariavisit>.buttons_container,
#popups #crosspromo_show_ad.futanaria>.buttons_container,
#popups .crosspromo_show_localreward.futanaria>.buttons_container,
#popups .crosspromo_show_remotereward.futanaria>.buttons_container {
margin: 75px 16px 0px 0px;
}
#popups .crosspromo_show_localreward.fr.dorcelclubvisit>.buttons_container,
#popups .crosspromo_show_localreward.fr.analizedvisit>.buttons_container,
#popups .crosspromo_show_localreward.fr.futanariavisit>.buttons_container,
#popups .crosspromo_show_localreward.fr.jamesdeenvisit>.buttons_container {
margin: 75px 24px 0px 0px;
}
#popups .crosspromo_show_localreward.dorcelclub>.crosspromo_message,
#popups #crosspromo_show_ad.dorcelclub>.crosspromo_message,
#popups .crosspromo_show_localreward.analized>.crosspromo_message,
#popups #crosspromo_show_ad.analized>.crosspromo_message,
#popups .crosspromo_show_localreward.futanaria>.crosspromo_message,
#popups #crosspromo_show_ad.futanaria>.crosspromo_message,
#popups .crosspromo_show_localreward.jamesdeen>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeen>.crosspromo_message {
top: 72px;
}
#popups #crosspromo_show_ad.dorcelclubvisit,
#popups #crosspromo_show_ad.analizedvisit,
#popups #crosspromo_show_ad.futanariavisit,
#popups #crosspromo_show_ad.jamesdeenvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/DC_mobile.jpg");
height: 208px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.buttons_container,
#popups #crosspromo_show_ad.analizedvisit>.buttons_container,
#popups #crosspromo_show_ad.futanariavisit>.buttons_container,
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container {
float: none;
margin: 30% 0px 0px 39%;
width: 225px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.buttons_container button,
#popups #crosspromo_show_ad.analizedvisit>.buttons_container button,
#popups #crosspromo_show_ad.futanariavisit>.buttons_container button,
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container button {
width: 108px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.buttons_container a,
#popups #crosspromo_show_ad.analizedvisit>.buttons_container a,
#popups #crosspromo_show_ad.futanariavisit>.buttons_container a,
#popups #crosspromo_show_ad.jamesdeenvisit>.buttons_container a {
margin-top: 13px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message {
width: 310px;
top: 67px;
left: 209px;
}
#popups #crosspromo_show_ad.dorcelclubvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.analizedvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.futanariavisit>.crosspromo_message p,
#popups #crosspromo_show_ad.jamesdeenvisit>.crosspromo_message p {
margin: 0px 0px 22px 0px;
}
#popups #crosspromo_show_ad.fr.dorcelclubvisit>.buttons_container,
#popups #crosspromo_show_ad.fr.analizedvisit>.buttons_container,
#popups #crosspromo_show_ad.fr.futanariavisit>.buttons_container,
#popups #crosspromo_show_ad.fr.jamesdeenvisit>.buttons_container {
width: 197px;
}
#popups #crosspromo_show_ad.fr.dorcelclubvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.fr.analizedvisit>.crosspromo_message p,
#popups #crosspromo_show_ad.fr.futanariavisit>.crosspromo_message p,
#popups #crosspromo_show_ad.fr.jamesdeenvisit>.crosspromo_message p {
margin: 0px 0px 4px 0px;
}
#popups #crosspromo_show_ad.analizedvisit,
#popups .crosspromo_show_localreward.analizedvisit,
#popups .crosspromo_show_remotereward.analizedvisit,
#popups #crosspromo_show_ad.analized,
#popups .crosspromo_show_localreward.analized,
#popups .crosspromo_show_remotereward.analized {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/A_mobile.jpg");
}
#popups #crosspromo_show_ad.analizedvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/AV_mobile.jpg");
}
#popups .crosspromo_show_remotereward.analized>.crosspromo_message {
width: 245px;
}
#popups #crosspromo_show_ad.jamesdeenvisit,
#popups .crosspromo_show_localreward.jamesdeenvisit,
#popups .crosspromo_show_remotereward.jamesdeenvisit,
#popups #crosspromo_show_ad.jamesdeen,
#popups .crosspromo_show_localreward.jamesdeen,
#popups .crosspromo_show_remotereward.jamesdeen {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/JD_mobile.jpg");
}
#popups #crosspromo_show_ad.jamesdeenvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/JDV_mobile.jpg");
}
#popups #crosspromo_show_ad.en.jamesdeen>.buttons_container {
margin: 75px 6px 0px 0px;
}
#popups .crosspromo_show_remotereward.fr.jamesdeen>.crosspromo_message {
width: 268px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit,
#popups .crosspromo_show_localreward.frenchtwinksvisit,
#popups .crosspromo_show_remotereward.frenchtwinksvisit,
#popups #crosspromo_show_ad.frenchtwinks,
#popups .crosspromo_show_localreward.frenchtwinks,
#popups .crosspromo_show_remotereward.frenchtwinks {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FT_mobile.jpg");
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message,
#popups .crosspromo_show_localreward.frenchtwinksvisit>.crosspromo_message,
#popups .crosspromo_show_remotereward.frenchtwinksvisit>.crosspromo_message,
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message,
#popups .crosspromo_show_localreward.frenchtwinks>.crosspromo_message,
#popups .crosspromo_show_remotereward.frenchtwinks>.crosspromo_message {
font-size: 15px;
line-height: 20px;
}
#popups #crosspromo_show_ad.futanariavisit,
#popups .crosspromo_show_localreward.futanariavisit,
#popups .crosspromo_show_remotereward.futanariavisit,
#popups #crosspromo_show_ad.futanaria,
#popups .crosspromo_show_localreward.futanaria,
#popups .crosspromo_show_remotereward.futanaria {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/F_mobile.jpg");
}
#popups #crosspromo_show_ad.futanariavisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FV_mobile.jpg");
}
#popups #crosspromo_show_ad.en.futanaria>.buttons_container {
margin: 75px 6px 0px 0px;
}
#popups .crosspromo_show_remotereward.futanaria>.crosspromo_message {
width: 255px;
}
#popups #crosspromo_show_ad.futanaria>.crosspromo_message {
width: 268px;
}
#popups .crosspromo_show_remotereward.fr.futanaria>.crosspromo_message {
width: 268px;
}
#popups .crosspromo_show_remotereward.fr.futanaria>.buttons_container {
margin: 75px 16px 0px 0px;
}
#popups .crosspromo_show_localreward.frenchtwinks>.crosspromo_message {
width: 264px;
top: 73px;
}
#popups .crosspromo_show_localreward.fr.frenchtwinks>.crosspromo_message {
width: 268px;
}
#popups #crosspromo_show_ad.frenchtwinks>.crosspromo_message {
width: 260px;
top: 78px;
}
#popups #crosspromo_show_ad.fr.frenchtwinks>.crosspromo_message {
width: 250px;
top: 63px;
}
#popups .crosspromo_show_localreward.frenchtwinksvisit>.buttons_container {
margin: 75px 8px 0px 0px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/FTV_mobile.jpg");
height: 208px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.buttons_container {
float: none;
margin: 30% 0px 0px 39%;
width: 225px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.buttons_container button {
width: 108px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.buttons_container a {
margin-top: 13px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message {
width: 310px;
top: 67px;
left: 209px;
}
#popups #crosspromo_show_ad.frenchtwinksvisit>.crosspromo_message p {
margin: 0px 0px 2px 0px;
}
#popups #crosspromo_show_ad.amilova,
#popups .crosspromo_show_localreward.amilova,
#popups .crosspromo_show_remotereward.amilova {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/Amilova2_mobile.jpg");
}
#popups #crosspromo_show_ad.amilova>.crosspromo_message,
#popups .crosspromo_show_localreward.amilova>.crosspromo_message,
#popups .crosspromo_show_remotereward.amilova>.crosspromo_message {
top: 85px;
font-size: 15px;
line-height: 20px;
}
#popups #crosspromo_show_ad.pururin,
#popups .crosspromo_show_localreward.pururin,
#popups .crosspromo_show_remotereward.pururin {
background-image: url("https://content.hentaiheroes.com/pictures/misc/crosspromo/Pururin_mobile.jpg");
}
#popups #crosspromo_show_ad.pururin>.crosspromo_message,
#popups .crosspromo_show_localreward.pururin>.crosspromo_message,
#popups .crosspromo_show_remotereward.pururin>.crosspromo_message {
width: 295px;
left: 110px;
font-size: 15px;
line-height: 20px;
}
#popups .crosspromo_show_localreward.pururin.fr>.crosspromo_message {
width: 265px;
}
}
html {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
font-family: 'Carter One', cursive;
}
iframe#fullscreen {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
z-index: 200;
}
.all_cover {
position: absolute;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
}
#bg_all {
background-image: url("https://content.hentaiheroes.com/design/bg_pattern2.png");
background-size: 100px 100px, 100% 100%;
position: absolute;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
overflow: hidden;
}
#bg_all>div>img {
width: 1400px;
height: 764px;
margin-left: -200px;
}
#bg_all.map-AB>div>img {
width: 2418px;
transition: margin 400ms;
}
#bg_all.map-AB.pos-B>div>img {
margin-left: -1200px;
}
#contains_all {
z-index: 2;
position: absolute;
}
#black_screen,
#black_screen2 {
position: absolute;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
z-index: 4;
}
#popups {
display: none;
z-index: 5;
}
#overlay {
z-index: 9;
overflow: visible;
width: 0;
height: 0;
}
#cover_message {
position: absolute;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 999999999999999999;
background: #7df;
color: #036;
text-align: center;
padding-top: 20%;
}
.fixed_scaled {
position: absolute;
top: 0;
left: 0;
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-ms-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
}
.round_button {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
}
.round_button img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
.round_blue_button {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
}
.round_blue_button img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
.round_button_big {
width: 50px;
height: 50px;
}
.round_button_small {
width: 25px;
height: 25px;
}
html,
body {
margin: 0;
padding: 0;
}
body {
background: #301 fixed;
background-image: linear-gradient(to bottom,#402,#101);
background-image: -o-linear-gradient(to bottom,#402,#101);
background-image: -ms-linear-gradient(to bottom,#402,#101);
background-image: -moz-linear-gradient(to bottom,#402,#101);
background-image: -webkit-linear-gradient(to bottom,#402,#101);
color: white;
overflow: hidden;
}
#contains_all {
width: 1000px;
height: 580px;
}
#contains_all #nav_coverer {
display: none;
position: absolute;
top: 0;
left: -500px;
right: -500px;
bottom: -500px;
z-index: 10;
cursor: crosshair;
}
#contains_all>nav.intro>[rel="content"]>div {
transition: none;
}
#contains_all>nav ic {
display: inline-block;
background: center center no-repeat;
background-size: contain;
width: 20px;
height: 20px;
}
#contains_all>nav ic.home {
background-image: url("https://content.hentaiheroes.com/design/menu/town.svg");
}
#contains_all>nav ic.profile {
background-image: url("https://content.hentaiheroes.com/pictures/design/profile.svg");
}
#contains_all>nav ic.harem {
background-image: url("https://content.hentaiheroes.com/pictures/design/harem.svg");
}
#contains_all>nav ic.continue_quest {
background-image: url("https://content.hentaiheroes.com/design/menu/forward.svg");
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
-o-transform: scale(0.7);
transform: scale(0.7);
margin-top: 2px;
margin-left: 26px;
}
#contains_all>nav ic.shop {
background-image: url("https://content.hentaiheroes.com/design/menu/shop.svg");
}
#contains_all>nav ic.map {
background-image: url("https://content.hentaiheroes.com/design/menu/map.svg");
}
#contains_all>nav ic.battle {
background-image: url("https://content.hentaiheroes.com/design/menu/battle.svg");
}
#contains_all>nav ic.activities {
background-image: url("https://content.hentaiheroes.com/design/menu/missions.svg");
}
#contains_all>nav ic.leaderboard {
background-image: url("https://content.hentaiheroes.com/design/menu/leaderboard.svg");
}
#contains_all>nav ic.pachinko {
background-image: url("https://content.hentaiheroes.com/design/menu/pachinko.svg");
}
#contains_all>nav ic.forum {
background-image: url("https://content.hentaiheroes.com/design/menu/forum.svg");
}
#contains_all>nav ic.panel {
background-image: url("https://content.hentaiheroes.com/design/menu/panel.svg");
}
#contains_all>nav ic.affiliation {
background-image: url("https://content.hentaiheroes.com/design/menu/affiliation.svg");
}
#contains_all>nav ic.affil_prog {
background-image: url("https://content.hentaiheroes.com/design/menu/affil_prog.svg");
}
#contains_all>nav ic.logout {
background-image: url("https://content.hentaiheroes.com/design/menu/logout.svg");
}
#contains_all>nav a.sound>div>ic {
background-image: url("https://content.hentaiheroes.com/design/menu/sound_off.svg");
}
#contains_all>nav a.sound[rel="on"]>div>ic {
background-image: url("https://content.hentaiheroes.com/design/menu/sound_on.svg");
}
#contains_all>nav>[rel="open"] {
position: absolute;
z-index: 49;
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
#contains_all>nav>[rel="open"] img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
#contains_all>nav>#language {
position: absolute;
z-index: 49;
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
}
#contains_all>nav>#language img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
#contains_all>nav>[rel="content"] {
display: none;
}
#contains_all>nav>[rel="content"]>div {
position: absolute;
z-index: 53;
opacity: 0;
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
#contains_all>nav>[rel="content"]>div>a {
display: block;
color: white;
text-decoration: none;
position: relative;
}
#contains_all>nav>[rel="content"]>div>a:active,
#contains_all>nav>[rel="content"]>div>a:hover {
background: #057;
background: linear-gradient(#057 0%,#00aaff 50%,#057 100%);
}
#contains_all>nav.opened>[rel="content"]>div {
opacity: 1;
}
button.sound {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
}
button.sound img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
button.sound::before {
content: '';
display: block;
width: 100%;
height: 100%;
background: center no-repeat;
background-size: 85% 85%;
background-image: url("https://content.hentaiheroes.com/design/menu/sound_off.svg");
}
button.sound[rel="on"]::before {
background-image: url("https://content.hentaiheroes.com/design/menu/sound_on.svg");
}
.grayscale {
filter: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' height='0'><filter id='greyscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0' /></filter></svg>#greyscale");
filter: gray;
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
a.continue_quest_home,
a.continue_quest_map {
position: absolute;
display: inline-block;
width: 30px;
height: 30px;
z-index: 6;
}
a.continue_quest_home ic,
a.continue_quest_map ic {
display: inline-block;
margin-bottom: 1px;
background: center center no-repeat;
background-size: contain;
width: 20px;
height: 20px;
background-image: url("https://content.hentaiheroes.com/design/menu/forward.svg");
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
a.continue_quest_home {
top: 121px;
left: 435px;
}
@media (max-width: 1025px) {
a.continue_quest_home {
width: 40px;
height: 40px;
top: 114px;
left: 433px;
}
a.continue_quest_home ic {
width: 26px;
height: 26px;
margin-bottom: -6px;
}
}
#hero_ico {
position: absolute;
top: -74px;
left: 8px;
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
}
@media (min-width: 1026px) {
#hero_ico {
display: none;
}
}
#homepage>img.new_notif {
display: none;
}
@media (max-width: 1025px) {
#homepage>img.new_notif {
display: block;
right: auto;
left: 46px;
top: -80px;
z-index: 5;
height: 36px !important;
}
}
body>div>header {
position: relative;
}
body>div>header>* {
display: block;
float: left;
position: relative;
}
body>div>header>img.new_notif {
right: auto;
left: 206px;
top: 1px;
z-index: 5;
}
@media (max-width: 1025px) {
body>div>header>img.new_notif {
display: none;
}
}
body>div>header>div[rel="avatar"] {
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
box-shadow: 0 0 0 3px #b91746;
}
body>div>header>div[rel="avatar"] img {
width: 100%;
height: 100%;
}
body>div>header>div[rel="level"] {
position: absolute;
z-index: 3;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
-webkit-box-shadow: 0 0 0 2px rgba(255,255,255,0.2);
-moz-box-shadow: 0 0 0 2px rgba(255,255,255,0.2);
box-shadow: 0 0 0 2px rgba(255,255,255,0.2);
}
@media (max-width: 1025px) {
body>div>header span[hero="xp_max"] {
display: none;
}
body>div>header span[hero="xp_sep"] {
display: none;
}
}
body>div>header redc {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #b14;
position: absolute;
z-index: 3;
-webkit-box-shadow: 0 0 0 2px rgba(255,255,255,0.2);
-moz-box-shadow: 0 0 0 2px rgba(255,255,255,0.2);
box-shadow: 0 0 0 2px rgba(255,255,255,0.2);
cursor: default !important;
}
body>div>header redc img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
body>div>header redc::before {
width: 90% !important;
height: 90% !important;
margin: 5% !important;
}
body>div>header #btn_fullscreen {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
}
body>div>header #btn_fullscreen img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
plus {
display: block;
position: absolute;
top: 0;
right: 0;
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
}
plus img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
plus>span {
width: 18px;
height: 18px;
background: url("https://content.hentaiheroes.com/design/ic_plus.svg") center no-repeat;
background-size: 18px 18px;
display: block;
margin-top: 5px;
margin-left: 5px;
}
.currency>plus>span,
.hero_stats plus>span,
.energy_counter>plus>span {
width: 16px;
height: 16px;
margin-top: 4px;
margin-left: 4px;
background-size: 16px 16px;
}
.energy_counter>plus {
margin: -4px -13px 0 0;
z-index: 3;
}
@media (max-width: 1025px) {
.currency>plus>span,
.energy_counter>plus>span {
width: 28px;
height: 28px;
margin-top: 5px;
margin-left: 5px;
background-size: 28px;
}
}
body>div>section {
position: absolute;
left: 0;
top: 80px;
width: 100%;
height: 500px;
}
.mobile_shadow {
width: 315px;
}
@media (max-width: 1025px) {
#contains_all>nav.in-transition {
z-index: 10;
}
#contains_all>nav.in-transition .mobile_shadow {
transition: transform 1000ms, opacity 1000ms;
}
#contains_all>nav.opened.intro>[rel="content"]>div {
top: 78px;
right: 133px;
width: 200px;
height: 220px;
border: 1px solid rgba(255,255,255,0.73);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#contains_all>nav .mobile_shadow {
position: absolute;
z-index: 49;
width: 315px;
height: 763px;
top: 0;
background-image: linear-gradient(90deg,rgba(0,0,0,0),rgba(0,0,0,0.53));
cursor: crosshair;
opacity: 0;
pointer-events: none;
transform: translateX(700px);
}
#contains_all>nav ic {
width: 40px;
height: 90px;
margin-right: 18px;
vertical-align: top;
}
#contains_all>nav>[rel="open"] {
top: 4px;
left: unset;
right: unset;
transform: translateX(935px);
width: 50px;
height: 50px;
}
#contains_all>nav>[rel="open"] img {
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
position: absolute;
top: 0;
left: 0;
}
#contains_all>nav>[rel="open"] img+img {
opacity: 0;
}
#contains_all>nav>[rel="content"]>div {
background: rgba(102,136,153,0.9);
top: 0;
bottom: 0;
transform: translateX(1015px);
width: 400px;
height: 100%;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-justify-content: flex-start;
-ms-flex-pack: start;
justify-content: flex-start;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
}
#contains_all>nav>[rel="content"]>div>* {
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
}
#contains_all>nav>[rel="content"]>div>[rel="helper"] {
position: absolute;
top: -5px;
right: 7px;
width: 8px;
height: 8px;
background: #668899;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
border: 1px solid rgba(255,255,255,0.73);
border-width: 1px 1px 0 0px;
}
#contains_all>nav>[rel="content"]>div .extender {
position: absolute;
top: 580px;
width: 300px;
height: 184px;
background: rgba(102,136,153,0.9);
}
#contains_all>nav>[rel="content"]>div>a {
order: 1;
font-size: 24px;
}
#contains_all>nav>[rel="content"]>div>a::before {
width: 33px;
height: 33px;
left: 16px;
top: 50%;
margin-top: -17px;
}
#contains_all>nav>[rel="content"]>div>a>div {
position: absolute;
top: 50%;
left: 0px;
height: 40px;
margin-top: -20px;
padding-left: 10px;
}
#contains_all>nav>[rel="content"]>div>a ic {
height: 38px;
}
#contains_all>nav.opened {
z-index: 10;
}
#contains_all>nav.opened>[rel="open"] {
transform: translateX(635px);
}
#contains_all>nav.opened>[rel="open"] img {
opacity: 0;
}
#contains_all>nav.opened>[rel="open"] img+img {
opacity: 1;
}
#contains_all>nav.opened>[rel="content"]>div {
transform: translateX(700px);
}
#contains_all>nav.opened>.mobile_shadow {
transform: translateX(385px);
opacity: 1;
}
body>div>header>a.hh_logo {
display: none;
}
body>div>header .igreen {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #570;
background: -webkit-linear-gradient(-90deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: -moz-linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
width: 50px;
height: 50px;
margin: 4px 10px;
position: absolute;
}
body>div>header .igreen img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
body>div>header>div[rel="avatar"] {
display: none;
}
body>div>header .mybar {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 28px;
height: 28px;
font-size: 18px;
margin-top: 17px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
}
body>div>header .mybar>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header .mybar>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header .mybar>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header .mybar>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header .mybar>.dmg-anim>div>span.skill>.bmSpan,
body>div>header .mybar>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header .mybar>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header .mybar>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header .mybar>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="crit"],
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"],
body>div>header .mybar>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header .mybar>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header .mybar>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="block"],
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"],
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header .mybar>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header .mybar>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header .mybar>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header>div[rel="level"] {
top: 6px;
left: 74px;
width: 50px;
height: 50px;
}
body>div>header>div[rel="level"]>div>div {
font-size: 29px;
line-height: 40px;
}
body>div>header>div[rel="level"]>div>div[chars="2"] {
font-size: 24px;
line-height: 38px;
}
body>div>header>div[rel="level"]>div>div[chars="3"] {
font-size: 18px;
line-height: 40px;
}
body>div>header div[rel="xp"] {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 28px;
height: 28px;
font-size: 18px;
margin-top: 17px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
margin-left: 119px;
width: 92px;
}
body>div>header div[rel="xp"]>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header div[rel="xp"]>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.skill>.bmSpan,
body>div>header div[rel="xp"]>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="crit"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header div[rel="xp"]>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header div[rel="xp"]>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header div[rel="xp"]>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header>div.energy_counter {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 28px;
height: 28px;
font-size: 18px;
margin-top: 17px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
margin-left: 43px;
width: 131px;
}
body>div>header>div.energy_counter>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header>div.energy_counter>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header>div.energy_counter>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.skill>.bmSpan,
body>div>header>div.energy_counter>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header>div.energy_counter>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="crit"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header>div.energy_counter>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header>div.energy_counter>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header>div.energy_counter>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header>div.energy_counter redc {
width: 39px;
height: 39px;
top: -5px;
left: -33px;
}
body>div>header>div.energy_counter [rel="count_txt"] {
display: block;
font-size: 14px;
-webkit-text-shadow: 0 2px 1px rgba(0,0,0,0.73);
-moz-text-shadow: 0 2px 1px rgba(0,0,0,0.73);
text-shadow: 0 2px 1px rgba(0,0,0,0.73);
}
body>div>header>div.energy_counter+div.energy_counter {
margin-left: 52px;
width: 139px;
}
body>div>header>div.currency {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 28px;
height: 28px;
font-size: 18px;
margin-top: 17px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
margin-left: 20px;
width: 131px;
-webkit-border-radius: 15px 0 0 15px;
-moz-border-radius: 15px 0 0 15px;
border-radius: 15px 0 0 15px;
}
body>div>header>div.currency>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header>div.currency>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header>div.currency>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header>div.currency>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header>div.currency>.dmg-anim>div>span.skill>.bmSpan,
body>div>header>div.currency>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header>div.currency>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header>div.currency>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header>div.currency>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="crit"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header>div.currency>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header>div.currency>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header>div.currency>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header>div.currency div[hero="hard_currency"],
body>div>header>div.currency div[hero="soft_currency"] {
margin-left: -5px;
}
body>div>header>div.currency div[hero="hard_currency"]::before,
body>div>header>div.currency div[hero="soft_currency"]::before {
height: 40px;
width: 40px;
margin: -6px 0;
}
body>div>header>div.currency+div.currency {
margin-left: 0;
width: 96px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
body>div>header>div.currency+div.currency div[hero="hard_currency"] {
margin-left: -20px;
}
body>div>header #btn_fullscreen {
width: 50px;
height: 50px;
margin-top: 4px;
margin-left: 49px;
}
button.sound {
width: 50px;
height: 50px;
}
#language {
width: 50px;
height: 50px;
}
button.continue_quest {
left: 450px;
}
plus {
width: 40px;
height: 40px;
margin: -6px -33px 0 0;
}
plus::after {
background-size: 23px;
}
#breadcrumbs>* {
display: none;
}
#breadcrumbs>a:last-of-type {
display: block;
position: absolute;
width: 49px;
height: 49px;
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
top: 6px;
left: 10px;
font-size: 0;
}
#breadcrumbs>a:last-of-type>span {
position: absolute;
top: 7px;
left: 2px;
width: 40px;
height: 29px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-back.svg");
background-size: cover;
}
#breadcrumbs>a:last-of-type img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
}
@media (min-width: 1026px) {
#contains_all>nav.intro>[rel="content"]>div {
top: 65px;
right: 73px;
}
#contains_all>nav ic {
margin-right: 9px;
width: 24px;
height: 29px;
vertical-align: top;
}
#contains_all>nav>[rel="open"] {
width: 25px;
height: 25px;
top: 12px;
right: 16px;
}
#contains_all>nav>[rel="open"] img+img {
display: none;
}
#contains_all>nav>[rel="content"]>div {
background: #668899;
position: absolute;
top: 50px;
right: 16px;
width: 170px;
border: 1px solid rgba(255,255,255,0.73);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#contains_all>nav>[rel="content"]>div>[rel="helper"] {
position: absolute;
top: -5px;
right: 7px;
width: 8px;
height: 8px;
background: #668899;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
border: 1px solid rgba(255,255,255,0.73);
border-width: 1px 1px 0 0px;
}
#contains_all>nav>[rel="content"]>div>a {
padding-left: 10px;
line-height: 35px;
height: 35px;
font-size: 13px;
}
#contains_all>nav>[rel="content"]>div>a::before {
width: 20px;
height: 20px;
left: 10px;
top: 6px;
}
body>div>header {
width: 1000px;
height: 85px;
margin: auto;
}
body>div>header>a.hh_logo {
display: block;
width: 150px;
height: 30px;
margin: 10px 15px;
}
body>div>header .igreen {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #570;
background: -webkit-linear-gradient(-90deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: -moz-linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
width: 25px;
height: 25px;
margin: 12px 51px 0 0;
z-index: 101 !important;
}
body>div>header .igreen img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
body>div>header>div[rel="avatar"] {
width: 30px;
height: 30px;
margin: 9px 38px 0 2px;
}
body>div>header .mybar {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 18px;
height: 18px;
font-size: 11px;
-webkit-border-radius: 0 8px 8px 0;
-moz-border-radius: 0 8px 8px 0;
border-radius: 0 8px 8px 0;
margin-top: 16px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
}
body>div>header .mybar>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header .mybar>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header .mybar>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header .mybar>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header .mybar>.dmg-anim>div>span.skill>.bmSpan,
body>div>header .mybar>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header .mybar>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header .mybar>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header .mybar>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="crit"],
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"],
body>div>header .mybar>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header .mybar>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header .mybar>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header .mybar>.dmg-anim>div[type-dmg="block"],
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"],
body>div>header .mybar>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header .mybar>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header .mybar>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header .mybar>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header div[rel="level"] {
top: 9px;
left: 228px;
}
body>div>header div[rel="level"].level_target {
width: 32px;
height: 32px;
}
body>div>header div[rel="level"].level_target>div {
border: 2px solid #f70;
}
body>div>header div[rel="level"].level_target>div>div {
font: bold 18px/24px 'Carter One', cursive;
}
body>div>header div[rel="level"].level_target>div>div[chars="2"] {
font-size: 15px;
line-height: 24px;
}
body>div>header div[rel="level"].level_target>div>div[chars="3"] {
font-size: 11px;
line-height: 25px;
}
body>div>header div[rel="xp"] {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 18px;
height: 18px;
font-size: 11px;
-webkit-border-radius: 0 8px 8px 0;
-moz-border-radius: 0 8px 8px 0;
border-radius: 0 8px 8px 0;
margin-top: 16px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
width: 109px;
}
body>div>header div[rel="xp"]>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header div[rel="xp"]>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.skill>.bmSpan,
body>div>header div[rel="xp"]>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header div[rel="xp"]>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="crit"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="block"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"],
body>div>header div[rel="xp"]>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header div[rel="xp"]>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header div[rel="xp"]>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header div[rel="xp"]>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header>div.energy_counter {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 18px;
height: 18px;
font-size: 11px;
-webkit-border-radius: 0 8px 8px 0;
-moz-border-radius: 0 8px 8px 0;
border-radius: 0 8px 8px 0;
margin-top: 16px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
margin-left: 31px;
width: 130px;
}
body>div>header>div.energy_counter>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header>div.energy_counter>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header>div.energy_counter>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.skill>.bmSpan,
body>div>header>div.energy_counter>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header>div.energy_counter>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header>div.energy_counter>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="crit"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="block"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.energy_counter>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header>div.energy_counter>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header>div.energy_counter>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header>div.energy_counter>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header>div.energy_counter>.over {
left: 9px;
}
body>div>header>div.energy_counter redc {
width: 26px;
height: 26px;
top: -4px;
left: -23px;
}
body>div>header>div.energy_counter [rel="count_txt"] {
font-size: 9px;
padding-left: 7px;
}
body>div>header>div.energy_counter+div.energy_counter {
margin-left: 42px;
width: 128px;
}
body>div>header>div.currency {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
line-height: 18px;
height: 18px;
font-size: 11px;
-webkit-border-radius: 0 8px 8px 0;
-moz-border-radius: 0 8px 8px 0;
border-radius: 0 8px 8px 0;
margin-top: 16px;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
margin-left: 19px;
width: 95px;
-webkit-border-radius: 8px 0 0 8px;
-moz-border-radius: 8px 0 0 8px;
border-radius: 8px 0 0 8px;
}
body>div>header>div.currency>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
body>div>header>div.currency>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
body>div>header>div.currency>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
body>div>header>div.currency>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
body>div>header>div.currency>.dmg-anim>div>span.skill>.bmSpan,
body>div>header>div.currency>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
body>div>header>div.currency>.dmg-anim>div>span.dmg {
text-align: right;
}
body>div>header>div.currency>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
body>div>header>div.currency>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="crit"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="crit"] .number,
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"] .number,
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="crit"] .bmSpan,
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"] .bmSpan,
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
body>div>header>div.currency>.dmg-anim>div[type-dmg="block"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"],
body>div>header>div.currency>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
body>div>header>div.currency>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
body>div>header>div.currency>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
body>div>header>div.currency>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
body>div>header>div.currency div[hero="hard_currency"],
body>div>header>div.currency div[hero="soft_currency"] {
margin-left: -1px;
}
body>div>header>div.currency div[hero="hard_currency"]::before,
body>div>header>div.currency div[hero="soft_currency"]::before {
height: 26px;
width: 26px;
margin: -4px 0;
}
body>div>header>div.currency+div.currency {
margin-left: 0;
width: 76px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
body>div>header>div.currency+div.currency div[hero="hard_currency"] {
margin-left: -13px;
}
body>div>header #btn_fullscreen {
width: 25px;
height: 25px;
margin-top: 12px;
margin-left: 37px;
}
#language {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
width: 50px;
height: 50px;
margin: 4px 10px;
position: absolute;
}
#language img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
button.sound {
width: 25px;
height: 25px;
}
plus {
width: 25px;
height: 25px;
margin: -4px -20px 0 0;
}
plus::after {
background-size: 14px;
}
#breadcrumbs {
position: absolute;
left: 15px;
top: 50px;
font-size: 13px;
color: #cdcdcd;
-webkit-text-shadow: 1px 1px 0 #333, -1px 1px 0 #333, -1px -1px 0 #333, 1px -1px 0 #333, 3px 1px 5px #000;
-moz-text-shadow: 1px 1px 0 #333, -1px 1px 0 #333, -1px -1px 0 #333, 1px -1px 0 #333, 3px 1px 5px #000;
text-shadow: 1px 1px 0 #333, -1px 1px 0 #333, -1px -1px 0 #333, 1px -1px 0 #333, 3px 1px 5px #000;
}
#breadcrumbs>a {
color: #cdcdcd;
text-decoration: none;
}
#breadcrumbs>a:hover {
color: white;
}
#breadcrumbs>* {
padding: 0 0.3em;
}
#breadcrumbs>*:first-child {
padding-left: 0;
}
#breadcrumbs>*:last-child {
color: white;
}
#breadcrumbs>a,
#breadcrumbs>span {
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
}
.page-arena #breadcrumbs,
.page-battle #breadcrumbs,
.page-hero_pages #breadcrumbs {
display: none;
}
}
@media (max-width: 1025px) {
body:not(.page-home)>div>header:not(.intro) [rel="phoenix_member_login"] {
display: none;
}
}
body>div>header.intro {
z-index: 2;
}
body>div>header.intro>.btn_wrap {
width: 60px;
margin-left: -15px;
margin-top: 5px;
}
body>div>header.intro h3 {
position: relative;
width: 70px;
font-size: 11px;
top: -5px;
left: -20px;
text-shadow: 0 2px 2px rgba(0,0,0,0.87);
}
body>div>header.intro .igreen,
body>div>header.intro #btn_fullscreen,
body>div>header.intro button.sound {
width: 30px;
height: 30px;
margin: 20px 40px;
}
body>div>header.intro #btn_fullscreen,
body>div>header.intro button.sound {
position: absolute;
}
body>div>header.intro #btn_fullscreen {
top: 5px;
right: 7%;
}
body>div>header.intro button.sound {
top: 5px;
right: -1%;
}
body>div>header.intro [rel="phoenix_member_login"],
body>div>header.intro [rel="phoenix_member_register"] {
display: block;
}
body>div>header.intro [rel="legal"] {
display: block;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
}
body>div>header.intro .igreen img {
position: relative;
width: 24px;
height: 24px;
top: 3px;
right: 2px;
}
@media (max-width: 1025px) {
body>div>header.intro>.btn_wrap {
margin-left: 10px;
}
body>div>header.intro h3 {
position: relative;
font-size: 15px;
width: 100px;
left: -27px;
}
body>div>header.intro .igreen,
body>div>header.intro #btn_fullscreen,
body>div>header.intro button.sound {
width: 48px;
height: 48px;
font-size: 15px;
}
body>div>header.intro #btn_fullscreen {
top: 0px;
right: 15%;
}
body>div>header.intro button.sound {
top: 0px;
right: 1%;
}
body>div>header.intro [rel="phoenix_member_login"],
body>div>header.intro [rel="phoenix_member_register"],
body>div>header.intro [rel="legal"] {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
margin: 20px 20px;
margin-bottom: 30px;
display: block;
position: relative;
}
body>div>header.intro [rel="phoenix_member_login"] img,
body>div>header.intro [rel="phoenix_member_register"] img,
body>div>header.intro [rel="legal"] img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
body>div>header.intro .igreen img {
width: 36px;
height: 36px;
position: relative;
top: 6px;
}
}
body>div>header.intro>div>a.back {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
display: block;
position: relative;
width: 30px;
height: 30px;
margin: 20px 40px;
font-size: 0;
}
body>div>header.intro>div>a.back img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
body>div>header.intro>div>a.back>img {
width: 24px;
height: 24px;
margin: 5%;
}
@media (max-width: 1025px) {
body>div>header.intro>div>a.back {
margin: 20px 20px;
width: 48px;
height: 48px;
}
body>div>header.intro>div>a.back>img {
position: relative;
top: 3px;
left: 2px;
width: 36px;
height: 36px;
}
}
#contains_all>nav>#language {
position: absolute;
width: 30px;
height: 30px;
top: 25px;
right: 7%;
}
#contains_all>nav>#language img {
width: 24px;
height: 24px;
margin: 10%;
}
@media (max-width: 1025px) {
#contains_all>nav>#language {
width: 48px;
height: 48px;
font-size: 15px;
top: 20px;
right: 12%;
}
#contains_all>nav>#language img {
width: 36px;
height: 36px;
}
}
body>div>section.intro {
z-index: 1;
width: 98%;
height: 98%;
margin-top: 8px;
}
body>div>section.intro #scene {
position: absolute;
top: -80px;
bottom: 5px;
left: 5px;
right: 5px;
width: 100%;
height: 100%;
}
body>div>section.intro #controls {
position: absolute;
right: 6.8%;
bottom: 15.3%;
}
body>div>section.intro #controls [rel="next"] {
bottom: 8px;
left: 58px;
transition: bottom 1s, left 1s, font-size 1s, width 1s, height 1s;
}
@media (max-width: 1025px) {
body>div>section.intro #controls [rel="next"] {
bottom: 16px;
left: 36px;
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
}
}
body>div>section.intro #controls .intro_step1 {
bottom: 237px;
left: -392px;
font-size: 37px;
width: auto;
padding: 0 10px;
height: 82px;
}
body>div>section.intro #scene>div.canvas .read_area .balloon {
right: 160px;
}
#part_site_hider {
position: absolute;
left: 0;
width: 100%;
height: 100%;
top: 0;
z-index: 51;
opacity: 0.6;
}
#part_site_hider>section>div {
position: absolute;
background: #000;
z-index: 100;
}
#safe_for_work {
position: absolute;
top: 1em;
right: 1em;
bottom: 1em;
left: 1em;
z-index: 3;
text-align: center;
padding: 2em;
background: #925;
border: 3px solid rgba(255,255,255,0.53);
border-radius: 2em;
font-size: 1.5em;
}
#safe_for_work p {
margin: 0.5em 0;
}
#safe_for_work a {
display: inline-block;
width: 44%;
height: 5em;
color: #FFF;
background: rgba(0,255,255,0.53);
padding: 1em;
margin: 1em;
border-radius: 1em;
}
#safe_for_work a img {
height: 100%;
width: auto;
float: left;
}
.blue_bg {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
}
.purple_bg {
background: #A20B37;
background: -webkit-linear-gradient(-90deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
background: -moz-linear-gradient(180deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
background: linear-gradient(180deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
}
.green_bg {
background: #570;
background: -webkit-linear-gradient(-90deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: -moz-linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
}
.orange_bg {
background: #F70;
background: -webkit-linear-gradient(-90deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
background: -moz-linear-gradient(180deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
background: linear-gradient(180deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
}
.grey_bg {
background: #bbb;
background: -webkit-linear-gradient(-90deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: -moz-linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
}
.twitter_bg {
background: #ccd6dd;
background-image: linear-gradient(#ccd6dd 30%,#fff 100%);
}
.twitter_bg::before {
display: inline-block;
content: ' ';
width: 24px;
height: 20px;
background-image: url("https://content.hentaiheroes.com/design/ic_twitter.svg");
background-size: contain;
vertical-align: sub;
}
.text_button {
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
}
.blue_text_button:not([disabled]):hover,
.purple_text_button:not([disabled]):hover,
.green_text_button:not([disabled]):hover,
.orange_text_button:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
.blue_text_button {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
}
.blue_text_button.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
.collect_money.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,52,76,0.27) 100%) !important;
animation: blue_button_glow 1500ms linear 0s infinite normal;
}
.purple_text_button {
background: #A20B37;
background: -webkit-linear-gradient(-90deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
background: -moz-linear-gradient(180deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
background: linear-gradient(180deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border: 1px solid #770022;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #660022 inset, 0 3px 3px 0 rgba(68,0,34,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #660022 inset, 0 3px 3px 0 rgba(68,0,34,0.7);
}
.purple_text_button.button_glow {
background-image: linear-gradient(180deg,rgba(187,17,68,0.53) 0,rgba(119,0,34,0.53) 50%,rgba(102,0,34,0.53) 51%,rgba(187,17,68,0.53) 100%) !important;
animation: purple_button_glow 600ms linear 0s infinite normal;
}
.green_text_button {
background: #570;
background: -webkit-linear-gradient(-90deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: -moz-linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #580;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #557700 inset, 0 3px 3px 0 rgba(34,51,0,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #557700 inset, 0 3px 3px 0 rgba(34,51,0,0.7);
}
.green_text_button.button_glow {
background-image: linear-gradient(180deg,rgba(119,170,0,0.53) 0,rgba(85,136,0,0.53) 50%,rgba(85,119,0,0.53) 51%,rgba(119,170,0,0.53) 100%) !important;
animation: green_button_glow 600ms linear 0s infinite normal;
}
.orange_text_button {
background: #F70;
background: -webkit-linear-gradient(-90deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
background: -moz-linear-gradient(180deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
background: linear-gradient(180deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #f80;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #ff7700 inset, 0 3px 3px 0 rgba(68,34,0,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #ff7700 inset, 0 3px 3px 0 rgba(68,34,0,0.7);
}
.orange_text_button.button_glow {
background-image: linear-gradient(180deg,rgba(255,153,0,0.53) 0,rgba(255,136,0,0.53) 50%,rgba(255,119,0,0.53) 51%,rgba(255,153,0,0.53) 100%) !important;
animation: orange_button_glow 600ms linear 0s infinite normal;
}
@keyframes blue_button_glow {
0% {
background-color: #0af;
border-color: #068;
}
50% {
background-color: #5ff;
border-color: #5df;
}
100% {
background-color: #0af;
border-color: #068;
}
}
@keyframes purple_button_glow {
0% {
background-color: #b14;
border-color: #702;
}
50% {
background-color: #702;
border-color: #602;
}
100% {
background-color: #b14;
border-color: #702;
}
}
@keyframes green_button_glow {
0% {
background-color: #8bb716;
border-color: #557700;
}
50% {
background-color: #cf4;
border-color: #8cbd0a;
}
100% {
background-color: #8bb716;
border-color: #557700;
}
}
.grey_text_button {
background: #bbb;
background: -webkit-linear-gradient(-90deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: -moz-linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #ccc;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
cursor: default;
}
[disabled] {
background: #bbb;
background: -webkit-linear-gradient(-90deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: -moz-linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
border-color: #ccc;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
cursor: default;
}
.collect_notif {
width: 14px;
height: 14px;
border-radius: 50%;
background: #0AF;
box-shadow: inset 0px 0px 11px -2px #000, 0px 0px 5px 0px #FFF;
transition: top 200ms, left 200ms, right 200ms, width 200ms, height 200ms;
}
.star_up_notif {
display: inline-block;
width: 22px;
height: 22px;
background: url("https://content.hentaiheroes.com/design/star_up_notif.png") center no-repeat;
background-size: contain;
transition: top 200ms, left 200ms, right 200ms, width 200ms, height 200ms;
}
[cur="*"]::before,
[cur="EF"]::before,
[cur="$"]::before,
[cur="HC"]::before,
[cur="xp"]::before {
display: inline-block;
width: 28px;
height: 28px;
content: ' ';
background: transparent center no-repeat;
background-size: contain;
margin-bottom: 4px;
margin-right: 3px;
}
[cur="*"]::before {
background-image: url("https://content.hentaiheroes.com/design/ic_menu-Energy.png");
}
[cur="EF"]::before {
background-image: url("https://content.hentaiheroes.com/design/ic_menu-Fist.png");
}
[cur="$"]::before {
background-image: url("https://content.hentaiheroes.com/design/ic_menu-SC.png");
}
[cur="HC"]::before {
background-image: url("https://content.hentaiheroes.com/design/ic_menu-HC.png");
}
[cur="xp"]::before {
background-image: url("https://content.hentaiheroes.com/design_v2/ic_XP.png");
}
[carac]::before {
display: inline-block;
width: 28px;
height: 28px;
content: ' ';
background-size: contain;
background-repeat: no-repeat;
}
[carac="1"]::before,
[carac="carac1"]::before,
[carac="class1"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/carac1.png");
}
[carac="2"]::before,
[carac="carac2"]::before,
[carac="class2"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/carac2.png");
}
[carac="3"]::before,
[carac="carac3"]::before,
[carac="class3"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/carac3.png");
}
[carac="def1"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/def_carac1.png");
}
[carac="def2"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/def_carac2.png");
}
[carac="def3"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/def_carac3.png");
}
[carac="endurance"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/endurance.png");
}
[carac="chance"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/harmony.png");
}
[carac="ego"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/ego.png");
}
[carac="damage"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/damage.png");
}
[carac="excit"]::before {
background-image: url("https://content.hentaiheroes.com/ic_carac/excit.png");
}
[carac="none"]::before {
display: none;
}
.girl_ico {
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.girl_ico[rarity="common"],
.girl_ico[rarity="starting"] {
background: #8d8e9f;
}
.girl_ico[rarity="rare"] {
background: #23b56b;
}
.girl_ico[rarity="epic"] {
background: #ffb244;
}
.girl_ico[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
.css_arrow {
position: absolute;
top: 0px;
right: 20px;
padding: 5px 10px;
border: 2px solid #fff;
width: 160px;
min-height: 40px;
color: #fff;
background: #0af;
font: 12px Arial, sans-serif;
line-height: 16px;
}
.css_arrow:before,
.css_arrow:after {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.css_arrow:before {
border-color: rgba(255,255,255,0);
border-right-color: #fff;
border-width: 14px;
margin-top: -14px;
}
.css_arrow:after {
border-color: rgba(0,0,0,0);
border-right-color: #0af;
border-width: 11px;
margin-top: -11px;
}
.css_arrow_right {
position: absolute;
top: 65px;
left: -160px;
padding: 5px 10px;
border: 2px solid #fff;
width: 160px;
min-height: 40px;
color: #fff;
background: #0af;
font: 13px Tahoma, Helvetica, Arial, sans-serif;
}
@media (max-width: 1025px) {
.css_arrow_right {
top: 85px;
left: -190px;
width: 190px;
font: 18px Tahoma, Helvetica, Arial, sans-serif;
}
}
.css_arrow_right:after,
.css_arrow_right:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.css_arrow_right:before {
border-color: rgba(255,255,255,0);
border-left-color: #fff;
border-width: 14px;
margin-top: -14px;
}
.css_arrow_right:after {
border-color: rgba(0,0,0,0);
border-left-color: #0af;
border-width: 11px;
margin-top: -11px;
}
.bar-wrap {
position: relative;
background: rgba(102,136,153,0.67);
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
}
.bar,
.over {
position: absolute;
top: 0;
left: 0;
height: 100%;
}
.bar {
z-index: 1;
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
background: #770022;
background: linear-gradient(10deg,#770022 20%,#bb1144 80%);
transition: width 1s;
}
.over {
z-index: 2;
left: 15px;
right: 0;
}
.hh_bar {
position: relative;
}
.hh_bar .backbar {
position: absolute;
top: 11px;
left: 0;
background: rgba(102,136,153,0.67);
border-radius: 15px;
height: 11px;
z-index: 1;
}
.hh_bar .backbar.borderbar {
-webkit-box-shadow: 0 0 1px 0 #fff;
-moz-box-shadow: 0 0 1px 0 #fff;
box-shadow: 0 0 1px 0 #fff;
}
.hh_bar .backbar .frontbar {
height: 100%;
border-radius: 15px;
transition: width 0.35s linear;
}
.hh_bar .backbar .frontbar.bluebar {
background: #057;
background: linear-gradient(to right,#057,#0af);
}
.hh_bar .backbar .frontbar.pinkbar {
background: #770022;
background-image: linear-gradient(to right,#770022,#ee1155);
}
.hh_bar .text {
position: absolute;
top: 0;
left: 0;
z-index: 2;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057, 3px 1px 5px #000;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057, 3px 1px 5px #000;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057, 3px 1px 5px #000;
font-size: 11.4px;
}
.hh_bar .text monospace>m {
width: 0.8em;
}
.level_target {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
width: 45px;
height: 45px;
background: #b14;
border: 1px solid #fff;
padding: 2px;
}
.level_target>div {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
width: 100%;
height: 100%;
border: 3px solid #f70;
}
.level_target>div[chars="2"] {
font-size: 21px;
}
.level_target>div[chars="3"] {
font-size: 16px;
}
.level_target>div>div {
width: 100%;
height: 100%;
font: bold 26px/35px 'Carter One', cursive;
text-align: center;
color: white;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.level_target>div>div[chars="2"] {
font-size: 21px;
}
.level_target>div>div[chars="3"] {
font-size: 16px;
}
.level_target.item_lvl {
width: 24px;
height: 24px;
position: absolute;
left: 3px;
bottom: 3px;
z-index: 3;
}
.level_target.item_lvl>div {
border: 1px solid #f70;
}
.level_target.item_lvl>div>div {
line-height: 19px;
}
.level_target.item_lvl>div>div[chars="1"] {
font-size: 13px;
}
.level_target.item_lvl>div>div[chars="2"] {
font-size: 11px;
}
.level_target.item_lvl>div>div[chars="3"] {
font-size: 9px;
}
.gradient_wrapper {
position: absolute;
width: 100%;
height: 100%;
border-radius: 5px;
background-image: linear-gradient(to top,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0) 37%);
}
.level_target_squared {
border: none;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.level_target_squared>div {
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
}
.change {
position: absolute;
bottom: 25px;
left: 63px;
width: 215px;
}
.change>plus.skin {
box-shadow: none;
left: 0;
width: 16px;
height: 16px;
margin: 0;
border: none;
background-image: none;
background-color: white;
box-shadow: inset 0 0 3px 2px rgba(0,0,0,0.3);
}
.change>plus.skin.full {
left: -25px;
}
.change>plus.skin[checked],
.change>plus.skin:not([disabled]):hover {
background: #bb1144;
border: none;
}
.change>plus.skin[checked] {
cursor: default;
}
.change>plus.skin:nth-child(2) {
left: 25px;
}
.change>plus.skin:nth-child(2).full {
left: 0px;
}
.change>plus.skin:nth-child(3) {
left: 50px;
}
.change>plus.skin:nth-child(3).full {
left: 25px;
}
.change>plus.skin:nth-child(4) {
left: 75px;
}
.change>plus.skin:nth-child(4).full {
left: 50px;
}
.change>plus.skin:nth-child(5).full {
left: 75px;
}
.change>plus.skin:nth-child(6).full {
left: 100px;
}
.change>plus.skin[disabled] {
opacity: 0.3;
}
@media (max-width: 1025px) {
.change {
left: 44px;
bottom: 35px;
}
.change>plus.skin {
width: 24px;
height: 24px;
left: 0px;
top: 0px;
}
.change>plus.skin.full {
left: -34px;
}
.change>plus.skin:nth-child(2) {
left: 34px;
}
.change>plus.skin:nth-child(2).full {
left: 0px;
}
.change>plus.skin:nth-child(3) {
left: 68px;
}
.change>plus.skin:nth-child(3).full {
left: 34px;
}
.change>plus.skin:nth-child(4) {
left: 102px;
}
.change>plus.skin:nth-child(4).full {
left: 68px;
}
.change>plus.skin:nth-child(5).full {
left: 102px;
}
.change>plus.skin:nth-child(6).full {
left: 136px;
}
}
h1,
h2 {
margin: 0;
padding: 0;
}
@media (max-width: 1025px) {
h2 {
font: 30px/36px 'Carter One', cursive;
}
}
@media (min-width: 1026px) {
h2 {
font: 36px/42px 'Carter One', cursive;
}
}
.lang-ja_JP h1,
.lang-ja_JP h2,
.lang-ja_JP h3,
.lang-ja_JP h4,
.lang-ja_JP h5 {
font-weight: bold;
}
#admin_cheat {
display: none;
position: absolute;
bottom: 24px;
left: 2px;
color: black;
background: #da4;
border: 1px solid;
font: normal 0.8em sans-serif;
z-index: 999;
}
#admin_cheat>h5 {
margin: 0.2em;
text-align: center;
font-weight: bold;
}
#admin_cheat>p {
margin: 0.5em;
}
#admin_cheat_open {
cursor: pointer;
display: block;
position: absolute;
bottom: 2px;
left: 2px;
width: 40px;
height: 40px;
z-index: 998;
}
#admin_cheat_open>img {
display: block;
width: 100%;
height: 100%;
}
div.appear_bg {
position: absolute;
z-index: 3;
background: radial-gradient(ellipse,rgba(255,221,170,0.6) 20%,rgba(255,221,170,0) 70%);
opacity: 0;
transition: all 0.25s linear;
}
monospace {
display: inline;
}
monospace>m {
display: inline-block;
width: 0.65em;
text-align: center;
}
.bg_animation {
z-index: -1;
position: absolute;
}
.bg_animation img {
max-width: 100%;
}
#pachinko_neon {
width: 93px;
top: 72px;
left: 34px;
animation: glow_pachinko 1.5s infinite;
}
#harems_red_lamp {
width: 85px;
top: 251px;
left: 809px;
animation: glow_harem_lamps 2s alternate infinite;
animation-delay: 1s;
}
#harems_yellow_lamp {
width: 95px;
top: 142px;
left: 803px;
animation: glow_harem_lamps 2.2s alternate infinite;
}
#harems_left_steam {
width: 130px;
top: 450px;
left: 850px;
animation: move_steam_left 4s linear infinite;
}
#harems_right_steam {
width: 130px;
top: 450px;
left: 900px;
animation: move_steam_right 4s linear infinite;
}
#harems_top_steam {
width: 130px;
top: 450px;
left: 850px;
animation: move_steam_top 6s linear infinite;
}
#tower_fireflies {
width: 83px;
top: 40px;
left: 272px;
position: relative;
}
#tower_fireflies .firefly {
width: 20px;
opacity: 0;
position: absolute;
animation: move_fireflies 16s alternate infinite, fade_fireflies 16s alternate infinite;
}
#tower_fireflies #firefly1 {
animation-delay: 1s;
left: 30px;
}
#tower_fireflies #firefly2 {
animation-delay: 3s;
top: 20px;
}
#tower_fireflies #firefly3 {
animation-delay: 6s;
top: 40px;
}
#tower_fireflies #firefly4 {
animation-delay: 8s;
}
[anim-proces="force-gpu"] {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
}
#homepage>a>.position>span {
position: relative;
display: inline-block;
color: #068;
text-decoration: none;
background: rgba(255,255,255,0.73);
border: 1px solid #068;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font-size: 18px;
line-height: 26px;
height: 26px;
padding: 0 4px;
transition: background 150ms, transform 200ms;
}
#homepage>a>.position>span>.collect_notif {
position: absolute;
top: -7px;
right: -7px;
}
@media (max-width: 1025px) {
#homepage>a>.position>span>.collect_notif {
top: -8px;
height: -8px;
width: 16px;
height: 16px;
}
}
@media (max-width: 1025px) {
#homepage>a>.position>span {
padding: 0 4px;
height: 30px;
font-size: 22px;
line-height: 29px;
}
}
#homepage>a:hover>.position>span {
color: #fff;
background: #068;
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-ms-transform: scale(1.1);
-o-transform: scale(1.1);
transform: scale(1.1);
}
#homepage>a:hover>.position>span>.collect_notif {
top: -8px;
right: -8px;
width: 16px;
height: 16px;
}
#homepage>a.home_disabled>.position>span {
filter: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' height='0'><filter id='greyscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0' /></filter></svg>#greyscale");
filter: gray;
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
color: #068;
background: rgba(255,255,255,0.73);
}
#homepage>a[rel="harem"] {
top: 88px;
left: 782px;
width: 215px;
height: 408px;
}
#homepage>a[rel="harem"]>.position {
position: absolute;
top: 229px;
left: 100px;
width: 100px;
text-align: center;
}
#homepage>a[rel="harem"]>.position>span {
display: inline-block;
position: relative;
}
#homepage>a[rel="harem"] .star_up_notif {
position: absolute;
top: -10px;
right: -10px;
}
#homepage>a[rel="harem"]:hover .star_up_notif {
right: -11px;
}
#homepage>a[rel="map"] {
top: 80px;
left: 390px;
width: 169px;
height: 205px;
}
#homepage>a[rel="map"]>.position {
position: absolute;
top: 80px;
left: 1px;
width: 120px;
text-align: center;
}
@media (max-width: 1025px) {
#homepage>a[rel="map"]>.position>span {
left: 3px;
}
}
#homepage>a[rel="pachinko"] {
top: -16px;
left: 0;
width: 182px;
height: 281px;
}
#homepage>a[rel="pachinko"]>.position {
position: absolute;
top: 160px;
left: 50px;
width: 120px;
text-align: center;
}
#homepage>a[rel="pachinko"]>div.free_game {
position: absolute;
top: 13px;
left: 0px;
width: 100px;
height: 100px;
background: url("https://content.hentaiheroes.com/home-pachinko_star.svg") center no-repeat;
background-size: contain;
font-size: 16px;
line-height: 17px;
color: #fff;
text-decoration: none;
text-align: center;
padding: 30px 10px 0 10px;
}
#homepage>a[rel="pachinko"]>div.free_game.hentai {
top: 40px;
}
@media (max-width: 1025px) {
#homepage>a[rel="pachinko"]>div.free_game {
top: 48px;
}
}
#homepage>a[rel="leaderboard"] {
top: -14px;
left: 211px;
width: 180px;
height: 189px;
}
#homepage>a[rel="leaderboard"]>div:nth-child(2) {
position: absolute;
width: 80%;
top: 75px;
left: 20px;
text-align: center;
}
#homepage>a[rel="leaderboard"] .rank,
#homepage>a[rel="leaderboard"] .suffix {
text-decoration: none;
color: #FFF;
text-shadow: -1px -1px 0 #266583, 1px -1px 0 #266583, -1px 1px 0 #266583, 1px 1px 0 #266583;
}
#homepage>a[rel="leaderboard"] .rank {
font-size: 18px;
}
#homepage>a[rel="leaderboard"] .suffix {
font-size: 13px;
vertical-align: super;
}
#homepage>a[rel="leaderboard"]>.position {
position: absolute;
top: 110px;
left: -8px;
width: 200px;
text-align: center;
}
@media (max-width: 1025px) {
#homepage>a[rel="leaderboard"]>.position>span {
left: 6px;
text-align: center;
}
}
#homepage>a[rel="ranking"] {
position: absolute;
top: 60px;
left: 231px;
width: 144px;
text-align: center;
text-decoration: none;
transition: transform 350ms;
}
#homepage>a[rel="ranking"]:hover {
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-ms-transform: scale(1.25);
-o-transform: scale(1.25);
transform: scale(1.25);
}
#homepage>a[rel="ranking"]>.shader {
width: 29px;
height: 29px;
border-radius: 50%;
background: #057;
border: 1px solid #057;
display: inline-block;
margin-right: 5px;
}
#homepage>a[rel="ranking"]>.shader>img,
#homepage>a[rel="ranking"]>.shader>div {
height: 20px;
width: 20px;
margin: 3.5px;
}
#homepage>a[rel="ranking"]>.shader>div {
font-size: 14px;
color: #057;
-webkit-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
-moz-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
}
#homepage>a[rel="ranking"] .rank,
#homepage>a[rel="ranking"] .suffix {
text-decoration: none;
color: #FFF;
text-shadow: -1px -1px 0 #266583, 1px -1px 0 #266583, -1px 1px 0 #266583, 1px 1px 0 #266583;
}
#homepage>a[rel="ranking"] .rank {
font-size: 18px;
}
#homepage>a[rel="ranking"] .suffix {
font-size: 13px;
vertical-align: super;
}
#homepage>a[rel="shop"] {
top: 125px;
left: 564px;
width: 212px;
height: 200px;
}
#homepage>a[rel="shop"]>.position {
position: absolute;
top: 120px;
left: 75px;
width: 120px;
text-align: center;
}
#homepage>a[rel="battles"] {
top: 297px;
left: 3px;
width: 512px;
height: 116px;
}
#homepage>a[rel="battles"]>.position {
position: absolute;
top: 30px;
left: 128px;
width: 120px;
text-align: center;
}
#homepage>a[rel="activities"] {
cursor: pointer;
top: 311px;
left: 447px;
width: 384px;
height: 116px;
}
#homepage>a[rel="activities"]>.position {
position: absolute;
top: 62px;
left: 108px;
width: 180px;
text-align: center;
}
@media (max-width: 1025px) {
#homepage>a[rel="activities"]>.position {
width: 200px;
left: 95px;
}
}
#homepage>a[rel="activities"][disabled="true"] {
background: none;
box-shadow: none;
}
#homepage>a[rel="activities"][disabled="true"]>.position>span {
color: grey;
border-color: grey;
transition: none;
}
#homepage>a[rel="activities"][disabled="true"]:hover span {
color: grey;
border-color: grey;
background: rgba(255,255,255,0.73);
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
#homepage #home_missions_bar1,
#homepage #home_missions_bar2 {
position: absolute;
top: 395px;
left: 575px;
font-size: 11px;
}
#homepage #home_missions_bar1 .backbar,
#homepage #home_missions_bar2 .backbar {
top: 20px;
}
#homepage #home_missions_bar1 .text,
#homepage #home_missions_bar2 .text {
width: 140px;
}
@media (max-width: 1025px) {
#homepage #home_missions_bar1,
#homepage #home_missions_bar2 {
top: 406px;
}
#homepage #home_missions_bar1 .backbar,
#homepage #home_missions_bar2 .backbar {
left: -20px;
}
#homepage #home_missions_bar1 .text,
#homepage #home_missions_bar2 .text {
font-size: 18px;
}
}
#homepage #home_missions_bar1 .backbar {
height: 7px;
width: 140px;
}
#homepage #home_missions_bar1 .text {
top: 9px;
width: 150px;
}
@media (max-width: 1025px) {
#homepage #home_missions_bar1 .backbar {
height: 11px;
left: 0px;
}
#homepage #home_missions_bar1 .text {
width: 140px;
left: 0px;
top: 0px;
}
}
#homepage #home_missions_bar2 .backbar {
width: 129px;
}
#homepage #home_missions_bar2 .text {
left: 67px;
top: 9px;
-webkit-text-shadow: 1px 1px 0 #666, -1px 1px 0 #666, -1px -1px 0 #666, 1px -1px 0 #666;
-moz-text-shadow: 1px 1px 0 #666, -1px 1px 0 #666, -1px -1px 0 #666, 1px -1px 0 #666;
text-shadow: 1px 1px 0 #666, -1px 1px 0 #666, -1px -1px 0 #666, 1px -1px 0 #666;
}
@media (max-width: 1025px) {
#homepage #home_missions_bar2 .backbar {
width: 156px;
}
#homepage #home_missions_bar2 .text {
left: 40px;
top: 4px;
}
}
#homepage #battle_next_arena {
position: absolute;
top: 349px;
left: 145px;
font-size: 11px;
}
#homepage #battle_next_arena .backbar {
height: 7px;
width: 95px;
top: 20px;
}
#homepage #battle_next_arena .text {
left: 1px;
top: 9px;
width: 140px;
}
@media (max-width: 1025px) {
#homepage #battle_next_arena {
top: 357px;
left: 145px;
}
#homepage #battle_next_arena .backbar {
height: 11px;
width: 140px;
left: -25px;
}
#homepage #battle_next_arena .text {
width: 140px;
left: -25px;
top: 0px;
font-size: 18px;
}
}
#homepage #collect_all_container {
right: 15px;
bottom: 15px;
width: 138px;
height: 52px;
}
@media (max-width: 1025px) {
#homepage #collect_all_container {
right: 20px;
bottom: 20px;
width: 176px;
height: 67px;
}
}
#homepage #news_button {
position: absolute;
height: 90px;
width: 90px;
cursor: pointer;
transition: transform 250ms;
}
#homepage #news_button:hover {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
#homepage #news_button {
left: 20px;
bottom: 2px;
}
#homepage #blog_button {
position: absolute;
height: 90px;
width: 90px;
cursor: pointer;
transition: 250ms;
background: url('https://content.hentaiheroes.com/pictures/design/credits_icon.png') no-repeat;
background-size: contain;
left: 119px;
bottom: 7px;
padding-top: 46px;
padding-right: 2px;
}
#homepage #blog_button:hover {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
#homepage #blog_button .blog_button_text {
display: block;
text-align: center;
color: #b46;
transition: 250ms;
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
-ms-transform: rotate(-2deg);
-o-transform: rotate(-2deg);
transform: rotate(-2deg);
}
#homepage #blog_button .blog_button_text[lang="en"] {
padding-top: 2px;
font-size: 8px;
}
#homepage #blog_button .blog_button_text[lang="fr"] {
margin-top: -2px;
font-size: 14px;
}
#homepage #blog_button .blog_button_text[lang="es_ES"] {
font-size: 10px;
}
#homepage #offers {
position: absolute;
left: 300px;
bottom: 17px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
#homepage #offers>.offer {
position: relative;
cursor: pointer;
margin: 0 10px;
}
#homepage #offers>.offer>img {
width: 70px;
height: 70px;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
-webkit-transition: transform 250ms;
-moz-transition: transform 250ms;
-o-transition: transform 250ms;
transition: transform 250ms;
}
#homepage #offers>.offer>img:hover {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
#homepage #offers>.offer>span {
position: absolute;
left: -5px;
bottom: 0px;
width: 120px;
font-size: 13px;
-webkit-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
-moz-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
}
#homepage #offers>.offer>[rel="timer"] {
position: absolute;
bottom: 0;
left: 5px;
color: #b14;
-webkit-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
-moz-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
}
#homepage .monthly_card {
left: 200px;
bottom: 15px;
width: 121px;
height: 65px;
cursor: pointer;
}
#homepage .monthly_card>img {
width: 57px;
height: 45px;
transition: all 250ms;
position: absolute;
top: -8px;
left: 32px;
transition: transform 250ms;
}
#homepage .monthly_card>img:hover {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
#homepage .monthly_card>span {
position: absolute;
top: 41px;
font-size: 11px;
line-height: 12px;
text-align: center;
width: 100%;
color: white;
-webkit-text-shadow: 1px 1px 0 #369400, -1px 1px 0 #369400, -1px -1px 0 #369400, 1px -1px 0 #369400;
-moz-text-shadow: 1px 1px 0 #369400, -1px 1px 0 #369400, -1px -1px 0 #369400, 1px -1px 0 #369400;
text-shadow: 1px 1px 0 #369400, -1px 1px 0 #369400, -1px -1px 0 #369400, 1px -1px 0 #369400;
transition: top 250ms;
}
#homepage .monthly_card>span.today {
width: 100%;
text-align: center;
line-height: 14px;
-webkit-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
-moz-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
}
#homepage .monthly_card>span.last-three-days {
width: 100%;
text-align: center;
line-height: 14px;
-webkit-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
-moz-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
}
#homepage .monthly_card>span.expired-text {
width: 93%;
top: 45px;
font-size: 17px !important;
}
#homepage .monthly_card .add-new-days {
width: 100%;
top: -38px;
left: 32px;
position: absolute;
text-shadow: 0px 1px 4px #000;
transition: top 700ms;
}
#homepage .monthly_card .animate-mc-image {
animation-name: animate_mc_image;
animation-duration: 3000ms;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
#homepage .monthly_card .animate-mc-text {
animation-name: animate_mc_text;
animation-duration: 3000ms;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
#homepage .redirect.gayharem {
top: -5px;
left: 15px;
width: 90px;
height: 24px;
text-decoration: none;
color: white;
}
#homepage .redirect.gayharem>img {
display: inline-block;
width: 24px;
height: 24px;
}
#homepage .redirect.gayharem>img>img {
height: 16px;
width: 16px;
margin: 15%;
}
#homepage .redirect.gayharem>span {
-webkit-text-shadow: 1px 1px 0 #992299, -1px 1px 0 #992299, -1px -1px 0 #992299, 1px -1px 0 #992299;
-moz-text-shadow: 1px 1px 0 #992299, -1px 1px 0 #992299, -1px -1px 0 #992299, 1px -1px 0 #992299;
text-shadow: 1px 1px 0 #992299, -1px 1px 0 #992299, -1px -1px 0 #992299, 1px -1px 0 #992299;
cursor: pointer;
display: inline-block;
font-family: 'Carter One', cursive;
font-size: 11px;
margin-bottom: 3px;
}
@media (max-width: 1025px) {
#homepage .redirect.gayharem {
top: -8px;
left: 140px;
width: 130px;
height: 40px;
}
#homepage .redirect.gayharem>img {
width: 40px;
height: 40px;
}
#homepage .redirect.gayharem>span {
font-size: 15px;
margin-bottom: 10px;
}
}
#homepage .social.hentai,
#homepage .social.nutaku,
#homepage .social.gay {
top: -35px;
left: 15px;
width: 150px;
height: 30px;
}
#homepage .social.hentai .follow_us,
#homepage .social.nutaku .follow_us,
#homepage .social.gay .follow_us {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
display: inline-block;
width: 24px;
height: 24px;
}
#homepage .social.hentai .follow_us img,
#homepage .social.nutaku .follow_us img,
#homepage .social.gay .follow_us img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
#homepage .social.hentai .follow_us>img,
#homepage .social.nutaku .follow_us>img,
#homepage .social.gay .follow_us>img {
height: 16px;
width: 16px;
margin: 15%;
}
#homepage .social.hentai>div.kimochi,
#homepage .social.nutaku>div.kimochi,
#homepage .social.gay>div.kimochi {
position: absolute;
top: 0px;
left: 168px;
width: 50px;
height: 30px;
}
#homepage .social.hentai>a.kimochi,
#homepage .social.nutaku>a.kimochi,
#homepage .social.gay>a.kimochi {
position: absolute;
top: 0px;
left: 205px;
width: 100px;
height: 30px;
}
#homepage .social.hentai>span,
#homepage .social.nutaku>span,
#homepage .social.gay>span {
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
cursor: pointer;
display: inline-block;
font-family: 'Carter One', cursive;
font-size: 11px;
margin-bottom: 3px;
}
#homepage .social.hentai>a,
#homepage .social.nutaku>a,
#homepage .social.gay>a {
display: none;
}
#homepage .social.hentai>a img,
#homepage .social.nutaku>a img,
#homepage .social.gay>a img {
margin-left: 5px;
height: 18px;
opacity: 0.75;
margin-bottom: 3px;
}
#homepage .social.hentai>a>img:hover,
#homepage .social.nutaku>a>img:hover,
#homepage .social.gay>a>img:hover {
height: 20px;
opacity: 1;
}
@media (max-width: 1025px) {
#homepage .social.hentai,
#homepage .social.nutaku,
#homepage .social.gay {
top: -15px;
left: 10px;
width: 220px;
height: 50px;
}
#homepage .social.hentai .follow_us,
#homepage .social.nutaku .follow_us,
#homepage .social.gay .follow_us {
width: 40px;
height: 40px;
}
#homepage .social.hentai .follow_us>img,
#homepage .social.nutaku .follow_us>img,
#homepage .social.gay .follow_us>img {
height: 27px;
width: 27px;
margin: 15%;
}
#homepage .social.hentai>div.kimochi,
#homepage .social.nutaku>div.kimochi,
#homepage .social.gay>div.kimochi {
top: 7px;
left: 212px;
}
#homepage .social.hentai>a.kimochi,
#homepage .social.nutaku>a.kimochi,
#homepage .social.gay>a.kimochi {
position: absolute;
top: 7px;
left: 250px;
}
#homepage .social.hentai>span,
#homepage .social.nutaku>span,
#homepage .social.gay>span {
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
font-size: 15px;
margin-bottom: 8px;
}
#homepage .social.hentai>a>img,
#homepage .social.nutaku>a>img,
#homepage .social.gay>a>img {
margin-left: 8px;
height: 30px;
opacity: 1;
}
#homepage .social.hentai>a>img:hover,
#homepage .social.nutaku>a>img:hover,
#homepage .social.gay>a>img:hover {
height: 30px;
}
}
#homepage .social.nutaku,
#homepage .social.hentai {
top: -35px;
left: 15px;
width: 150px;
height: 30px;
}
#homepage .social.nutaku>div.kimochi,
#homepage .social.hentai>div.kimochi {
display: inline-block;
}
#homepage .social.nutaku>div.kimochi>a>img,
#homepage .social.hentai>div.kimochi>a>img {
height: 28px;
width: 28px;
opacity: 0.75;
margin-bottom: 4px;
}
#homepage .social.nutaku>div.kimochi>a>img:hover,
#homepage .social.hentai>div.kimochi>a>img:hover {
height: 32px;
width: 32px;
opacity: 1;
}
#homepage .social.nutaku>a.kimochi,
#homepage .social.hentai>a.kimochi {
display: inline-block;
}
#homepage .social.nutaku>a.kimochi>span,
#homepage .social.hentai>a.kimochi>span {
display: inline-block;
margin-bottom: 3px;
width: 100px;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
cursor: pointer;
font-family: 'Carter One', cursive;
font-size: 11px;
color: white;
text-decoration: none;
line-height: 15px;
}
@media (max-width: 1025px) {
#homepage .social.nutaku,
#homepage .social.hentai {
top: -10px;
left: 15px;
width: 220px;
height: 50px;
}
#homepage .social.nutaku>div.kimochi,
#homepage .social.hentai>div.kimochi {
width: 40px;
height: 40px;
}
#homepage .social.nutaku>div.kimochi>a>img,
#homepage .social.hentai>div.kimochi>a>img {
height: 30px;
width: 30px;
opacity: 1;
}
#homepage .social.nutaku>div.kimochi>a>img:hover,
#homepage .social.hentai>div.kimochi>a>img:hover {
height: 30px;
width: 30px;
opacity: 1;
line-height: 20px;
}
#homepage .social.nutaku>a>span,
#homepage .social.hentai>a>span {
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
width: 130px;
font-size: 15px;
color: white;
text-decoration: none;
margin-bottom: 10px;
}
}
.rotate_device {
display: none;
position: absolute;
top: 600px;
left: 250px;
}
.rotate_device>div {
position: absolute;
left: 40px;
top: 35px;
width: 210px;
font-family: 'Carter One', cursive;
font-size: 24px;
line-height: 24px;
color: #b14;
}
.rotate_device>img {
width: 460px;
}
.app_redirect {
display: none;
position: absolute;
top: 1050px;
left: 250px;
width: 500px;
height: 135px;
background: url("https://content.hentaiheroes.com/app.png") no-repeat;
background-size: contain;
text-decoration: none;
}
.app_redirect>div {
font-size: 42px;
margin-left: 120px;
margin-top: 24px;
text-align: center;
color: white;
width: 350px;
line-height: 42px;
}
#collect_all_container {
right: 15px;
bottom: 15px;
width: 138px;
height: 52px;
}
@media (max-width: 1025px) {
#collect_all_container {
right: 20px;
bottom: 20px;
width: 176px;
height: 67px;
}
}
#collect_all_container>button {
display: none;
width: 100%;
height: 100%;
padding: 6px 0;
}
@media (max-width: 1025px) {
#collect_all_container>button {
padding: 10px 0;
}
}
#collect_all_container>button>* {
font-size: 13px;
line-height: 11px;
}
@media (max-width: 1025px) {
#collect_all_container>button>* {
font-size: 18px;
line-height: 19px;
}
}
#collect_all_container>button>div:first-child+div {
margin-top: 4px;
vertical-align: baseline;
}
#collect_all_container>button>div>[cur]::before {
width: 19px;
height: 19px;
margin: 0 0 -2px 0;
vertical-align: bottom;
}
@media (max-width: 1025px) {
#collect_all_container>button>div>[cur]::before {
height: 24px;
width: 24px;
}
}
#collect_all_container>button .cost {
font-size: 9px;
vertical-align: baseline;
}
@media (max-width: 1025px) {
#collect_all_container>button .cost {
font-size: 13px;
}
}
#collect_all_container #collect_all_bar {
display: none;
top: -63px;
position: absolute;
width: 139px;
}
#collect_all_container #collect_all_bar>div {
position: absolute;
font-size: 11.4px;
line-height: 9px;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057, 3px 1px 5px #000;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057, 3px 1px 5px #000;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057, 3px 1px 5px #000;
}
#collect_all_container #collect_all_bar>div.money {
z-index: 2;
bottom: 9px;
left: 22px;
}
@media (max-width: 1025px) {
#collect_all_container #collect_all_bar>div.money {
font-size: 18px;
}
}
#collect_all_container #collect_all_bar>div[cur="$"] {
z-index: 2;
bottom: -1px;
left: 0;
}
#collect_all_container #collect_all_bar>div[cur="$"]::before {
margin: 0;
width: 20px;
height: 20px;
}
@media (max-width: 1025px) {
#collect_all_container #collect_all_bar>div[cur="$"]::before {
width: 24px;
height: 24px;
}
}
#collect_all_container #collect_all_bar>div.in {
z-index: 2;
bottom: 9px;
right: 4px;
}
#collect_all_container #collect_all_bar>div.in monospace>m {
width: 0.8em;
}
@media (max-width: 1025px) {
#collect_all_container #collect_all_bar>div.in {
font-size: 18px;
}
}
#collect_all_container #collect_all_bar>div.outbar {
z-index: 1;
bottom: 4px;
left: 18px;
right: 0;
height: 7px;
background: rgba(102,136,153,0.73);
-webkit-box-shadow: 0 0 1px 0 #fff;
-moz-box-shadow: 0 0 1px 0 #fff;
box-shadow: 0 0 1px 0 #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#collect_all_container #collect_all_bar>div.outbar>.bar {
width: 0%;
background-image: linear-gradient(to right,#057,#0af);
}
@media (max-width: 1025px) {
#collect_all_container #collect_all_bar>div.outbar {
height: 11px;
}
}
@media (max-width: 1025px) {
#collect_all_container #collect_all_bar {
top: -33px;
width: 180px;
}
}
#collect_all_container #collect_nothing {
background: #bbb;
background: -webkit-linear-gradient(-90deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: -moz-linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #ccc;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
cursor: default;
}
.lang-ja_JP #homepage #blog_button {
padding-right: 0;
}
.lang-ja_JP #homepage #blog_button .blog_button_text {
font-size: 9px;
font-weight: bold;
}
.lang-ja_JP #homepage > a[rel="pachinko"] > div.free_game {
padding-left: 20px;
padding-right: 20px;
}
.hero_info {
position: absolute;
width: 250px;
height: 373px;
top: 30px;
background: gray;
left: 20px;
border-radius: 10px;
background: #ccd7dd url("https://content.hentaiheroes.com/harem_girl_bg.svg");
color: #057;
}
.hero_info>.top {
width: 100%;
height: 45px;
border-radius: 10px;
background: white;
}
.hero_info>.top>[rel="level"] {
position: absolute;
left: -10px;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
.hero_info>.top>.icon {
position: absolute;
top: 7px;
left: 220px;
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
cursor: pointer;
}
.hero_info>.top>h3 {
margin: 0px;
color: #057;
font-size: 16px;
text-align: center;
padding-top: 10px;
}
.hero_info>.bottom {
width: 230px;
height: 308px;
margin: 10px;
border-radius: 10px;
background: white;
}
.hero_info>.bottom>.img_wrapper {
display: inline-block;
width: 128px;
height: 128px;
margin: 10px;
overflow: hidden;
border-radius: 10px;
}
.hero_info>.bottom>.img_wrapper>img {
width: 100%;
height: auto;
}
.hero_info>.bottom>.ranking_stats {
float: right;
margin-top: 10px;
margin-right: 10px;
width: 72px;
height: 128px;
font-size: 13px;
text-align: center;
}
.hero_info>.bottom>.ranking_stats>.id {
margin-top: 5px;
color: #057;
}
.hero_info>.bottom>.ranking_stats>.global,
.hero_info>.bottom>.ranking_stats>.national {
margin-top: 5px;
}
.hero_info>.bottom>.ranking_stats>.global>div,
.hero_info>.bottom>.ranking_stats>.national>div {
color: #b14;
}
.hero_info>.bottom>.ranking_stats>.global>img,
.hero_info>.bottom>.ranking_stats>.national>img {
width: 24px;
height: 24px;
}
.hero_info>.bottom>.ranking_stats>a.global,
.hero_info>.bottom>.ranking_stats>a.national {
display: block;
height: 40px;
text-decoration: none;
margin-top: 10px;
}
.hero_info>.bottom>.ranking_stats>a.global>span,
.hero_info>.bottom>.ranking_stats>a.national>span {
color: #057;
margin-right: 5px;
}
.hero_info>.bottom>.description {
margin: 0 10px 10px 10px;
font-size: 13px;
}
.hero_info>.bottom>.description>span {
color: #b14;
}
.profile_page,
.harem_page {
height: 500px;
}
.profile_page>.menu,
.harem_page>.menu {
position: absolute;
z-index: 10;
top: -20px;
left: 20px;
width: 36px;
height: 36px;
border-radius: 6px;
padding: 0;
border: none;
}
.profile_page>.menu.active,
.harem_page>.menu.active {
background: linear-gradient(#d7d7d7,#fff);
box-shadow: inset 0 0 1px 1px rgba(0,0,0,0.3);
}
.profile_page>.menu:nth-child(2),
.harem_page>.menu:nth-child(2) {
left: 66px;
}
.profile_page>.menu>img,
.harem_page>.menu>img {
margin: 5px;
}
.profile_page.profile_page>.new_notif,
.harem_page.profile_page>.new_notif {
right: auto;
left: 94px;
top: -27px;
z-index: 10;
}
.profile_page.harem_page>.new_notif,
.harem_page.harem_page>.new_notif {
right: auto;
left: 49px;
top: -27px;
z-index: 10;
}
.profile_page>.hero_items .slot,
.harem_page>.hero_items .slot {
position: absolute;
width: 60px;
height: 60px;
}
.profile_page>.hero_items .slot[subtype="1"],
.harem_page>.hero_items .slot[subtype="1"] {
top: 195px;
left: 335px;
}
.profile_page>.hero_items .slot[subtype="2"],
.harem_page>.hero_items .slot[subtype="2"] {
top: 270px;
left: 335px;
}
.profile_page>.hero_items .slot[subtype="3"],
.harem_page>.hero_items .slot[subtype="3"] {
top: 345px;
left: 335px;
}
.profile_page>.hero_items .slot[subtype="4"],
.harem_page>.hero_items .slot[subtype="4"] {
top: 195px;
left: 625px;
}
.profile_page>.hero_items .slot[subtype="5"],
.harem_page>.hero_items .slot[subtype="5"] {
top: 270px;
left: 625px;
}
.profile_page>.hero_items .slot[subtype="6"],
.harem_page>.hero_items .slot[subtype="6"] {
top: 345px;
left: 625px;
}
.profile_page>.hero_items .slot .stats_icon,
.harem_page>.hero_items .slot .stats_icon {
position: absolute;
right: 1px;
bottom: 3px;
width: 20px;
height: 20px;
}
.profile_page>.fight_stats,
.harem_page>.fight_stats {
position: absolute;
top: 435px;
left: 330px;
width: 370px;
height: 55px;
z-index: 20;
}
.profile_page>.fight_stats>div,
.harem_page>.fight_stats>div {
display: inline-block;
width: 70px;
text-align: center;
}
.profile_page>.stats_shadow,
.harem_page>.stats_shadow {
position: absolute;
top: 400px;
left: -20%;
width: 140%;
height: 300px;
background: linear-gradient(to top,rgba(0,0,0,0.5) 82.5%,rgba(0,0,0,0) 100%);
}
.profile_page>.character,
.harem_page>.character {
position: absolute;
height: 460px;
left: 420px;
top: 20px;
}
.profile_page>.character.body,
.harem_page>.character.body {
z-index: 10 !important;
}
.profile_page>.character.head,
.harem_page>.character.head {
z-index: 11 !important;
}
.profile_page>.character.item,
.harem_page>.character.item {
z-index: 12 !important;
}
.profile_page>.team_stats,
.harem_page>.team_stats {
background: #ccd7dd url("https://content.hentaiheroes.com/harem_girl_bg.svg");
position: absolute;
top: 30px;
right: 20px;
width: 201px;
height: 162px;
border-radius: 5px;
}
.profile_page>.team_stats>div,
.harem_page>.team_stats>div {
margin: 10px;
margin-top: 20px;
height: 132px;
background: rgba(255,255,255,0.5);
border-radius: 5px;
position: relative;
}
.profile_page>.team_stats>div>h3,
.harem_page>.team_stats>div>h3 {
position: absolute;
top: -30px;
left: 50%;
transform: translateX(-50%);
width: 90%;
width: fit-content;
color: #057;
background: white;
text-align: center;
padding: 0 10px;
border-radius: 5px;
}
.profile_page>.team_stats>div>[rel="g1"],
.profile_page>.team_stats>div>[rel="g2"],
.profile_page>.team_stats>div>[rel="g3"],
.harem_page>.team_stats>div>[rel="g1"],
.harem_page>.team_stats>div>[rel="g2"],
.harem_page>.team_stats>div>[rel="g3"] {
position: absolute;
}
.profile_page>.team_stats>div>[rel="g1"]>img,
.profile_page>.team_stats>div>[rel="g2"]>img,
.profile_page>.team_stats>div>[rel="g3"]>img,
.harem_page>.team_stats>div>[rel="g1"]>img,
.harem_page>.team_stats>div>[rel="g2"]>img,
.harem_page>.team_stats>div>[rel="g3"]>img {
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
height: 100%;
width: 100%;
}
.profile_page>.team_stats>div>[rel="g1"]>img[rarity="common"],
.profile_page>.team_stats>div>[rel="g1"]>img[rarity="starting"],
.profile_page>.team_stats>div>[rel="g2"]>img[rarity="common"],
.profile_page>.team_stats>div>[rel="g2"]>img[rarity="starting"],
.profile_page>.team_stats>div>[rel="g3"]>img[rarity="common"],
.profile_page>.team_stats>div>[rel="g3"]>img[rarity="starting"],
.harem_page>.team_stats>div>[rel="g1"]>img[rarity="common"],
.harem_page>.team_stats>div>[rel="g1"]>img[rarity="starting"],
.harem_page>.team_stats>div>[rel="g2"]>img[rarity="common"],
.harem_page>.team_stats>div>[rel="g2"]>img[rarity="starting"],
.harem_page>.team_stats>div>[rel="g3"]>img[rarity="common"],
.harem_page>.team_stats>div>[rel="g3"]>img[rarity="starting"] {
background: #8d8e9f;
}
.profile_page>.team_stats>div>[rel="g1"]>img[rarity="rare"],
.profile_page>.team_stats>div>[rel="g2"]>img[rarity="rare"],
.profile_page>.team_stats>div>[rel="g3"]>img[rarity="rare"],
.harem_page>.team_stats>div>[rel="g1"]>img[rarity="rare"],
.harem_page>.team_stats>div>[rel="g2"]>img[rarity="rare"],
.harem_page>.team_stats>div>[rel="g3"]>img[rarity="rare"] {
background: #23b56b;
}
.profile_page>.team_stats>div>[rel="g1"]>img[rarity="epic"],
.profile_page>.team_stats>div>[rel="g2"]>img[rarity="epic"],
.profile_page>.team_stats>div>[rel="g3"]>img[rarity="epic"],
.harem_page>.team_stats>div>[rel="g1"]>img[rarity="epic"],
.harem_page>.team_stats>div>[rel="g2"]>img[rarity="epic"],
.harem_page>.team_stats>div>[rel="g3"]>img[rarity="epic"] {
background: #ffb244;
}
.profile_page>.team_stats>div>[rel="g1"]>img[rarity="legendary"],
.profile_page>.team_stats>div>[rel="g2"]>img[rarity="legendary"],
.profile_page>.team_stats>div>[rel="g3"]>img[rarity="legendary"],
.harem_page>.team_stats>div>[rel="g1"]>img[rarity="legendary"],
.harem_page>.team_stats>div>[rel="g2"]>img[rarity="legendary"],
.harem_page>.team_stats>div>[rel="g3"]>img[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
.profile_page>.team_stats>div>[rel="g1"]>div[rel="graded"],
.profile_page>.team_stats>div>[rel="g2"]>div[rel="graded"],
.profile_page>.team_stats>div>[rel="g3"]>div[rel="graded"],
.harem_page>.team_stats>div>[rel="g1"]>div[rel="graded"],
.harem_page>.team_stats>div>[rel="g2"]>div[rel="graded"],
.harem_page>.team_stats>div>[rel="g3"]>div[rel="graded"] {
position: absolute;
bottom: 0px;
z-index: 3;
background: rgba(0,0,0,0.33);
line-height: 0;
padding-left: 5px;
}
.profile_page>.team_stats>div>[rel="g1"],
.harem_page>.team_stats>div>[rel="g1"] {
height: 107px;
width: 107px;
border-radius: 10px;
top: 20px;
left: 10px;
}
.profile_page>.team_stats>div>[rel="g1"]>img,
.harem_page>.team_stats>div>[rel="g1"]>img {
border-radius: 10px;
}
.profile_page>.team_stats>div>[rel="g1"]>.level_target_squared,
.harem_page>.team_stats>div>[rel="g1"]>.level_target_squared {
position: absolute;
left: -10px;
bottom: -11px;
-webkit-transform: scale(0.6);
-moz-transform: scale(0.6);
-ms-transform: scale(0.6);
-o-transform: scale(0.6);
transform: scale(0.6);
}
.profile_page>.team_stats>div>[rel="g1"]>[rel="graded"],
.harem_page>.team_stats>div>[rel="g1"]>[rel="graded"] {
right: 1px;
width: 80px;
height: 25px;
border-bottom-right-radius: 10px;
}
.profile_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g,
.harem_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g {
display: inline-block;
width: 15px;
height: 15px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 2px;
}
.profile_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g.grey,
.harem_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
.profile_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g.green,
.harem_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
.profile_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g,
.harem_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g {
margin: 3px 0px 0px 0px;
}
.profile_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g:first-child,
.harem_page>.team_stats>div>[rel="g1"]>[rel="graded"]>g:first-child {
margin-left: -3px;
}
.profile_page>.team_stats>div>[rel="g2"],
.profile_page>.team_stats>div>[rel="g3"],
.harem_page>.team_stats>div>[rel="g2"],
.harem_page>.team_stats>div>[rel="g3"] {
top: 20px;
right: 10px;
height: 52px;
width: 52px;
}
.profile_page>.team_stats>div>[rel="g2"]>img,
.profile_page>.team_stats>div>[rel="g3"]>img,
.harem_page>.team_stats>div>[rel="g2"]>img,
.harem_page>.team_stats>div>[rel="g3"]>img {
border-radius: 5px;
}
.profile_page>.team_stats>div>[rel="g2"]>[rel="graded"],
.profile_page>.team_stats>div>[rel="g3"]>[rel="graded"],
.harem_page>.team_stats>div>[rel="g2"]>[rel="graded"],
.harem_page>.team_stats>div>[rel="g3"]>[rel="graded"] {
right: 0px;
width: 38px;
height: 13px;
border-bottom-right-radius: 5px;
}
.profile_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g,
.profile_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g,
.harem_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g,
.harem_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g {
display: inline-block;
width: 7px;
height: 7px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 2px;
}
.profile_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g.grey,
.profile_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g.grey,
.harem_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g.grey,
.harem_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
.profile_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g.green,
.profile_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g.green,
.harem_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g.green,
.harem_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
.profile_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g,
.profile_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g,
.harem_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g,
.harem_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g {
margin: 2px 0px 0px 0px;
}
.profile_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g:first-child,
.profile_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g:first-child,
.harem_page>.team_stats>div>[rel="g2"]>[rel="graded"]>g:first-child,
.harem_page>.team_stats>div>[rel="g3"]>[rel="graded"]>g:first-child {
margin-left: -4px;
}
.profile_page>.team_stats>div>[rel="g2"]>.level_target_squared,
.profile_page>.team_stats>div>[rel="g3"]>.level_target_squared,
.harem_page>.team_stats>div>[rel="g2"]>.level_target_squared,
.harem_page>.team_stats>div>[rel="g3"]>.level_target_squared {
position: absolute;
left: -16px;
bottom: -16px;
-webkit-transform: scale(0.38);
-moz-transform: scale(0.38);
-ms-transform: scale(0.38);
-o-transform: scale(0.38);
transform: scale(0.38);
}
.profile_page>.team_stats>div>[rel="g3"],
.harem_page>.team_stats>div>[rel="g3"] {
top: 75px;
right: 10px;
}
.profile_page>.social,
.harem_page>.social {
position: absolute;
bottom: 40px;
right: 20px;
}
.profile_page>.social>div>.new_notif,
.harem_page>.social>div>.new_notif {
left: 25px;
top: -14px;
right: auto;
}
.profile_page>.social>div,
.harem_page>.social>div {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
margin-left: 10px;
cursor: pointer;
}
.profile_page>.social>div img,
.harem_page>.social>div img {
width: 16px;
height: 16px;
margin: 8px;
}
.page-hero_pages .back {
display: block;
position: absolute;
width: 49px;
height: 49px;
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
width: 39px;
height: 39px;
top: -20px;
left: 10px;
z-index: 1;
}
.page-hero_pages .back>span {
position: absolute;
top: 7px;
left: 2px;
width: 40px;
height: 29px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-back.svg");
background-size: cover;
}
.page-hero_pages .back img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
.page-hero_pages .back>span {
position: absolute;
top: 8px;
left: 4px;
width: 27px;
height: 19px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-back.svg");
background-size: cover;
}
@media (max-width: 1025px) {
.page-hero_pages .back {
width: 40px;
height: 40px;
}
}
.page-hero_pages .tabs {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
top: -4px;
}
.page-hero_pages .tabs>h4,
.page-hero_pages .tabs>h4.selected {
width: 121px;
height: 30px;
font-size: 16px;
line-height: 30px;
margin-right: 5px;
padding: 0;
border-radius: 5px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
}
.page-hero_pages .tabs>h4:first-child,
.page-hero_pages .tabs>h4.selected:first-child {
margin-left: 60px;
}
.page-hero_pages .tabs>h4>.new_notif,
.page-hero_pages .tabs>h4.selected>.new_notif {
right: -6px;
top: -10px;
}
.hero_info.content {
left: auto;
right: 20px;
top: -5px;
height: 213px;
}
.hero_info.content>.bottom {
height: 148px;
}
.edit_content_tabs {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
position: absolute;
top: 25px;
left: 10px;
width: 586px;
height: 475px;
background: #ccd7dd url("https://content.hentaiheroes.com/harem_girl_bg.svg");
border-radius: 10px;
}
.edit_content_tabs>#character,
.edit_content_tabs>#theme,
.edit_content_tabs>#avatar,
.edit_content_tabs>#profile {
width: 566px;
height: 455px;
margin: 10px;
border-radius: 10px;
border: 1px solid #fff;
background: rgba(255,255,255,0.27);
}
.edit_content_tabs .modified_buttons.orange_text_button,
.edit_content_tabs .modified_buttons.green_text_button {
padding: 0;
width: 75px;
height: 23px;
left: -6px;
color: white;
}
.edit_content_tabs .modified_buttons.orange_text_button>.number,
.edit_content_tabs .modified_buttons.green_text_button>.number {
line-height: 24px;
}
.edit_content_tabs .modified_buttons>span:before {
width: 18px;
height: 18px;
}
.edit_content_tabs>#character>.item,
.edit_content_tabs>#character>.head,
.edit_content_tabs>#character>.body {
width: 546px;
height: 120px;
margin-left: 20px;
}
.edit_content_tabs>#character>.item>.new_notif,
.edit_content_tabs>#character>.head>.new_notif,
.edit_content_tabs>#character>.body>.new_notif {
right: 24px;
}
.edit_content_tabs>#character>.item.item>.new_notif,
.edit_content_tabs>#character>.head.item>.new_notif,
.edit_content_tabs>#character>.body.item>.new_notif {
top: 41px;
}
.edit_content_tabs>#character>.item.head>.new_notif,
.edit_content_tabs>#character>.head.head>.new_notif,
.edit_content_tabs>#character>.body.head>.new_notif {
top: 161px;
}
.edit_content_tabs>#character>.item.body>.new_notif,
.edit_content_tabs>#character>.head.body>.new_notif,
.edit_content_tabs>#character>.body.body>.new_notif {
top: 281px;
}
.edit_content_tabs>#character>.item>span,
.edit_content_tabs>#character>.head>span,
.edit_content_tabs>#character>.body>span {
display: inline-block;
width: 90px;
line-height: 120px;
color: #057;
}
.edit_content_tabs>#character>.item>.icons,
.edit_content_tabs>#character>.head>.icons,
.edit_content_tabs>#character>.body>.icons {
position: relative;
width: 436px;
height: 120px;
display: inline-block;
float: right;
margin-right: 20px;
overflow: hidden;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper {
width: 2000px;
height: 80%;
margin-left: 37px;
margin-top: 28.5px;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box {
position: relative;
width: 63px;
height: 90px;
margin-right: 37px;
float: left;
cursor: pointer;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>.slot,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>.slot,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>.slot {
width: 63px;
height: 63px;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>.slot>img,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>.slot>img,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>.slot>img {
width: 59px;
height: 59px;
margin: 2px;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box:last-child,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box:last-child,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box:last-child {
margin-right: 0;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>span,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>span,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>span {
position: absolute;
width: 93px;
top: 65px;
left: -15px;
color: #057;
text-align: center;
font-size: 13px;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>span.orange_text_button,
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>span.green_text_button,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>span.orange_text_button,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>span.green_text_button,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>span.orange_text_button,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>span.green_text_button {
padding: 0;
width: 75px;
height: 23px;
left: -6px;
color: white;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>span.orange_text_button>.number,
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>span.green_text_button>.number,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>span.orange_text_button>.number,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>span.green_text_button>.number,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>span.orange_text_button>.number,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>span.green_text_button>.number {
line-height: 24px;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>span>span:before,
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>span>span:before,
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>span>span:before {
width: 18px;
height: 18px;
}
.edit_content_tabs>#character>.item>.icons>.choice.wrapper>.box>span[rel="using"],
.edit_content_tabs>#character>.head>.icons>.choice.wrapper>.box>span[rel="using"],
.edit_content_tabs>#character>.body>.icons>.choice.wrapper>.box>span[rel="using"] {
color: #548900;
}
.edit_content_tabs>#character>.item>.icons>span,
.edit_content_tabs>#character>.head>.icons>span,
.edit_content_tabs>#character>.body>.icons>span {
position: absolute;
z-index: 1;
display: block;
width: 27px;
height: 38px;
top: 41px;
}
.edit_content_tabs>#character>button {
display: block;
margin: 0 auto;
margin-top: 20px;
padding: 0 20px;
height: 36px;
}
.edit_content_tabs>#theme>.new_notif,
.edit_content_tabs>#avatar>.new_notif {
right: auto;
top: 211px;
left: 550px;
}
.edit_content_tabs>#theme>button,
.edit_content_tabs>#avatar>button {
display: block;
margin: 0 auto;
padding: 0 20px;
min-height: 36px;
}
.edit_content_tabs>#theme>button[act="buy"],
.edit_content_tabs>#avatar>button[act="buy"] {
display: none;
}
.edit_content_tabs>#theme>button[act="buy"]>[cur]:before,
.edit_content_tabs>#avatar>button[act="buy"]>[cur]:before {
width: 20px;
height: 20px;
}
.edit_content_tabs>#theme>button.preview,
.edit_content_tabs>#avatar>button.preview {
position: absolute;
left: 40px;
}
.edit_content_tabs>#theme>.backgrounds {
position: relative;
width: 530px;
height: 375px;
margin: 0 18px;
overflow: hidden;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper {
width: 2000px;
height: 40%;
margin-left: 33px;
margin-top: 30px;
position: relative;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box {
position: relative;
width: 130px;
height: 140px;
margin-right: 37px;
float: left;
cursor: pointer;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>.slot {
width: 130px;
height: 100px;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>.slot>img {
width: 100%;
height: 100%;
border-radius: 5px;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span {
position: absolute;
top: 105px;
width: 130px;
color: #057;
text-align: center;
font-size: 13px;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span.orange_text_button,
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span.green_text_button {
padding: 0;
width: 75px;
height: 23px;
left: -6px;
color: white;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span.orange_text_button>.number,
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span.green_text_button>.number {
line-height: 24px;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span>span:before {
width: 18px;
height: 18px;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span.orange_text_button,
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span.green_text_button {
left: 27.5px;
}
.edit_content_tabs>#theme>.backgrounds>.theme.wrapper>.box>span[rel="using"] {
color: #548900;
}
.edit_content_tabs>#theme>.backgrounds>span {
position: absolute;
z-index: 1;
display: block;
width: 27px;
height: 38px;
top: 208.5px;
}
.edit_content_tabs>#avatar>.avatars {
position: relative;
width: 530px;
height: 375px;
margin: 0 18px;
overflow: hidden;
}
.edit_content_tabs>#avatar>.avatars>img.avatar {
width: 107px;
height: 107px;
border-radius: 5px;
margin-top: 20px;
}
.edit_content_tabs>#avatar>.avatars>p {
color: #057;
position: absolute;
top: 20px;
left: 127px;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper {
width: 5000px;
height: 45%;
margin-top: 30px;
margin-left: 33px;
position: relative;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper:nth-child(3) {
margin-top: 0;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box {
position: relative;
margin-right: 37px;
width: 130px;
height: 150px;
float: left;
cursor: pointer;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>.slot {
width: 130px;
height: 130px;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>.slot>img {
width: 100%;
height: 100%;
border-radius: 5px;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span {
position: absolute;
top: 134px;
width: 130px;
color: #057;
text-align: center;
font-size: 13px;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span.orange_text_button,
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span.green_text_button {
padding: 0;
width: 75px;
height: 23px;
left: -6px;
color: white;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span.orange_text_button>.number,
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span.green_text_button>.number {
line-height: 24px;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span>span:before {
width: 18px;
height: 18px;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span.green_text_button,
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span.orange_text_button {
left: 27.5px;
}
.edit_content_tabs>#avatar>.avatars>.avatar.wrapper>.box>span[rel="using"] {
color: #548900;
}
.edit_content_tabs>#avatar>.avatars>span {
position: absolute;
z-index: 1;
display: block;
width: 27px;
height: 38px;
top: 208.5px;
}
.edit_content_tabs>#profile>.username,
.edit_content_tabs>#profile>.class {
position: relative;
width: 530px;
height: 145px;
margin: 0 18px;
overflow: hidden;
}
.edit_content_tabs>#profile>.username>span,
.edit_content_tabs>#profile>.class>span {
display: block;
color: #057;
margin-top: 20px;
font-size: 16px;
}
.edit_content_tabs>#profile>.username>.free_changes,
.edit_content_tabs>#profile>.class>.free_changes {
position: absolute;
left: 320px;
top: 45px;
display: flex;
justify-content: space-around;
width: 210px;
}
.edit_content_tabs>#profile>.username>.free_changes>button,
.edit_content_tabs>#profile>.class>.free_changes>button {
display: block;
padding: 0 20px;
min-height: 36px;
}
.edit_content_tabs>#profile>.username>.free_changes>button>span:before,
.edit_content_tabs>#profile>.class>.free_changes>button>span:before {
width: 18px;
height: 18px;
}
.edit_content_tabs>#profile>.username>.free_changes>span,
.edit_content_tabs>#profile>.class>.free_changes>span {
padding-top: 6px;
font-size: 13px;
line-height: 13px;
color: #057;
text-align: center;
}
.edit_content_tabs>#profile>.username>.changed,
.edit_content_tabs>#profile>.class>.changed {
font-size: 13px;
color: #548900;
display: none;
}
.edit_content_tabs>#profile>.username>.error,
.edit_content_tabs>#profile>.class>.error {
font-size: 13px;
color: #b14;
display: none;
}
.edit_content_tabs>#profile>.username>input {
display: block;
height: 36px;
width: 300px;
font-size: 18px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: inset 0 0 4px 1px #e8e8e8;
color: #057;
}
.edit_content_tabs>#profile>.username>input[placeholder] {
padding: 0 10px;
}
.edit_content_tabs>#profile>.username>input:focus {
outline: none;
}
.edit_content_tabs>#profile>.class {
margin-top: 10px;
}
.edit_content_tabs>#profile>.class>span {
margin-top: 0;
}
.edit_content_tabs>#profile>.class>span>i {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
display: inline-block;
width: 20px;
height: 20px;
margin-left: 10px;
color: white;
text-align: center;
border-radius: 50%;
}
.edit_content_tabs>#profile>.class>span>i>i {
width: 50%;
margin-left: 3px;
display: block;
height: 100%;
font-size: 0;
background: url("https://content.hentaiheroes.com/design/ic_info.svg") center no-repeat;
background-size: 70% 70%;
margin-right: 3px;
margin-top: 0px;
margin-left: 4px;
}
.edit_content_tabs>#profile>.class>.slot {
cursor: pointer;
margin-top: 10px;
margin-right: 20px;
width: 62px;
height: 62px;
}
.edit_content_tabs>#profile>.class>.slot>div:before {
width: 56px;
height: 56px;
margin: 3px;
}
.edit_content_tabs .slot.selected::after {
border: 4px solid #057;
}
.edit_content_tabs .slot.using::after {
border: 4px solid #580;
}
span[nav="left"],
span[nav="right"] {
background-size: contain !important;
cursor: pointer;
}
span[nav="left"] {
background: url("https://content.hentaiheroes.com/design/ic_arrow-left.svg") no-repeat;
}
span[nav="right"] {
right: 0px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-right.svg") no-repeat;
}
img.character {
position: absolute;
right: 100px;
bottom: 0;
height: 480px;
}
img.character.body {
z-index: 10 !important;
}
img.character.head {
z-index: 11 !important;
}
img.character.item {
z-index: 12 !important;
}
.new {
position: absolute;
z-index: 1;
pointer-events: none;
top: 2px;
right: 2px;
padding: 0 3px;
height: 16px;
line-height: 15px;
font-size: 11px;
background: #77aa00;
-webkit-box-shadow: 0 0 0 2px #fff;
-moz-box-shadow: 0 0 0 2px #fff;
box-shadow: 0 0 0 2px #fff;
border-top-right-radius: 3px;
border-bottom-left-radius: 3px;
}
img.new_notif {
position: absolute;
z-index: 1;
pointer-events: none;
top: 0;
right: 0;
height: 28px !important;
width: auto !important;
animation: new_notif_anim 7s infinite;
}
.harem_page .shadow {
position: absolute;
width: 100%;
height: 10%;
border-radius: 50%;
background: rgba(0,0,0,0.1);
z-index: -1;
bottom: -15px;
}
.harem_page .character {
position: absolute;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
height: 550px;
width: 207px;
}
.harem_page .character img {
width: 100%;
height: 100%;
right: 0;
}
.harem_page .slot.girls {
position: absolute;
width: 200px;
height: 500px;
background: rgba(255,255,255,0.3);
border: 1px solid rgba(255,255,255,0.6);
border-radius: 5px;
cursor: pointer;
box-shadow: none;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
}
.harem_page .slot.girls.preview,
.harem_page .slot.girls.preview:hover {
background: none;
border: none;
cursor: default;
}
.harem_page .slot.girls:hover {
background: rgba(255,255,255,0.5);
border: 1px solid #ffffff;
}
.harem_page .slot.girls:hover>.plus {
opacity: 1;
}
.harem_page .slot.girls>.plus {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
width: 50px;
height: 50px;
opacity: 0.75;
}
.harem_page .change_background,
.harem_page .change_girl {
display: none;
position: absolute;
z-index: 20;
left: 21px;
width: 958px;
height: 440px;
background: #ccd7dd url("https://content.hentaiheroes.com/harem_girl_bg.svg");
border-radius: 5px;
}
.harem_page .change_background>h3,
.harem_page .change_girl>h3 {
position: absolute;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
left: 50%;
top: -30px;
padding: 0 10px;
background: white;
color: #057;
font-size: 20px;
border-radius: 5px;
}
.harem_page .change_background>.new_notif {
right: 14px;
top: 182px;
}
.harem_page .change_background>.container {
width: 938px;
height: 420px;
margin: 10px;
background: rgba(255,255,255,0.27);
border-radius: 5px;
overflow: hidden;
}
.harem_page .change_background>.container>.backgrounds.wrapper {
margin-left: 46px;
height: 40%;
width: 2000px;
position: relative;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box {
position: relative;
width: 130px;
height: 130px;
margin-top: 30px;
margin-right: 49px;
float: left;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>span {
position: absolute;
bottom: 2px;
width: 130px;
color: #057;
text-align: center;
font-size: 13px;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>span.orange_text_button,
.harem_page .change_background>.container>.backgrounds.wrapper>.box>span.green_text_button {
padding: 0;
width: 75px;
height: 23px;
left: 27.5px;
color: white;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>span.orange_text_button>.number,
.harem_page .change_background>.container>.backgrounds.wrapper>.box>span.green_text_button>.number {
line-height: 24px;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>span>span:before {
width: 18px;
height: 18px;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>span[rel="using"] {
color: #548900;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>.slot {
width: 130px;
height: 100px;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>.slot>.capacity {
position: absolute;
z-index: 1;
left: 10px;
top: -10px;
width: 40px;
height: 26px;
background: white;
border-radius: 4px;
color: #057;
font-size: 16px;
box-shadow: 0 0 3px 2px rgba(0,0,0,0.34);
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>.slot>.capacity>img {
height: 20px;
margin: 3px;
}
.harem_page .change_background>.container>.backgrounds.wrapper>.box>.slot>img {
width: 100%;
height: 100%;
border-radius: 5px;
}
.harem_page .change_background>.container>span {
position: absolute;
z-index: 1;
display: block;
width: 27px;
height: 38px;
top: 191px;
}
.harem_page .change_background>.container>span[nav="left"] {
background: url("https://content.hentaiheroes.com/design/ic_arrow-left.svg") no-repeat;
background-size: contain;
left: 20px;
}
.harem_page .change_background>.container>span[nav="right"] {
right: 20px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-right.svg") no-repeat;
background-size: contain;
}
.harem_page .change_background>button {
display: block;
margin: 0 auto;
padding: 5px 20px;
margin-top: -60px;
}
.harem_page .change_background>button.preview {
position: absolute;
bottom: 20px;
left: 20px;
}
.harem_page .change_background>button[act="buy"],
.harem_page .change_background>button[act="save"] {
position: absolute;
right: 390px;
bottom: 20px;
}
.harem_page .change_background>button[act="buy"] {
display: none;
right: 360px;
}
.harem_page .change_background>button[act="buy"]>[cur]:before {
width: 20px;
height: 20px;
}
.harem_page .change_background .close {
position: absolute;
left: 390px;
bottom: 20px;
height: 37px;
line-height: 37px;
color: #057;
text-decoration: underline;
cursor: pointer;
}
.harem_page .change_girl {
height: 480px;
}
.harem_page .change_girl>.container {
width: 938px;
height: 460px;
margin: 10px;
background: rgba(255,255,255,0.27);
border-radius: 5px;
overflow: hidden;
}
.harem_page .change_girl>.container>.girls.wrapper {
margin-left: 46px;
margin-top: 20px;
height: 80%;
width: 50000px;
position: relative;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box {
position: relative;
width: 150px;
height: 300px;
margin-right: 23px;
float: left;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box.used:not(.using) {
opacity: 0.5;
pointer-events: none;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>img.empty {
width: 50px;
height: 50px;
margin: 125px 50px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box.selected:after {
pointer-events: none;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>img {
width: 120px;
height: 100%;
margin: 0 auto;
display: block;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.name {
position: absolute;
z-index: 1;
top: 300px;
left: 50%;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
width: fit-content;
max-width: 150px;
color: #057;
padding: 4px 10px;
line-height: 20px;
border-radius: 5px;
text-align: center;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change {
display: none;
width: 150px;
left: 28px;
bottom: 25px;
z-index: 1;
}
@media (max-width: 1025px) {
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change {
left: -4px;
bottom: 30px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin {
width: 20px;
height: 20px;
left: 30px;
top: 0px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin.full {
left: 5px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(2) {
left: 55px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(2).full {
left: 30px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(3) {
left: 80px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(3).full {
left: 55px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(4) {
left: 105px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(4).full {
left: 80px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(5).full {
left: 105px;
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box>.change>plus.skin:nth-child(6).full {
left: 130px;
}
}
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box:hover>.change {
display: block;
}
@media (max-width: 1025px) {
.harem_page .change_girl>.container>.girls.wrapper>.slot.girls.box.selected>.change {
display: block;
}
}
.harem_page .change_girl>.container>span {
position: absolute;
z-index: 1;
display: block;
width: 27px;
height: 38px;
top: 191px;
}
.harem_page .change_girl>.container>span[nav="left"] {
background: url("https://content.hentaiheroes.com/design/ic_arrow-left.svg") no-repeat;
background-size: contain;
left: 20px;
}
.harem_page .change_girl>.container>span[nav="right"] {
right: 20px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-right.svg") no-repeat;
background-size: contain;
}
.harem_page .change_girl>select {
position: absolute;
bottom: 20px;
left: 20px;
width: 120px;
height: 40px;
padding: 0 10px;
border-radius: 5px;
color: #057;
background: white;
}
.harem_page .change_girl>select[name="world"],
.harem_page .change_girl>select[name="event"] {
display: none;
left: 150px;
width: 200px;
}
.harem_page .change_girl>button {
position: absolute;
padding: 5px 20px;
}
.harem_page .change_girl>button.find {
display: none;
right: 76px;
bottom: 25px;
padding: 2px 14px;
}
.harem_page .change_girl>button[act="save"] {
right: 390px;
bottom: 20px;
}
.harem_page .change_girl .close {
position: absolute;
left: 390px;
bottom: 20px;
height: 37px;
line-height: 37px;
color: #057;
text-decoration: underline;
cursor: pointer;
}
.harem_page .change_girl>input {
position: absolute;
right: 20px;
bottom: 20px;
width: 250px;
height: 40px;
border: 1px solid #aaa;
padding: 0 10px;
border-radius: 5px;
font-size: 14px;
color: #057;
}
.harem_page>button {
position: absolute;
z-index: 10;
bottom: 10px;
right: 20px;
font-size: 13px;
padding: 5px 10px;
width: 100px;
line-height: 13px;
}
.harem_page>button.preview {
bottom: 55px;
}
.harem_page>.edit-hero-harem {
position: absolute;
bottom: 40px;
right: 20px;
width: 133px;
z-index: 15;
}
.harem_page>.edit-hero-harem>div {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
margin-left: 10px;
cursor: pointer;
}
.harem_page>.edit-hero-harem>div.preview>img {
width: 22px;
height: 22px;
margin: 5px;
}
.harem_page>.edit-hero-harem>div img {
width: 16px;
height: 16px;
margin: 8px;
}
.harem_page>.edit-hero-harem>div>.new_notif {
margin: 0;
right: auto;
left: 79px;
top: -6px;
}
.harem_page .slot.selected::after {
border: 4px solid #057;
}
.harem_page .slot.using::after {
border: 4px solid #580;
}
.nicescroll-bar-design>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.container-special-bg {
position: relative;
z-index: 3;
margin: 1px auto;
padding: 0px 0px 1px 0px;
box-sizing: border-box;
background-image: url("https://content.hentaiheroes.com/pictures/design/dex_bg_pattern.png"), linear-gradient(to top, #572332 0%, #572332 1%, #2c1e1c 100%);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: inset 0px 0px 40px 15px #662034;
-moz-box-shadow: inset 0px 0px 40px 15px #662034;
box-shadow: inset 0px 0px 40px 15px #662034;
}
.dark_subpanel_box {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
box-shadow: 0 0 5px rgba(0,0,0,0.3), inset 0 0 5px rgba(255,93,177,0.2);
background-color: #4f222e;
}
.light_subpanel_box {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ffffff;
background-image: linear-gradient(to right, #65273a 0%, #743f58 100%);
}
.light_subpanel_box_border {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ffffff;
background-image: linear-gradient(to right, #65273a 0%, #743f58 100%);
border: 1px solid #ffc37c;
}
.blue_button_L {
padding: 10px 20px;
color: #fff;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #008ed5 0%, #05719c 100%);
cursor: pointer;
text-decoration: none;
display: inline-block;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.blue_button_L:active,
.blue_button_L:focus,
.blue_button_L:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.blue_button_L:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.blue_button_L:active:active,
.blue_button_L:active:focus,
.blue_button_L:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.orange_button_L {
padding: 10px 20px;
color: #fff;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #ffde00;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #ffde00;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #ffde00;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #ff9900 0%, #ff7700 100%);
cursor: pointer;
text-decoration: none;
display: inline-block;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.orange_button_L:active,
.orange_button_L:focus,
.orange_button_L:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.orange_button_L:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.orange_button_L:active:active,
.orange_button_L:active:focus,
.orange_button_L:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.inactive_btn {
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #b6a6ab !important;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #b6a6ab !important;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #b6a6ab !important;
border: 1px solid #000000 !important;
background-color: #960530 !important;
background-image: linear-gradient(to top, #9f9296 0%, #847c85 100%) !important;
}
.green_circular_btn {
text-decoration: none;
width: 44px;
height: 44px;
-webkit-box-shadow: 0 3px 0 rgba(23,33,7,0.6), inset 0 3px 0 #95ed3f;
-moz-box-shadow: 0 3px 0 rgba(23,33,7,0.6), inset 0 3px 0 #95ed3f;
box-shadow: 0 3px 0 rgba(23,33,7,0.6), inset 0 3px 0 #95ed3f;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #619f00 0%, #557700 100%);
display: block;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
line-height: 38px;
text-align: center;
position: absolute;
right: 0px;
top: 11px;
z-index: 5;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.green_circular_btn>span.upgrade-icon {
width: 44px;
height: 44px;
display: inline-block;
background-size: contain;
background-repeat: no-repeat;
background-position: 3px 1px;
background-image: url("https://content.hentaiheroes.com/design_v2/upgrade_icn.png");
}
.green_circular_btn:active,
.green_circular_btn:focus,
.green_circular_btn:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.green_circular_btn:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.green_circular_btn:active:active,
.green_circular_btn:active:focus,
.green_circular_btn:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.square_blue_btn {
width: 35px;
height: 35px;
cursor: pointer;
margin: 0;
padding: 0;
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #008ed5 0%, #05719c 100%);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
justify-content: center;
-ms-flex-pack: center;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.square_blue_btn:active,
.square_blue_btn:focus,
.square_blue_btn:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.square_blue_btn:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.square_blue_btn:active:active,
.square_blue_btn:active:focus,
.square_blue_btn:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.square_blue_btn>span.nav_grid_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/nav_grid.png");
background-size: 19px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.square_blue_btn>span.nav_list_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/nav_list.png");
background-size: 19px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.square_blue_btn>span.search_open_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/search_open.png");
background-size: 26px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.square_blue_btn>span.search_close_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/search_close.png");
background-size: 26px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.form-wrapper {
width: 90%;
margin: 0 auto;
}
.form-wrapper>.form-control {
margin-bottom: 5px;
}
.form-wrapper>.form-control label.head-group {
display: block;
position: relative;
z-index: 15;
margin-bottom: -10px;
padding-left: 7px;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
.form-wrapper>.form-control>h1 {
text-transform: lowercase;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
.form-wrapper>.form-control>.input-group>input {
width: 100%;
height: 38px;
color: #ffffff;
font-size: 16px;
padding-left: 12px;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.input-group>input:active,
.form-wrapper>.form-control>.input-group>input:focus,
.form-wrapper>.form-control>.input-group>input:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.input-group>input:placeholder {
color: #767170;
}
.form-wrapper>.form-control>.input-group>input:active,
.form-wrapper>.form-control>.input-group>input:focus,
.form-wrapper>.form-control>.input-group>input:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.input-group>input:placeholder {
color: #767170;
}
.form-wrapper>.form-control>.select-group>select {
width: 100%;
height: 38px;
cursor: pointer;
color: #ffffff;
font-size: 16px;
padding-left: 12px;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.select-group>select:active,
.form-wrapper>.form-control>.select-group>select:focus,
.form-wrapper>.form-control>.select-group>select:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.select-group>select>option {
color: #fff;
background-color: #371820;
}
.form-wrapper>.form-control>.select-group .selectric span,
.form-wrapper>.form-control>.select-group .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
.form-wrapper>.form-control>.select-group .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.select-group .selectric:active,
.form-wrapper>.form-control>.select-group .selectric:focus,
.form-wrapper>.form-control>.select-group .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.select-group .selectric>.label {
color: #ffffff;
font-size: 16px;
}
.form-wrapper>.form-control>.select-group .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.form-wrapper>.form-control>.select-group .selectric>b:after {
border: none !important;
}
.form-wrapper>.form-control>.select-group .selectric-items {
height: 150px !important;
border: 1px solid #ffa23e;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items ul {
background-color: #31171d;
}
.form-wrapper>.form-control>.select-group .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
.form-wrapper>.form-control>.select-group .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric-items li.highlighted,
.form-wrapper>.form-control>.select-group .selectric-items li:hover {
background: #561928;
}
.form-wrapper>.form-control>.select-group .selectric-items li:first-of-type {
padding-left: 20px;
}
.form-wrapper>.form-control>.select-group form {
display: inline-block;
height: 100%;
}
.form-wrapper>.form-control>.select-group .selectric span,
.form-wrapper>.form-control>.select-group .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
.form-wrapper>.form-control>.select-group .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.select-group .selectric:active,
.form-wrapper>.form-control>.select-group .selectric:focus,
.form-wrapper>.form-control>.select-group .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.select-group .selectric>.label {
color: #ffffff;
font-size: 16px;
}
.form-wrapper>.form-control>.select-group .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.form-wrapper>.form-control>.select-group .selectric>b:after {
border: none !important;
}
.form-wrapper>.form-control>.select-group .selectric-items {
height: 150px !important;
border: 1px solid #ffa23e;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items ul {
background-color: #31171d;
}
.form-wrapper>.form-control>.select-group .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
.form-wrapper>.form-control>.select-group .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric-items li.highlighted,
.form-wrapper>.form-control>.select-group .selectric-items li:hover {
background: #561928;
}
.form-wrapper>.form-control>.select-group .selectric-items li:first-of-type {
padding-left: 20px;
}
.form-wrapper>.form-control>.select-group form {
display: inline-block;
height: 100%;
}
.form-wrapper>.form-control>.checkbox-group {
width: 60%;
margin: 0 auto 10px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.own-state {
height: 29px;
cursor: pointer;
padding: 0px 7px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border: 1px solid #fc9b3f;
-webkit-box-shadow: 0 0 10px rgba(159,7,58,0.6);
-moz-box-shadow: 0 0 10px rgba(159,7,58,0.6);
box-shadow: 0 0 10px rgba(159,7,58,0.6);
background-color: rgba(0,0,0,0.15);
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.own-state[ownstate="active"] {
background-image: linear-gradient(to bottom, #ffa23e 0%, #c41b53 100%);
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.carac-state {
height: 37px;
cursor: pointer;
padding: 0px 5px;
border: none;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
text-shadow: none;
background-color: transparent;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.carac-state[caracstate="active"] {
background-image: linear-gradient(to bottom, #ffa23e 0%, #c41b53 100%);
}
@media (max-width: 1025px) {
.form-wrapper>.form-control>.checkbox-group {
width: 75%;
}
}
.form-wrapper>.form-control [icon="search"] {
background-image: url("https://content.hentaiheroes.com/pictures/design/form/search_field_L.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 40px;
}
.form-wrapper>.form-control [icon="down-arrow"] {
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.form-wrapper>.form-control label,
.form-wrapper>.form-control input,
.form-wrapper>.form-control select {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
}
.form-wrapper>.form-control button:active,
.form-wrapper>.form-control button:focus,
.form-wrapper>.form-control button:visited,
.form-wrapper>.form-control input:active,
.form-wrapper>.form-control input:focus,
.form-wrapper>.form-control input:visited,
.form-wrapper>.form-control select:active,
.form-wrapper>.form-control select:focus,
.form-wrapper>.form-control select:visited,
.form-wrapper>.form-control label:active,
.form-wrapper>.form-control label:focus,
.form-wrapper>.form-control label:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.input-field {
width: 100%;
height: 38px;
color: #ffffff;
font-size: 16px;
padding-left: 12px;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.input-field:active,
.input-field:focus,
.input-field:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.input-field:placeholder {
color: #767170;
}
.close_cross {
position: absolute;
right: 3px;
top: 2px;
z-index: 50;
}
.close_cross>img {
width: 35px;
}
.basic-progress-bar-fill:after {
content: '';
width: 102%;
height: 15px;
position: absolute;
left: 2px;
background-image: linear-gradient(to right, #333750 0%, #1e9fdf 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-ms-transform: matrix(1,0,-0.5,1,-5,0);
-webkit-transform: matrix(1,0,-0.5,1,-5,0);
transform: matrix(1,0,-0.5,1,-5,0);
}
.basic-progress-bar-fill.red:after {
background-image: linear-gradient(to right, #770022 0%, #ee1155 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
}
.original_position {
transform: translate(0px,0px) !important;
}
div#harem_right.original_position > div.opened > div.middle_part > h3 > span[carac] {
display: none;
}
div#harem_right.original_position > div.opened > div.middle_part > h3 > span[carac]:before {
display: none;
}
div#harem_right.original_position > div.opened > div.missing_girl > .dialog-box {
display: none;
}
div#harem_right.original_position > div.opened > div.middle_part > h3 {
width: 245px !important;
}
#harem_whole {
width: 100%;
margin: 0 auto;
}
#harem_whole [carac="1"]::before,
#harem_whole [carac="carac1"]::before,
#harem_whole [carac="class1"]::before {
background-image: url("https://content.hentaiheroes.com/design_v2/class_hardcode_S.png");
}
#harem_whole [carac="2"]::before,
#harem_whole [carac="carac2"]::before,
#harem_whole [carac="class2"]::before {
background-image: url("https://content.hentaiheroes.com/design_v2/class_charm_S.png");
}
#harem_whole [carac="3"]::before,
#harem_whole [carac="carac3"]::before,
#harem_whole [carac="class3"]::before {
background-image: url("https://content.hentaiheroes.com/design_v2/class_knowhow_S.png");
}
#harem_whole .border-gradient {
height: 100%;
width: 989px;
position: relative;
z-index: 1;
margin: 0 auto;
}
#harem_whole .border-gradient:before {
content: '';
width: 991px;
height: 498px;
position: absolute;
top: 7px;
left: -1px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background-image: linear-gradient(180deg, #ffa23e, #c41b53);
}
@media (max-width: 1025px) {
#harem_whole .border-gradient:before {
height: 499px;
}
}
#harem_whole .border-gradient:before {
content: '';
width: 991px;
height: 498px;
position: absolute;
top: 7px;
left: -1px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background-image: linear-gradient(180deg, #ffa23e, #c41b53);
}
@media (max-width: 1025px) {
#harem_whole .border-gradient:before {
height: 499px;
}
}
#harem_whole .border-gradient .haremdex-wrapper {
padding-top: 9px;
width: 984px;
height: 100%;
margin: -25px auto 0;
overflow: hidden;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container {
width: 985px;
position: relative;
z-index: 3;
margin: 1px auto;
padding: 0px 0px 1px 0px;
box-sizing: border-box;
background-image: url("https://content.hentaiheroes.com/pictures/design/dex_bg_pattern.png"), linear-gradient(to top, #572332 0%, #572332 1%, #2c1e1c 100%);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: inset 0px 0px 40px 15px #662034;
-moz-box-shadow: inset 0px 0px 40px 15px #662034;
box-shadow: inset 0px 0px 40px 15px #662034;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: unset;
-moz-align-content: unset;
-ms-align-content: unset;
align-content: unset;
-webkit-align-items: unset;
-moz-align-items: unset;
-ms-align-items: unset;
align-items: unset;
-webkit-align-self: unset;
-moz-align-self: unset;
-ms-align-self: unset;
align-self: unset;
}
#harem_whole .border-gradient .haremdex-wrapper>.container h3 {
text-align: center;
font-size: 22px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container > #harem_left,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls {
position: relative;
transform: translate(-375px,0px);
-webkit-transition: transform 1s ease;
-moz-transition: transform 1s ease;
-o-transition: transform 1s ease;
transition: transform 1s ease;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
-moz-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: flex-start;
-moz-justify-content: flex-start;
-ms-justify-content: flex-start;
justify-content: flex-start;
-ms-flex-pack: flex-start;
-webkit-align-content: flex-start;
-moz-align-content: flex-start;
-ms-align-content: flex-start;
align-content: flex-start;
-webkit-align-items: flex-start;
-moz-align-items: flex-start;
-ms-align-items: flex-start;
align-items: flex-start;
-webkit-align-self: unset;
-moz-align-self: unset;
-ms-align-self: unset;
align-self: unset;
-webkit-flex: 0 0 375px;
-ms-flex: 0 0 375px;
flex: 0 0 375px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>h3 {
width: 100%;
margin: -25px 0px 0px 0px;
font-size: 18px;
font-weight: 400;
line-height: 49.23px;
text-align: center;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper {
margin-top: -10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric span,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric:active,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric:focus,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>.label {
color: #ffffff;
font-size: 16px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>b:after {
border: none !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items {
height: auto !important;
border: 1px solid #ffa23e;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items ul {
background-color: #31171d;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li.highlighted,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li:hover {
background: #561928;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li:first-of-type {
padding-left: 20px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown form {
display: inline-block;
height: 100%;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric span,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric:active,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric:focus,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>.label {
color: #ffffff;
font-size: 16px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric>b:after {
border: none !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items {
height: auto !important;
border: 1px solid #ffa23e;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items ul {
background-color: #31171d;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li.highlighted,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li:hover {
background: #561928;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li:first-of-type {
padding-left: 20px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown form {
display: inline-block;
height: 100%;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li {
padding: 0px 0px 0px 5px;
height: 23px;
vertical-align: middle;
line-height: 24px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li.highlighted,
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li:hover {
background: #561928;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group.girl-rarity-dropdown .selectric-items li:first-of-type {
padding-left: 5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group select[name="world"],
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.form-wrapper>.form-control>.select-group select[name="event"] {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #filtering_girls>.tip-filter {
padding: 0px 25px;
color: #8a8a8a;
font-size: 12px;
font-weight: 400;
line-height: 18px;
text-align: center;
text-shadow: 0 0 5px rgba(156,5,50,0.5);
position: absolute;
bottom: 5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left {
padding: 0px 10px 0px 10px;
transform: translate(-374px,0px);
-webkit-flex: 0 0 330px;
-ms-flex: 0 0 330px;
flex: 0 0 330px;
-webkit-transition: transform 1s;
-moz-transition: transform 1s;
-o-transition: transform 1s;
transition: transform 1s;
position: relative;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3), inset 0 0 5px rgba(255, 93, 177, 0.2);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3), inset 0 0 5px rgba(255, 93, 177, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3), inset 0 0 5px rgba(255, 93, 177, 0.2);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
background-color: #4f222e;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
-moz-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: flex-start;
-moz-justify-content: flex-start;
-ms-justify-content: flex-start;
justify-content: flex-start;
-ms-flex-pack: flex-start;
-webkit-align-content: unset;
-moz-align-content: unset;
-ms-align-content: unset;
align-content: unset;
-webkit-align-items: unset;
-moz-align-items: unset;
-ms-align-items: unset;
align-items: unset;
-webkit-align-self: unset;
-moz-align-self: unset;
-ms-align-self: unset;
align-self: unset;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left h3 {
width: 100%;
margin: -25px 0px 0px 0px;
font-weight: 400;
line-height: 49.23px;
text-align: center;
font-size: 18px;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console {
width: 100%;
margin: -17px 0px 10px 0px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>.girls_levels {
width: 185px;
line-height: 1;
text-align: center;
font-size: 13px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>.girls_levels>p .pompous_text {
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>.girls_levels>p .focus_text {
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>.girls_levels>span[carac] {
margin-left: 10px;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>.girls_levels>span[carac]:before {
width: 24px;
height: 24px;
margin-bottom: 3px;
margin-right: 5px;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>.girls_levels {
width: 220px;
font-size: 15px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>i {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
width: 14px;
height: 14px;
display: block;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>i > i {
width: 50%;
margin-left: 3px;
display: block;
height: 100%;
font-size: 0;
background: url("https://content.hentaiheroes.com/design/ic_info.svg") center no-repeat;
background-size: 70% 70%;
margin-right: 3px;
margin-top: 0px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>i > .girls_tooltip {
width: 120px;
height: 200px;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left>.general_girls_console>i {
top: 22px;
width: 18px;
height: 18px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list {
width: 314px !important;
height: 362px;
margin: 0 auto;
padding-top: 5px;
overflow: auto;
-webkit-box-shadow: inset 0px -35px 30px -34px #3c121d;
-moz-box-shadow: inset 0px -35px 30px -34px #3c121d;
box-shadow: inset 0px -35px 30px -34px #3c121d;
-webkit-border-radius: 0px 0px 4px 4px;
-moz-border-radius: 0px 0px 4px 4px;
border-radius: 0px 0px 4px 4px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list:active,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list:focus,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list .nicescroll-rails {
top: 57px !important;
left: auto !important;
right: 20px !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list .nicescroll-rails .nicescroll-cursors {
background-color: #e57d4a !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list .nicescroll-rails {
left: auto !important;
right: 20px !important;
top: 69px !important;
}
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list {
height: 341px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view {
padding: 5px 0px 5px 0px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: flex-start;
-moz-justify-content: flex-start;
-ms-justify-content: flex-start;
justify-content: flex-start;
-ms-flex-pack: flex-start;
-webkit-align-content: flex-start;
-moz-align-content: flex-start;
-ms-align-content: flex-start;
align-content: flex-start;
-webkit-align-items: flex-start;
-moz-align-items: flex-start;
-ms-align-items: flex-start;
align-items: flex-start;
-webkit-align-self: flex-start;
-moz-align-self: flex-start;
-ms-align-self: flex-start;
align-self: flex-start;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view .nicescroll-rails {
top: 57px !important;
left: auto !important;
right: 10px !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view .nicescroll-rails .nicescroll-cursors {
background-color: #e57d4a !important;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view .nicescroll-rails {
left: auto !important;
right: 10px !important;
top: 62px !important;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl] {
width: 65px;
height: 65px;
margin: 5px;
padding: 5px;
display: block;
position: relative;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].not_owned>.left {
border: 2px solid #999999 !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].not_owned>.left:after {
content: '';
width: 51px;
height: 51.5px;
display: block;
position: absolute;
top: 0;
left: 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #000;
opacity: 0.4;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left {
-webkit-flex: 0 0 51px;
-ms-flex: 0 0 51px;
flex: 0 0 51px;
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
height: auto;
margin: 0px 0px 0px 0px;
-webkit-flex: none;
-ms-flex: none;
flex: none;
border: 2px solid white !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left[rarity="common"],
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left[rarity="starting"] {
background: #8d8e9f;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left[rarity="rare"] {
background: #23b56b;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left[rarity="epic"] {
background: #ffb244;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left>.icon {
-webkit-transform: scale(0.69);
-moz-transform: scale(0.69);
-ms-transform: scale(0.69);
-o-transform: scale(0.69);
transform: scale(0.69);
right: -16px;
top: -14px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.left>img {
width: 100%;
height: auto;
position: static;
display: block;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right {
margin-top: -60px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>h4 {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos {
width: 65px;
height: 58px;
display: block;
position: absolute;
top: 0;
left: -5px;
z-index: 15;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos>.lvl {
font-size: 11px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
width: 100%;
text-align: center;
position: absolute;
top: -3px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos>.lvl:last-child {
margin-left: 1.4px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos>.graded {
width: 71px;
text-align: left;
position: absolute;
bottom: -9px;
left: -2px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos>.graded>g {
margin: -2px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos>.graded:last-child {
margin-left: 1px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos .can_upgrade {
top: 22px;
right: -11px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary {
width: 69px;
position: absolute;
left: -6px;
bottom: -9px;
z-index: 16;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
margin: 0px;
padding: 0px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading>.bar {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading>.over[cur] {
display: none;
top: -3px;
left: -11px;
right: auto;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading>.over[cur]:before {
width: 22px;
height: 22px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading>.over.sal {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading>.over.count {
width: 100%;
top: auto;
right: auto;
bottom: -5px;
left: 0;
text-align: left;
font-size: 10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading>.over.count>span[rel="count"] {
text-align: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.loading.bar-wrap {
background: none !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.collect_money {
width: 35px;
height: 23px;
margin: 8px 0px 0px -1px;
color: rgba(255,255,255,0);
background: rgba(0,0,0,0);
background-image: transparent;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.collect_money>span.s_value {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.collect_money>span[cur] {
top: 8px;
right: 8px;
left: auto;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.salary>.collect_money>span[cur]:before {
width: 23px;
height: 23px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl]>.right>.not-found {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened {
width: 71px;
height: 71px;
margin: 2px;
padding: 10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened.not_owned>.left {
border: 2px solid #999999 !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened.not_owned>.left:after {
content: '';
width: 47.4px;
height: 47.4px;
display: block;
position: absolute;
top: -0.4px;
left: 0;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #000;
opacity: 0.4;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right {
margin-top: -60px;
margin-left: -4px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.g_infos {
width: 72px;
height: 59px;
display: block;
position: absolute;
top: 0;
left: -6px;
z-index: 15;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.g_infos>.lvl {
top: 2px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.g_infos>.graded {
left: 5px;
bottom: -8px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.g_infos>.graded>g {
margin: -3px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.g_infos .can_upgrade {
top: 27px;
right: -5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.salary {
width: 75px;
position: absolute;
left: -8px;
bottom: -14px;
z-index: 16;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.salary>.loading>.over.count {
width: 100%;
top: auto;
right: auto;
bottom: -1px;
left: 5px;
text-align: left;
font-size: 10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.salary>.loading>.over.count>span[rel="count"] {
text-align: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.salary>.collect_money {
width: 35px;
height: 23px;
margin: 7px 0px 0px 0px;
color: rgba(255,255,255,0);
background: rgba(0,0,0,0);
background-image: transparent;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.salary>.collect_money>span.s_value {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.salary>.collect_money>span[cur] {
top: 3px;
right: 3px;
left: auto;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div.girls_list.grid_view div[girl].opened>.right>.salary>.collect_money>span[cur]:before {
width: 22px;
height: 22px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] {
width: 94%;
height: 68px;
padding: 4px 5px;
cursor: pointer;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-align-content: flex-start;
-moz-align-content: flex-start;
-ms-align-content: flex-start;
align-content: flex-start;
-webkit-align-items: flex-start;
-moz-align-items: flex-start;
-ms-align-items: flex-start;
align-items: flex-start;
-webkit-align-self: flex-start;
-moz-align-self: flex-start;
-ms-align-self: flex-start;
align-self: flex-start;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]:first-child {
border: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl].not_owned>.left {
border: 2px solid #999999 !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl].not_owned>.left:after {
content: '';
width: 54px;
height: 55.5px;
display: block;
position: absolute;
top: -0.5px;
left: 0;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #000;
opacity: 0.4;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl].not_owned>.right h4 {
color: #999999;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl].not_owned>.right p.not-found {
color: #999999;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left {
-webkit-box-shadow: 0px 0px 5px 1px rgba(52,0,15,0.75), inset 0 0 8px rgba(55,30,103,0.4);
-moz-box-shadow: 0px 0px 5px 1px rgba(52,0,15,0.75), inset 0 0 8px rgba(55,30,103,0.4);
box-shadow: 0px 0px 5px 1px rgba(52,0,15,0.75), inset 0 0 8px rgba(55,30,103,0.4);
-webkit-flex: 0 0 58px;
-ms-flex: 0 0 58px;
flex: 0 0 58px;
height: 59px;
position: relative;
z-index: 3;
margin-left: 3px;
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border: 2px solid white !important;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left[rarity="common"],
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left[rarity="starting"] {
background: #8d8e9f;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left[rarity="rare"] {
background: #23b56b;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left[rarity="epic"] {
background: #ffb244;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left>img {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
@media (min-width: 1026px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left>img {
image-rendering: -webkit-optimize-contrast;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.left .icon {
-webkit-transform: scale(0.85);
-moz-transform: scale(0.85);
-ms-transform: scale(0.85);
-o-transform: scale(0.85);
transform: scale(0.85);
position: absolute;
right: -12px;
top: -11px;
z-index: 1;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right {
padding: 0 8px;
width: 100%;
height: 50px;
margin-top: -6px;
position: relative;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right h4 {
position: relative;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #4d2f17, -1px 1px 0 #4d2f17, -1px -1px 0 #4d2f17, 1px -1px 0 #4d2f17;
-moz-text-shadow: 1px 1px 0 #4d2f17, -1px 1px 0 #4d2f17, -1px -1px 0 #4d2f17, 1px -1px 0 #4d2f17;
text-shadow: 1px 1px 0 #4d2f17, -1px 1px 0 #4d2f17, -1px -1px 0 #4d2f17, 1px -1px 0 #4d2f17;
margin: 3px 0px -3px 0px;
height: 20px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right h4 .collect_notif {
position: absolute;
top: 2px;
right: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right .not-found {
font-size: 11px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
line-height: 1;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right .g_infos {
font-size: 11px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: flex-start;
-moz-justify-content: flex-start;
-ms-justify-content: flex-start;
justify-content: flex-start;
-ms-flex-pack: flex-start;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right .g_infos>div:last-child {
margin-left: 5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right .g_infos .can_upgrade {
display: inline-block;
width: 30px;
height: 30px;
margin: 0;
position: absolute;
top: 7px;
right: 5px;
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_upgrade.png");
background-position: center;
background-repeat: no-repeat;
background-size: contain;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right {
margin-top: -13px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right h4 {
height: 16px;
margin-top: 8px;
font-size: 16px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right .g_infos {
margin-top: 2px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]>.right .g_infos .can_upgrade {
top: 15px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary {
height: 35px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading {
height: 8px;
margin-left: 15px;
display: none;
position: relative;
-webkit-border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
border-radius: 0 5px 5px 0;
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,1);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,1);
box-shadow: 0 0 0 1px rgba(255,255,255,1);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading .bar {
-webkit-border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
border-radius: 0 5px 5px 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading .over[cur] {
top: -8px;
left: -15px;
right: auto;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading .over[cur] ::before {
width: 10px;
height: 10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading .over.sal {
top: -12px;
right: auto;
font-size: 12px;
-webkit-text-shadow: 1px 1px 0 #034, -1px 1px 0 #034, -1px -1px 0 #034, 1px -1px 0 #034, 3px 1px 5px #000;
-moz-text-shadow: 1px 1px 0 #034, -1px 1px 0 #034, -1px -1px 0 #034, 1px -1px 0 #034, 3px 1px 5px #000;
text-shadow: 1px 1px 0 #034, -1px 1px 0 #034, -1px -1px 0 #034, 1px -1px 0 #034, 3px 1px 5px #000;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading .over.sal {
font-size: 14px;
top: -13px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading .over.count {
display: none;
top: -12px;
right: 5px;
left: auto;
bottom: auto;
text-align: right;
-webkit-text-shadow: 3px 1px 5px #000;
-moz-text-shadow: 3px 1px 5px #000;
text-shadow: 3px 1px 5px #000;
font-size: 11px;
font-weight: 400;
letter-spacing: 1px;
color: #8ec3ff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.loading .over.count {
font-size: 14px;
top: -13px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary.loads {
padding-top: 8px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary.loads>.loading {
display: block;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary.loads>.bar-wrap {
background: #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary.loads>.loading {
display: block;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.collect_money {
width: 230px;
height: 22px;
margin: 0px 0px 0px -18px;
position: relative;
color: #ffffff;
font-size: 12px;
cursor: pointer;
border: none;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-image: linear-gradient(to right, #505889 0%, #1e9fdf 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.collect_money:active,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.collect_money:focus,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.collect_money:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.collect_money>span[cur] {
position: absolute;
top: -3px;
right: 17px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary>.collect_money>span[cur] :before {
width: 25px;
height: 25px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary.loads>button {
display: none !important;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary {
height: 42px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl] .salary.loads {
padding-top: 10px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl]:hover,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left div[girl].opened {
background-color: #ec5d6b;
background-image: linear-gradient(to right, #ffc37c 0%, #c41b53 100%);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left #collect_all_container {
width: 175px;
margin: 10px auto;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_left #collect_all_container #collect_nothing {
width: 100%;
padding: 0;
font-size: 13px;
text-align: center;
line-height: 52px;
height: 52px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container div[girl] .g_infos>div>g {
display: inline-block;
width: 18px;
height: 18px;
background: url("https://content.hentaiheroes.com/design_v2/affstar_S.png") center no-repeat;
background-size: contain;
margin: 0 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container div[girl] .g_infos>div>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
#harem_whole .border-gradient .haremdex-wrapper>.container div[girl] .g_infos>div>g.green {
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_upgrade.png");
}
#harem_whole .border-gradient .haremdex-wrapper>.container div[girl] .g_infos>div>g {
margin: 0px -1px 1px -2px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container div[girl] .g_infos>div>g.grey {
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_empty_S.png");
opacity: 1;
}
#harem_whole .border-gradient .haremdex-wrapper>.container div[girl] .g_infos>div>g.green {
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_empty_S.png");
opacity: 1;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right {
-webkit-flex: 0 0 520px;
-ms-flex: 0 0 520px;
flex: 0 0 520px;
position: relative;
-webkit-transition: transform 1s;
-moz-transition: transform 1s;
-o-transition: transform 1s;
transition: transform 1s;
transform: translate(-357px,0px);
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
-moz-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right h3 {
width: 270px;
margin: 7px 0px 0px 0px;
font-size: 16px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #4d2f17, -1px 1px 0 #4d2f17, -1px -1px 0 #4d2f17, 1px -1px 0 #4d2f17;
-moz-text-shadow: 1px 1px 0 #4d2f17, -1px 1px 0 #4d2f17, -1px -1px 0 #4d2f17, 1px -1px 0 #4d2f17;
text-shadow: 1px 1px 0 #4d2f17, -1px 1px 0 #4d2f17, -1px -1px 0 #4d2f17, 1px -1px 0 #4d2f17;
line-height: 18px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
justify-content: center;
-ms-flex-pack: center;
-webkit-align-content: flex-start;
-moz-align-content: flex-start;
-ms-align-content: flex-start;
align-content: flex-start;
-webkit-align-items: flex-start;
-moz-align-items: flex-start;
-ms-align-items: flex-start;
align-items: flex-start;
-webkit-align-self: flex-start;
-moz-align-self: flex-start;
-ms-align-self: flex-start;
align-self: flex-start;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right h3>span[carac] {
margin-left: 10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right p.girl-rarity {
padding: 0;
margin: 0;
font-size: 12px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-transform: capitalize;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right p.girl-rarity.common {
color: #8d8e9f;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right p.girl-rarity.rare {
color: #23b56b;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right p.girl-rarity.epic {
color: #ffb244;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right p.girl-rarity.legendary {
color: #8e36a9;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right {
width: 636px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] {
display: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .middle_part {
-webkit-flex: 0 0 270px;
-ms-flex: 0 0 270px;
flex: 0 0 270px;
text-align: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .middle_part img.avatar {
width: auto;
height: 395px;
margin-top: 5px;
left: 46px;
}
@media (min-width: 1026px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .middle_part img.avatar {
image-rendering: -webkit-optimize-contrast;
}
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .middle_part img.avatar {
width: auto;
height: 431px;
margin-top: -36px;
left: 27.5px;
}
}
@media (max-width: 1025px) and (min-width: 1026px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .middle_part img.avatar {
image-rendering: -webkit-optimize-contrast;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area {
-webkit-flex: 0 0 325px;
-ms-flex: 0 0 325px;
flex: 0 0 325px;
height: 489px;
margin: 1px 40px 0px 0px;
padding: 15px 5px 5px 5px;
overflow: auto;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .nicescroll-rails {
top: 5px !important;
left: auto !important;
right: 10px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .nicescroll-rails .nicescroll-cursors {
background-color: #e57d4a !important;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .nicescroll-rails {
left: auto !important;
right: 10px !important;
top: 9px !important;
}
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area {
left: 207px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area>h4 {
font-size: 16px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock .grey_text_button {
width: 89% !important;
height: 18px !important;
margin-left: 25px !important;
padding: 0 !important;
line-height: 18px !important;
font-size: 14px !important;
-ms-transform: matrix(1,0,-0.5,1,-5,0);
text-align: center;
border: 1px solid #ffffff;
background-image: linear-gradient(to right, #333750 0%, #1e9fdf 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock .grey_text_button.red {
background-image: linear-gradient(to right, #770022 0%, #ee1155 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock .present-block {
position: relative;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock .present-block h4 {
font-size: 18px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock .present-block>.girl-level {
position: absolute;
top: 2px;
left: 50%;
color: #ffffff;
font-size: 19px;
line-height: 1;
text-transform: uppercase;
letter-spacing: 0.17px;
text-shadow: 0px 0px 15px rgba(153,68,0,0.35);
background: linear-gradient(to top,#ff9000 0%,#ffec18 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock .present-block>.girl-level>.lvl-style {
font-size: 14px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock.stats_complex {
width: 100%;
height: 40px;
margin: -5px 0px 15px 0px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock.stats_complex .stats_box {
-webkit-flex: 0 0 225px;
-ms-flex: 0 0 225px;
flex: 0 0 225px;
text-align: center;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-around;
-moz-justify-content: space-around;
-ms-justify-content: space-around;
justify-content: space-around;
-ms-flex-pack: space-around;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock.stats_complex .stats_box>* {
margin-left: 0px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock.stats_complex .stats_box .carac_girl {
margin-top: 6px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock.stats_complex .stats_box .carac_girl>[carac] {
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock.stats_complex .stats_box .carac_girl>[carac]:before {
width: 25px;
height: 25px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_subblock.stats_complex .stats_box .carac_girl>[carac="1"]:before {
margin-top: 3px;
margin-bottom: -3px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line {
margin-bottom: 6px;
position: relative;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .revenue-title {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
margin: 0px 0px 0px 0px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .revenue-title .salary {
margin-left: 75px;
font-size: 20px;
line-height: 37px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock {
padding: 0px 0px 0px 0px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .present-block {
position: relative;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock h4 {
width: 100%;
margin: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests {
position: absolute;
right: 40px;
top: -3px;
z-index: 10;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests>a {
display: inline-block;
margin: 0 -2px;
text-decoration: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests>a>g {
display: inline-block;
width: 35px;
height: 35px;
background: url("https://content.hentaiheroes.com/design_v2/affstar.png") center no-repeat;
background-size: contain;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests>a>g.grey {
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_empty.png");
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests>a>g.green {
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_upgrade.png");
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests>a>g {
vertical-align: top;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests>a>g.grey {
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_empty.png");
opacity: 1;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_subblock .girl_quests>a>g.green {
background-image: url("https://content.hentaiheroes.com/design_v2/affstar_empty.png");
opacity: 1;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar {
width: 83%;
height: 15px;
margin-left: 25px;
position: relative;
-webkit-box-shadow: 0 0 0 1px rgb(255, 255, 255);
-moz-box-shadow: 0 0 0 1px rgb(255, 255, 255);
box-shadow: 0 0 0 1px rgb(255, 255, 255);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar.bar-wrap {
background: #000000;
overflow: hidden;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar.bar-wrap>.upgrade_star {
width: 100%;
height: 18px;
margin: -1px 0px 0px 0px;
padding: 0;
line-height: 18px;
font-size: 12px;
text-align: center;
background-image: linear-gradient(to left, #619f00 0%, #557700 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar .bar {
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
background-image: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar .bar:after {
content: '';
width: 102%;
height: 15px;
position: absolute;
left: 2px;
background-image: linear-gradient(to right, #333750 0%, #1e9fdf 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-ms-transform: matrix(1,0,-0.5,1,-5,0);
-webkit-transform: matrix(1,0,-0.5,1,-5,0);
transform: matrix(1,0,-0.5,1,-5,0);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar .bar.red:after {
background-image: linear-gradient(to right, #770022 0%, #ee1155 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar .bar:after {
content: '';
width: 102%;
height: 15px;
position: absolute;
left: 2px;
background-image: linear-gradient(to right, #333750 0%, #1e9fdf 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-ms-transform: matrix(1,0,-0.5,1,-5,0);
-webkit-transform: matrix(1,0,-0.5,1,-5,0);
transform: matrix(1,0,-0.5,1,-5,0);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar .bar.red:after {
background-image: linear-gradient(to right, #770022 0%, #ee1155 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_bar .over {
text-align: left;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .girl_exp_left {
width: 265px;
padding: 0;
margin: 1px 0px 0px 0px;
text-align: right;
color: #fff;
font-size: 12px;
z-index: 50;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .green_text_button,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .grey_text_button {
display: block;
width: 100%;
padding: 0;
line-height: 33px;
height: 33px;
font-size: 18px;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .green_text_button,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line .grey_text_button {
height: 40px;
padding-top: 3px;
font-size: 22px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus {
width: 35px;
height: 35px;
position: absolute;
right: 19px;
top: 17px;
z-index: 5;
border: 1px solid #000;
background-image: linear-gradient(to top, #008ed5 0%, #05719c 100%);
-webkit-box-shadow: 0 3px 0 rgba(13, 22, 25, 0.6), inset 0 3px 0 #6df0ff; 0 0 0 rgba(0, 0, 0, 0.38);
-moz-box-shadow: 0 3px 0 rgba(13, 22, 25, 0.6), inset 0 3px 0 #6df0ff; 0 0 0 rgba(0, 0, 0, 0.38);
box-shadow: 0 3px 0 rgba(13, 22, 25, 0.6), inset 0 3px 0 #6df0ff; 0 0 0 rgba(0, 0, 0, 0.38);
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
justify-content: center;
-ms-flex-pack: center;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus:active,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus:focus,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus:active:active,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus:active:focus,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus>span {
display: block;
width: 35px;
height: 35px;
margin-top: 0px;
margin-left: -1px;
background-size: 20px 20px;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus {
width: 40px;
height: 40px;
margin: -6px -19px 0 0;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line plus span {
width: 25px;
height: 25px;
background-size: 25px;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style: none;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line ul>li {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
margin-bottom: 7px;
padding: 0;
line-height: 20px;
font-size: 16px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line ul>li span.characteristic {
text-transform: capitalize;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_line ul>li span.desc {
text-indent: 25px;
font-size: 14px;
text-align: left;
margin-top: 8px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .shadow {
width: 48%;
height: 100%;
position: absolute;
top: 0;
left: 43%;
-webkit-box-shadow: inset 0px -50px 35px -24px #662034;
-moz-box-shadow: inset 0px -50px 35px -24px #662034;
box-shadow: inset 0px -50px 35px -24px #662034;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_caracs {
padding: 1px 0px 2px 0px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_caracs h4 {
-webkit-flex: 0 0 80px;
-ms-flex: 0 0 80px;
flex: 0 0 80px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_caracs .girl_pos {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
justify-content: center;
-ms-flex-pack: center;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_caracs .girl_pos img {
width: 60px;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_caracs h4,
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_caracs div.girl_pos {
font-size: 18px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl] .girl_infos_area .girl_caracs div.girl_pos {
padding: 2px 0 6px 0;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened {
width: 632px;
flex: 0 0 491px;
position: relative;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: flex-start;
-moz-align-content: flex-start;
-ms-align-content: flex-start;
align-content: flex-start;
-webkit-align-items: flex-start;
-moz-align-items: flex-start;
-ms-align-items: flex-start;
align-items: flex-start;
-webkit-align-self: flex-start;
-moz-align-self: flex-start;
-ms-align-self: flex-start;
align-self: flex-start;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change {
width: 215px;
position: absolute;
bottom: 25px;
left: 63px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus {
-webkit-border-radius: 0% !important;
-moz-border-radius: 0% !important;
border-radius: 0% !important;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
width: 16px;
height: 16px;
margin: 0;
left: 0;
background-image: none;
border: 2px solid #ffffff;
background-color: #1f2958;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin.full {
left: -25px;
border: 2px solid #ffffff;
background-color: #1f2958;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin[checked],
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:not([disabled]):hover {
border: 2px solid #ffffff;
background-color: #858585;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin[checked] {
cursor: default;
-webkit-box-shadow: 0 0 9px rgba(255, 150, 0, 0.75);
-moz-box-shadow: 0 0 9px rgba(255, 150, 0, 0.75);
box-shadow: 0 0 9px rgba(255, 150, 0, 0.75);
border: 2px solid #ffffff;
background-color: #fc00ff;
background-image: radial-gradient(circle 14px at center,#fff729 0%,#ffa200 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(2) {
left: 32px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(2).full {
left: 7px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(3) {
left: 64px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(3).full {
left: 38px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(4) {
left: 96px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(4).full {
left: 69px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(5) {
left: 100px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(5).full {
left: 100px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(6) {
left: 131px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin:nth-child(6).full {
left: 131px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .change>plus.skin[disabled] {
opacity: 0.3;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl {
margin-left: 15px;
margin-top: 45px;
padding-bottom: 0px;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl>h4 {
position: absolute;
top: -35px;
left: 115px;
color: #b3b3b3;
font-size: 16px;
text-shadow: 0px 0px 2px #000000;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .dialog-box {
width: 235px;
height: unset;
padding: 0px 10px;
position: absolute;
top: 50px;
left: 260px;
right: unset;
bottom: unset;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-family: Kalam, cursive;
border: 2px solid #fff;
background-color: #c20a42;
background-image: linear-gradient(to top, #dcd2ce 0%, #fffcf7 100%);
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .dialog-box:after {
content: '';
width: 36px;
height: 24px;
position: absolute;
bottom: -22px;
left: 0;
background-image: url("https://content.hentaiheroes.com/design_v2/dialog_arrow.png");
background-size: 36px 24px;
background-repeat: no-repeat;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .dialog-box>p {
font-family: Kalam, cursive;
font-size: 14px;
color: #000;
line-height: 18px;
text-align: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .dialog-box>p>i {
font-family: 'Carter One', cursive;
color: #24a0ff;
-webkit-text-shadow: 1px 1px 0 #3d3b3a, -1px 1px 0 #3d3b3a, -1px -1px 0 #3d3b3a, 1px -1px 0 #3d3b3a;
-moz-text-shadow: 1px 1px 0 #3d3b3a, -1px 1px 0 #3d3b3a, -1px -1px 0 #3d3b3a, 1px -1px 0 #3d3b3a;
text-shadow: 1px 1px 0 #3d3b3a, -1px 1px 0 #3d3b3a, -1px -1px 0 #3d3b3a, 1px -1px 0 #3d3b3a;
font-style: normal;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .dialog-box:after {
content: '';
width: 36px;
height: 24px;
position: absolute;
bottom: -22px;
left: 0;
background-image: url("https://content.hentaiheroes.com/design_v2/dialog_arrow.png");
background-size: 36px 24px;
background-repeat: no-repeat;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .dialog-box>p {
font-family: Kalam, cursive;
font-size: 14px;
color: #000;
line-height: 18px;
text-align: center;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .dialog-box>p>i {
font-family: 'Carter One', cursive;
color: #24a0ff;
-webkit-text-shadow: 1px 1px 0 #3d3b3a, -1px 1px 0 #3d3b3a, -1px -1px 0 #3d3b3a, 1px -1px 0 #3d3b3a;
-moz-text-shadow: 1px 1px 0 #3d3b3a, -1px 1px 0 #3d3b3a, -1px -1px 0 #3d3b3a, 1px -1px 0 #3d3b3a;
text-shadow: 1px 1px 0 #3d3b3a, -1px 1px 0 #3d3b3a, -1px -1px 0 #3d3b3a, 1px -1px 0 #3d3b3a;
font-style: normal;
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl>img.avatar {
-webkit-filter: drop-shadow(-2px 0px 0px #FF5733) drop-shadow(2px 0px 0px #FF5733) drop-shadow(0px -2px 0px #FF5733) drop-shadow(0px 2px 0px #FF5733) drop-shadow(0px 0px 10px #c82555);
filter: drop-shadow(-2px 0px 0px #FF5733) drop-shadow(2px 0px 0px #FF5733) drop-shadow(0px -2px 0px #FF5733) drop-shadow(0px 2px 0px #FF5733) drop-shadow(0px 0px 10px #c82555);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl>img.avatar {
margin-top: 0;
}
}
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl .variation_block {
width: 320px;
position: absolute;
right: 38px;
bottom: 12px;
}
@media (max-width: 1025px) {
#harem_whole .border-gradient .haremdex-wrapper>.container #harem_right>div[girl].opened .missing_girl {
height: 447px;
margin-top: 45px;
padding-bottom: 0px;
}
}
#harem_whole .variation_block {
width: 100%;
padding: 20px;
margin-top: 35px;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3), inset 0 0 5px rgba(255, 93, 177, 0.2);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3), inset 0 0 5px rgba(255, 93, 177, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3), inset 0 0 5px rgba(255, 93, 177, 0.2);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background-color: #4f222e;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
#harem_whole .variation_block>h4 {
width: 100%;
margin: -34px auto 9px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
color: #d08467;
font-size: 16px;
text-align: center;
}
#harem_whole .variation_block>.big_border.mark_open {
padding: 7px 7px;
margin: -7px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ec5d6b;
background-image: linear-gradient(to right, #ffc37c 0%, #c41b53 100%);
}
#harem_whole .variation_block>.big_border>.variation_girl {
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0px 0px 5px 1px rgba(52,0,15,0.75), inset 0 0 8px rgba(55,30,103,0.4);
-moz-box-shadow: 0px 0px 5px 1px rgba(52,0,15,0.75), inset 0 0 8px rgba(55,30,103,0.4);
box-shadow: 0px 0px 5px 1px rgba(52,0,15,0.75), inset 0 0 8px rgba(55,30,103,0.4);
border: 2px solid white;
position: relative;
cursor: pointer;
}
#harem_whole .variation_block>.big_border>.variation_girl[rarity="common"],
#harem_whole .variation_block>.big_border>.variation_girl[rarity="starting"] {
background: #8d8e9f;
}
#harem_whole .variation_block>.big_border>.variation_girl[rarity="rare"] {
background: #23b56b;
}
#harem_whole .variation_block>.big_border>.variation_girl[rarity="epic"] {
background: #ffb244;
}
#harem_whole .variation_block>.big_border>.variation_girl[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
#harem_whole .variation_block>.big_border>.variation_girl>img.girl_ava {
width: 55px;
}
#harem_whole .variation_block>.big_border>.variation_girl.is_missing {
position: relative;
border: 2px solid #999999;
}
#harem_whole .variation_block>.big_border>.variation_girl.is_missing:after {
content: '';
width: 55px;
height: 55.2px;
display: block;
position: absolute;
top: 0;
left: 0;
z-index: 13;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #000;
opacity: 0.4;
}
#harem_whole .variation_block>.big_border>.variation_girl>.g_infos {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
#harem_whole .variation_block>.big_border>.variation_girl>.g_infos>.lvl {
font-size: 12px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
width: 100%;
position: absolute;
top: -10px;
left: 50%;
text-align: center;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
#harem_whole .variation_block>.big_border>.variation_girl>.g_infos>.graded {
width: 71px;
text-align: left;
position: absolute;
bottom: -11px;
left: -9px;
}
#harem_whole .variation_block>.big_border>.variation_girl>.g_infos>.graded>g {
margin: 0px -2px 1px -2px !important;
position: relative;
z-index: 15;
}
#harem_whole .variation_block>.big_border>.variation_girl>.g_infos>.graded:last-child {
margin-left: 1px;
}
#harem_whole .variation_block>.flexbox-fix-empty {
display: inline-block;
width: 55px;
}
@media (max-width: 1025px) {
#harem_whole h3 {
font-size: 26px;
}
#harem_whole #harem_left h3 {
width: 210px;
}
#harem_whole #harem_left #collect_all_container {
width: 175px;
}
#harem_whole #harem_left #collect_all_container #collect_nothing {
font-size: 21px;
line-height: 76px;
height: 76px;
}
#harem_whole #harem_right h3 {
width: 340px;
}
}
.lang-ja_JP #harem_whole .form-wrapper > .form-control > .checkbox-group:nth-child(2) {
width: 90%;
}
#big_continue {
position: absolute;
left: 50%;
top: 50%;
width: 300px;
height: 200px;
margin-top: -100px;
margin-left: -150px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
}
#big_continue>p {
margin-top: 0;
}
.hh_colors {
-webkit-text-shadow: 1px 1px 0 #000, -1px 1px 0 #000, -1px -1px 0 #000, 1px -1px 0 #000;
-moz-text-shadow: 1px 1px 0 #000, -1px 1px 0 #000, -1px -1px 0 #000, 1px -1px 0 #000;
text-shadow: 1px 1px 0 #000, -1px 1px 0 #000, -1px -1px 0 #000, 1px -1px 0 #000;
}
.hh_colors.c000 {
color: #000;
-webkit-text-shadow: 1px 1px 0 #24a0ff, -1px 1px 0 #24a0ff, -1px -1px 0 #24a0ff, 1px -1px 0 #24a0ff;
-moz-text-shadow: 1px 1px 0 #24a0ff, -1px 1px 0 #24a0ff, -1px -1px 0 #24a0ff, 1px -1px 0 #24a0ff;
text-shadow: 1px 1px 0 #24a0ff, -1px 1px 0 #24a0ff, -1px -1px 0 #24a0ff, 1px -1px 0 #24a0ff;
}
.hh_colors.c00F {
color: #24a0ff;
}
.hh_colors.c0F0 {
color: #00e772;
}
.hh_colors.c321 {
color: #67422a;
-webkit-text-shadow: 1px 1px 0 #ffffff, -1px 1px 0 #ffffff, -1px -1px 0 #ffffff, 1px -1px 0 #ffffff;
-moz-text-shadow: 1px 1px 0 #ffffff, -1px 1px 0 #ffffff, -1px -1px 0 #ffffff, 1px -1px 0 #ffffff;
text-shadow: 1px 1px 0 #ffffff, -1px 1px 0 #ffffff, -1px -1px 0 #ffffff, 1px -1px 0 #ffffff;
}
.hh_colors.c765 {
color: #8e4c28;
}
.hh_colors.c888 {
color: #999;
}
.hh_colors.cA55 {
color: #cb6f2b;
}
.hh_colors.cB06 {
color: #ca0080;
}
.hh_colors.cB62 {
color: #cb6f2b;
}
.hh_colors.cCCC {
color: #CCC;
}
.hh_colors.cD83 {
color: #ca8521;
}
.hh_colors.cEB8 {
color: #ffa792;
}
.hh_colors.cF00 {
color: #ff2a52;
}
.hh_colors.cF0F {
color: #e42eff;
}
.hh_colors.cF90 {
color: #ff9600;
}
.hh_colors.cF99 {
color: #ff5a81;
}
.hh_colors.cFD0 {
color: #ffb923;
}
.hh_colors.cFF0 {
color: #fff049;
}
.hh_colors.cFFF {
color: #FFF;
}
.hh_colors.cXXX {
color: #FFF;
}
.hh_colors.cYYY {
color: #FFF;
}
.next_world,
.previous_world {
position: absolute;
top: 170px;
z-index: 2;
cursor: pointer;
}
.next_world .ico-world_arrow,
.previous_world .ico-world_arrow {
position: absolute;
top: 0px;
left: -60px;
width: 76px;
height: 110px;
opacity: 0.8;
transition: opacity 200ms;
}
.next_world:hover .ico-world_arrow,
.previous_world:hover .ico-world_arrow {
opacity: 1;
}
.next_world {
right: 29px;
}
.previous_world {
left: 79px;
}
#map {
z-index: 1;
}
#map .ico-world {
z-index: 5;
display: block;
color: white;
width: 130px;
margin-left: -15px;
text-align: center;
font-size: 11px;
line-height: 25px;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
transition: transform 200ms, left 400ms;
}
#map .ico-world>img {
width: 80.68px;
height: 80.68px;
margin: -8.34px;
}
@media (min-width: 1026px) {
#map .ico-world>img {
image-rendering: -webkit-optimize-contrast;
}
}
#map .ico-world .ico-lock {
position: absolute;
top: 45px;
left: 33px;
width: 28px;
height: 37px;
}
@media (max-width: 1025px) {
#map .ico-world {
width: 260px;
margin-left: -77px;
margin-top: -6px;
font-size: 22px;
line-height: 34px;
}
#map .ico-world>img {
width: 100px;
height: 100px;
}
#map .ico-world .ico-lock {
width: 33px;
height: 45px;
top: 51px;
left: 90px;
}
}
#map .link-world {
z-index: 6;
display: block;
background: rgba(0,0,0,0.001);
transition: left 400ms;
}
#map .link-world:hover+.ico-world {
-webkit-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14, 3px 1px 5px #000;
-moz-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14, 3px 1px 5px #000;
text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14, 3px 1px 5px #000;
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-ms-transform: scale(1.1);
-o-transform: scale(1.1);
transform: scale(1.1);
}
#map a.continue_quest_map {
margin-left: 3.4%;
margin-top: 9%;
transition: left 400ms;
}
@media (max-width: 1025px) {
#map a.continue_quest_map {
width: 40px;
height: 40px;
margin-top: 11%;
}
#map a.continue_quest_map ic {
width: 26px;
height: 26px;
margin-bottom: -6px;
}
}
#worldmap {
overflow: visible;
}
#worldmap a.ico-quest {
color: white;
text-decoration: none;
font-size: 14.5px;
height: 80px;
width: 200px;
transition: transform 200ms;
}
#worldmap a.ico-quest>* {
position: absolute;
}
#worldmap a.ico-quest>img {
width: auto;
height: 35px;
top: 11px;
left: 6px;
z-index: 5;
border: none;
}
@media (max-width: 1025px) {
#worldmap a.ico-quest>img {
height: 40px;
}
}
#worldmap a.ico-quest>.sbar {
width: 120px;
height: 7px;
background: rgba(102,136,153,0.73);
-webkit-box-shadow: 0 0 0 2px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 2px rgba(255,255,255,0.73);
box-shadow: 0 0 0 2px rgba(255,255,255,0.73);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
top: 26px;
left: 29px;
z-index: 1;
}
#worldmap a.ico-quest>.sbar>.bar {
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}
@media (max-width: 1025px) {
#worldmap a.ico-quest>.sbar {
width: 150px;
height: 11px;
}
}
#worldmap a.ico-quest>ico {
top: 13px;
left: 142px;
z-index: 4;
}
#worldmap a.ico-quest>ico>img {
width: auto;
height: 16px;
border: none;
}
@media (max-width: 1025px) {
#worldmap a.ico-quest>ico {
left: 166px;
top: 18px;
}
#worldmap a.ico-quest>ico>img {
height: 20px;
}
}
#worldmap a.ico-quest>div.name {
width: 100%;
font-size: 11px;
top: 15px;
left: 34px;
z-index: 6;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
}
@media (max-width: 1025px) {
#worldmap a.ico-quest>div.name {
font-size: 15px;
left: 49px;
z-index: 4;
}
}
#worldmap a.ico-quest.locked {
cursor: default;
}
#worldmap a.ico-quest.locked:hover {
-webkit-transform: none;
-moz-transform: none;
-ms-transform: none;
-o-transform: none;
transform: none;
}
#worldmap a.ico-quest:hover {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-ms-transform: scale(1.1);
-o-transform: scale(1.1);
transform: scale(1.1);
}
#worldmap a.ico-quest:hover div.name {
-webkit-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
-moz-text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
text-shadow: 1px 1px 0 #b14, -1px 1px 0 #b14, -1px -1px 0 #b14, 1px -1px 0 #b14;
}
#worldmap div.girl_world,
#worldmap div.troll_world {
position: absolute;
bottom: -113px;
}
#worldmap div.girl_world {
left: -35px;
}
#worldmap div.girl_world img {
width: 170px;
height: 425px;
}
@media (min-width: 1026px) {
#worldmap div.girl_world img {
image-rendering: -webkit-optimize-contrast;
}
}
#worldmap div.troll_world {
right: -35px;
}
#worldmap div.troll_world img {
width: 213px;
height: 425px;
}
@media (min-width: 1026px) {
#worldmap div.troll_world img {
image-rendering: -webkit-optimize-contrast;
}
}
#worldmap>h3 {
margin: 0;
bottom: 70px;
padding-left: 40px;
font-size: 18px;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
}
#worldmap>h3.girl_world {
left: 0;
width: 120px;
}
#worldmap>h3.troll_world {
right: 0;
width: 160px;
}
#worldmap>h3.troll_world>.level_target.item_lvl {
width: 30px;
height: 30px;
margin-bottom: -4px;
}
#worldmap>h3.troll_world>.level_target.item_lvl>div>div {
text-shadow: none;
line-height: 24px;
}
#worldmap>h3.troll_world>.level_target.item_lvl>div>div[chars="1"] {
font-size: 18px;
}
#worldmap>h3.troll_world>.level_target.item_lvl>div>div[chars="2"] {
font-size: 15px;
}
#worldmap>h3.troll_world>.level_target.item_lvl>div>div[chars="3"] {
font-size: 9px;
}
@media (max-width: 1025px) {
#worldmap>h3.troll_world>.level_target.item_lvl>div>div[chars="3"] {
font-size: 11px;
}
}
#worldmap a.troll_world,
#worldmap button.troll_world {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
bottom: 100px;
right: 20px;
z-index: 7;
width: auto;
line-height: 42px;
height: 42px;
font-size: 18px;
padding: 0 10px;
text-align: center;
}
#worldmap a.troll_world:not([disabled]):hover,
#worldmap button.troll_world:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#worldmap a.troll_world.button_glow,
#worldmap button.troll_world.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
#worldmap button.troll_world[disabled] {
background: #bbb;
background: -webkit-linear-gradient(-90deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: -moz-linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
border-color: #ccc;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px rgba(170,170,170,0.4) inset, 0 3px 3px 0 rgba(102,102,102,0.73);
cursor: default;
}
#worldmap>.troll_counter {
position: absolute;
bottom: 80px;
right: 140px;
}
#worldmap>.troll_counter>.backbar {
width: 130px;
height: 18px;
}
#worldmap>.troll_counter>i {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
display: block;
width: 16px;
height: 16px;
position: absolute;
left: -33px;
top: -2px;
z-index: 9;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#worldmap>.troll_counter>i>i {
width: 50%;
margin-left: 3px;
display: block;
height: 100%;
font-size: 0;
background: url("https://content.hentaiheroes.com/design/ic_info.svg") center no-repeat;
background-size: 70% 70%;
margin-right: 3px;
margin-top: 0px;
}
#worldmap>.troll_counter>img {
position: absolute;
z-index: 3;
height: 30px;
top: 2px;
left: -20px;
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
}
#worldmap>.troll_counter>.over {
left: 0px;
width: 130px;
}
#worldmap>.troll_counter>.over>.text {
width: 100%;
text-shadow: none;
top: 13px;
text-align: right;
padding-right: 5px;
font-size: 9px;
}
#worldmap>.troll_counter>.numbers {
width: 100%;
position: absolute;
top: 15px;
left: -35px;
z-index: 3;
font-size: 13px;
color: #b14;
-webkit-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
-moz-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
}
@media (max-width: 1025px) {
#worldmap>.troll_counter {
right: 150px;
}
#worldmap>.troll_counter>.backbar {
height: 30px;
width: 140px;
}
#worldmap>.troll_counter>i {
width: 20px;
height: 20px;
left: -45px;
top: -3px;
}
#worldmap>.troll_counter>img {
height: 46px;
left: -29px;
top: 0px;
}
#worldmap>.troll_counter>.numbers {
font-size: 15px;
text-align: center;
left: -42px;
top: 21px;
}
#worldmap>.troll_counter>.over {
width: 140px;
}
#worldmap>.troll_counter>.over>.text {
font-size: 13px;
top: 9px;
margin-left: -10px;
}
#worldmap>.troll_counter>.over>.text>span {
display: block;
margin-top: -6px;
}
}
.intro_trans {
display: none;
}
#scene {
position: absolute;
padding: 3px;
width: 858px;
height: 485px;
top: 0px;
left: 15px;
background: rgba(255,255,255,0.73);
}
#scene>div.canvas>img.picture {
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
#scene>div.canvas .eye {
z-index: 52;
cursor: pointer;
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
#scene>div.canvas .eye img {
width: 100%;
height: 100%;
position: absolute;
}
#scene>div.canvas .eye.corner {
width: 60px;
height: 35px;
left: 10px;
bottom: 10px;
}
#scene>div.canvas .read_area {
z-index: 3;
bottom: 0;
left: 0;
width: 100%;
background-image: linear-gradient(to bottom,rgba(0,0,0,0) 0%,rgba(0,0,0,0.27) 20%,rgba(0,0,0,0.73) 100%);
}
#scene>div.canvas .read_area .portrait {
bottom: 0;
left: -200px;
position: absolute;
z-index: 2;
}
#scene>div.canvas .read_area .portrait>img {
display: block;
}
#scene>div.canvas .read_area .balloon {
display: none;
font: 24px/30px Kalam, cursive;
position: absolute;
z-index: 3;
bottom: 0;
right: 0;
padding: 5px 20px;
color: #fff;
-webkit-text-shadow: 0 0 10px #000;
-moz-text-shadow: 0 0 10px #000;
text-shadow: 0 0 10px #000;
}
#scene>div.canvas img.surprise {
z-index: 9;
width: 50px;
height: 50px;
margin: -25px;
}
#scene>div.canvas .intro_trans {
display: block;
z-index: 50;
top: 0;
right: 0;
bottom: 0;
left: 0;
text-align: center;
background: rgba(255,255,255,0);
-webkit-transition: background 2s;
transition: background 2s;
}
#scene>div.canvas .intro_trans>div {
position: absolute;
left: 50%;
top: 50%;
width: 1000px;
height: 250px;
margin-top: -125px;
margin-left: -500px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transform: scale(0.001);
-moz-transform: scale(0.001);
-ms-transform: scale(0.001);
-o-transform: scale(0.001);
transform: scale(0.001);
}
#scene>div.canvas .intro_trans>div>div.hh_logo {
width: 1000px;
height: 200px;
}
#scene>div.canvas .intro_trans>div>div.text {
display: none;
color: #b14;
font-size: 3em;
}
@media (max-width: 1025px) {
#scene>div.canvas .eye {
bottom: 142px;
left: 180px;
width: 48px;
height: 28px;
}
#scene>div.canvas .read_area {
height: 160px;
}
#scene>div.canvas .read_area .portrait>img {
width: 320px;
height: 320px;
}
#scene>div.canvas .read_area .balloon {
left: 160px;
}
}
@media (min-width: 1026px) {
#scene>div.canvas .eye {
bottom: 105px;
left: 140px;
width: 32px;
height: 19px;
}
#scene>div.canvas .read_area {
height: 150px;
}
#scene>div.canvas .read_area .portrait>img {
width: 240px;
height: 240px;
}
#scene>div.canvas .read_area .balloon {
left: 120px;
}
}
#controls {
position: absolute;
width: 102px;
height: 485px;
bottom: 15px;
right: 15px;
text-align: center;
z-index: 52;
}
#controls>div {
width: 102px;
height: 102px;
display: block;
border: 1px solid #fff;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
display: none;
position: absolute;
left: 0;
box-shadow: 0 0 3px 1px rgba(0,0,0,0.53) inset, 0 3px 3px 0 rgba(0,0,0,0.53);
}
#controls>div>h5,
#controls>div>div.bottom {
background: rgba(0,0,0,0.4);
margin: 2px;
font-size: 13px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-text-shadow: 0 2px 0 rgba(0,0,0,0.53);
-moz-text-shadow: 0 2px 0 rgba(0,0,0,0.53);
text-shadow: 0 2px 0 rgba(0,0,0,0.53);
}
#controls>button[rel="next"],
#controls>button[rel="back"] {
width: 102px;
height: 42px;
padding: 0;
position: absolute;
left: 0;
bottom: 0;
}
#controls>button[rel="next"] span[rel="play"],
#controls>button[rel="back"] span[rel="play"] {
display: none;
text-transform: uppercase;
}
#controls>button[rel="next"] span[rel="playing"],
#controls>button[rel="back"] span[rel="playing"] {
font-size: 13px;
}
#controls>button.finished {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
width: 40px;
height: 40px;
}
#controls>button.finished img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
#controls>button.finished[disabled] {
background: #bbb;
background: -webkit-linear-gradient(-90deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: -moz-linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
background: linear-gradient(180deg,#eee 0,#aaa 50%,#bbb 51%,#eee 100%);
border: 1px solid grey;
cursor: default;
}
#controls>button.finished>img {
width: 30px;
height: 30px;
margin: 9%;
}
#controls>button.finished>img.end {
display: none;
}
#controls>button.finished[rel="next"][act="free"] {
left: 50px;
}
#controls>button.finished[rel="next"][act="free"]>img {
margin: 11%;
}
#controls[type="quest"]>button[rel="next"],
#controls[type="quest"]>button[rel="back"] {
display: none;
}
#controls div.win {
top: 0;
background: #770022 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: cover;
opacity: 1;
transition: opacity 0.3s linear;
}
#controls div.win>div.middle {
margin-top: 37px;
font-size: 24px;
}
#controls div.win>div[cur="xp"]::before {
display: none;
}
#controls div.win>div[cur="xp"]>div {
font-size: 16px;
line-height: 3px;
}
#controls div.win>h5,
#controls div.win>div.bottom {
position: absolute;
left: 0;
right: 0;
z-index: 2;
}
#controls div.win>h5 {
top: 0;
}
#controls div.win>div.bottom {
bottom: 0;
}
#controls div.win>img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: auto;
z-index: 1;
}
#controls div.win.hidden {
opacity: 0;
}
#controls div.item {
bottom: 160px;
background: #ccc;
background-size: contain;
}
#controls div.item>span {
position: absolute;
left: 2px;
bottom: 2px;
background: rgba(255,0,0,0.53);
width: 24px;
height: 24px;
font-size: 14px;
line-height: 27px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-text-shadow: 0 2px 0 rgba(0,0,0,0.53);
-moz-text-shadow: 0 2px 0 rgba(0,0,0,0.53);
text-shadow: 0 2px 0 rgba(0,0,0,0.53);
}
#controls div.item>span.good {
background: rgba(85,136,0,0.73);
}
#controls div.troll {
bottom: 50px;
background: #ccc;
background-size: contain;
}
#controls div.cost {
bottom: 50px;
background: #003344 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: cover;
}
#controls [cur] {
font-size: 30px;
-webkit-text-shadow: 0 2px 2px rgba(0,0,0,0.87);
-moz-text-shadow: 0 2px 2px rgba(0,0,0,0.87);
text-shadow: 0 2px 2px rgba(0,0,0,0.87);
}
#controls [cur].bigmoney {
font-size: 20px;
}
#controls [cur]::before {
display: block;
margin: 7px auto 0 auto;
}
#controls button[rel="next"][act="SC"] {
bottom: 128px;
height: 102px;
}
#controls p.or {
position: absolute;
bottom: 104px;
width: 100%;
font-size: 13px;
margin: 0;
text-align: center;
text-transform: capitalize;
}
#controls button[rel="next"][act="HC"] {
height: 102px;
}
.base_block {
background: #ccd7dd repeat;
box-shadow: 0px 3px 10px 0px black;
border: solid white 1px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
.base_block>h3,
.base_block>h4 {
height: 35px;
border-radius: 7px;
background: #fff;
font-size: 21px;
color: #057;
margin: -20px auto 0 auto;
text-align: center;
}
.sub_block {
background: rgba(255,255,255,0.27);
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#shops>div.base_block {
top: 13px;
bottom: 25px;
width: 477px;
background-image: url("https://content.hentaiheroes.com/market_bg.svg");
}
#shops>div.base_block>div {
margin: 10px;
}
#shops>div#shops_left {
left: 13px;
}
#shops>div#shops_right {
right: 13px;
}
#shops h3 {
position: absolute;
top: -13px;
left: 50%;
margin: 0;
margin-left: -75px;
padding: 0 5px;
width: 150px;
text-align: center;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
font-size: 16px;
line-height: 38px;
height: 38px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
z-index: 20;
background: #fff;
color: #057;
}
#shops .slot {
float: left;
cursor: pointer;
}
#shops #type_item>div,
#shops .shop_section {
background: rgba(255,255,255,0.27);
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#shops label {
display: block;
margin: auto;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background: #fff;
color: #057;
font-size: 14px;
}
@media (max-width: 1025px) {
#shops label {
font-size: 18px;
}
}
#shops div[tab] {
display: none;
}
#shops div[tab].selected {
display: block;
}
#shops #type_item {
text-align: center;
}
#shops #type_item>div {
display: inline-block;
position: relative;
width: 110px;
height: 220px;
cursor: pointer;
overflow: visible;
background: center no-repeat;
background-size: cover;
z-index: 2;
filter: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' height='0'><filter id='greyscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0' /></filter></svg>#greyscale");
filter: gray;
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
#shops #type_item>div[type="armor"] {
background-image: url("https://content.hentaiheroes.com/pictures/misc/shops/armor.jpg");
}
#shops #type_item>div[type="booster"] {
background-image: url("https://content.hentaiheroes.com/pictures/misc/shops/booster.jpg");
}
#shops #type_item>div[type="potion"] {
background-image: url("https://content.hentaiheroes.com/pictures/misc/shops/potion.jpg");
}
#shops #type_item>div[type="gift"] {
background-image: url("https://content.hentaiheroes.com/pictures/misc/shops/gift.jpg");
}
#shops #type_item>div>label {
position: absolute;
top: 207px;
left: 0px;
z-index: 10;
width: 110px;
color: #bbb;
font-size: 11px;
line-height: 20px;
}
#shops #type_item>div>label .icon {
width: 20px;
height: 20px;
margin: 1px;
display: inline-block;
background-size: 100% 100%;
}
#shops #type_item>div>label .icon.equipment-icon {
background-image: url("https://content.hentaiheroes.com/design/ic_equipment_gray.svg");
}
#shops #type_item>div>label .icon.booster-icon {
background-image: url("https://content.hentaiheroes.com/design/ic_boosters_gray.svg");
}
#shops #type_item>div>label .icon.potion-icon {
background-image: url("https://content.hentaiheroes.com/design/ic_books_gray.svg");
}
#shops #type_item>div>label .icon.gift-icon {
background-image: url("https://content.hentaiheroes.com/design/ic_gifts_gray.svg");
}
@media (max-width: 1025px) {
#shops #type_item>div>label {
top: 198px;
}
#shops #type_item>div>label .text {
display: none;
}
}
#shops #type_item>div.selected {
cursor: default;
-webkit-filter: none;
filter: none;
}
#shops #type_item>div.selected>label {
color: #057;
}
#shops #type_item>div.selected .icon {
width: 20px;
height: 20px;
margin: 1px;
display: inline-block;
background-size: 100% 100%;
}
#shops #type_item>div.selected .icon.equipment-icon {
background-image: url("https://content.hentaiheroes.com/pictures/design/ic_equipment.svg");
}
#shops #type_item>div.selected .icon.booster-icon {
background-image: url("https://content.hentaiheroes.com/pictures/design/ic_boosters.svg");
}
#shops #type_item>div.selected .icon.potion-icon {
background-image: url("https://content.hentaiheroes.com/pictures/design/ic_books.svg");
}
#shops #type_item>div.selected .icon.gift-icon {
background-image: url("https://content.hentaiheroes.com/pictures/design/ic_gifts.svg");
}
#shops span[nav] {
display: inline-block;
cursor: pointer;
opacity: 0.7;
background: url("https://content.hentaiheroes.com/design/ic_arrow-right.svg") no-repeat;
background-size: contain;
font-size: 0;
}
#shops span[nav][nav="left"] {
background-image: url("https://content.hentaiheroes.com/design/ic_arrow-left.svg");
}
#shops #shop {
position: relative;
margin-top: -6px;
height: 220px;
}
#shops #shop .slot {
width: 80px;
height: 80px;
margin: 0 8px 10px 0;
}
#shops #shop .slot .gradient_wrapper>.stats_icon {
position: absolute;
right: 3px;
bottom: 3px;
width: 20px;
height: 20px;
}
#shops #shop .slot.selected::after {
border: 2px solid #0060ff;
}
@media (max-width: 1025px) {
#shops #shop .slot>i {
width: 11px;
height: 11px;
left: -3px;
top: -3px;
-webkit-transform: scale(0.87);
-moz-transform: scale(0.87);
-ms-transform: scale(0.87);
-o-transform: scale(0.87);
transform: scale(0.87);
}
#shops #shop .slot>i>i {
width: 65%;
margin-left: 2px;
}
}
#shops #shop .shop_count {
position: absolute;
top: 5px;
right: 11px;
text-align: right;
width: 100px;
color: #057;
font-size: 11px;
}
#shops #shop .shop_count>span {
display: block;
position: relative;
top: -6px;
}
@media (max-width: 1025px) {
#shops #shop .shop_count {
top: 0px;
right: 12px;
font-size: 13px;
}
}
#shops #shop>div[tab] {
margin: 10px 0 0 13px;
width: 370px;
}
#shops #shop button {
position: absolute;
right: 10px;
width: 80px;
height: 80px;
padding: 0;
bottom: 104px;
font-size: 18px;
}
#shops #shop button[rel="shop_reload"] {
bottom: 14px;
}
#shops #shop button[rel="buy"] span {
line-height: 26px;
font-size: 13px;
}
#shops #shop button[rel="buy"]:disabled span {
display: none;
}
#shops #shop button [cur]::before {
width: 20px;
height: 20px;
}
#shops #shop .tell_rarity {
text-align: left;
}
#shops #shop .tell_rarity>span {
position: relative;
top: 3px;
color: #057;
border: 1px solid #689;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-size: 11px;
margin-left: 10px;
padding: 0 10px 0 10px;
}
#shops #shop .tell_rarity>span .common {
color: #8d8e9f;
}
#shops #shop .tell_rarity>span .rare {
color: #23b56b;
}
#shops #shop .tell_rarity>span .epic {
color: #ffb244;
}
#shops #shop .tell_rarity>span .legendary {
color: #8e36a9;
}
@media (max-width: 1025px) {
#shops #shop .tell_rarity>span {
margin-left: 10px;
top: 3px;
font-size: 15px;
}
}
#shops #equiped [rel="level"] {
position: absolute;
left: 115px;
top: -16px;
z-index: 21;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
#shops #equiped h3 {
width: 200px;
margin-left: -100px;
}
#shops #equiped .icon {
position: absolute;
right: 120px;
top: -8px;
z-index: 20;
display: block;
width: 28px;
height: 28px;
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
cursor: pointer;
}
#shops #equiped .slot {
cursor: default;
}
#shops #equiped .slot .stack_num>span {
display: none;
}
#shops #equiped .slot i>i {
width: 65%;
margin-left: 3px;
}
#shops #equiped div.armor {
position: relative;
}
#shops #equiped div.armor>.slot {
position: absolute;
}
#shops #equiped div.armor>.slot .gradient_wrapper>.level_target.item_lvl {
bottom: 1px;
left: 1px;
}
#shops #equiped div.armor>.slot .gradient_wrapper>.stats_icon {
position: absolute;
right: 1px;
bottom: 1px;
width: 20px;
height: 20px;
}
#shops #equiped div.sub_block .hero_stats {
margin: 22px 0 0 45px;
color: #057;
font-size: 18px;
}
#shops #equiped div.sub_block .hero_stats>div>* {
display: inline-block;
}
#shops #equiped div.sub_block .hero_stats>div>.hh_tooltip {
display: none;
}
#shops #equiped div.sub_block .hero_stats>div>[carac] {
width: 100px;
line-height: 22px;
}
#shops #equiped div.sub_block .hero_stats>div>plus {
position: static;
margin: 0;
}
#shops #equiped div.sub_block .hero_stats>div>[cur] {
color: #689;
font-size: 16px;
line-height: 22px;
height: 22px;
}
#shops #equiped div.sub_block .hero_stats>div>[cur]::before {
width: 22px;
height: 22px;
}
#shops #equiped div.sub_block .hero_stats>div[hero="chance"],
#shops #equiped div.sub_block .hero_stats>div[hero="endurance"] {
margin: 10px 0;
width: 50%;
float: left;
}
#shops #equiped div.sub_block .hero_stats>div[hero="chance"]>div[carac],
#shops #equiped div.sub_block .hero_stats>div[hero="endurance"]>div[carac] {
width: 100%;
}
@media (max-width: 1025px) {
#shops #equiped div.sub_block .hero_stats {
margin: 16px 0 0 45px;
}
#shops #equiped div.sub_block .hero_stats>[hero] {
margin-bottom: 4px;
}
#shops #equiped div.sub_block .hero_stats>div[hero="chance"],
#shops #equiped div.sub_block .hero_stats>div[hero="endurance"] {
margin: 5px 0;
}
#shops #equiped div.sub_block .hero_stats>div[hero="endurance"] {
width: 38%;
}
#shops #equiped div.sub_block .hero_stats>div[hero="chance"] {
margin-right: 20px;
}
}
#shops #equiped div.armor>.slot {
width: 60px;
height: 60px;
}
#shops #equiped div.armor>.slot[subtype="1"] {
left: 4px;
top: 2px;
}
#shops #equiped div.armor>.slot[subtype="2"] {
left: 4px;
top: 69px;
}
#shops #equiped div.armor>.slot[subtype="3"] {
left: 4px;
top: 136px;
}
#shops #equiped div.armor>.slot[subtype="4"] {
right: 4px;
top: 2px;
}
#shops #equiped div.armor>.slot[subtype="5"] {
right: 4px;
top: 69px;
}
#shops #equiped div.armor>.slot[subtype="6"] {
right: 4px;
top: 136px;
}
#shops #equiped div.sub_block {
height: 200px;
margin: 0 70px;
}
#shops #equiped div.sub_block .hero_stats>div {
height: 30px;
}
#shops #equiped div.sub_block .hero_stats>div>plus {
width: 25px;
height: 25px;
}
#shops #equiped div.sub_block div.booster {
margin: 8px 0 0 75px;
}
#shops #equiped div.sub_block div.booster>.slot {
width: 33px;
height: 33px;
margin-right: 6px;
}
@media (max-width: 1025px) {
#shops #equiped div.sub_block div.booster {
margin: 8px 0 0 45px;
}
#shops #equiped div.sub_block div.booster>.slot {
margin-right: 20px;
}
}
#shops #girls_list .level_target_squared {
position: absolute;
left: 79px;
top: -17px;
z-index: 21;
-webkit-transform: scale(0.83);
-moz-transform: scale(0.83);
-ms-transform: scale(0.83);
-o-transform: scale(0.83);
transform: scale(0.83);
}
#shops #girls_list h3 {
width: 280px;
margin-left: -140px;
border-radius: 8px;
}
#shops #girls_list .icon {
position: absolute;
right: 85px;
top: -8px;
z-index: 20;
display: block;
width: 28px;
height: 28px;
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
}
#shops #girls_list .g1 {
height: 200px;
width: 428px;
margin: 7px auto 0 auto;
overflow: hidden;
position: relative;
}
#shops #girls_list .g1>div {
margin-left: 145px;
width: 1000px;
}
#shops #girls_list .g1 span[nav] {
position: absolute;
top: 36px;
z-index: 10;
width: 80px;
height: 80px;
}
#shops #girls_list .g1 span[nav][nav="left"] {
left: 0;
}
#shops #girls_list .g1 span[nav][nav="right"] {
right: 0;
}
#shops #girls_list .g1>div>.number {
display: none;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
text-align: center;
font-size: 13px;
color: #689;
}
#shops #girls_list .g1>div>.number.selected {
display: block;
}
@media (max-width: 1025px) {
#shops #girls_list .g1>div>.number {
font-size: 18px;
margin-bottom: -4px;
}
}
#shops #girls_list .g1 .girl-ico {
position: absolute;
top: 0;
left: -200px;
margin-right: 7px;
width: 138px;
height: auto;
font-size: 10px;
cursor: pointer;
}
#shops #girls_list .g1 .girl-ico>img {
width: 136px;
height: 136px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
@media (min-width: 1026px) {
#shops #girls_list .g1 .girl-ico>img {
image-rendering: -webkit-optimize-contrast;
}
}
#shops #girls_list .g1 .girl-ico>img[rarity="common"],
#shops #girls_list .g1 .girl-ico>img[rarity="starting"] {
background: #8d8e9f;
}
#shops #girls_list .g1 .girl-ico>img[rarity="rare"] {
background: #23b56b;
}
#shops #girls_list .g1 .girl-ico>img[rarity="epic"] {
background: #ffb244;
}
#shops #girls_list .g1 .girl-ico>img[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
#shops #girls_list .g1 .girl-ico>div {
margin-top: 1px;
padding: 5px;
position: relative;
}
#shops #girls_list .g1 .girl-ico>div .level_target {
position: absolute;
z-index: 7;
left: -7px;
top: -10px;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap {
-webkit-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
-moz-box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
box-shadow: 0 0 0 1px rgba(255,255,255,0.73);
height: 15px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap .bar {
height: 15px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap .bar-potential {
background: #580;
z-index: 0;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap .over {
left: 7px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap[rel="xp"] {
margin-bottom: 6px;
margin-left: 21px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap[rel="aff"] .over {
left: 2px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap[rel="aff"] .over>span {
float: right;
margin-right: 5px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap[rel="aff"] .over>g {
display: inline-block;
width: 9px;
height: 9px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 1px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap[rel="aff"] .over>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap[rel="aff"] .over>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap[rel="aff"] .over>g {
margin-bottom: 3px;
margin-left: 1px;
margin-right: 0;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap.maxed,
#shops #girls_list .g1 .girl-ico>div .bar-wrap.upgrade {
text-align: center;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap.upgrade {
background: #570;
background: -webkit-linear-gradient(-90deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: -moz-linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
background: linear-gradient(180deg,#77aa00 0,#558800 50%,#557700 51%,#77aa00 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #580;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #557700 inset, 0 3px 3px 0 rgba(34,51,0,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #557700 inset, 0 3px 3px 0 rgba(34,51,0,0.7);
width: 100%;
padding-top: 0;
padding-left: 0;
padding-right: 0;
box-shadow: none;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap.upgrade:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap.upgrade.button_glow {
background-image: linear-gradient(180deg,rgba(119,170,0,0.53) 0,rgba(85,136,0,0.53) 50%,rgba(85,119,0,0.53) 51%,rgba(119,170,0,0.53) 100%) !important;
animation: green_button_glow 600ms linear 0s infinite normal;
}
#shops #girls_list .g1 .girl-ico>div .bar-wrap.upgrade a {
color: #fff;
text-decoration: none;
width: 100%;
display: block;
}
#shops #girls_list .g1 .girl-ico.not-selected {
filter: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' height='0'><filter id='greyscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0' /></filter></svg>#greyscale");
filter: gray;
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
#shops #girls_list .g1 .girl-ico.not-selected .bar-wrap[rel="aff"] .over>g:not(.grey) {
background: url("https://content.hentaiheroes.com/design/ic_star_purple.svg") center no-repeat;
background-size: contain;
}
#shops #girls_list .g1 .girl-ico.not-selected>div {
background: rgba(255,255,255,0.27);
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
#shops #inventory {
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 220px;
}
#shops #inventory p {
color: #057;
text-align: center;
}
#shops #inventory button[rel="sell"]:disabled span {
display: none;
}
#shops #inventory button [cur]::before {
width: 20px;
height: 20px;
}
#shops #inventory p {
font-size: 11px;
margin: 4px 0;
}
#shops #inventory label {
width: 200px;
text-align: center;
margin-top: -10px;
}
@media (min-width: 1026px) {
#shops #inventory .nicescroll-rails {
margin-left: -19px !important;
margin-top: -10px !important;
}
}
#shops #inventory .inventory_slots {
margin: 2px 0 0 5px;
width: 370px;
}
@media (min-width: 1026px) {
#shops #inventory .inventory_slots {
position: relative;
}
#shops #inventory .inventory_slots>div {
height: 180px;
overflow: auto;
}
#shops #inventory .inventory_slots .nicescroll-rails {
top: 10px !important;
left: auto !important;
right: 17px !important;
}
}
#shops #inventory .slot {
width: 80px;
height: 80px;
margin: 0 8px 10px 0;
}
#shops #inventory .slot .stack_num {
position: absolute;
bottom: 2px;
left: 2px;
width: 24px;
height: 24px;
background: #580;
border-radius: 5px;
text-align: center;
}
#shops #inventory .slot .gradient_wrapper>.level_target.item_lvl {
width: 24px;
height: 24px;
position: absolute;
left: 3px;
bottom: 3px;
z-index: 3;
-webkit-transform-origin: bottom left;
-moz-transform-origin: bottom left;
-ms-transform-origin: bottom left;
-o-transform-origin: bottom left;
transform-origin: bottom left;
}
#shops #inventory .slot .gradient_wrapper>.level_target.item_lvl>div {
border: 1px solid #f70;
}
#shops #inventory .slot .gradient_wrapper>.level_target.item_lvl>div>div {
line-height: 19px;
}
#shops #inventory .slot .gradient_wrapper>.level_target.item_lvl>div>div[chars="1"] {
font-size: 13px;
}
#shops #inventory .slot .gradient_wrapper>.level_target.item_lvl>div>div[chars="2"] {
font-size: 11px;
}
#shops #inventory .slot .gradient_wrapper>.level_target.item_lvl>div>div[chars="3"] {
font-size: 7px;
line-height: 17px;
}
#shops #inventory .slot .gradient_wrapper>.stats_icon {
position: absolute;
right: 3px;
bottom: 3px;
width: 20px;
height: 20px;
}
#shops #inventory span[nav] {
display: none;
}
#shops #inventory button {
position: absolute;
right: 10px;
bottom: 14px;
width: 80px;
height: 80px;
padding: 0;
font-size: 18px;
}
#shops #inventory button[rel="use"] {
bottom: 103px;
}
#shops #inventory button[rel="use"] span[rel="girl"] {
display: none;
}
#shops #inventory button[rel="sell"] span {
line-height: 26px;
font-size: 13px;
}
#shops #inventory>.inventory_load {
display: none;
position: absolute;
z-index: 4;
width: 52px;
left: 157px;
top: 85px;
animation: rotate_carrot 500ms linear 0s infinite normal;
}
@media (max-width: 1025px) {
#shops #inventory>.inventory_load {
left: 200px;
top: 70px;
}
}
@media (max-width: 1025px) {
#shops #inventory p {
font-size: 15px;
}
#shops #inventory .inventory_slots {
margin-top: 4px;
width: 100%;
}
#shops #inventory .inventory_slots>div {
overflow: visible !important;
}
#shops #inventory .slot {
width: 102px;
height: 102px;
}
#shops #inventory .slot img {
width: 100%;
height: 100%;
}
#shops #inventory .slot.mobile_hide {
display: none;
}
#shops #inventory .slot i>i {
width: 65%;
margin-left: 3px;
}
#shops #inventory span[nav] {
position: absolute;
bottom: 5px;
width: 45px;
height: 45px;
display: block;
background-image: url("https://content.hentaiheroes.com/design/lead_right_arrow_off.svg");
}
#shops #inventory span[nav][nav="left"] {
background-image: url("https://content.hentaiheroes.com/design/lead_left_arrow_off.svg");
}
#shops #inventory span[nav]:hover {
background-image: url("https://content.hentaiheroes.com/design/lead_right_arrow_on.svg");
}
#shops #inventory span[nav]:hover[nav="left"] {
background-image: url("https://content.hentaiheroes.com/design/lead_left_arrow_on.svg");
}
#shops #inventory span[nav='left'] {
left: 30px;
}
#shops #inventory span[nav='right'] {
right: 21px;
}
#shops #inventory button {
bottom: 10px;
width: 140px;
height: 40px;
padding: 0;
font-size: 18px;
}
#shops #inventory button[rel="use"] {
bottom: 10px;
right: 82px;
}
#shops #inventory button[rel="sell"] {
right: 234px;
}
#shops #inventory button[rel="sell"] br {
display: none;
}
#shops #inventory button[rel="sell"] [cur="$"] {
margin-left: 8px;
}
#shops #inventory .gift>p>span {
display: none;
}
}
.slot {
display: inline-block;
border: none;
box-shadow: inset 0 0 5px 0 rgba(0,0,0,0.73);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
box-sizing: border-box;
width: 40px;
height: 40px;
position: relative;
}
.slot.selected::after,
.slot.potential::after,
.slot.using::after {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 3px solid #0060ff;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.slot.potential::after {
border-width: 4px;
border-color: #01d10b;
}
.slot.empty {
cursor: default !important;
}
.slot>img {
display: block;
width: 100%;
height: 100%;
}
.slot>i {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
display: block;
width: 20px;
height: 20px;
position: absolute;
left: -6px;
top: -6px;
z-index: 9;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.slot>i>i {
width: 50%;
margin-left: 3px;
display: block;
height: 100%;
font-size: 0;
background: url("https://content.hentaiheroes.com/design/ic_info.svg") center no-repeat;
background-size: 70% 70%;
margin-right: 3px;
margin-top: 0px;
}
@media (min-width: 1026px) {
.slot>i {
display: none;
}
}
.slot.common {
background: #8d8e9f;
}
.slot.rare {
background: #23b56b;
}
.slot.epic {
background: #ffb244;
}
.slot.legendary {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
.slot.slot_xp,
.slot.slot_SC,
.slot.slot_mojo,
.slot.slot_HC,
.slot.slot_EF,
.slot.slot_EQ {
text-align: center;
vertical-align: middle;
background-size: contain;
line-height: 0px;
font-size: 24px;
border: white 1px solid;
text-shadow: 0 4px 4px rgba(0,0,0,0.87);
}
.slot.slot_EF,
.slot.slot_EQ {
background: #003344 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: contain;
}
.slot.slot_EF [cur="EF"]::before,
.slot.slot_EQ [cur="EF"]::before {
vertical-align: top;
width: 14px;
margin-top: -3px;
}
.slot.slot_EF p,
.slot.slot_EQ p {
margin-top: 0px;
color: #FFF;
font-size: 13px;
text-shadow: 0 2px 2px rgba(0,0,0,0.87);
}
@media (max-width: 1025px) {
.slot.slot_EF [cur="EF"]::before,
.slot.slot_EQ [cur="EF"]::before {
width: 18px;
margin-top: -1px;
}
.slot.slot_EF p,
.slot.slot_EQ p {
font-size: 13px;
}
}
.slot.slot_xp {
background: #770022 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: contain;
}
.slot.slot_xp h3,
.slot.slot_xp p {
height: 4px;
line-height: 0px;
color: #FFF;
font-size: 13px;
text-shadow: 0 2px 2px rgba(0,0,0,0.87);
}
.slot.slot_xp h3 {
margin-top: 10px;
}
@media (max-width: 1025px) {
.slot.slot_xp h3 {
margin-top: 12px;
}
.slot.slot_xp h3,
.slot.slot_xp p {
font-size: 16px;
}
}
.slot.slot_SC {
background: #003344 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: contain;
overflow: hidden;
}
.slot.slot_SC [cur="$"]::before {
vertical-align: top;
width: 14px;
margin-top: -3px;
}
.slot.slot_SC p {
margin-top: 0px;
color: #FFF;
font-size: 11px;
text-shadow: 0 2px 2px rgba(0,0,0,0.87);
}
@media (max-width: 1025px) {
.slot.slot_SC [cur="$"]::before {
width: 18px;
margin-top: -1px;
}
.slot.slot_SC p {
font-size: 13px;
margin-top: 3px;
}
}
.slot.slot_HC {
background: #ff9900 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: contain;
}
.slot.slot_HC [cur]::before {
width: 18px;
height: 18px;
margin-top: 3px;
vertical-align: middle;
}
.slot.slot_HC p {
margin-top: 3px;
font-size: 13px;
color: #FFF;
text-shadow: 0 2px 2px rgba(0,0,0,0.87);
}
@media (max-width: 1025px) {
.slot.slot_HC [cur="$"]::before {
width: 21px;
height: 21px;
}
.slot.slot_HC p {
font-size: 16px;
margin-top: 6px;
}
}
.slot.slot_mojo {
background: #000 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: contain;
}
.slot.slot_mojo>h3 {
margin: 10px 0 0 0;
height: 0px;
font-size: 0.7em;
}
.slot.slot_mojo>img {
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
}
#pachinko .base_block {
top: 15px;
right: 15px;
bottom: 25px;
left: 15px;
background-image: url("https://content.hentaiheroes.com/pachinko_bg.svg");
}
#pachinko h3 {
position: absolute;
width: 56%;
height: 32px;
top: 0px;
left: 22%;
font-size: 18px;
line-height: 34px;
}
#pachinko .sub_block {
position: absolute;
display: inline-block;
top: 15px;
bottom: 15px;
width: 47%;
}
#pachinko .sub_block .over_pck {
position: absolute;
left: 59px;
bottom: 16px;
width: 175px;
height: 55px;
text-align: center;
padding: 5px 10px 0 10px;
border-radius: 30px;
font-size: 18px;
line-height: 20px;
-webkit-box-shadow: inset 0px 0px 9px 1px rgba(0,0,0,0.4);
-moz-box-shadow: inset 0px 0px 9px 1px rgba(0,0,0,0.4);
box-shadow: inset 0px 0px 9px 1px rgba(0,0,0,0.4);
}
#pachinko .sub_block .over_pck p {
opacity: 1;
}
#pachinko .sub_block#pachinko_left {
left: 0;
margin-left: 2%;
}
#pachinko .sub_block#pachinko_left .guaranteed {
color: #570;
text-align: center;
}
#pachinko .sub_block#pachinko_left span[cur="$"]::before {
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
#pachinko .sub_block#pachinko_left h3 {
height: 26px;
width: 61%;
top: -28px;
left: 19%;
font-size: 18px;
border-radius: 12px;
background: #66aa77;
text-align: center;
line-height: 27px;
}
#pachinko .sub_block#pachinko_left .over_pck {
background: rgba(102,170,119,0.9);
border: 2px solid #F9AAAA;
padding-top: 8px;
width: 190px;
left: 44px;
font-size: 18px;
}
#pachinko .sub_block#pachinko_left .over_pck span {
font-size: 13px;
}
#pachinko .sub_block#pachinko_left .pachinko_change {
position: absolute;
top: 60px;
left: 3px;
width: 120%;
}
#pachinko .sub_block#pachinko_left>.items_list_auto .slot>.gradient_wrapper {
display: none;
}
#pachinko .sub_block#pachinko_left>.pachinko_drop .slot>.gradient_wrapper {
display: none;
}
#pachinko .sub_block#pachinko_right {
right: 0;
margin-right: 2%;
}
#pachinko .sub_block#pachinko_right.spring .over_pck,
#pachinko .sub_block#pachinko_right.school .over_pck {
border: 2px solid #b14;
}
#pachinko .sub_block#pachinko_right.xmas h3,
#pachinko .sub_block#pachinko_right.xmas .over_pck {
background: linear-gradient(150deg,#bb1144,#660022);
}
#pachinko .sub_block#pachinko_right.valen h3,
#pachinko .sub_block#pachinko_right.valen .over_pck {
color: #fff;
background: linear-gradient(to top,#f02663,#980b4a);
}
#pachinko .sub_block#pachinko_right.valen .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px rgba(146,178,255,0.5);
}
#pachinko .sub_block#pachinko_right.spring h3,
#pachinko .sub_block#pachinko_right.spring .over_pck {
color: #fff;
background: linear-gradient(to top,#ff9900,#ff7700);
}
#pachinko .sub_block#pachinko_right.spring .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.5);
}
#pachinko .sub_block#pachinko_right.easter h3,
#pachinko .sub_block#pachinko_right.easter .over_pck {
background: linear-gradient(to top,#54b834,#35a013);
}
#pachinko .sub_block#pachinko_right.easter .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.5);
}
#pachinko .sub_block#pachinko_right.festival h3,
#pachinko .sub_block#pachinko_right.festival .over_pck {
background: linear-gradient(to top,#c23cc2,#880088);
}
#pachinko .sub_block#pachinko_right.festival .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.5);
}
#pachinko .sub_block#pachinko_right.music h3,
#pachinko .sub_block#pachinko_right.music .over_pck {
background: #bb1144;
}
#pachinko .sub_block#pachinko_right.summer h3,
#pachinko .sub_block#pachinko_right.summer .over_pck {
background: linear-gradient(to top,#ffbb00,#ff4400);
}
#pachinko .sub_block#pachinko_right.anniversary h3,
#pachinko .sub_block#pachinko_right.anniversary .over_pck {
background: linear-gradient(to top,#bb1144,#d22aa1);
}
#pachinko .sub_block#pachinko_right.anniversary .over_pck>sup {
position: relative;
top: -5px;
font-size: 12px;
vertical-align: bottom;
}
#pachinko .sub_block#pachinko_right.travel h3,
#pachinko .sub_block#pachinko_right.travel .over_pck {
background: #fe8e43;
}
#pachinko .sub_block#pachinko_right.school h3,
#pachinko .sub_block#pachinko_right.school .over_pck {
background: linear-gradient(to top,#bb1144,#995577);
}
#pachinko .sub_block#pachinko_right.fantasy h3,
#pachinko .sub_block#pachinko_right.fantasy .over_pck {
background: linear-gradient(to top,#306,#c0d);
}
#pachinko .sub_block#pachinko_right.fantasy .over_pck {
border: 2px solid #c0d;
}
#pachinko .sub_block#pachinko_right.halloween h3,
#pachinko .sub_block#pachinko_right.steampunk h3 {
background: linear-gradient(to top,#b51,#810);
}
#pachinko .sub_block#pachinko_right.halloween .over_pck,
#pachinko .sub_block#pachinko_right.steampunk .over_pck {
background: linear-gradient(to top,#b51,#810);
}
#pachinko .sub_block#pachinko_right.sportos h3,
#pachinko .sub_block#pachinko_right.sportos .over_pck {
color: #000a66;
background: linear-gradient(to top,#ffffff,#92b2ff);
}
#pachinko .sub_block#pachinko_right.sportos .over_pck {
border: none;
}
#pachinko .sub_block#pachinko_right.scifi h3,
#pachinko .sub_block#pachinko_right.scifi .over_pck {
color: #fff;
background: linear-gradient(to top,#112255,#112233);
box-shadow: inset 0 0 5px 3px rgba(146,178,255,0.5);
}
#pachinko .sub_block#pachinko_right.chill h3,
#pachinko .sub_block#pachinko_right.chill .over_pck {
color: #fff;
background: linear-gradient(to top,#52ccff,#169ef4);
box-shadow: inset 0 0 5px 3px rgba(146,178,255,0.5);
}
#pachinko .sub_block#pachinko_right.calendar h3,
#pachinko .sub_block#pachinko_right.calendar .over_pck {
color: #fff;
background: linear-gradient(to top,#ffad38,#f6345a);
}
#pachinko .sub_block#pachinko_right.calendar .over_pck {
box-shadow: inset 0px 0px 9px 1px rgba(255,255,255,0.8);
}
#pachinko .sub_block#pachinko_right.love h3,
#pachinko .sub_block#pachinko_right.love .over_pck {
color: #fff;
background: linear-gradient(to top,#aa11aa,#5b0f1e);
}
#pachinko .sub_block#pachinko_right.love .over_pck {
box-shadow: inset 0px 0px 10px 1px rgba(146,178,255,0.5);
}
#pachinko .sub_block#pachinko_right.egg h3,
#pachinko .sub_block#pachinko_right.egg .over_pck {
color: #fff;
background: linear-gradient(to top,#df4543,#860c0f);
}
#pachinko .sub_block#pachinko_right.egg .over_pck {
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.5);
}
#pachinko .sub_block#pachinko_right.superhero h3,
#pachinko .sub_block#pachinko_right.superhero .over_pck {
color: #fff;
background: linear-gradient(to top,#00efbf,#3e3775);
}
#pachinko .sub_block#pachinko_right.superhero .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.5);
}
#pachinko .sub_block#pachinko_right.mecha h3,
#pachinko .sub_block#pachinko_right.mecha .over_pck {
color: #fff;
background: linear-gradient(to top,#88dfff,#0076ef);
}
#pachinko .sub_block#pachinko_right.mecha .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.5);
}
#pachinko .sub_block#pachinko_right.cave h3,
#pachinko .sub_block#pachinko_right.cave .over_pck {
color: #fff;
background: linear-gradient(to top,#557700,#77aa00);
}
#pachinko .sub_block#pachinko_right.cave .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.5);
}
#pachinko .sub_block#pachinko_right.tanned h3,
#pachinko .sub_block#pachinko_right.tanned .over_pck {
color: #de545a;
background: #fff;
box-shadow: inset 0px 0px 7px 1px #fac6aa;
}
#pachinko .sub_block#pachinko_right.tanned .over_pck {
border: none;
box-shadow: inset 0px 0px 10px 1px #fac6aa;
}
#pachinko .sub_block#pachinko_right .guaranteed {
color: #F70;
text-align: center;
}
#pachinko .sub_block#pachinko_right .right_part {
top: -50px;
}
#pachinko .sub_block#pachinko_right h3 {
top: -28px;
left: 20%;
height: 26px;
width: 61%;
font-size: 18px;
border-radius: 12px;
background: #eeaa11;
text-align: center;
line-height: 27px;
}
#pachinko .sub_block#pachinko_right .over_pck {
background: rgba(255,85,0,0.9);
padding-top: 8px;
border: 2px solid #F8C221;
width: 190px;
left: 44px;
font-size: 18px;
}
#pachinko .sub_block#pachinko_right .over_pck span {
font-size: 13px;
}
@media (max-width: 1025px) {
#pachinko .sub_block#pachinko_right .over_pck span {
font-size: 15px;
}
}
#pachinko .sub_block#pachinko_right #pachinko_free {
display: none;
position: absolute;
top: 152px;
left: 29px;
width: 100px;
height: auto;
pointer-events: none;
}
#pachinko .sub_block#pachinko_right #pachinko_free>img {
width: 100%;
height: auto;
}
#pachinko .sub_block#pachinko_right #pachinko_free>span {
position: absolute;
top: 20px;
right: 34px;
-webkit-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
-moz-text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
text-shadow: 1px 1px 0 white, -1px 1px 0 white, -1px -1px 0 white, 1px -1px 0 white;
color: #e15;
-webkit-transform: rotate(-11deg);
-moz-transform: rotate(-11deg);
-ms-transform: rotate(-11deg);
-o-transform: rotate(-11deg);
transform: rotate(-11deg);
font-size: 28px;
font-family: 'Mr Dafoe', cursive;
}
#pachinko .sub_block#pachinko_right>.items_list_auto .slot>.gradient_wrapper {
display: none;
}
#pachinko .sub_block#pachinko_right>.pachinko_drop .slot>.gradient_wrapper {
display: none;
}
#pachinko .sub_block .left_part,
#pachinko .sub_block .right_part {
display: inline-block;
margin: 7px;
height: 95%;
}
#pachinko .sub_block .left_part {
position: relative;
top: -45px;
left: 5px;
width: 279px;
height: 350px;
}
#pachinko .sub_block .left_part img {
width: 100%;
height: 100%;
border: 1px solid #FFF;
border-radius: 5px;
}
#pachinko .sub_block .left_part img.pachinko {
position: absolute;
height: auto;
border: none;
top: -12px;
left: 0px;
z-index: 1;
}
#pachinko .sub_block .left_part img.pachinko.xmas {
top: -10px;
left: 13px;
z-index: 1;
width: 268px;
}
#pachinko .sub_block .left_part img.pachinko.valen {
top: -3px;
left: 27px;
z-index: 1;
width: 236px;
}
#pachinko .sub_block .left_part img.pachinko.anniversary {
top: -32px;
left: -34px;
z-index: 1;
width: 344px;
}
#pachinko .sub_block .left_part img.pachinko.travel {
top: 2px;
left: 17px;
z-index: 1;
width: 247px;
}
#pachinko .sub_block .left_part img.pachinko.school {
top: -2px;
left: 8px;
z-index: 1;
width: 250px;
}
#pachinko .sub_block .left_part img.pachinko.fantasy {
top: -21px;
left: 5px;
z-index: 1;
width: 260px;
}
#pachinko .sub_block .left_part img.pachinko.halloween {
top: -3px;
left: 24px;
z-index: 1;
width: 235px;
}
#pachinko .sub_block .left_part img.pachinko.sportos {
top: -19px;
left: 13px;
z-index: 1;
width: 260px;
}
#pachinko .sub_block .left_part img.pachinko.scifi {
top: -9px;
left: 9px;
z-index: 1;
width: 255px;
}
#pachinko .sub_block .left_part img.pachinko.chill {
top: -28px;
left: 23px;
z-index: 1;
width: 245px;
}
#pachinko .sub_block .left_part img.pachinko.calendar {
top: -33px;
left: 15px;
z-index: 1;
width: 248px;
}
#pachinko .sub_block .left_part img.pachinko.love {
top: 13px;
left: 16px;
z-index: 1;
width: 247px;
}
#pachinko .sub_block .left_part img.pachinko.egg {
top: -36px;
left: 23px;
z-index: 1;
width: 247px;
}
#pachinko .sub_block .right_part {
position: relative;
width: 136px;
top: -49px;
left: -5px;
}
#pachinko .sub_block .btn_container {
font-size: 0.9em;
vertical-align: bottom;
padding: 10px;
margin: 10px 0;
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: rgba(255,255,255,0.27);
position: relative;
top: 91px;
}
#pachinko .sub_block .btn_container [cur="$"],
#pachinko .sub_block .btn_container [cur="HC"] {
font-size: 0.75em;
line-height: 19px;
}
#pachinko .sub_block .btn_container [cur="HC"]::before {
position: relative;
top: 7px;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
#pachinko .sub_block .btn_container [cur="$"]::before {
position: relative;
top: 7px;
-webkit-transform: scale(0.4);
-moz-transform: scale(0.4);
-ms-transform: scale(0.4);
-o-transform: scale(0.4);
transform: scale(0.4);
}
#pachinko .sub_block .btn_container button {
width: 89px;
height: 89px;
padding: 1px;
margin-left: 11px;
}
#pachinko .sub_block .btn_container .guaranteed {
margin-top: 10px;
}
@media (max-width: 1025px) {
#pachinko .sub_block .btn_container {
top: 87px;
left: 4px;
padding: 7px;
line-height: 17px;
}
#pachinko .sub_block .btn_container button {
width: 113px;
height: 113px;
margin-left: 4px;
font-size: 1.2em;
}
#pachinko .sub_block#pachinko_left .pachinko_change {
top: 55px;
}
}
#pachinko .pachinko_change {
display: none;
position: relative;
top: 100px;
left: 0px;
font-size: 0.8em;
color: #057;
word-wrap: break-word;
}
#pachinko .items_list_auto {
position: absolute;
bottom: 6px;
left: 14px;
right: 14px;
border-radius: 5px;
height: 40px;
margin-bottom: 5px;
overflow: hidden;
}
#pachinko .items_list_auto>div {
white-space: nowrap;
}
#pachinko .items_list_auto>div .slot {
height: 40px;
width: 40px;
margin-right: 6px;
}
#pachinko .items_list_auto>div .slot .girl_ico>img {
height: 38px;
width: 38px;
}
#pachinko .pachinko_drop {
position: absolute;
bottom: 0px;
left: 14px;
right: 14px;
border-radius: 5px;
height: 60px;
overflow: hidden;
}
#pachinko .pachinko_drop>img,
#pachinko .pachinko_drop>span,
#pachinko .pachinko_drop>.rewards_list {
position: absolute;
}
#pachinko .pachinko_drop>img {
z-index: 1;
height: 57px;
}
#pachinko .pachinko_drop>span {
left: 64px;
font-size: 11px;
}
#pachinko .pachinko_drop>span.great {
color: #557700;
}
#pachinko .pachinko_drop>span.epic {
color: #ff7700;
}
@media (max-width: 1025px) {
#pachinko .pachinko_drop>span {
display: none;
}
}
#pachinko .pachinko_drop>.rewards_list {
bottom: 10px;
left: 21px;
width: 255px;
height: 30px;
border-radius: 10px;
border: 1px solid white;
background-color: rgba(255,255,255,0.3);
}
@media (max-width: 1025px) {
#pachinko .pachinko_drop>.rewards_list {
height: 34px;
}
}
#pachinko .pachinko_drop>.rewards_list>div:first-child {
margin-left: 43px;
}
#pachinko .pachinko_drop>.rewards_list>div {
display: inline-block;
width: 38px;
height: 38px;
overflow: hidden;
margin-top: -5px;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot {
width: 38px;
height: 38px;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot i {
display: none;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div {
display: block;
width: 38px;
height: 38px;
background: none;
border: none;
box-shadow: none;
pointer-events: none;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div.line::before,
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div:last-child::after {
content: ' ';
width: 100%;
height: 0;
display: block;
position: absolute;
left: 0;
top: -19px;
border-top: 1px solid white;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div:last-child::after {
top: 57px;
}
@media (max-width: 1025px) {
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div.line::before {
top: -22.5px;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div:last-child::after {
top: 67.5px;
}
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div>img {
display: inline-block;
margin: 4px;
height: 30px;
width: 30px;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward>.hh_tooltip>.slot {
float: left;
margin: 0;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward {
border: none;
box-shadow: inset 0 0 5px 0 rgba(0,0,0,0.73);
border-radius: 5px;
overflow: hidden;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div {
display: block;
box-shadow: none;
width: 38px;
height: 38px;
pointer-events: none;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div.line::before,
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div:last-child::after {
content: ' ';
width: 100%;
height: 0;
display: block;
position: absolute;
left: 0;
top: -19px;
border-top: 1px solid white;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div:last-child::after {
top: 57px;
}
@media (max-width: 1025px) {
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div.line::before {
top: -22.5px;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div:last-child::after {
top: 67.5px;
}
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div .girl_ico {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 30px;
width: 30px;
margin: 4px;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 100%;
width: 100%;
box-shadow: inset 0 0 5px 0px black;
}
@media (max-width: 1025px) {
#pachinko .pachinko_drop>.rewards_list>div {
width: 45px;
height: 45px;
margin-top: -7px;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot {
width: 45px;
height: 45px;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot i {
display: none;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div {
width: 45px;
height: 45px;
}
#pachinko .pachinko_drop>.rewards_list>div.items_reward.slot>.animate>div>div>img {
height: 37px;
width: 37px;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div {
width: 45px;
height: 45px;
}
#pachinko .pachinko_drop>.rewards_list>div.girls_reward>.animate>div>div .girl_ico {
width: 37px;
height: 37px;
}
}
.line_separator.line::before,
.line_separator:last-child::after {
content: ' ';
width: 100%;
height: 0;
display: block;
position: absolute;
left: 0;
top: -19px;
border-top: 1px solid white;
}
.line_separator:last-child::after {
top: 57px;
}
@media (max-width: 1025px) {
.line_separator.line::before {
top: -22.5px;
}
.line_separator:last-child::after {
top: 67.5px;
}
}
.line_separator_big.line::before,
.line_separator_big:last-child::after {
content: ' ';
width: 100%;
height: 0;
display: block;
position: absolute;
left: 0;
top: -25px;
border-top: 1px solid white;
}
.line_separator_big:last-child::after {
top: 75px;
}
.nicescroll-bar-design>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.container-special-bg {
position: relative;
z-index: 3;
margin: 1px auto;
padding: 0px 0px 1px 0px;
box-sizing: border-box;
background-image: url("https://content.hentaiheroes.com/pictures/design/dex_bg_pattern.png"), linear-gradient(to top, #572332 0%, #572332 1%, #2c1e1c 100%);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: inset 0px 0px 40px 15px #662034;
-moz-box-shadow: inset 0px 0px 40px 15px #662034;
box-shadow: inset 0px 0px 40px 15px #662034;
}
.dark_subpanel_box {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
box-shadow: 0 0 5px rgba(0,0,0,0.3), inset 0 0 5px rgba(255,93,177,0.2);
background-color: #4f222e;
}
.light_subpanel_box {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ffffff;
background-image: linear-gradient(to right, #65273a 0%, #743f58 100%);
}
.light_subpanel_box_border {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ffffff;
background-image: linear-gradient(to right, #65273a 0%, #743f58 100%);
border: 1px solid #ffc37c;
}
.blue_button_L {
padding: 10px 20px;
color: #fff;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #008ed5 0%, #05719c 100%);
cursor: pointer;
text-decoration: none;
display: inline-block;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.blue_button_L:active,
.blue_button_L:focus,
.blue_button_L:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.blue_button_L:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.blue_button_L:active:active,
.blue_button_L:active:focus,
.blue_button_L:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.orange_button_L {
padding: 10px 20px;
color: #fff;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #ffde00;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #ffde00;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #ffde00;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #ff9900 0%, #ff7700 100%);
cursor: pointer;
text-decoration: none;
display: inline-block;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.orange_button_L:active,
.orange_button_L:focus,
.orange_button_L:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.orange_button_L:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.orange_button_L:active:active,
.orange_button_L:active:focus,
.orange_button_L:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.inactive_btn {
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #b6a6ab !important;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #b6a6ab !important;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #b6a6ab !important;
border: 1px solid #000000 !important;
background-color: #960530 !important;
background-image: linear-gradient(to top, #9f9296 0%, #847c85 100%) !important;
}
.green_circular_btn {
text-decoration: none;
width: 44px;
height: 44px;
-webkit-box-shadow: 0 3px 0 rgba(23,33,7,0.6), inset 0 3px 0 #95ed3f;
-moz-box-shadow: 0 3px 0 rgba(23,33,7,0.6), inset 0 3px 0 #95ed3f;
box-shadow: 0 3px 0 rgba(23,33,7,0.6), inset 0 3px 0 #95ed3f;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #619f00 0%, #557700 100%);
display: block;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
line-height: 38px;
text-align: center;
position: absolute;
right: 0px;
top: 11px;
z-index: 5;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.green_circular_btn>span.upgrade-icon {
width: 44px;
height: 44px;
display: inline-block;
background-size: contain;
background-repeat: no-repeat;
background-position: 3px 1px;
background-image: url("https://content.hentaiheroes.com/design_v2/upgrade_icn.png");
}
.green_circular_btn:active,
.green_circular_btn:focus,
.green_circular_btn:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.green_circular_btn:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.green_circular_btn:active:active,
.green_circular_btn:active:focus,
.green_circular_btn:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.square_blue_btn {
width: 35px;
height: 35px;
cursor: pointer;
margin: 0;
padding: 0;
-webkit-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
-moz-box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
box-shadow: 0 3px 0 rgba(13,22,25,0.6), inset 0 3px 0 #6df0ff;
border: 1px solid #000000;
background-color: #000000;
background-image: linear-gradient(to top, #008ed5 0%, #05719c 100%);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
justify-content: center;
-ms-flex-pack: center;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.square_blue_btn:active,
.square_blue_btn:focus,
.square_blue_btn:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.square_blue_btn:active {
-webkit-box-shadow: unset;
-moz-box-shadow: unset;
box-shadow: unset;
transform: translateY(-1px);
-webkit-transition: box-shadow 0.09s ease-in-out;
-moz-transition: box-shadow 0.09s ease-in-out;
-o-transition: box-shadow 0.09s ease-in-out;
transition: box-shadow 0.09s ease-in-out;
}
.square_blue_btn:active:active,
.square_blue_btn:active:focus,
.square_blue_btn:active:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.square_blue_btn>span.nav_grid_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/nav_grid.png");
background-size: 19px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.square_blue_btn>span.nav_list_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/nav_list.png");
background-size: 19px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.square_blue_btn>span.search_open_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/search_open.png");
background-size: 26px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.square_blue_btn>span.search_close_icn {
width: 35px;
height: 35px;
display: block;
background-image: url("https://content.hentaiheroes.com/design_v2/search_close.png");
background-size: 26px;
background-position: center center;
background-repeat: no-repeat;
margin: 0;
padding: 0;
}
.form-wrapper {
width: 90%;
margin: 0 auto;
}
.form-wrapper>.form-control {
margin-bottom: 5px;
}
.form-wrapper>.form-control label.head-group {
display: block;
position: relative;
z-index: 15;
margin-bottom: -10px;
padding-left: 7px;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
.form-wrapper>.form-control>h1 {
text-transform: lowercase;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
.form-wrapper>.form-control>.input-group>input {
width: 100%;
height: 38px;
color: #ffffff;
font-size: 16px;
padding-left: 12px;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.input-group>input:active,
.form-wrapper>.form-control>.input-group>input:focus,
.form-wrapper>.form-control>.input-group>input:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.input-group>input:placeholder {
color: #767170;
}
.form-wrapper>.form-control>.input-group>input:active,
.form-wrapper>.form-control>.input-group>input:focus,
.form-wrapper>.form-control>.input-group>input:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.input-group>input:placeholder {
color: #767170;
}
.form-wrapper>.form-control>.select-group>select {
width: 100%;
height: 38px;
cursor: pointer;
color: #ffffff;
font-size: 16px;
padding-left: 12px;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.select-group>select:active,
.form-wrapper>.form-control>.select-group>select:focus,
.form-wrapper>.form-control>.select-group>select:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.select-group>select>option {
color: #fff;
background-color: #371820;
}
.form-wrapper>.form-control>.select-group .selectric span,
.form-wrapper>.form-control>.select-group .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
.form-wrapper>.form-control>.select-group .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.select-group .selectric:active,
.form-wrapper>.form-control>.select-group .selectric:focus,
.form-wrapper>.form-control>.select-group .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.select-group .selectric>.label {
color: #ffffff;
font-size: 16px;
}
.form-wrapper>.form-control>.select-group .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.form-wrapper>.form-control>.select-group .selectric>b:after {
border: none !important;
}
.form-wrapper>.form-control>.select-group .selectric-items {
height: 150px !important;
border: 1px solid #ffa23e;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items ul {
background-color: #31171d;
}
.form-wrapper>.form-control>.select-group .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
.form-wrapper>.form-control>.select-group .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric-items li.highlighted,
.form-wrapper>.form-control>.select-group .selectric-items li:hover {
background: #561928;
}
.form-wrapper>.form-control>.select-group .selectric-items li:first-of-type {
padding-left: 20px;
}
.form-wrapper>.form-control>.select-group form {
display: inline-block;
height: 100%;
}
.form-wrapper>.form-control>.select-group .selectric span,
.form-wrapper>.form-control>.select-group .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
.form-wrapper>.form-control>.select-group .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.form-wrapper>.form-control>.select-group .selectric:active,
.form-wrapper>.form-control>.select-group .selectric:focus,
.form-wrapper>.form-control>.select-group .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.form-wrapper>.form-control>.select-group .selectric>.label {
color: #ffffff;
font-size: 16px;
}
.form-wrapper>.form-control>.select-group .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.form-wrapper>.form-control>.select-group .selectric>b:after {
border: none !important;
}
.form-wrapper>.form-control>.select-group .selectric-items {
height: 150px !important;
border: 1px solid #ffa23e;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.form-wrapper>.form-control>.select-group .selectric-items ul {
background-color: #31171d;
}
.form-wrapper>.form-control>.select-group .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
.form-wrapper>.form-control>.select-group .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
.form-wrapper>.form-control>.select-group .selectric-items li.highlighted,
.form-wrapper>.form-control>.select-group .selectric-items li:hover {
background: #561928;
}
.form-wrapper>.form-control>.select-group .selectric-items li:first-of-type {
padding-left: 20px;
}
.form-wrapper>.form-control>.select-group form {
display: inline-block;
height: 100%;
}
.form-wrapper>.form-control>.checkbox-group {
width: 60%;
margin: 0 auto 10px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: no-wrap;
-moz-flex-wrap: no-wrap;
-ms-flex-wrap: no-wrap;
flex-wrap: no-wrap;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
justify-content: space-between;
-ms-flex-pack: space-between;
-webkit-align-content: center;
-moz-align-content: center;
-ms-align-content: center;
align-content: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
align-items: center;
-webkit-align-self: center;
-moz-align-self: center;
-ms-align-self: center;
align-self: center;
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.own-state {
height: 29px;
cursor: pointer;
padding: 0px 7px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border: 1px solid #fc9b3f;
-webkit-box-shadow: 0 0 10px rgba(159,7,58,0.6);
-moz-box-shadow: 0 0 10px rgba(159,7,58,0.6);
box-shadow: 0 0 10px rgba(159,7,58,0.6);
background-color: rgba(0,0,0,0.15);
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.own-state[ownstate="active"] {
background-image: linear-gradient(to bottom, #ffa23e 0%, #c41b53 100%);
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.carac-state {
height: 37px;
cursor: pointer;
padding: 0px 5px;
border: none;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
text-shadow: none;
background-color: transparent;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.form-wrapper>.form-control>.checkbox-group>.check-btn.carac-state[caracstate="active"] {
background-image: linear-gradient(to bottom, #ffa23e 0%, #c41b53 100%);
}
@media (max-width: 1025px) {
.form-wrapper>.form-control>.checkbox-group {
width: 75%;
}
}
.form-wrapper>.form-control [icon="search"] {
background-image: url("https://content.hentaiheroes.com/pictures/design/form/search_field_L.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 40px;
}
.form-wrapper>.form-control [icon="down-arrow"] {
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.form-wrapper>.form-control label,
.form-wrapper>.form-control input,
.form-wrapper>.form-control select {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
}
.form-wrapper>.form-control button:active,
.form-wrapper>.form-control button:focus,
.form-wrapper>.form-control button:visited,
.form-wrapper>.form-control input:active,
.form-wrapper>.form-control input:focus,
.form-wrapper>.form-control input:visited,
.form-wrapper>.form-control select:active,
.form-wrapper>.form-control select:focus,
.form-wrapper>.form-control select:visited,
.form-wrapper>.form-control label:active,
.form-wrapper>.form-control label:focus,
.form-wrapper>.form-control label:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.input-field {
width: 100%;
height: 38px;
color: #ffffff;
font-size: 16px;
padding-left: 12px;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.input-field:active,
.input-field:focus,
.input-field:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.input-field:placeholder {
color: #767170;
}
.close_cross {
position: absolute;
right: 3px;
top: 2px;
z-index: 50;
}
.close_cross>img {
width: 35px;
}
.basic-progress-bar-fill:after {
content: '';
width: 102%;
height: 15px;
position: absolute;
left: 2px;
background-image: linear-gradient(to right, #333750 0%, #1e9fdf 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-ms-transform: matrix(1,0,-0.5,1,-5,0);
-webkit-transform: matrix(1,0,-0.5,1,-5,0);
transform: matrix(1,0,-0.5,1,-5,0);
}
.basic-progress-bar-fill.red:after {
background-image: linear-gradient(to right, #770022 0%, #ee1155 100%);
-webkit-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
-moz-box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
box-shadow: inset -2px 0 0 rgba(255,112,93,0.6), inset 0 0 10px rgba(108,0,255,0.34);
}
.lead_tooltip {
width: 136px;
height: 65px;
}
.lead_tooltip>div {
width: 42px;
padding: 5px 10px;
display: inline-block;
color: #057;
}
#leaderboard {
width: 100%;
margin: 0 auto;
margin-top: -20px;
}
#leaderboard .border-gradient {
width: 974px;
position: relative;
z-index: 1;
margin: 0 auto;
}
#leaderboard .border-gradient:before {
content: '';
width: 974px;
height: 518px;
position: absolute;
top: 0px;
left: 2px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background-image: linear-gradient(180deg, #ffa23e, #c41b53);
}
@media (max-width: 1025px) {
#leaderboard .border-gradient:before {
height: 518px;
}
}
#leaderboard .border-gradient:before {
content: '';
width: 974px;
height: 518px;
position: absolute;
top: 0px;
left: 2px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background-image: linear-gradient(180deg, #ffa23e, #c41b53);
}
@media (max-width: 1025px) {
#leaderboard .border-gradient:before {
height: 518px;
}
}
.base_block.lead_wrapper {
display: flex;
flex-wrap: nowrap;
box-sizing: border-box;
margin-left: 13px;
width: 970px;
height: 514px;
top: 2px;
left: 2px;
border: none;
position: relative;
z-index: 3;
margin: 1px auto;
padding: 0px 0px 1px 0px;
background-image: url("https://content.hentaiheroes.com/pictures/design/dex_bg_pattern.png"), linear-gradient(to top, #572332 0%, #572332 1%, #2c1e1c 100%);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: inset 0px 0px 40px 15px #662034;
-moz-box-shadow: inset 0px 0px 40px 15px #662034;
box-shadow: inset 0px 0px 40px 15px #662034;
}
.base_block.lead_wrapper>h3 {
font-size: 18px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
position: absolute;
top: 0px;
left: 362px;
width: 220px;
height: 36px;
background: none;
border-radius: 10px;
line-height: 37px;
}
.base_block.lead_wrapper .lead_player_title {
position: absolute;
width: 175px;
height: 30px;
padding-top: 5px;
background: #FFF;
text-align: center;
border-radius: 10px;
}
.base_block.lead_wrapper .lead_player_title>div {
display: inline-block;
}
.base_block.lead_wrapper .lead_player_title .level_target {
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
margin-left: -6px;
margin-top: -14px;
color: #FFF;
}
.base_block.lead_wrapper .lead_player_title .title {
width: 61%;
color: #057;
font-size: 14px;
overflow: hidden;
text-overflow: ellipsis;
height: 30px;
white-space: nowrap;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper .lead_player_title .title {
font-size: 18px;
}
}
.base_block.lead_wrapper .lead_player_title div[carac] {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
margin-top: -4px;
}
.base_block.lead_wrapper .lead_player_profile {
height: 145px;
width: 130px;
margin: auto;
}
.base_block.lead_wrapper .lead_player_profile img {
width: 128px;
height: 128px;
border-radius: 10px 10px 0 0;
}
.base_block.lead_wrapper .lead_player_profile .lead_ego {
position: relative;
top: -5px;
width: 128px;
height: 20px;
border-top: 1px solid #FFF;
border-radius: 0 0 10px 10px;
background: #006688;
text-align: center;
line-height: 19px;
}
.base_block.lead_wrapper .level_target_squared {
position: relative;
bottom: 45px;
right: -68px;
z-index: 3;
width: 20px;
height: 20px;
padding: 1px;
border-radius: 6px;
}
.base_block.lead_wrapper .level_target_squared>div {
border: 1px solid #f70;
border-radius: 6px;
}
.base_block.lead_wrapper .level_target_squared>div>div {
font: 11px/17px 'Carter One', cursive;
}
.base_block.lead_wrapper .level_target_squared>div>div[chars="3"] {
font-size: 8px;
}
.base_block.lead_wrapper div[rel="graded"] {
position: relative;
bottom: 58px;
right: -78px;
z-index: 2;
width: 50px;
height: 13px;
background: rgba(0,0,0,0.33);
border-bottom-right-radius: 10px;
line-height: 0;
}
.base_block.lead_wrapper div[rel="graded"]>g {
display: inline-block;
width: 8px;
height: 8px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 2px;
}
.base_block.lead_wrapper div[rel="graded"]>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
.base_block.lead_wrapper div[rel="graded"]>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
.base_block.lead_wrapper div[rel="graded"]>g {
margin: 1px 0 0 -1px;
}
.base_block.lead_wrapper div[rel="graded"]>g:first-child {
margin-left: 12px;
}
.base_block.lead_wrapper img[rel="girl"] {
position: relative;
bottom: 118px;
right: -68px;
z-index: 1;
width: 60px;
height: 60px;
border-radius: 10px;
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.base_block.lead_wrapper img[rel="girl"][rarity="common"],
.base_block.lead_wrapper img[rel="girl"][rarity="starting"] {
background: #8d8e9f;
}
.base_block.lead_wrapper img[rel="girl"][rarity="rare"] {
background: #23b56b;
}
.base_block.lead_wrapper img[rel="girl"][rarity="epic"] {
background: #ffb244;
}
.base_block.lead_wrapper img[rel="girl"][rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
.base_block.lead_wrapper .lead_stats_wrap,
.base_block.lead_wrapper .lead_player_stats {
width: 164px;
margin: 5px 0 0 7px;
}
@media (min-width: 1026px) {
.base_block.lead_wrapper .lead_stats_wrap,
.base_block.lead_wrapper .lead_player_stats {
background: rgba(255,255,255,0.27);
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
}
@media (max-width: 1025px) {
.base_block.lead_wrapper .lead_stats_wrap,
.base_block.lead_wrapper .lead_player_stats {
width: 177px;
margin-left: 1px;
}
}
.base_block.lead_wrapper .lead_stats_wrap {
flex-wrap: wrap;
height: 107px;
margin: auto;
}
.base_block.lead_wrapper .lead_stats_wrap>div {
height: 20px;
margin: 5px 0 0 5px;
background: #FFF;
color: #057;
border-radius: 5px;
line-height: 24px;
}
.base_block.lead_wrapper .lead_stats_wrap>div span:nth-child(2) {
vertical-align: top;
}
.base_block.lead_wrapper .lead_stats_wrap>div:nth-child(even) {
margin-right: 5px;
}
.base_block.lead_wrapper .lead_stats_wrap>div:nth-child(n+7) {
margin-bottom: 5px;
}
.base_block.lead_wrapper .lead_stats_wrap span[carac] {
vertical-align: middle;
}
.base_block.lead_wrapper .lead_stats_wrap span[carac]:before {
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
-o-transform: scale(0.7);
transform: scale(0.7);
position: relative;
top: -4px;
}
.base_block.lead_wrapper #lead_left,
.base_block.lead_wrapper #lead_middle,
.base_block.lead_wrapper #lead_right {
margin: 24px 5px 10px 5px;
}
.base_block.lead_wrapper #lead_left {
width: 18.5%;
margin-left: 8px;
}
.base_block.lead_wrapper #lead_left>.sub_block {
border: none;
position: absolute;
top: 51px;
left: 10px;
width: 170px;
height: 225px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ffffff;
background-image: linear-gradient(to right, #65273a 0%, #743f58 100%);
}
.base_block.lead_wrapper #lead_left>.sub_block>.title {
position: absolute;
top: -10px;
width: 100%;
text-align: center;
font-size: 14px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.sub_block>.title {
font-size: 16px;
}
}
.base_block.lead_wrapper #lead_left>.sub_block>.lead_player_profile {
position: absolute;
top: 23px;
left: 11px;
border-radius: 7px;
margin-top: 0;
width: 100px;
height: 123px;
border: 1px solid rgba(255,255,255,0.5);
background-image: linear-gradient(to top, #d7454c 0%, #ffa23e 100%);
}
.base_block.lead_wrapper #lead_left>.sub_block>.lead_player_profile>img {
width: 94px;
height: 94px;
margin: 2px;
border-radius: 7px 7px 0 0;
cursor: pointer;
}
.base_block.lead_wrapper #lead_left>.sub_block>.lead_player_profile>.lead_ego {
top: -1px;
width: 94px;
margin: 2px;
border-radius: 0 0 7px 7px;
font-size: 12px;
border-top: none;
box-shadow: inset -2px 0 0 rgba(12,235,255,0.6), inset 0 0 10px rgba(108,0,255,0.34);
background-image: linear-gradient(to right,#333750 0%,#1e9fdf 100%);
}
.base_block.lead_wrapper #lead_left>.sub_block>.level {
position: absolute;
top: 41px;
left: 107px;
width: 63px;
text-align: center;
font-size: 24px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.base_block.lead_wrapper #lead_left>.sub_block>.level[chars="3"] {
font-size: 20px;
}
.base_block.lead_wrapper #lead_left>.sub_block>.icon {
position: absolute;
top: 88px;
left: 126px;
width: 32px;
height: 32px;
}
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper {
position: absolute;
top: 170px;
left: 11px;
display: flex;
}
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper>.team_girl {
width: 45px;
height: 45px;
margin-right: 7px;
}
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper>.team_girl>* {
position: initial;
}
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper>.team_girl>img {
width: 100%;
height: 100%;
border-radius: 5px;
}
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper>.team_girl>span {
display: block;
margin-top: -52px;
text-align: center;
font-size: 9px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper>.team_girl>span {
font-size: 14px;
margin-top: -55px;
}
}
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper>.team_girl>.level {
margin-top: 32px;
text-align: center;
font-size: 10px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.sub_block>.girls_wrapper>.team_girl>.level {
font-size: 12px;
margin-top: 25px;
}
}
.base_block.lead_wrapper #lead_left>.lead_player_stats {
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ffffff;
background-image: linear-gradient(to right, #65273a 0%, #743f58 100%);
margin-left: 0;
width: 170px;
height: 35px;
position: absolute;
top: 296px;
left: 10px;
border: none;
}
.base_block.lead_wrapper #lead_left>.lead_player_stats>span {
color: #d08467;
font-size: 13px;
font-weight: 400;
line-height: 18px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
display: block;
text-align: center;
margin-bottom: -5px;
margin-top: -10px;
}
.base_block.lead_wrapper #lead_left>.lead_player_stats>.icon {
position: absolute;
top: -10px;
width: 16px;
height: 20px;
margin: 0;
background: none;
background-size: contain;
background-image: url("https://content.hentaiheroes.com/design_v2/leaderboard/victory_points.svg");
background-repeat: no-repeat;
}
.base_block.lead_wrapper #lead_left>.lead_player_stats>p {
margin: 0;
text-align: center;
font-size: 13px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
line-height: 26px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.lead_player_stats>p {
line-height: 36px;
}
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.lead_player_stats {
margin-top: 0;
}
.base_block.lead_wrapper #lead_left>.lead_player_stats>span,
.base_block.lead_wrapper #lead_left>.lead_player_stats>p {
font-size: 16px;
}
}
.base_block.lead_wrapper #lead_left>.lead_player_title {
top: -5px;
left: 12px;
}
.base_block.lead_wrapper #lead_left>.lead_player_title div[carac] {
cursor: pointer;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.lead_player_title {
top: -10px;
left: 8px;
width: 180px;
font-size: 18px;
padding-top: 1px;
line-height: 30px;
}
.base_block.lead_wrapper #lead_left>.lead_player_title .level_target {
margin-top: -9px;
}
.base_block.lead_wrapper #lead_left>.lead_player_title .title {
width: 61%;
}
.base_block.lead_wrapper #lead_left>.lead_player_title div[carac] {
margin-top: -8px;
}
}
.base_block.lead_wrapper #lead_left>.lead_stats_wrap {
margin-top: 10px;
}
.base_block.lead_wrapper #lead_left>.lead_stats_wrap>div {
width: 45%;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.lead_stats_wrap>div {
height: 35px;
font-size: 13px;
line-height: 32px;
}
.base_block.lead_wrapper #lead_left>.lead_stats_wrap>div span {
letter-spacing: -0.3px;
}
.base_block.lead_wrapper #lead_left>.lead_stats_wrap>div span[carac]::before {
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
}
}
.base_block.lead_wrapper #lead_left>#weekly_rewards {
display: none;
position: absolute;
top: 351px;
left: 10px;
width: 170px;
height: 49px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: #ffffff;
background-image: linear-gradient(to right, #65273a 0%, #743f58 100%);
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>span {
position: absolute;
top: -10px;
width: 100%;
text-align: center;
color: #d08467;
font-size: 13px;
font-weight: 400;
line-height: 18px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>#weekly_rewards>span {
font-size: 16px;
}
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards {
margin: 12px auto;
text-align: center;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards>.icon {
position: absolute;
top: -10px;
left: 0;
width: 16px;
height: 20px;
line-height: 20px;
margin: 0;
background: none;
background-size: contain;
background-image: url("https://content.hentaiheroes.com/design_v2/leaderboard/victory_points.svg");
background-repeat: no-repeat;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards>div {
display: inline-block;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards>div>span {
display: inline-block;
font-size: 13px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
line-height: 26px;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards>div>span[cur] {
margin-left: 2px;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards>div>span[cur][cur="xp"]::before {
width: 20px;
height: 20px;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards>div>span::before {
width: 17px;
height: 17px;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.rewards>div.present>img {
display: inline-block;
width: 18px;
height: 18px;
margin-bottom: 4px;
}
.base_block.lead_wrapper #lead_left>#weekly_rewards>.weekly_lastup {
position: absolute;
top: 42px;
right: 0;
font-size: 12px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>#weekly_rewards>.weekly_lastup {
top: 36px;
font-size: 16px;
}
}
.base_block.lead_wrapper #lead_left>.lead_lastup {
position: absolute;
bottom: -9px;
width: 18.5%;
height: 53px;
margin: 10px 0 10px 0;
margin-top: -5px;
padding: 10px 0 0 0;
font-size: 12px;
text-align: center;
color: white;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_left>.lead_lastup {
height: initial;
padding: 5px 0 5px 0;
border-radius: 10px;
font-size: 16px;
}
}
.base_block.lead_wrapper #lead_middle {
width: 78%;
margin-top: 51px;
margin-left: 10px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select {
left: 202px;
}
.base_block.lead_wrapper #lead_middle>.filters>.category_select {
left: 390px;
}
.base_block.lead_wrapper #lead_middle>.filters>.ranking_type_select {
left: 577px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select,
.base_block.lead_wrapper #lead_middle>.filters .category_select,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select {
position: absolute;
width: 180px;
height: 37px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric span,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric:active,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric:focus,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric:visited,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric:active,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric:focus,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric:visited,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric:active,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric:focus,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>.label,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>.label,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>.label {
color: #ffffff;
font-size: 16px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>b,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>b,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>b:after,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>b:after,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>b:after {
border: none !important;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items {
height: 150px !important;
border: 1px solid #ffa23e;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items .selectric-scroll .nicescroll-rails,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items .selectric-scroll .nicescroll-rails,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items ul,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items ul,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items ul {
background-color: #31171d;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li.highlighted,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li:hover,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li.highlighted,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li:hover,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li.highlighted,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li:hover {
background: #561928;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li:first-of-type,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li:first-of-type,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li:first-of-type {
padding-left: 20px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select form,
.base_block.lead_wrapper #lead_middle>.filters .category_select form,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select form {
display: inline-block;
height: 100%;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric span,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items span {
background-repeat: no-repeat;
background-size: 45px 45px;
background-position: 0px -5px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric {
width: 100%;
height: 38px;
cursor: pointer;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric:active,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric:focus,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric:visited,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric:active,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric:focus,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric:visited,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric:active,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric:focus,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>.label,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>.label,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>.label {
color: #ffffff;
font-size: 16px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>.label>span {
width: 45px;
height: 37px;
float: left;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>b,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>b,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>b {
background: rgba(255,255,255,0);
height: 29px;
top: 4px;
background-image: url("https://content.hentaiheroes.com/pictures/design/form/down-arrow.png");
background-position: 100% 50%;
background-repeat: no-repeat;
background-size: 37px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>b:after,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>b:after,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>b:after {
border: none !important;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items {
height: 150px !important;
border: 1px solid #ffa23e;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items .selectric-scroll .nicescroll-rails,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items .selectric-scroll .nicescroll-rails,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items .selectric-scroll .nicescroll-rails {
top: 0 !important;
left: auto !important;
right: 5px !important;
z-index: 50 !important;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items .selectric-scroll .nicescroll-rails>div,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items .selectric-scroll .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items ul,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items ul,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items ul {
background-color: #31171d;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li {
padding: 5px;
font-size: 13px;
height: 45px;
vertical-align: middle;
line-height: 30px;
color: #fff;
overflow: hidden;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li>span {
width: 45px;
height: 45px;
float: left;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li.highlighted,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li:hover,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li.highlighted,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li:hover,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li.highlighted,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li:hover {
background: #561928;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li:first-of-type,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li:first-of-type,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li:first-of-type {
padding-left: 20px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select form,
.base_block.lead_wrapper #lead_middle>.filters .category_select form,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select form {
display: inline-block;
height: 100%;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>b,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>b,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>b {
width: 40px;
margin-right: 0;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items {
height: auto !important;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li {
padding: 5px !important;
line-height: 20px;
height: auto;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li>span {
margin: 0 5px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric-items li>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric-items li>span {
background-repeat: no-repeat;
background-size: 20px 20px;
background-position: 0 0;
width: 20px;
height: 20px;
}
.base_block.lead_wrapper #lead_middle>.filters>.country_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .category_select .selectric>.label>span,
.base_block.lead_wrapper #lead_middle>.filters .ranking_type_select .selectric>.label>span {
margin-right: 5px;
margin-top: 8px;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form {
position: absolute;
right: 15px;
width: 191px;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"] {
color: white;
width: 100%;
height: 38px;
color: #ffffff;
font-size: 16px;
padding-left: 12px;
border: 1px solid #ffa23e;
background-color: rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-moz-box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
box-shadow: 0 2px 0 #c61f52, 0 0 13px rgba(159,7,58,0.6), 0 0 13px rgba(159,7,58,0.95);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:active,
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:focus,
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:placeholder {
color: #767170;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:active,
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:focus,
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:visited {
outline: 0;
-webkit-outline: 0;
-moz-outline: 0;
-ms-outline: 0;
-o-outline: 0;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:placeholder {
color: #767170;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]::placeholder {
color: #999999;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[name="rank_search"]:focus {
outline: none;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[type="submit"] {
background: none;
border: none;
cursor: pointer;
position: absolute;
top: 3px;
right: 5px;
width: 30px;
height: 30px;
padding: 0;
}
.base_block.lead_wrapper #lead_middle>.filters #lead_search_form>[type="submit"]>img {
width: 40px;
height: 40px;
margin: -5px;
}
.base_block.lead_wrapper #lead_middle>div:first-child {
height: 41px;
width: 100%;
}
.base_block.lead_wrapper #lead_middle .lead_table {
width: 99.7%;
height: 407px;
background: none;
border: none;
margin-top: 5px;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(1),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(1) {
width: 65px;
padding-left: 5px;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(2),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(2) {
width: 420px;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(3),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(3) {
width: 50px;
text-align: center;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(4),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(4) {
width: 175px;
text-align: center;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr {
cursor: pointer;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr:hover>td {
background: #057 !important;
color: white;
}
.base_block.lead_wrapper #lead_middle .lead_table .nicescroll-rails {
top: 98px !important;
left: 945px !important;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view {
height: 352px;
margin-top: 0;
overflow: auto;
border-top: 1px solid #bd284b;
border-bottom: 1px solid #bd284b;
margin-left: 12px;
margin-right: 13px;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view>table {
margin-left: 0;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view.top::before {
opacity: 1;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view.bottom::after {
opacity: 0;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view::before,
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view::after {
opacity: 0;
content: '';
pointer-events: none;
position: fixed;
top: 181px;
left: 229px;
z-index: 6;
display: block;
width: 73%;
height: 30px;
background: linear-gradient(to bottom,#330b15,rgba(0,0,0,0));
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view::after {
opacity: 1;
top: auto;
bottom: 49px;
background: linear-gradient(to top,#330b15,rgba(0,0,0,0));
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_view .lead_no_result {
margin: auto;
width: 96%;
height: 100%;
padding: 20px 20px 0 20px;
border-radius: 10px;
text-align: center;
font-size: 14px;
background: none;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.base_block.lead_wrapper #lead_middle .lead_table table {
border-spacing: 0px;
border-collapse: separate;
margin-left: 11px;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(1),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(1) {
width: 68px;
padding-left: 5px;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(2),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(2) {
width: 420px;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(3),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(3) {
width: 58px;
text-align: center;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(4),
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(4) {
width: 183px;
text-align: center;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th {
text-align: center;
font-size: 12px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffb827;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000, 0px 0px 10px rgba(255,159,0,0.4);
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(1),
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(2) {
text-align: left;
}
.base_block.lead_wrapper #lead_middle .lead_table table thead th:nth-child(2) {
padding-left: 70px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_middle .lead_table table thead th {
font-size: 16px;
line-height: 18px;
}
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody {
color: #057;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr:nth-child(odd)>td {
background: #FFF;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr:nth-child(even)>td {
background: #EEE;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr {
height: 40px;
line-height: 36px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr.lead_table_default {
background-color: #7f6122;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr.lead_table_default>td {
color: #ffe719;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr>td {
margin-left: 4px;
background: none !important;
font-size: 16px;
font-weight: 400;
letter-spacing: 0.22px;
color: #ffffff;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr>td:first-child {
border-top-left-radius: 7px;
border-bottom-left-radius: 7px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr>td:last-child {
border-top-right-radius: 7px;
border-bottom-right-radius: 7px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr>td>img {
width: 20px !important;
height: 16px !important;
margin-bottom: 10px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr>td>img.icon {
width: 36px !important;
height: 36px !important;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 1px solid rgba(0,0,0,0.5);
margin-bottom: 0;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr>td>span {
margin-bottom: 9px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr:hover {
background-color: #bf285a !important;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr:hover>td {
background: none !important;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr.lead_table_default {
color: #B90D40;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr.lead_table_default.lead_table_selected {
color: #FFF;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr {
height: 36px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td {
font-size: 13px;
line-height: 33px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(1)>img {
width: 14px;
height: 32px;
}
.base_block.lead_wrapper #lead_middle .lead_table table tbody tr td:nth-child(2)>img {
width: 32px;
height: 32px;
}
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav {
position: relative;
bottom: -3px;
margin: 0 13px;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>span {
color: #d08467;
font-size: 11px;
font-weight: 400;
line-height: 18px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
left: 50%;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a {
text-decoration: none;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav a[lead_nav],
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav span {
position: absolute;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav a[lead_nav="first"] {
left: 0;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav a[lead_nav="prev"] {
left: 200px;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav a[lead_nav="next"] {
right: 200px;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav a[lead_nav="last"] {
right: 0;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="first"],
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="last"] {
color: #d08467;
font-size: 11px;
font-weight: 400;
line-height: 14px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="prev"],
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="next"] {
color: #d08467;
font-size: 13px;
font-weight: 400;
line-height: 18px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a>div {
display: inline-block;
color: #d08467;
font-size: 20px;
font-weight: 400;
line-height: 18px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav {
bottom: -9px;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>span {
color: #d08467;
font-size: 20px;
font-weight: 400;
line-height: 24px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="first"],
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="last"] {
color: #d08467;
font-size: 22px;
font-weight: 400;
line-height: 14px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="prev"],
.base_block.lead_wrapper #lead_middle .lead_table .lead_table_nav>a[lead_nav="next"] {
color: #d08467;
font-size: 20px;
font-weight: 400;
line-height: 24px;
-webkit-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
-moz-text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
text-shadow: 1px 1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px -1px 0 #000000;
}
}
.base_block.lead_wrapper #lead_middle .lead_table .nicescroll-rails {
top: 117px !important;
height: 352px !important;
left: 951px !important;
}
.base_block.lead_wrapper #lead_middle .lead_table .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.base_block.lead_wrapper #lead_middle .lead_table .nicescroll-rails>div {
-webkit-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
-moz-box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
box-shadow: 0 2px 0 1px rgba(0, 0, 0, 0.35), inset 0 3px 0 rgba(255,232,192,0.75);
border: 1px solid rgba(0,0,0,0.5);
background-color: #ec008c;
background-image: linear-gradient(to top, #ffa23e 0%, #ff545c 100%);
}
.base_block.lead_wrapper #lead_middle #lead_table_national {
display: none;
}
.base_block.lead_wrapper #lead_right {
width: 25%;
margin-left: 8px;
}
.base_block.lead_wrapper #lead_right .lead_opponent {
width: 250px;
height: 373px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent {
height: 395px;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent.long {
height: 453px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long #lead_bunny .bunny_message {
height: 284px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long #lead_bunny .bunny_message p {
font-size: 14px;
margin-top: 34px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent.long #lead_bunny .bunny_message p {
font-size: 18px;
line-height: 26px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long #lead_bunny .bunny_message p:first-child {
margin-top: 13px;
margin-bottom: 21px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long #lead_bunny .bunny_message p:nth-child(3) {
margin-top: -7px;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent.long .lead_stats_wrap {
height: 153px;
margin-top: 45px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long .lead_stats_wrap>div {
height: 30px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long .lead_stats_wrap span[carac]::before {
width: 32px;
height: 32px;
top: -2px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long .lead_stats_wrap span+span {
font-size: 12px;
line-height: 29px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent.long .lead_stats_wrap span[carac]::before {
top: -8px;
}
.base_block.lead_wrapper #lead_right .lead_opponent.long .lead_stats_wrap span+span {
font-size: 16px;
line-height: 20px;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny>svg {
position: absolute;
top: 132px;
right: 142px;
z-index: 2;
fill: #FFF;
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny>img {
position: relative;
top: -56px;
right: -15px;
-webkit-transform: scale(0.75);
-moz-transform: scale(0.75);
-ms-transform: scale(0.75);
-o-transform: scale(0.75);
transform: scale(0.75);
z-index: 1;
}
@media (min-width: 1026px) {
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny>img {
image-rendering: -webkit-optimize-contrast;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message {
position: relative;
margin-left: 12px;
margin-top: -93px;
padding: 1px 15px 15px 15px;
width: 218px;
height: 205px;
z-index: 2;
border-radius: 10px;
background: #FFF;
color: #057;
font-size: 12px;
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message>p:nth-child(3) {
margin-top: 0;
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message p[norank] {
margin-bottom: 25px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message p[norank] {
margin-bottom: 19px;
margin-top: -5px;
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message p[norank] [rel="timer"] {
display: block;
width: 110px;
margin-top: 8px;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message>div {
margin-top: -10px;
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message>div>div {
margin: auto;
margin-top: 3px;
text-align: center;
color: #BB1144;
font-size: 20px;
line-height: 0;
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message>div>div:nth-child(1)>img {
width: 40px;
height: 40px;
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_bunny .bunny_message>div>div:nth-child(2)>img {
width: 40px;
height: 40px;
border-radius: 20px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_title {
position: absolute;
top: -6px;
right: 36px;
width: 180px;
line-height: 21px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_title .title {
width: 61%;
overflow: hidden;
text-overflow: ellipsis;
height: 30px;
white-space: nowrap;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_title {
font-size: 18px;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper {
margin-top: 30px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_profile {
margin-top: -9px;
margin-bottom: 5px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_profile img {
cursor: pointer;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_profile .icon {
position: absolute;
top: 109px;
right: 70px;
z-index: 1;
-webkit-transform: scale(0.72);
-moz-transform: scale(0.72);
-ms-transform: scale(0.72);
-o-transform: scale(0.72);
transform: scale(0.72);
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col {
flex-direction: column;
margin-top: -10px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col:nth-child(1) {
margin-left: 6px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col:nth-child(2) {
margin-right: 6px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot {
width: 45px;
height: 45px;
margin-bottom: 6px;
border-radius: 5px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot .gradient_wrapper>.level_target.item_lvl {
width: 18px;
height: 18px;
left: 1px;
bottom: 1px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot .gradient_wrapper>.level_target.item_lvl>div {
width: 120%;
height: 120%;
margin-top: -1px;
margin-left: -1px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot .gradient_wrapper>.level_target.item_lvl>div>div {
line-height: 12px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot .gradient_wrapper>.level_target.item_lvl>div>div[chars="1"],
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot .gradient_wrapper>.level_target.item_lvl>div>div[chars="2"] {
font-size: 9px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot .gradient_wrapper>.level_target.item_lvl>div>div[chars="3"] {
font-size: 7px;
margin-top: 1px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_upper .lead_player_item_col .slot .gradient_wrapper>.stats_icon {
position: absolute;
right: 1px;
bottom: 1px;
width: 16px;
height: 16px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_boosters {
margin-left: 42px;
margin-bottom: 5px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_player_boosters .slot {
width: 33px;
height: 33px;
margin-right: 12px;
border-radius: 5px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_stats_wrap {
width: 219px;
}
@media (min-width: 1026px) {
.base_block.lead_wrapper #lead_right .lead_opponent .lead_stats_wrap {
background: rgba(255,255,255,0.27);
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent .lead_stats_wrap {
width: 245px;
margin-left: 2px;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_stats_wrap>div {
width: 100px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent .lead_stats_wrap>div {
height: 36px;
width: 114px;
font-size: 16px;
padding-top: 7px;
}
.base_block.lead_wrapper #lead_right .lead_opponent .lead_stats_wrap>div span[carac]::before {
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
margin-left: 5px;
}
}
.base_block.lead_wrapper #lead_right .lead_opponent #lead_battle_btn input[name="battle"] {
line-height: 10px;
height: 30px;
margin: 10px 0 0 78px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent #lead_battle_btn input[name="battle"] {
width: 100px;
height: 40px;
margin: 0 10px 0 10px;
}
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_opponent #lead_battle_btn {
background: rgba(255,255,255,0.27);
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
position: absolute;
bottom: 11px;
right: 136px;
height: 60px;
width: 123px;
border-radius: 0 0 10px 10px;
border-top: 6px solid #DAE2E6;
}
}
.base_block.lead_wrapper #lead_right .lead_judge {
flex-wrap: wrap;
width: 250px;
height: 65px;
margin-top: 15px;
color: #057;
}
@media (min-width: 1026px) {
.base_block.lead_wrapper #lead_right .lead_judge {
background: rgba(255,255,255,0.27);
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
}
.base_block.lead_wrapper #lead_right .lead_judge>div {
display: inline-block;
width: 44%;
}
.base_block.lead_wrapper #lead_right .lead_judge .cut_judge {
position: absolute;
top: 400px;
left: 713px;
z-index: 1;
width: 90px;
height: 100px;
overflow: hidden;
}
.base_block.lead_wrapper #lead_right .lead_judge .cut_judge img {
width: 72px;
height: auto;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_judge .cut_judge {
left: 851px;
top: 401px;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
.base_block.lead_wrapper #lead_right .lead_judge .cut_judge img {
width: 80px;
}
}
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap {
padding: 18px 0 0 13px;
line-height: 15px;
margin-left: 64px;
}
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap div>i {
position: absolute;
bottom: 47px;
right: 21px;
width: 20px;
height: 20px;
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border-radius: 50%;
}
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap div>i>i {
position: absolute;
top: 0px;
left: 0px;
width: 20px;
height: 20px;
background: url("https://content.hentaiheroes.com/design/ic_info.svg") center no-repeat;
background-size: 14px 14px;
}
@media (min-width: 1026px) {
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap div>i {
display: none;
}
}
@media (min-width: 1026px) {
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap .judge_bg {
display: none;
}
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap .judge_change.count span:first-child,
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap .judge_change.count br {
display: none;
}
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap .judge_change.count span[rel="count"] {
position: absolute;
bottom: 50px;
right: 66px;
z-index: 3;
font-size: 14px;
text-shadow: -1px -1px 0 #FFF, 1px -1px 0 #FFF, -1px 1px 0 #FFF, 1px 1px 0 #FFF;
}
.base_block.lead_wrapper #lead_right .lead_judge .judge_count_wrap .judge_bg {
position: absolute;
bottom: 8px;
right: 30px;
z-index: 0;
width: 90px;
height: 50px;
border-radius: 10px;
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
}
}
.base_block.lead_wrapper #lead_right .lead_judge .v-caracs {
display: flex;
flex-wrap: nowrap;
padding-top: 11px;
margin-left: -38px;
}
.base_block.lead_wrapper #lead_right .lead_judge .v-caracs>div[carac]::before {
width: 26px;
height: 26px;
}
@media (max-width: 1025px) {
.base_block.lead_wrapper #lead_right .lead_judge .v-caracs {
display: none;
}
}
.base_block.lead_wrapper #lead_right .lead_judge .hh_tooltip_area {
position: absolute;
bottom: -2px;
right: 16px;
width: 115px;
height: 70px;
z-index: 1;
}
@media (min-width: 1026px) {
.base_block.lead_wrapper #lead_right .lead_judge .hh_tooltip_area {
display: none;
}
}
#arena .base_block,
#battle .base_block,
#battle_change_team .base_block {
background-image: url("https://content.hentaiheroes.com/battle_bg.svg");
}
.page-battle #bg_all>div>img,
.page-arena #bg_all>div>img {
width: 1400px;
height: 1066px;
transition: all 0.6s;
}
.page-battle #arena [anim-step="preBattleContent"],
.page-arena #arena [anim-step="preBattleContent"] {
display: none;
}
.battle_user_block {
top: 8px;
height: 472px;
width: 324px;
z-index: 1;
}
.battle_user_block.battle_hero {
left: 20px;
}
.battle_user_block.battle_opponent {
right: 20px;
}
.battle_user_block>h3 {
position: relative;
width: 260px;
font-size: 18px;
padding-top: 3px;
}
.battle_user_block>h3>div.level_target {
position: absolute;
top: -5px;
left: -10px;
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
}
.battle_user_block>h3>div[carac] {
position: absolute;
top: 3px;
right: -6px;
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
}
.battle_user_block.battle_hero h3 div.class_change_btn {
cursor: pointer;
}
.battle_user_block>.battle_fav_pose {
position: absolute;
top: 25px;
width: 64px;
height: 64px;
background: #fff;
border-radius: 64px;
border: 3px solid #057;
text-align: center;
line-height: 53px;
transition: all .15s !important;
}
.battle_user_block>.battle_fav_pose>img {
max-width: 50px;
}
.battle_user_block.battle_hero .battle_fav_pose {
right: -50px;
}
.battle_user_block.battle_opponent .battle_fav_pose {
left: -50px;
}
.battle_user_block>.sub_block {
margin: 0 15px;
}
.battle_user_block.battle_hero>.battle-faces>.change_team_girls {
cursor: pointer;
}
.battle_user_block>.battle-faces {
position: relative;
margin-top: 15px;
height: 142px;
}
.battle_user_block>.battle-faces>div {
position: absolute;
top: 9px;
}
.battle_user_block>.battle-faces>div .icon {
position: absolute;
}
.battle_user_block>.battle-faces>div[rel="player"],
.battle_user_block>.battle-faces>div[rel="g1"] {
width: 107px;
height: 107px;
}
.battle_user_block>.battle-faces>div[rel="player"]>img,
.battle_user_block>.battle-faces>div[rel="g1"]>img {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.battle_user_block>.battle-faces>div[rel="player"] .icon,
.battle_user_block>.battle-faces>div[rel="g1"] .icon {
right: -3px;
top: 0;
-webkit-transform: scale(0.72);
-moz-transform: scale(0.72);
-ms-transform: scale(0.72);
-o-transform: scale(0.72);
transform: scale(0.72);
}
.battle_user_block>.battle-faces>div[rel="player"]>div[rel="graded"],
.battle_user_block>.battle-faces>div[rel="g1"]>div[rel="graded"] {
right: 1px;
width: 80px;
height: 25px;
border-bottom-right-radius: 10px;
}
.battle_user_block>.battle-faces>div[rel="player"]>div[rel="graded"]>g,
.battle_user_block>.battle-faces>div[rel="g1"]>div[rel="graded"]>g {
display: inline-block;
width: 15px;
height: 15px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 2px;
}
.battle_user_block>.battle-faces>div[rel="player"]>div[rel="graded"]>g.grey,
.battle_user_block>.battle-faces>div[rel="g1"]>div[rel="graded"]>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
.battle_user_block>.battle-faces>div[rel="player"]>div[rel="graded"]>g.green,
.battle_user_block>.battle-faces>div[rel="g1"]>div[rel="graded"]>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
.battle_user_block>.battle-faces>div[rel="player"]>div[rel="graded"]>g,
.battle_user_block>.battle-faces>div[rel="g1"]>div[rel="graded"]>g {
margin: 3px 0px 0px 0px;
}
.battle_user_block>.battle-faces>div[rel="player"]>div[rel="graded"]>g:first-child,
.battle_user_block>.battle-faces>div[rel="g1"]>div[rel="graded"]>g:first-child {
margin-left: -3px;
}
.battle_user_block>.battle-faces>div[rel="player"] .level_target_squared,
.battle_user_block>.battle-faces>div[rel="g1"] .level_target_squared {
position: absolute;
left: -10px;
bottom: -11px;
-webkit-transform: scale(0.6);
-moz-transform: scale(0.6);
-ms-transform: scale(0.6);
-o-transform: scale(0.6);
transform: scale(0.6);
}
.battle_user_block>.battle-faces>div[rel="g2"],
.battle_user_block>.battle-faces>div[rel="g3"] {
width: 52px;
height: 52px;
}
.battle_user_block>.battle-faces>div[rel="g2"]>img,
.battle_user_block>.battle-faces>div[rel="g3"]>img {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.battle_user_block>.battle-faces>div[rel="g2"] .icon,
.battle_user_block>.battle-faces>div[rel="g3"] .icon {
right: -4px;
top: -3px;
-webkit-transform: scale(0.54);
-moz-transform: scale(0.54);
-ms-transform: scale(0.54);
-o-transform: scale(0.54);
transform: scale(0.54);
}
.battle_user_block>.battle-faces>div[rel="g2"]>div[rel="graded"],
.battle_user_block>.battle-faces>div[rel="g3"]>div[rel="graded"] {
right: 0px;
width: 38px;
height: 13px;
border-bottom-right-radius: 5px;
}
.battle_user_block>.battle-faces>div[rel="g2"]>div[rel="graded"]>g,
.battle_user_block>.battle-faces>div[rel="g3"]>div[rel="graded"]>g {
display: inline-block;
width: 7px;
height: 7px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 2px;
}
.battle_user_block>.battle-faces>div[rel="g2"]>div[rel="graded"]>g.grey,
.battle_user_block>.battle-faces>div[rel="g3"]>div[rel="graded"]>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
.battle_user_block>.battle-faces>div[rel="g2"]>div[rel="graded"]>g.green,
.battle_user_block>.battle-faces>div[rel="g3"]>div[rel="graded"]>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
.battle_user_block>.battle-faces>div[rel="g2"]>div[rel="graded"]>g,
.battle_user_block>.battle-faces>div[rel="g3"]>div[rel="graded"]>g {
margin: 2px 0px 0px 0px;
}
.battle_user_block>.battle-faces>div[rel="g2"]>div[rel="graded"]>g:first-child,
.battle_user_block>.battle-faces>div[rel="g3"]>div[rel="graded"]>g:first-child {
margin-left: -4px;
}
.battle_user_block>.battle-faces>div[rel="g2"] .level_target_squared,
.battle_user_block>.battle-faces>div[rel="g3"] .level_target_squared {
position: absolute;
left: -16px;
bottom: -16px;
-webkit-transform: scale(0.38);
-moz-transform: scale(0.38);
-ms-transform: scale(0.38);
-o-transform: scale(0.38);
transform: scale(0.38);
}
.battle_user_block>.battle-faces>div[rel="g1"]>div[rel="graded"],
.battle_user_block>.battle-faces>div[rel="g2"]>div[rel="graded"],
.battle_user_block>.battle-faces>div[rel="g3"]>div[rel="graded"] {
position: absolute;
bottom: 0px;
z-index: 3;
background: rgba(0,0,0,0.33);
line-height: 0;
padding-left: 5px;
}
.battle_user_block>.battle-faces>div[rel="player"] {
left: 9px;
}
.battle_user_block>.battle-faces>div[rel="g1"] {
left: 120px;
}
.battle_user_block>.battle-faces>div[rel="g2"] {
right: 9px;
}
.battle_user_block>.battle-faces>div[rel="g3"] {
top: 64px;
right: 9px;
}
.battle_user_block>.battle-faces>div[rel="fav_fig"] {
top: 116px;
left: 0;
width: 100%;
font-size: 16px;
text-align: center;
color: #b14;
}
.battle_user_block>.battle-faces>div[rel="fav_fig"]::before {
content: '';
display: inline-block;
background: url("https://content.hentaiheroes.com/design/ic_star_pink.svg") center no-repeat;
background-size: contain;
width: 20px;
height: 20px;
margin-bottom: 4px;
}
.battle_user_block>.battle-faces>div>span {
position: absolute;
top: 0;
left: 0;
width: 100%;
background: rgba(255,255,255,0.27);
font-size: 17.7px;
text-align: center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-text-shadow: 0 2px 1px #000;
-moz-text-shadow: 0 2px 1px #000;
text-shadow: 0 2px 1px #000;
}
.battle_user_block>.battle-faces>div img {
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
width: 100%;
height: 100%;
}
.battle_user_block>.battle-faces>div img[rarity="common"],
.battle_user_block>.battle-faces>div img[rarity="starting"] {
background: #8d8e9f;
}
.battle_user_block>.battle-faces>div img[rarity="rare"] {
background: #23b56b;
}
.battle_user_block>.battle-faces>div img[rarity="epic"] {
background: #ffb244;
}
.battle_user_block>.battle-faces>div img[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
.battle_user_block>.bar-wrap {
margin: auto;
height: 25px;
width: 270px;
-webkit-border-radius: 14px;
-moz-border-radius: 14px;
border-radius: 14px;
}
.battle_user_block>.bar-wrap>.bar {
-webkit-border-radius: 14px;
-moz-border-radius: 14px;
border-radius: 14px;
}
.battle_user_block>.bar-wrap.battle-bar-ego {
margin-top: 11px;
}
.battle_user_block>.bar-wrap.battle-bar-ego>.bar.bar_ego_blue {
background: linear-gradient(to right,#005678,#00a9fd);
transition: width 150ms;
width: 101%;
height: 106%;
left: -1px;
top: -1px;
}
.battle_user_block>.bar-wrap.battle-bar-ego>.bar_ego_red {
background: #FB1212;
background-color: #FB1212;
transition: none;
}
.battle_user_block>.bar-wrap.battle-bar-orgasm {
margin-top: 5px;
}
.battle_user_block>.bar-wrap.battle-bar-orgasm>.bar {
background: linear-gradient(to right,#710327,#e51359);
}
.battle_user_block>.stats_wrap {
display: flex;
flex-wrap: wrap;
margin-top: 9px;
padding: 4px;
}
.battle_user_block>.stats_wrap>div {
width: 155px;
height: 26px;
margin: 1px 3px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
background: white;
color: #057;
font-size: 13px;
}
.battle_user_block>.stats_wrap>div>span:before {
width: 24px;
height: 24px;
margin-left: 2px;
}
.battle_user_block>.stats_wrap>div:nth-child(odd) {
margin-left: 8px;
width: 105px;
}
.battle_user_block>.change_team_button {
display: block;
margin: 28px auto 0 auto;
width: auto;
padding: 0 10px;
font-size: 19px;
line-height: 40px;
height: 40px;
}
@media (max-width: 1025px) {
.battle_user_block>.change_team_button {
font-size: 22px;
}
}
.battle_user_block.battle_opponent>.troll_drop,
.battle_user_block.battle_opponent>#pvp-battle-rewards {
position: relative;
width: 100%;
height: 85px;
}
.battle_user_block.battle_opponent>.troll_drop>*,
.battle_user_block.battle_opponent>#pvp-battle-rewards>* {
position: absolute;
}
.battle_user_block.battle_opponent>.troll_drop>.reward_cup,
.battle_user_block.battle_opponent>#pvp-battle-rewards>.reward_cup {
z-index: 1;
margin-left: 5px;
margin-top: 21px;
height: 61px;
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
}
.battle_user_block.battle_opponent>.troll_drop>span,
.battle_user_block.battle_opponent>#pvp-battle-rewards>span {
top: 6px;
left: 64px;
font-size: 14px;
color: #057;
padding-left: 11px;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list,
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list {
bottom: 17px;
left: 15px;
padding-left: 55px;
width: calc(100% - 30px);
height: 30px;
border-radius: 10px;
border: 1px solid white;
background-color: rgba(255,255,255,0.3);
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div,
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div {
display: inline-block;
margin-left: 5px;
margin-top: -12px;
width: 50px;
height: 50px;
overflow: hidden;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.SC_reward {
border-radius: 5px;
background: #003344 url(/images/design/ic_SunRays.svg);
background-size: cover;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.SC_reward>img {
width: calc(100% - 10px);
height: calc(100% - 10px);
margin: 5px;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.SC_reward>.slot {
height: 50px;
width: 50px;
background: none;
border: none;
box-shadow: none;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.SC_reward>[cur]:before {
width: 25px;
margin: 3px 12.5px;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.SC_reward>[cur] p {
margin: 0;
margin-top: -3px;
text-align: center;
font-size: 11px;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.troll_item>div {
width: 100%;
height: 100%;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.troll_item>div i {
display: none;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.girls_reward,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward {
border: none;
box-shadow: inset 0 0 5px 0 rgba(0,0,0,0.73);
border-radius: 5px;
overflow: hidden;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.girls_reward>.animate>div>div,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div {
box-shadow: none;
width: 50px;
height: 50px;
pointer-events: none;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.girls_reward>.animate>div>div.line::before,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.girls_reward>.animate>div>div:last-child::after,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div.line::before,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div:last-child::after {
content: ' ';
width: 100%;
height: 0;
display: block;
position: absolute;
left: 0;
top: -25px;
border-top: 1px solid white;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.girls_reward>.animate>div>div:last-child::after,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div:last-child::after {
top: 75px;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.girls_reward>.animate>div>div .girl_ico,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div .girl_ico {
height: 40px;
width: 40px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
margin: 5px;
border: none;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.girls_reward>.animate>div>div .girl_ico>img,
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div .girl_ico>img {
height: 100%;
width: 100%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
box-shadow: inset 0 0 5px 0px black;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward {
background: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div {
background: none;
border: none;
}
.battle_user_block.battle_opponent>.troll_drop>.rewards_list>div.items_reward>.animate>div>div img {
background: none;
box-shadow: none;
border-radius: none;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div {
border: 0;
padding-top: 7px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div>h3 {
font-size: 18px;
height: 0;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div>p {
height: 0;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot_mojo>img {
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
-o-transform: scale(0.7);
transform: scale(0.7);
margin-top: -3px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC {
padding: 0;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div.slot {
height: 50px;
width: 50px;
background: none;
border: none;
box-shadow: none;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div.slot img {
width: 30px;
height: 30px;
margin: 10px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div[cur] {
padding-top: 3px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div[cur]:before {
width: 25px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div[cur] p {
padding-top: 2px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div.line::before,
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div:last-child::after {
content: ' ';
width: 100%;
height: 0;
display: block;
position: absolute;
left: 0;
top: -25px;
border-top: 1px solid white;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_SC>div>div:last-child::after {
top: 75px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_xp_aff {
background: #d64569 url(/images/design/ic_SunRays.svg);
background-size: contain;
padding-top: 10px;
}
.battle_user_block.battle_opponent>#pvp-battle-rewards>.rewards_list>div.slot.slot_xp_aff>p {
line-height: 16px;
font-size: 13px;
text-align: center;
margin: 0;
height: auto;
}
.battle_user_block.battle_opponent>a.replay {
position: absolute;
bottom: 5px;
left: 15px;
right: 0;
color: #006688;
line-height: 12px;
font-size: 12px;
text-decoration: none;
}
.battle_user_block.battle_opponent>a.replay>.icon {
display: inline-block;
height: 16px;
width: 14px;
background: url("https://content.hentaiheroes.com/design/ic_replay.svg") center no-repeat;
background-size: contain;
}
.battle_user_block.battle_opponent>a.replay:hover {
color: #057;
}
.battle_user_block.battle_opponent>a.replay:hover>.icon {
background-image: url("https://content.hentaiheroes.com/design/ic_replay_hover.svg");
}
.battle_user_block.battle_opponent>.battle-faces>div[rel="player"] {
left: auto;
right: 9px;
cursor: pointer;
}
.battle_user_block.battle_opponent>.battle-faces>div[rel="g1"] {
left: auto;
right: 120px;
}
.battle_user_block.battle_opponent>.battle-faces>div[rel="g2"],
.battle_user_block.battle_opponent>.battle-faces>div[rel="g3"] {
right: auto;
left: 9px;
}
.battle_user_block.battle_opponent>.bar-wrap .over {
text-align: right;
right: 15px;
}
.battle_user_block>#girlsBattleground {
text-align: center;
position: absolute;
width: 460px;
top: 110px;
left: -70px;
}
.battle_user_block>#girlsBattleground::before,
.battle_user_block>#girlsBattleground::after {
display: table;
content: '';
clear: both;
}
.battle_user_block>#girlsBattleground>div {
max-width: 150px;
text-align: center;
position: relative;
bottom: -10px;
}
.battle_user_block>#girlsBattleground>div>img {
width: 100%;
}
.battle_user_block>#girlsBattleground>div[rel="g2"],
.battle_user_block>#girlsBattleground>div[rel="g3"] {
max-width: 140px;
transition: all .7s;
opacity: 0;
bottom: 20px;
left: 10px;
}
.battle_user_block>#girlsBattleground>div[rel="g2"]>img,
.battle_user_block>#girlsBattleground>div[rel="g3"]>img {
transition: all 0.7s;
}
.battle_user_block>#girlsBattleground>div[rel="g3"] {
max-width: 130px;
bottom: 40px;
}
.battle_user_block.battle_opponent>#girlsBattleground {
left: auto;
right: -70px;
flex-direction: row !important;
}
.battle_user_block.battle_opponent>#girlsBattleground>div[rel="g2"],
.battle_user_block.battle_opponent>#girlsBattleground>div[rel="g3"] {
left: -10px;
}
.v-caracs {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-justify-content: flex-start;
-ms-flex-pack: start;
justify-content: flex-start;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
text-align: center;
}
.v-caracs>* {
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
}
.v-caracs>div::before {
display: block;
margin: auto;
font-size: 18px;
}
#battle_change_team {
display: none;
}
#battle_change_team>#fake_back_button {
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
display: block;
position: absolute;
top: -74px;
left: 10px;
width: 49px;
height: 49px;
font-size: 0;
}
#battle_change_team>#fake_back_button img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
#battle_change_team>#fake_back_button::after {
content: url("https://content.hentaiheroes.com/design/ic_arrow-back.svg");
width: 45px;
height: 45px;
line-height: 34px;
}
@media (min-width: 1026px) {
#battle_change_team>#fake_back_button {
display: none;
}
}
#battle_change_team .base_block {
top: 0;
bottom: 70px;
}
#battle_change_team .girl {
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border: 2px solid white;
position: relative;
width: 72px;
height: 72px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
float: left;
z-index: 5;
}
#battle_change_team .girl[rarity="common"],
#battle_change_team .girl[rarity="starting"] {
background: #8d8e9f;
}
#battle_change_team .girl[rarity="rare"] {
background: #23b56b;
}
#battle_change_team .girl[rarity="epic"] {
background: #ffb244;
}
#battle_change_team .girl[rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
#battle_change_team .girl>.girl-in {
cursor: pointer;
height: 100%;
}
#battle_change_team .girl>.girl-in>* {
position: relative;
}
#battle_change_team .girl>.girl-in>img {
width: 100%;
height: 100%;
top: 0;
left: 0;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
#battle_change_team .girl>.girl-in>div[rel="graded"] {
bottom: 62px;
right: 0;
z-index: 3;
width: 100%;
height: 17px;
background: rgba(0,0,0,0.33);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
line-height: 0;
padding-left: 18px;
}
#battle_change_team .girl>.girl-in>div[rel="graded"]>g {
display: inline-block;
width: 9px;
height: 9px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 2px;
}
#battle_change_team .girl>.girl-in>div[rel="graded"]>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
#battle_change_team .girl>.girl-in>div[rel="graded"]>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
#battle_change_team .girl>.girl-in>div[rel="graded"]>g {
margin-top: 4px;
margin-right: 1px;
margin-left: 0px;
}
#battle_change_team .girl>.girl-in>.level_target {
bottom: 30px;
left: -15px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-transform: scale(0.43);
-moz-transform: scale(0.43);
-ms-transform: scale(0.43);
-o-transform: scale(0.43);
transform: scale(0.43);
z-index: 4;
}
#battle_change_team .girl>.girl-in>.alpha_pos {
display: none;
}
#battle_change_team .girl.chosen>.girl-in {
filter: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' height='0'><filter id='greyscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0' /></filter></svg>#greyscale");
filter: gray;
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
cursor: default;
}
@media all and (-ms-high-contrast: none),(-ms-high-contrast: active) {
#battle_change_team .girl.chosen>.girl-in {
opacity: 0.5;
}
}
#battle_change_team>.battle_team_left {
background: none;
border: none;
box-shadow: none;
left: 15px;
width: 424px;
height: 472px;
}
#battle_change_team>.battle_team_left>h3 {
margin-left: 40px;
margin-right: 40px;
}
#battle_change_team>.battle_team_left>.team_girl {
position: absolute;
}
#battle_change_team>.battle_team_left>.team_girl>* {
position: absolute;
top: 0;
left: 0;
}
#battle_change_team>.battle_team_left>.team_girl>h5 {
position: absolute;
left: 50%;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
margin: 0;
background: rgba(255,255,255,0.33);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
width: 70px;
z-index: 3;
-webkit-text-shadow: 0 2px 1px rgba(0,0,0,0.73);
-moz-text-shadow: 0 2px 1px rgba(0,0,0,0.73);
text-shadow: 0 2px 1px rgba(0,0,0,0.73);
font-size: 13px;
text-align: center;
}
#battle_change_team>.battle_team_left>.team_girl>.icon {
display: none;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"],
#battle_change_team>.battle_team_left>.team_girl[team="1"],
#battle_change_team>.battle_team_left>.team_girl[team="2"] {
top: 40px;
height: 328px;
width: 131px;
transition: height 500ms, width 500ms, left 500ms;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected,
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected,
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected {
height: 400px;
width: 160px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>h5,
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected>h5,
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected>h5 {
width: 84px;
top: -28px;
font-size: 16px;
background: #b14;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected>.girl>.girl-in>.level_target {
display: block;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected>.girl>.girl-in>[rel="graded"] {
bottom: 47px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected>.girl>.girl-in>.icon {
bottom: 47px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected>.girl>.girl-in>.level_target {
bottom: 15px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>h5,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>h5,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>h5 {
top: -23px;
transition: font-size 500ms, background 500ms, width 500ms, top 500ms;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl {
height: 100%;
width: 100%;
border: none;
background: none;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>.avatar,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>.avatar,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>.avatar {
height: 100%;
width: 100%;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>.level_target {
display: none;
transition: right 500ms, bottom 500ms;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>[rel="graded"],
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>[rel="graded"] {
position: absolute;
bottom: 20px;
right: 0;
height: auto;
width: 18px;
padding-left: 5px;
padding-bottom: 23px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>[rel="graded"]>g,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>[rel="graded"]>g,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>[rel="graded"]>g {
display: block;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>.icon,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>.icon {
position: absolute;
bottom: 21px;
right: -1px;
z-index: 3;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>.icon::before,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>.icon::before,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>.icon::before {
width: 20px;
height: 20px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="1"]>.girl>.girl-in>.level_target,
#battle_change_team>.battle_team_left>.team_girl[team="2"]>.girl>.girl-in>.level_target {
position: absolute;
bottom: -12px;
left: auto;
right: -13px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"] {
left: 150px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected {
left: 135px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"].selected>h5 {
top: -48px;
}
#battle_change_team>.battle_team_left>.team_girl[team="0"]>h5 {
top: -43px;
}
#battle_change_team>.battle_team_left>.team_girl[team="1"] {
left: 10px;
}
#battle_change_team>.battle_team_left>.team_girl[team="1"].selected {
left: -5px;
}
#battle_change_team>.battle_team_left>.team_girl[team="2"] {
left: 290px;
}
#battle_change_team>.battle_team_left>.team_girl[team="2"].selected {
left: 275px;
}
#battle_change_team>.battle_team_left>.stats_wrap {
display: flex;
flex-wrap: wrap;
position: absolute;
z-index: 5;
box-sizing: border-box;
width: 414px;
height: 59px;
bottom: 0px;
left: 15px;
padding: 4px;
background: #ccd7dd repeat;
background-image: url("https://content.hentaiheroes.com/battle_bg.svg");
font-size: 11px;
}
#battle_change_team>.battle_team_left>.stats_wrap>.position {
width: 41px;
height: 41px;
position: absolute;
left: 0;
top: 0;
-webkit-transform: translate(-50%,20%);
-moz-transform: translate(-50%,20%);
-ms-transform: translate(-50%,20%);
-o-transform: translate(-50%,20%);
transform: translate(-50%,20%);
border: 3px solid #057;
border-radius: 50%;
background: white;
}
#battle_change_team>.battle_team_left>.stats_wrap>.position>img {
width: 30px;
height: 30px;
margin: 2.5px;
border-radius: 50%;
}
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left,
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right {
display: flex;
height: 45%;
width: 100%;
justify-content: center;
margin: 0 30px;
}
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac],
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac] {
position: absolute;
color: #057;
}
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac]:nth-child(1),
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac][carac="def1"],
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac]:nth-child(1),
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac][carac="def1"] {
left: 10%;
}
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac]:nth-child(2),
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac][carac="def2"],
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac]:nth-child(2),
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac][carac="def2"] {
left: 40%;
}
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac][carac="damage"],
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac][carac="def3"],
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac][carac="damage"],
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac][carac="def3"] {
left: 70%;
}
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_left [carac]::before,
#battle_change_team>.battle_team_left>.stats_wrap>.change_team_carac_right [carac]::before {
width: 20px;
height: 20px;
}
#battle_change_team>.battle_team_right {
right: 15px;
width: 532px;
height: 472px;
padding: 30px 5px 16px 12px;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist {
height: 88%;
overflow: hidden;
position: relative;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist.top::before {
opacity: 1;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist.bottom::after {
opacity: 0;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist::before,
#battle_change_team>.battle_team_right>#battle_team_girlslist::after {
opacity: 0;
content: '';
position: fixed;
top: 111px;
left: 473px;
z-index: 6;
display: block;
width: 49%;
height: 10px;
border-bottom-left-radius: 50%;
border-bottom-right-radius: 50%;
background: radial-gradient(rgba(0,85,119,0.6),rgba(0,0,0,0));
background-size: 100% 20px;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist::after {
opacity: 1;
top: auto;
bottom: 95px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
background: radial-gradient(rgba(0,85,119,0.6),rgba(0,0,0,0));
background-size: 100% 20px;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist .nicescroll-rails {
position: fixed !important;
left: 972px !important;
top: 111px !important;
height: 376px !important;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist>.girl {
margin: 0px 6px;
margin-bottom: 15px;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist>.girl>div>.icon {
position: absolute;
top: -2px;
right: -2px;
-webkit-transform: scale(0.67);
-moz-transform: scale(0.67);
-ms-transform: scale(0.67);
-o-transform: scale(0.67);
transform: scale(0.67);
}
#battle_change_team>.battle_team_right>#battle_team_girlslist>.girl.using {
border: none;
}
#battle_change_team>.battle_team_right>#battle_team_girlslist>.girl.using::after {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 3px solid #0060ff;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
#battle_change_team>.battle_team_right>.myharem {
position: absolute;
top: 0;
left: 50%;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
width: auto;
height: 38px;
padding: 0 40px;
z-index: 1;
background: #FFF;
color: #057;
border-radius: 10px;
text-align: center;
font-size: 24px;
}
#battle_change_team>.battle_team_right>.buttons_holder {
position: absolute;
bottom: 15px;
display: flex;
justify-content: space-around;
width: calc(100% - 24px);
}
#battle_change_team>.battle_team_right>.buttons_holder>button {
font-size: 16px;
padding: 5px 15px;
}
#battle_change_team>.txt_left,
#battle_change_team .txt_right {
top: auto;
bottom: 10px;
width: 220px;
font-size: 17px;
line-height: 20px;
color: #057;
padding: 5px 8px;
}
#battle_change_team>.txt_left {
left: 44px;
}
#battle_change_team>.txt_right {
left: 230px;
}
#arena>.daily_quest {
top: 8px;
left: 362px;
height: 85px;
width: 620px;
color: #057;
}
#arena>.daily_quest>.sub_block {
margin: 8px;
height: 69px;
width: 600px;
padding: 0 10px;
}
#arena>.daily_quest>.sub_block>span {
font-size: 16px;
display: block;
margin-top: 3px;
color: #057;
}
#arena>.daily_quest>.sub_block>[rel="timer"] {
text-align: center;
line-height: 69px;
}
#arena>.daily_quest>.sub_block>.hh_bar>.backbar {
width: 556px;
height: 34px;
top: 0;
border-radius: 10px;
}
#arena>.daily_quest>.sub_block>.hh_bar>.backbar>.frontbar {
border-radius: 10px;
}
#arena>.daily_quest>.sub_block>.hh_bar>.text {
padding: 7px 10px;
font-size: 13px;
color: white;
text-shadow: none;
}
@media (max-width: 1025px) {
#arena>.daily_quest>.sub_block>.hh_bar>.text {
font-size: 16px;
padding: 4px 10px;
}
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div {
z-index: 2;
position: absolute;
margin-top: -3px;
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div>img {
margin-top: -5px;
width: 45px;
height: 45px;
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div>img.tick {
position: relative;
z-index: 2;
width: 15px;
height: 15px;
background: green;
border-radius: 50%;
padding: 2px;
margin-bottom: 26px;
margin-left: -15px;
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div .gradient_wrapper {
display: none;
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div.to_do {
filter: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' height='0'><filter id='greyscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0' /></filter></svg>#greyscale");
filter: gray;
-webkit-filter: grayscale(100%);
-webkit-filter: grayscale(10000%);
filter: grayscale(10000%);
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div:first-child {
left: calc(24% - 20px);
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div:nth-child(2) {
left: calc(48% - 20px);
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div:nth-child(3) {
right: 0px;
}
@media (max-width: 1025px) {
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div .slot i {
display: none;
}
#arena>.daily_quest>.sub_block>.hh_bar>.daily_rewards>div .slot.slot_SC p {
font-size: 11px;
margin-top: 0px;
}
}
#arena>.daily_quest>h4 {
position: absolute;
top: 0;
left: 50%;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
padding: 8px 36px;
background: #fff;
font-size: 18px;
line-height: 18px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#arena>.opponents_arena {
top: 120px;
left: 362px;
height: 360px;
width: 620px;
z-index: 1;
}
#arena>.opponents_arena>h3 {
width: 300px;
}
#arena>.opponents_arena>.arena_refresh_counter {
position: absolute;
right: 20px;
bottom: 3px;
padding: 5px 10px;
font-size: 11px;
color: #057;
border: 1px solid white;
border-radius: 5px;
background: rgba(255,255,255,0.27);
}
@media (max-width: 1025px) {
#arena>.opponents_arena>.arena_refresh_counter {
font-size: 15px;
white-space: nowrap;
}
}
#arena>.opponents_arena>.one_opponent {
display: block;
margin: 7px;
width: 187px;
height: 286px;
border-radius: 10px;
float: left;
cursor: pointer;
position: relative;
color: #057;
}
#arena>.opponents_arena>.one_opponent>h4 {
margin: 5px 0 0 0;
text-align: center;
}
#arena>.opponents_arena>.one_opponent>h4>.level_target {
position: absolute;
top: -6px;
left: -4px;
-webkit-transform: scale(0.58);
-moz-transform: scale(0.58);
-ms-transform: scale(0.58);
-o-transform: scale(0.58);
transform: scale(0.58);
}
#arena>.opponents_arena>.one_opponent>h4>.name {
margin: 0 33px;
overflow: hidden;
text-overflow: ellipsis;
height: 22px;
white-space: nowrap;
}
#arena>.opponents_arena>.one_opponent>h4>div[carac] {
position: absolute;
top: 4px;
right: 6px;
}
#arena>.opponents_arena>.one_opponent>h4>div[carac]::before {
width: 26px;
height: 26px;
}
#arena>.opponents_arena>.one_opponent>.disabled_opponent {
display: none;
}
#arena>.opponents_arena>.one_opponent.disabled {
cursor: initial;
}
#arena>.opponents_arena>.one_opponent.disabled>.disabled_opponent {
position: absolute;
top: 32px;
left: 16px;
border-radius: 10px;
display: block;
width: 153px;
height: 178px;
z-index: 10;
background: rgba(0,0,0,0.7);
}
#arena>.opponents_arena>.one_opponent.disabled>.disabled_opponent>span {
display: block;
width: 80%;
margin: 40% 10%;
text-align: center;
font-size: 26px;
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
border-radius: 10px;
}
#arena>.opponents_arena>.one_opponent.disabled>.disabled_opponent>span.lost {
border: 2px solid #a00;
color: #a00;
box-shadow: 0 0 7px 4px black;
}
#arena>.opponents_arena>.one_opponent.disabled>.disabled_opponent>span.won {
border: 2px solid #6a1;
color: #6a1;
box-shadow: 0 0 7px 4px black;
}
#arena>.opponents_arena>.one_opponent:hover:not(.disabled) {
background: #fff;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico {
position: relative;
margin: 4px auto 0 auto;
width: 155px;
height: 155px;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>* {
position: absolute;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico .icon {
top: 87px;
right: 0;
z-index: 3;
-webkit-transform: scale(0.72);
-moz-transform: scale(0.72);
-ms-transform: scale(0.72);
-o-transform: scale(0.72);
transform: scale(0.72);
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="hero"] {
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
border: 1px solid white;
-webkit-border-radius: 10px 10px 0 0;
-moz-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
}
@media (min-width: 1026px) {
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="hero"] {
image-rendering: -webkit-optimize-contrast;
}
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="girl"] {
border: 1px solid white;
background-color: #ccd7dd;
background-image: -webkit-gradient(linear,left top,left bottom,from(#003344),to(#ccd7dd));
background-image: -webkit-linear-gradient(top,#003344,#ccd7dd);
background-image: -moz-linear-gradient(top,#003344,#ccd7dd);
background-image: -ms-linear-gradient(top,#003344,#ccd7dd);
background-image: -o-linear-gradient(top,#003344,#ccd7dd);
background-image: linear-gradient(to bottom,#003344,#ccd7dd);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#003344,endColorstr=#ccd7dd);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
bottom: 2px;
right: 2px;
z-index: 2;
width: 64px;
height: 64px;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="girl"][rarity="common"],
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="girl"][rarity="starting"] {
background: #8d8e9f;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="girl"][rarity="rare"] {
background: #23b56b;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="girl"][rarity="epic"] {
background: #ffb244;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>img[rel="girl"][rarity="legendary"] {
background-image: url("https://content.hentaiheroes.com/legendary.png");
background-size: contain;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>div[rel="graded"] {
bottom: 2px;
right: 2px;
z-index: 3;
background: rgba(0,0,0,0.33);
width: 50px;
height: 13px;
border-bottom-right-radius: 10px;
line-height: 0;
padding-left: 5px;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>div[rel="graded"]>g {
display: inline-block;
width: 8px;
height: 8px;
background: url("https://content.hentaiheroes.com/design/ic_star_orange.svg") center no-repeat;
background-size: contain;
margin: 0 2px;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>div[rel="graded"]>g.grey {
background-image: url("https://content.hentaiheroes.com/design/ic_star_white.svg");
opacity: 0.8;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>div[rel="graded"]>g.green {
background-image: url("https://content.hentaiheroes.com/design/ic_star_green.svg");
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>div[rel="graded"]>g {
margin: 1px 0px 0px 0px;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>div[rel="graded"]>g:first-child {
margin-left: 2px;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>.level_target {
bottom: -11px;
right: 34px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-transform: scale(0.446);
-moz-transform: scale(0.446);
-ms-transform: scale(0.446);
-o-transform: scale(0.446);
transform: scale(0.446);
z-index: 4;
}
#arena>.opponents_arena>.one_opponent>.opponents_ico>.level_target>div>div[chars="3"] {
font-size: 18px;
}
#arena>.opponents_arena>.one_opponent>.opponents_ego {
width: 155px;
height: 25px;
margin: auto;
padding-left: 10px;
border: 1px solid white;
border-top: none;
-webkit-border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
border-radius: 0 0 10px 10px;
background-image: linear-gradient(to right,#057,#0af);
color: #fff;
}
#arena>.opponents_arena>.one_opponent>.v-caracs {
width: 145px;
margin: 4px auto 0 auto;
display: flex;
justify-content: space-between;
}
#arena>.opponents_arena>.one_opponent>.v-caracs>div {
flex: 0 0 28px;
text-align: center;
font-size: 13px;
line-height: 20px;
}
#arena>.opponents_arena>.one_opponent>button {
display: block;
margin: 8px auto;
width: auto;
height: 26px;
line-height: 5px;
font-size: 14px;
}
@media (max-width: 1025px) {
#arena>.opponents_arena>.one_opponent>button {
display: block;
height: 24px;
font-size: 18px;
bottom: -8px;
}
}
#arena>.opponents_arena>.refresh_button {
position: absolute;
bottom: -10px;
left: 50%;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
width: auto;
height: 26px;
padding: 0 10px;
font-size: 14px;
line-height: 26px;
}
@media (max-width: 1025px) {
#arena>.opponents_arena>.refresh_button {
height: 40px;
font-size: 18px;
line-height: 33px;
}
#arena>.opponents_arena>.refresh_button span::before {
height: 28px;
width: 28px;
margin-left: 6px;
margin-top: 4px;
}
}
#arena>.opponents_arena span[cur="HC"]::before {
height: 20px;
width: 20px;
margin-left: 4px;
}
#battle [anim-step="preBattleContent"] {
display: none;
opacity: 0;
transition: opacity .6s;
}
#battle>.battle_judge {
top: 100px;
left: 51%;
margin-left: -100px;
width: 179px;
height: 360px;
}
#battle>.battle_judge_head {
top: 113px;
left: 50%;
margin-left: -32px;
width: 65px;
background-color: #F2640D;
border-radius: 65px;
transition: all .8s;
opacity: 0;
}
#battle>#battle_middle {
top: 0;
left: 385px;
width: 230px;
height: 480px;
}
#battle>#battle_middle>.battle_balloon {
position: relative;
height: 112px;
background: #fff;
border: 1px solid rgba(0,0,0,0.4);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
box-shadow: inset 0 3px 3px 0 rgba(0,0,0,0.4);
text-align: center;
color: #057;
}
#battle>#battle_middle>.battle_balloon::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 12px solid transparent;
top: 100%;
left: 50%;
margin-left: -12px;
border-top-color: rgba(0,0,0,0.4);
z-index: 5;
}
#battle>#battle_middle>.battle_balloon::after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 11px solid transparent;
top: 100%;
left: 50%;
margin-left: -11px;
border-top-color: #fff;
z-index: 6;
}
#battle>#battle_middle>.battle_balloon [rel="start"] {
margin: 25px 10px 0 10px;
font-size: 23px;
}
#battle>#battle_middle>.battle_balloon [rel="pos"] {
display: none;
margin-top: 20px;
font-size: 15px;
}
#battle>#battle_middle>.battle_balloon [rel="pos"]>div {
color: #b14;
font-size: 20px;
}
#battle>#battle_middle>button {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
#battle>#battle_middle>button.short {
left: 10%;
width: 80%;
}
#battle>#battle_middle>button.redesign {
padding: 10px 10px;
width: auto;
height: 57px;
left: -30px;
font-size: 14px;
}
#battle>#battle_middle>button.redesign>div {
display: inline-block;
}
#battle>#battle_middle>button.redesign [cur="EF"]::before {
height: 20px;
margin-bottom: 1px;
}
#battle>#battle_middle>button.redesign [cur="HC"]::before {
height: 20px;
margin-bottom: 1px;
}
#battle>#battle_middle>button.redesign.autofight {
left: auto;
right: -30px;
}
#battle>#battle_middle>button.redesign.autofight>div {
display: block;
}
#battle>#battle_middle>button[rel="skip"] {
display: none;
max-width: 60%;
left: 50%;
margin-left: -30%;
padding: 10px 24px;
bottom: 10px;
}
#battle>#battle_middle>.judjePos {
margin-top: 165px;
text-align: center;
}
#battle>#battle_middle>.judjePos[delay-opa="1"] {
opacity: 1;
}
#battle>#battle_middle>.judjePos>div[rel="pos_image"] {
position: relative;
}
#battle>#battle_middle>.judjePos>div[rel="pos_image"]::before {
display: inline-block;
position: absolute;
width: 98px;
height: 98px;
content: '';
background: #fff;
border-radius: 50%;
left: 50%;
bottom: 6px;
margin-left: -46px;
z-index: -1;
}
#battle>#battle_middle>.judjePos>div[rel="pos_image"]>[rel="judge_pos_image"] {
width: 174px;
position: relative;
}
#battle>#battle_middle>.judjePos>div[rel="pos_image"]>[rel="judge_pos_image"].cImg {
top: 35px;
}
#battle>#battle_middle>.judjePos>div[rel="pos"] {
position: relative;
margin: 10px auto 0;
max-width: 60%;
font-size: 25px;
color: #057;
line-height: 1.2;
}
#battle>#battle_middle>.judjePos>div[rel="pos"]>span::before {
display: none;
}
#battle>#battle_middle>.judjePos>div[rel="pos"]>span {
width: 100%;
display: block;
}
#battle>#battle_middle>.judjePos>div[rel="pos"]>span.bmSpan {
position: absolute;
top: 0;
left: 0;
z-index: -1;
color: #fff;
-webkit-text-stroke: 3px white;
}
#battle>#ego_anim,
#battle #orgasm_anim,
#battle #critical_anim {
display: none;
position: absolute;
z-index: 99;
text-shadow: 3px 3px 0 white, -3px 3px 0 white, -3px -3px 0 white, 3px -3px 0 white;
}
#battle>#ego_anim {
font-size: 50px;
color: #ff2200;
}
#battle>#orgasm_anim {
font-size: 75px;
color: #BB1144;
}
#battle>#critical_anim {
font-size: 30px;
color: green;
}
#battle_end {
color: white;
}
#battle_end>#battle_win,
#battle_end>#battle_lose {
display: none;
position: absolute;
z-index: 2;
-webkit-transform: scale(0.01);
-moz-transform: scale(0.01);
-ms-transform: scale(0.01);
-o-transform: scale(0.01);
transform: scale(0.01);
top: 0;
left: 0;
width: 100%;
}
#battle_end>#battle_win>h1,
#battle_end>#battle_lose>h1 {
margin: -32px 0 0 0;
font-size: 6em;
}
#battle_end>#battle_win>h3,
#battle_end>#battle_lose>h3 {
margin: 0 0 50px 0;
font-size: 1em;
}
#battle_end>#battle_lose>h3 {
margin: 0 100px 50px 100px;
}
#battle_end>#battle_end_stars {
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 230px;
}
#battle_end>#battle_win>.rewards,
#battle_end>#battle_lose>.rewards {
text-align: center;
}
#battle_end>#battle_win>.rewards>.slot,
#battle_end>#battle_lose>.rewards>.slot {
-webkit-transform: scale(1.75);
-moz-transform: scale(1.75);
-ms-transform: scale(1.75);
-o-transform: scale(1.75);
transform: scale(1.75);
margin: 0px 20px 83px 20px;
text-shadow: 0 4px 4px rgba(0,0,0,0.87);
border: 1px solid #FFF;
}
#battle_end>#battle_win>.rewards>.slot.slot_SC p,
#battle_end>#battle_lose>.rewards>.slot.slot_SC p {
font-size: 10px;
}
@media (max-width: 1025px) {
#battle_end>#battle_win>.rewards>.slot.slot_xp>h3,
#battle_end>#battle_lose>.rewards>.slot.slot_xp>h3 {
margin-top: 10px;
height: 2px;
}
#battle_end>#battle_win>.rewards>.slot.slot_HC [cur]::before,
#battle_end>#battle_lose>.rewards>.slot.slot_HC [cur]::before {
margin-top: 1px;
}
#battle_end>#battle_win>.rewards>.slot.slot_SC [cur]::before,
#battle_end>#battle_lose>.rewards>.slot.slot_SC [cur]::before {
width: 14px;
margin-top: -3px;
}
#battle_end>#battle_win>.rewards>.slot.slot_SC p,
#battle_end>#battle_lose>.rewards>.slot.slot_SC p {
font-size: 0.45em;
margin-top: 0px;
}
}
#battle_end>#battle_win>.rewards .team_drops_wrapper,
#battle_end>#battle_lose>.rewards .team_drops_wrapper {
height: 70px;
margin-bottom: 70px;
}
#battle_end>#battle_win>.rewards .team_drops_wrapper:before,
#battle_end>#battle_lose>.rewards .team_drops_wrapper:before {
content: '+';
display: block;
position: absolute;
left: 50%;
top: 50%;
font-size: 40px;
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
transform: translate(-50%);
}
#battle_end>#battle_win>.rewards .girl-slot img.girl_ico,
#battle_end>#battle_lose>.rewards .girl-slot img.girl_ico {
animation: girl_ico_anim 1s infinite;
background-image: linear-gradient(to bottom,#003344,rgba(204,215,221,0.53),#003344);
}
#battle_end>#battle_win>.rewards .girl-slot img.girl_ava,
#battle_end>#battle_lose>.rewards .girl-slot img.girl_ava {
display: none;
}
#battle_end>#battle_win>.rewards .girl-slot.aff_xp,
#battle_end>#battle_lose>.rewards .girl-slot.aff_xp {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
box-shadow: none;
width: 122px;
}
#battle_end>#battle_win>.rewards .girl-slot.aff_xp>.girl_ico,
#battle_end>#battle_lose>.rewards .girl-slot.aff_xp>.girl_ico {
display: inline-block;
width: 52px;
height: 52px;
}
#battle_end>#battle_win>.rewards .girl-slot.aff_xp>.girl_ico>img,
#battle_end>#battle_lose>.rewards .girl-slot.aff_xp>.girl_ico>img {
width: 100%;
height: 100%;
}
#battle_end>#battle_win>.rewards .girl-slot.aff_xp>.stats,
#battle_end>#battle_lose>.rewards .girl-slot.aff_xp>.stats {
display: inline-block;
margin-left: 10px;
vertical-align: top;
}
#battle_end>#battle_win>.rewards .girl-slot.aff_xp>.stats>p,
#battle_end>#battle_lose>.rewards .girl-slot.aff_xp>.stats>p {
margin: 0;
}
#battle_end button {
width: 175px;
height: 50px;
}
.page-battle #pachinko_rewards>#rewards_wrap>.slot.battle_lost {
background: #000 url("https://content.hentaiheroes.com/design/ic_SunRays.svg");
background-size: contain;
}
.page-battle #pachinko_rewards>#rewards_wrap>.slot.battle_lost>div {
border: 2px solid #a00;
color: #a00;
display: block;
width: 120%;
margin: 15% -10%;
text-align: center;
font-size: 18px;
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.page-battle #pachinko_rewards>#rewards_wrap>.slot>[cur]::before {
width: 22px;
margin-top: 1px;
}
.page-battle #pachinko_rewards>#rewards_wrap>.slot>[cur]>p {
margin-top: 4px;
font-size: 13px;
}
@keyframes girl_ico_anim {
0% {
background-color: #ccd7dd;
}
50% {
background-color: #003344;
}
100% {
background-color: #ccd7dd;
}
}
.color_flash {
color: #ff2200;
animation: color_flash 150ms linear 0s infinite normal;
}
@keyframes color_flash {
0% {
color: #ff2200;
}
50% {
color: orange;
}
}
.white_glow_flash {
-webkit-box-shadow: 0px 0px 20px 11px rgba(255,255,255,0.48);
-moz-box-shadow: 0px 0px 20px 11px rgba(255,255,255,0.48);
box-shadow: 0px 0px 20px 11px rgba(255,255,255,0.48);
}
.scale_flash {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
}
.page-battle.battleStarted .battle_user_block #girlsBattleground {
display: flex !important;
align-content: flex-start;
align-items: baseline;
flex-direction: row-reverse;
}
.page-battle.battleStarted #bg_all>div>img {
margin-top: -400px;
}
.page-battle.battleStarted #battle [anim-step="afterStartButton"] {
display: none;
}
.page-battle.battleStarted #battle [anim-step="preBattleContent"] {
display: block;
}
.page-battle.battleStarted #battle .judjePos[anim-step="preBattleContent"] {
display: none;
}
.page-battle.battleStarted #battle>.base_block {
background-image: none;
background-color: transparent;
box-shadow: none;
border: none;
border: 0;
}
.page-battle.battleStarted #battle>.base_block>.sub_block.battle-faces {
transition: all 0.7s;
opacity: 1;
margin-top: -142px;
opacity: 0;
}
.page-battle.battleStarted #battle>.base_block>.sub_block.stats_wrap {
transition: all .7s;
opacity: 1;
opacity: 0;
}
.page-battle.battleStarted #battle>.battle_judge_head {
top: 0;
opacity: 1;
}
.page-battle.battleStarted #battle [rel="crit"],
.page-battle.battleStarted #battle [rel="heal"],
.page-battle.battleStarted #battle [rel="block"] {
display: none;
position: absolute;
z-index: -2;
width: 62px;
left: 35%;
top: -20%;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
.page-battle.battleStarted #battle.preBattleAnim [anim-step="preBattleContent"] {
opacity: 1;
}
.page-battle.battleEnded #battle [battle-step="afterBattle"] {
display: none;
}
.bar-wrap>.dmg-anim {
position: absolute;
right: 20px;
top: 0;
width: 200px;
height: 100%;
z-index: 100;
}
.bar-wrap>.dmg-anim>div {
position: absolute;
top: -10px;
right: 0;
width: 100%;
font-size: 20px;
color: #bb1144;
font-weight: bold;
}
.bar-wrap>.dmg-anim>div>span {
position: relative;
width: 100%;
display: block;
text-align: right;
}
.bar-wrap>.dmg-anim>div>span.skill {
margin-top: 20px;
text-align: center;
}
.bar-wrap>.dmg-anim>div>span.skill>.bmSpan,
.bar-wrap>.dmg-anim>div>span.skill>.tpSpan {
width: 100%;
text-align: center;
}
.bar-wrap>.dmg-anim>div>span.dmg {
text-align: right;
}
.bar-wrap>.dmg-anim>div>span.dmg>.bmSpan {
left: auto;
right: 0;
}
.bar-wrap>.dmg-anim>div>span>.bmSpan {
position: absolute;
z-index: -1;
color: #fff;
top: 0;
left: 0;
-webkit-text-stroke: 3px white;
-moz-text-stroke: 3px white;
}
.bar-wrap>.dmg-anim>div[type-dmg="crit"],
.bar-wrap>.dmg-anim>div[type-dmg="heal"],
.bar-wrap>.dmg-anim>div[type-dmg="block"] {
font-size: 28px;
color: #bb1144;
}
.bar-wrap>.dmg-anim>div[type-dmg="crit"] .number,
.bar-wrap>.dmg-anim>div[type-dmg="heal"] .number,
.bar-wrap>.dmg-anim>div[type-dmg="block"] .number {
color: #bb1144;
}
.bar-wrap>.dmg-anim>div[type-dmg="crit"] .bmSpan,
.bar-wrap>.dmg-anim>div[type-dmg="heal"] .bmSpan,
.bar-wrap>.dmg-anim>div[type-dmg="block"] .bmSpan {
-webkit-text-stroke: 4px white;
-moz-text-stroke: 4px white;
}
.bar-wrap>.dmg-anim>div[type-dmg="block"],
.bar-wrap>.dmg-anim>div[type-dmg="heal"],
.bar-wrap>.dmg-anim>div[type-dmg="heal"] .number {
color: #335577;
}
.bar-wrap>.orgasm_anim {
position: absolute;
width: 100%;
text-align: center;
z-index: 100;
top: -20px;
left: 0;
display: none;
opacity: 0;
font-size: 44px;
font-weight: bold;
color: #BB1144;
}
.bar-wrap>.orgasm_anim>span {
position: absolute;
top: 0;
left: 20%;
}
.bar-wrap>.orgasm_anim>span.bmSpan {
color: #fff;
-webkit-text-stroke: 5px #ffffff;
-moz-text-stroke: 3px #ffffff;
z-index: -1;
}
.battle_user_block.battle_opponent>.bar-wrap.battle-bar-ego>.dmg-anim {
left: 20px;
}
.battle_user_block.battle_opponent>.bar-wrap.battle-bar-ego>.dmg-anim>div {
left: 0;
}
.battle_user_block.battle_opponent>.bar-wrap.battle-bar-ego>.dmg-anim>div>.dmg {
text-align: left;
}
.battle_user_block.battle_opponent>.bar-wrap.battle-bar-ego>.dmg-anim>div>.dmg>.bmSpan {
left: 0;
}
.loading_carrot {
width: 52px;
display: block;
margin: 90px auto 0;
animation: rotate_carrot 500ms linear 0s infinite normal;
}
#missions .pumpkin {
margin-bottom: 4px;
margin-left: 3px;
width: auto;
height: 20px;
}
@media (max-width: 1025px) {
#missions .pumpkin {
height: 24px;
margin-bottom: -2px;
}
}
#missions>div {
z-index: 1;
width: 98%;
height: 93%;
margin: 15px 10px;
background-image: url("https://content.hentaiheroes.com/sun_rays.svg") no-repeat;
background: #ccd7dd url("https://content.hentaiheroes.com/harem_girl_bg.svg");
}
#missions>div>h4 {
width: 180px;
}
#missions>div>.icon {
position: absolute;
right: 369px;
top: -46px;
z-index: 15;
width: 147px;
height: 147px;
transition: width 1s, height 1s, right 1s, box-shadow 1s;
border-radius: 50%;
}
#missions>div>.icon>img {
transition: width 1s, height 1s, margin 1s;
}
@media (max-width: 1025px) {
#missions>div>.icon {
top: -36px;
}
}
#missions>div>.icon.halloween.closed,
#missions>div>.icon.xmas.closed,
#missions>div>.icon.calendar.closed,
#missions>div>.icon.valen.closed,
#missions>div>.icon.spring.closed,
#missions>div>.icon.easter.closed,
#missions>div>.icon.festival.closed,
#missions>div>.icon.music.closed,
#missions>div>.icon.summer.closed {
right: 134px;
width: 43px;
height: 43px;
}
#missions>div>.icon.halloween.closed>img,
#missions>div>.icon.xmas.closed>img,
#missions>div>.icon.calendar.closed>img,
#missions>div>.icon.valen.closed>img,
#missions>div>.icon.spring.closed>img,
#missions>div>.icon.easter.closed>img,
#missions>div>.icon.festival.closed>img,
#missions>div>.icon.music.closed>img,
#missions>div>.icon.summer.closed>img {
width: 33px;
height: 29px;
margin-top: 3px;
margin-left: 3px;
}
#missions>div>.icon.halloween {
border: 2px solid #f9d80c;
box-shadow: inset 0 0 10px 4px #132a50;
background: linear-gradient(to top,#132a50,#688bd4);
}
#missions>div>.icon.halloween>img {
width: 126px;
height: 113px;
margin-left: 8px;
margin-top: 11px;
}
#missions>div>.icon.xmas {
border: 2px solid #bb1144;
box-shadow: inset 0 0 10px 4px rgba(1,1,1,0.4);
background: linear-gradient(to top,#bb7700,#ffbb33);
}
#missions>div>.icon.xmas.closed {
box-shadow: inset 0 0 5px 2px rgba(1,1,1,0.4);
}
#missions>div>.icon.xmas.closed>img {
margin-top: 5px;
}
#missions>div>.icon.xmas>img {
width: 111px;
height: 105px;
margin-left: 18px;
margin-top: 21px;
}
#missions>div>.icon.calendar {
border: 2px solid #f6335a;
box-shadow: inset 0 0 10px 4px #ffffff;
background: linear-gradient(to top,#ffad38,#ffe6c2);
}
#missions>div>.icon.calendar.closed {
box-shadow: inset 0 0 5px 2px rgba(255,255,255,0.8);
}
#missions>div>.icon.calendar.closed>img {
margin-top: 5px;
}
#missions>div>.icon.calendar>img {
width: 111px;
height: 105px;
margin-left: 18px;
margin-top: 21px;
}
#missions>div>.icon.valen {
border: 2px solid #f6335a;
box-shadow: inset 0 0 10px 4px rgba(0,0,0,0.35);
background: linear-gradient(to top,#f02663,#ec6b93);
}
#missions>div>.icon.valen.closed {
box-shadow: inset 0 0 5px 2px rgba(1,1,1,0.4);
}
#missions>div>.icon.valen.closed>img {
width: 42px;
height: 34px;
margin-left: -2px;
margin-top: 7px;
}
#missions>div>.icon.valen>img {
width: 147px;
height: 110px;
margin-left: -3px;
margin-top: 30px;
}
#missions>div>.icon.spring {
border: 2px solid #00aaff;
box-shadow: inset 0 0 10px 4px #00aaff;
background: white;
}
#missions>div>.icon.spring.closed {
box-shadow: inset 0 0 5px 2px rgba(0,170,255,0.35);
}
#missions>div>.icon.spring.closed>img {
width: 42px;
height: 29px;
margin-left: -1px;
margin-top: 5px;
}
#missions>div>.icon.spring>img {
width: 147px;
height: 147px;
margin-left: -2px;
margin-top: -5px;
}
#missions>div>.icon.easter {
border: 2px solid #35a013;
box-shadow: inset 0 0 10px 4px #35a013;
background: white;
}
#missions>div>.icon.easter.closed {
box-shadow: inset 0 0 5px 2px rgba(53,160,19,0.35);
}
#missions>div>.icon.easter.closed>img {
width: 33px;
height: 29px;
margin-left: 3px;
margin-top: 5px;
}
#missions>div>.icon.easter>img {
width: 111px;
height: 105px;
margin-left: 18px;
margin-top: 21px;
}
#missions>div>.icon.festival {
border: 2px solid #35a013;
box-shadow: inset 0 0 10px 4px #35a013;
background: white;
}
#missions>div>.icon.festival.closed {
box-shadow: inset 0 0 5px 2px rgba(53,160,19,0.35);
}
#missions>div>.icon.festival.closed>img {
width: 33px;
height: 29px;
margin-left: 3px;
margin-top: 5px;
}
#missions>div>.icon.festival>img {
width: 111px;
height: 105px;
margin-left: 18px;
margin-top: 21px;
}
#missions>div>.icon.music {
border: 2px solid #bb1144;
box-shadow: inset 0 0 10px 4px #ff9900;
background: white;
}
#missions>div>.icon.music.closed {
box-shadow: inset 0 0 5px 2px rgba(255,153,0,0.35);
}
#missions>div>.icon.music.closed>img {
width: 33px;
height: 29px;
margin-left: 3px;
margin-top: 5px;
}
#missions>div>.icon.music>img {
width: 111px;
height: 105px;
margin-left: 18px;
margin-top: 21px;
}
#missions>div>.icon.summer {
border: 2px solid #00aaff;
box-shadow: inset 0 0 10px 4px #00aaff;
background: white;
}
#missions>div>.icon.summer.closed {
box-shadow: inset 0 0 5px 2px rgba(0,170,255,0.35);
}
#missions>div>.icon.summer.closed>img {
width: 33px;
height: 29px;
margin-left: 3px;
margin-top: 5px;
}
#missions>div>.icon.summer>img {
width: 111px;
height: 105px;
margin-left: 18px;
margin-top: 21px;
}
#missions>div>.widget {
position: absolute;
top: -46px;
right: 0px;
z-index: 10;
width: 350px;
height: 300px;
border-radius: 5px;
transition: height 1s;
overflow: hidden;
box-shadow: 0px 5px 5px 0px rgba(102,136,153,0.3);
}
@media (max-width: 1025px) {
#missions>div>.widget {
height: 323px;
}
}
#missions>div>.widget.valen,
#missions>div>.widget.spring,
#missions>div>.widget.easter,
#missions>div>.widget.festival,
#missions>div>.widget.music,
#missions>div>.widget.summer,
#missions>div>.widget.travel,
#missions>div>.widget.school,
#missions>div>.widget.tanned {
background-color: #fff;
}
#missions>div>.widget.halloween,
#missions>div>.widget.xmas,
#missions>div>.widget.calendar,
#missions>div>.widget.valen,
#missions>div>.widget.spring,
#missions>div>.widget.easter,
#missions>div>.widget.festival,
#missions>div>.widget.music,
#missions>div>.widget.summer {
transition: width 1s, height 1s;
width: 444px;
height: 147px;
}
#missions>div>.widget.halloween.closed,
#missions>div>.widget.xmas.closed,
#missions>div>.widget.calendar.closed,
#missions>div>.widget.valen.closed,
#missions>div>.widget.spring.closed,
#missions>div>.widget.easter.closed,
#missions>div>.widget.festival.closed,
#missions>div>.widget.music.closed,
#missions>div>.widget.summer.closed {
width: 156px;
height: 43px;
}
#missions>div>.widget.halloween.closed .calendar_days,
#missions>div>.widget.xmas.closed .calendar_days,
#missions>div>.widget.calendar.closed .calendar_days,
#missions>div>.widget.valen.closed .calendar_days,
#missions>div>.widget.spring.closed .calendar_days,
#missions>div>.widget.easter.closed .calendar_days,
#missions>div>.widget.festival.closed .calendar_days,
#missions>div>.widget.music.closed .calendar_days,
#missions>div>.widget.summer.closed .calendar_days {
display: none;
}
#missions>div>.widget.xmas {
border: 2px solid #bb1144;
background: linear-gradient(to right,#bb1144,#660022);
}
#missions>div>.widget.valen {
border: 2px solid #f6335a;
box-shadow: inset 0 0 10px 2px rgba(0,0,0,0.4);
background: linear-gradient(to right,#980b4a,#f02663);
}
#missions>div>.widget.spring {
border: 2px solid #1199aa;
box-shadow: inset 0 0 10px 2px #19a;
}
#missions>div>.widget.easter {
border: 2px solid #35a013;
box-shadow: inset 0 0 10px 2px #35a013;
}
#missions>div>.widget.festival {
border: 2px solid #35a013;
box-shadow: inset 0 0 10px 2px rgba(53,160,19,0.35);
}
#missions>div>.widget.music {
border: 2px solid #bb1144;
box-shadow: inset 0 0 10px 2px #ff9900;
}
#missions>div>.widget.summer {
border: 2px solid #00aaff;
box-shadow: inset 0 0 10px 2px #00aaff;
}
#missions>div>.widget.travel {
border: 2px solid #5a7b34;
box-shadow: inset 0 0 10px 2px #5a7b34;
}
#missions>div>.widget.school {
border: 2px solid #995577;
box-shadow: inset 0 0 10px 2px #995577;
}
#missions>div>.widget.fantasy {
border: 2px solid #fff;
box-shadow: inset 0 0 10px 2px #306;
background-color: #147;
}
#missions>div>.widget.halloween,
#missions>div>.widget.steampunk {
border: 2px solid #f9d80c;
background: linear-gradient(to top,#8e1701,#bf541c);
}
#missions>div>.widget.sportos {
border: 2px solid #92b2ff;
box-shadow: inset 0 0 10px 2px #92b2ff;
background-color: #ffffff;
}
#missions>div>.widget.scifi {
border: 2px solid #92b2ff;
box-shadow: inset 0 0 10px 2px #92b2ff;
background-color: #112233;
}
#missions>div>.widget.chill {
border: 2px solid #22acf5;
box-shadow: inset 0 0 10px 2px #22acf5;
background-color: #ffffff;
}
#missions>div>.widget.calendar {
border: 2px solid #f6335a;
box-shadow: inset 0 0 10px 1px #ffffff;
background: linear-gradient(to right,#ffad38,#f6335a);
}
#missions>div>.widget.love {
border: 2px solid #ffffff;
box-shadow: inset 0 0 10px 2px #aa11aa;
background: linear-gradient(to bottom,#5b0f1e,#aa11aa);
}
#missions>div>.widget.egg {
border: 2px solid #450507;
box-shadow: inset 0 0 10px 2px #450507;
background: linear-gradient(to bottom,#860c0f,#df4543);
}
#missions>div>.widget.superhero {
border: 2px solid #fff8c1;
box-shadow: inset 0 0 10px 2px #3e3775;
background: linear-gradient(to bottom,#3e3775,#008f72);
}
#missions>div>.widget.mecha {
border: 2px solid #fff;
box-shadow: inset 0 0 10px 2px #ff33ff;
background: linear-gradient(to bottom,#88dfff,#0076ef);
}
#missions>div>.widget.cave {
border: 2px solid #fff;
box-shadow: inset 0 0 10px 2px #67240a;
background: linear-gradient(to bottom,#77aa00,#557700);
}
#missions>div>.widget.tanned {
border: 2px solid #0088ff;
box-shadow: inset 0 0 10px 2px #fac6aa;
}
@media (max-width: 1025px) {
#missions>div>.widget {
top: -36px;
}
}
#missions>div>.widget.closed {
height: 40px;
}
#missions>div>.widget.closed>img {
display: none;
margin-top: 0px;
}
#missions>div>.widget.closed>.calendar_header.halloween>span,
#missions>div>.widget.closed>.calendar_header.xmas>span,
#missions>div>.widget.closed>.calendar_header.calendar>span,
#missions>div>.widget.closed>.calendar_header.valen>span,
#missions>div>.widget.closed>.calendar_header.spring>span,
#missions>div>.widget.closed>.calendar_header.easter>span,
#missions>div>.widget.closed>.calendar_header.festival>span,
#missions>div>.widget.closed>.calendar_header.music>span,
#missions>div>.widget.closed>.calendar_header.summer>span {
display: none;
}
#missions>div>.widget.closed>.calendar_header.scifi,
#missions>div>.widget.closed>.calendar_header.love,
#missions>div>.widget.closed>.calendar_header.egg {
top: 0;
}
#missions>div>.widget.closed>.calendar_body.scifi {
top: 0px;
}
#missions>div>.widget.closed>.calendar_body.love {
top: -310px;
}
@media (max-width: 1025px) {
#missions>div>.widget.closed {
height: 33px;
}
}
#missions>div>.widget>img {
width: 349px;
height: 301px;
}
#missions>div>.widget>img.spring,
#missions>div>.widget>img.easter,
#missions>div>.widget>img.festival,
#missions>div>.widget>img.summer,
#missions>div>.widget>img.travel,
#missions>div>.widget>img.school,
#missions>div>.widget>img.fantasy,
#missions>div>.widget>img.sportos,
#missions>div>.widget>img.valen,
#missions>div>.widget>img.egg,
#missions>div>.widget>img.superhero,
#missions>div>.widget>img.mecha,
#missions>div>.widget>img.cave {
display: none;
}
#missions>div>.widget>img.spring {
margin-top: 177px;
}
#missions>div>.widget>img.music {
opacity: 0.1;
width: 140px;
position: absolute;
margin: 248px 0 0 205px;
}
#missions>div>.widget>img.scifi {
height: 284px;
width: auto;
margin-left: 54px;
}
#missions>div>.widget>img.chill {
height: 125px;
width: auto;
position: absolute;
margin: 167px 0 0 218px;
}
#missions>div>.widget>img.love {
height: 167px;
width: auto;
margin: 129px 0 0 179px;
}
@media (max-width: 1025px) {
#missions>div>.widget>img {
height: auto;
position: relative;
top: 23px;
}
}
@media (min-width: 1026px) {
#missions>div>.widget>img {
image-rendering: -webkit-optimize-contrast;
}
}
#missions>div>.widget>.calendar_header {
position: relative;
top: -300px;
cursor: pointer;
height: 40px;
}
#missions>div>.widget>.calendar_header.halloween,
#missions>div>.widget>.calendar_header.xmas,
#missions>div>.widget>.calendar_header.calendar,
#missions>div>.widget>.calendar_header.valen,
#missions>div>.widget>.calendar_header.spring,
#missions>div>.widget>.calendar_header.easter,
#missions>div>.widget>.calendar_header.festival,
#missions>div>.widget>.calendar_header.music,
#missions>div>.widget>.calendar_header.summer {
top: 0;
}
#missions>div>.widget>.calendar_header.halloween>span,
#missions>div>.widget>.calendar_header.xmas>span,
#missions>div>.widget>.calendar_header.calendar>span,
#missions>div>.widget>.calendar_header.valen>span,
#missions>div>.widget>.calendar_header.spring>span,
#missions>div>.widget>.calendar_header.easter>span,
#missions>div>.widget>.calendar_header.festival>span,
#missions>div>.widget>.calendar_header.music>span,
#missions>div>.widget>.calendar_header.summer>span {
left: 90px;
}
#missions>div>.widget>.calendar_header.xmas>span {
color: #ffbb33;
}
#missions>div>.widget>.calendar_header.valen>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_header.spring>span {
color: #ff9900;
}
#missions>div>.widget>.calendar_header.easter>span {
color: #f26d50;
}
#missions>div>.widget>.calendar_header.festival>span {
color: #77aa00;
}
#missions>div>.widget>.calendar_header.music>span {
color: #bb1144;
}
#missions>div>.widget>.calendar_header.summer>span {
color: #00aaff;
}
#missions>div>.widget>.calendar_header.travel {
top: 0;
}
#missions>div>.widget>.calendar_header.travel>span {
color: #fe8e43;
}
#missions>div>.widget>.calendar_header.school {
top: 0;
}
#missions>div>.widget>.calendar_header.school>span {
color: #552222;
}
#missions>div>.widget>.calendar_header.fantasy {
top: 0;
}
#missions>div>.widget>.calendar_header.fantasy>span {
color: #c0d;
}
#missions>div>.widget>.calendar_header.halloween>span {
color: #f9d80c;
}
#missions>div>.widget>.calendar_header.sportos {
top: 0;
}
#missions>div>.widget>.calendar_header.sportos>span {
color: #000a66;
}
#missions>div>.widget>.calendar_header.scifi {
top: -284px;
}
#missions>div>.widget>.calendar_header.scifi>span {
color: #ffdd88;
}
#missions>div>.widget>.calendar_header.chill {
top: 0;
}
#missions>div>.widget>.calendar_header.chill>span {
color: #22acf5;
}
#missions>div>.widget>.calendar_header.calendar>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_header.love {
top: -296px;
}
#missions>div>.widget>.calendar_header.love>span {
color: #fec069;
}
#missions>div>.widget>.calendar_header.egg {
top: 0;
}
#missions>div>.widget>.calendar_header.egg>span {
color: #f7ce39;
}
#missions>div>.widget>.calendar_header.superhero {
top: 0;
}
#missions>div>.widget>.calendar_header.superhero>span {
color: #f7ce39;
}
#missions>div>.widget>.calendar_header.mecha {
top: 0;
}
#missions>div>.widget>.calendar_header.mecha>span {
color: #70024f;
}
#missions>div>.widget>.calendar_header.cave {
top: 0;
}
#missions>div>.widget>.calendar_header.cave>span {
color: #67240a;
}
#missions>div>.widget>.calendar_header.steampunk {
top: 0;
}
#missions>div>.widget>.calendar_header.steampunk>span {
color: #f9d80c;
}
#missions>div>.widget>.calendar_header.tanned {
top: 0;
}
#missions>div>.widget>.calendar_header.tanned>span {
color: #de545a;
}
#missions>div>.widget>.calendar_header>.over {
top: 2px;
left: 220px;
width: 120px;
height: 26px;
font-size: 16px;
text-align: center;
}
#missions>div>.widget>.calendar_header>.over.halloween,
#missions>div>.widget>.calendar_header>.over.xmas,
#missions>div>.widget>.calendar_header>.over.calendar,
#missions>div>.widget>.calendar_header>.over.valen,
#missions>div>.widget>.calendar_header>.over.spring,
#missions>div>.widget>.calendar_header>.over.easter,
#missions>div>.widget>.calendar_header>.over.festival,
#missions>div>.widget>.calendar_header>.over.music,
#missions>div>.widget>.calendar_header>.over.summer {
left: auto;
right: 23px;
width: 91px;
}
#missions>div>.widget>.calendar_header>.over.xmas,
#missions>div>.widget>.calendar_header>.over.music {
-webkit-text-shadow: 1px 1px 0 #bb1144, -1px 1px 0 #bb1144, -1px -1px 0 #bb1144, 1px -1px 0 #bb1144;
-moz-text-shadow: 1px 1px 0 #bb1144, -1px 1px 0 #bb1144, -1px -1px 0 #bb1144, 1px -1px 0 #bb1144;
text-shadow: 1px 1px 0 #bb1144, -1px 1px 0 #bb1144, -1px -1px 0 #bb1144, 1px -1px 0 #bb1144;
}
#missions>div>.widget>.calendar_header>.over.valen {
-webkit-text-shadow: 1px 1px 0 #770b0b, -1px 1px 0 #770b0b, -1px -1px 0 #770b0b, 1px -1px 0 #770b0b;
-moz-text-shadow: 1px 1px 0 #770b0b, -1px 1px 0 #770b0b, -1px -1px 0 #770b0b, 1px -1px 0 #770b0b;
text-shadow: 1px 1px 0 #770b0b, -1px 1px 0 #770b0b, -1px -1px 0 #770b0b, 1px -1px 0 #770b0b;
}
#missions>div>.widget>.calendar_header>.over.spring {
-webkit-text-shadow: 1px 1px 0 #00aaff, -1px 1px 0 #00aaff, -1px -1px 0 #00aaff, 1px -1px 0 #00aaff;
-moz-text-shadow: 1px 1px 0 #00aaff, -1px 1px 0 #00aaff, -1px -1px 0 #00aaff, 1px -1px 0 #00aaff;
text-shadow: 1px 1px 0 #00aaff, -1px 1px 0 #00aaff, -1px -1px 0 #00aaff, 1px -1px 0 #00aaff;
}
#missions>div>.widget>.calendar_header>.over.easter {
-webkit-text-shadow: 1px 1px 0 #f26d50, -1px 1px 0 #f26d50, -1px -1px 0 #f26d50, 1px -1px 0 #f26d50;
-moz-text-shadow: 1px 1px 0 #f26d50, -1px 1px 0 #f26d50, -1px -1px 0 #f26d50, 1px -1px 0 #f26d50;
text-shadow: 1px 1px 0 #f26d50, -1px 1px 0 #f26d50, -1px -1px 0 #f26d50, 1px -1px 0 #f26d50;
}
#missions>div>.widget>.calendar_header>.over.festival {
-webkit-text-shadow: 1px 1px 0 #880088, -1px 1px 0 #880088, -1px -1px 0 #880088, 1px -1px 0 #880088;
-moz-text-shadow: 1px 1px 0 #880088, -1px 1px 0 #880088, -1px -1px 0 #880088, 1px -1px 0 #880088;
text-shadow: 1px 1px 0 #880088, -1px 1px 0 #880088, -1px -1px 0 #880088, 1px -1px 0 #880088;
}
#missions>div>.widget>.calendar_header>.over.summer {
-webkit-text-shadow: 1px 1px 0 #ff7700, -1px 1px 0 #ff7700, -1px -1px 0 #ff7700, 1px -1px 0 #ff7700;
-moz-text-shadow: 1px 1px 0 #ff7700, -1px 1px 0 #ff7700, -1px -1px 0 #ff7700, 1px -1px 0 #ff7700;
text-shadow: 1px 1px 0 #ff7700, -1px 1px 0 #ff7700, -1px -1px 0 #ff7700, 1px -1px 0 #ff7700;
}
#missions>div>.widget>.calendar_header>.over.travel {
-webkit-text-shadow: 1px 1px 0 #fe8e43, -1px 1px 0 #fe8e43, -1px -1px 0 #fe8e43, 1px -1px 0 #fe8e43;
-moz-text-shadow: 1px 1px 0 #fe8e43, -1px 1px 0 #fe8e43, -1px -1px 0 #fe8e43, 1px -1px 0 #fe8e43;
text-shadow: 1px 1px 0 #fe8e43, -1px 1px 0 #fe8e43, -1px -1px 0 #fe8e43, 1px -1px 0 #fe8e43;
}
#missions>div>.widget>.calendar_header>.over.school {
-webkit-text-shadow: 1px 1px 0 #995577, -1px 1px 0 #995577, -1px -1px 0 #995577, 1px -1px 0 #995577;
-moz-text-shadow: 1px 1px 0 #995577, -1px 1px 0 #995577, -1px -1px 0 #995577, 1px -1px 0 #995577;
text-shadow: 1px 1px 0 #995577, -1px 1px 0 #995577, -1px -1px 0 #995577, 1px -1px 0 #995577;
}
#missions>div>.widget>.calendar_header>.over.fantasy {
-webkit-text-shadow: 1px 1px 0 #c0d, -1px 1px 0 #c0d, -1px -1px 0 #c0d, 1px -1px 0 #c0d;
-moz-text-shadow: 1px 1px 0 #c0d, -1px 1px 0 #c0d, -1px -1px 0 #c0d, 1px -1px 0 #c0d;
text-shadow: 1px 1px 0 #c0d, -1px 1px 0 #c0d, -1px -1px 0 #c0d, 1px -1px 0 #c0d;
}
#missions>div>.widget>.calendar_header>.over.halloween,
#missions>div>.widget>.calendar_header>.over.steampunk {
-webkit-text-shadow: 1px 1px 0 #132a50, -1px 1px 0 #132a50, -1px -1px 0 #132a50, 1px -1px 0 #132a50;
-moz-text-shadow: 1px 1px 0 #132a50, -1px 1px 0 #132a50, -1px -1px 0 #132a50, 1px -1px 0 #132a50;
text-shadow: 1px 1px 0 #132a50, -1px 1px 0 #132a50, -1px -1px 0 #132a50, 1px -1px 0 #132a50;
}
#missions>div>.widget>.calendar_header>.over.sportos {
-webkit-text-shadow: 1px 1px 0 #000a66, -1px 1px 0 #000a66, -1px -1px 0 #000a66, 1px -1px 0 #000a66;
-moz-text-shadow: 1px 1px 0 #000a66, -1px 1px 0 #000a66, -1px -1px 0 #000a66, 1px -1px 0 #000a66;
text-shadow: 1px 1px 0 #000a66, -1px 1px 0 #000a66, -1px -1px 0 #000a66, 1px -1px 0 #000a66;
width: 110px;
left: 230px;
}
#missions>div>.widget>.calendar_header>.over.scifi {
-webkit-text-shadow: 1px 1px 0 #003355, -1px 1px 0 #003355, -1px -1px 0 #003355, 1px -1px 0 #003355;
-moz-text-shadow: 1px 1px 0 #003355, -1px 1px 0 #003355, -1px -1px 0 #003355, 1px -1px 0 #003355;
text-shadow: 1px 1px 0 #003355, -1px 1px 0 #003355, -1px -1px 0 #003355, 1px -1px 0 #003355;
color: #ffdd88;
}
#missions>div>.widget>.calendar_header>.over.chill {
-webkit-text-shadow: 1px 1px 0 #22acf5, -1px 1px 0 #22acf5, -1px -1px 0 #22acf5, 1px -1px 0 #22acf5;
-moz-text-shadow: 1px 1px 0 #22acf5, -1px 1px 0 #22acf5, -1px -1px 0 #22acf5, 1px -1px 0 #22acf5;
text-shadow: 1px 1px 0 #22acf5, -1px 1px 0 #22acf5, -1px -1px 0 #22acf5, 1px -1px 0 #22acf5;
color: #ffffff;
}
#missions>div>.widget>.calendar_header>.over.calendar {
-webkit-text-shadow: 1px 1px 0 #7e0c2e, -1px 1px 0 #7e0c2e, -1px -1px 0 #7e0c2e, 1px -1px 0 #7e0c2e;
-moz-text-shadow: 1px 1px 0 #7e0c2e, -1px 1px 0 #7e0c2e, -1px -1px 0 #7e0c2e, 1px -1px 0 #7e0c2e;
text-shadow: 1px 1px 0 #7e0c2e, -1px 1px 0 #7e0c2e, -1px -1px 0 #7e0c2e, 1px -1px 0 #7e0c2e;
}
#missions>div>.widget>.calendar_header>.over.love {
-webkit-text-shadow: 1px 1px 0 #5b0f1e, -1px 1px 0 #5b0f1e, -1px -1px 0 #5b0f1e, 1px -1px 0 #5b0f1e;
-moz-text-shadow: 1px 1px 0 #5b0f1e, -1px 1px 0 #5b0f1e, -1px -1px 0 #5b0f1e, 1px -1px 0 #5b0f1e;
text-shadow: 1px 1px 0 #5b0f1e, -1px 1px 0 #5b0f1e, -1px -1px 0 #5b0f1e, 1px -1px 0 #5b0f1e;
width: 100px;
left: 240px;
}
#missions>div>.widget>.calendar_header>.over.egg {
-webkit-text-shadow: 1px 1px 0 #450507, -1px 1px 0 #450507, -1px -1px 0 #450507, 1px -1px 0 #450507;
-moz-text-shadow: 1px 1px 0 #450507, -1px 1px 0 #450507, -1px -1px 0 #450507, 1px -1px 0 #450507;
text-shadow: 1px 1px 0 #450507, -1px 1px 0 #450507, -1px -1px 0 #450507, 1px -1px 0 #450507;
color: #ffffff;
}
#missions>div>.widget>.calendar_header>.over.superhero {
-webkit-text-shadow: 1px 1px 0 #3e3775, -1px 1px 0 #3e3775, -1px -1px 0 #3e3775, 1px -1px 0 #3e3775;
-moz-text-shadow: 1px 1px 0 #3e3775, -1px 1px 0 #3e3775, -1px -1px 0 #3e3775, 1px -1px 0 #3e3775;
text-shadow: 1px 1px 0 #3e3775, -1px 1px 0 #3e3775, -1px -1px 0 #3e3775, 1px -1px 0 #3e3775;
color: #ffffff;
}
#missions>div>.widget>.calendar_header>.over.mecha {
-webkit-text-shadow: 1px 1px 0 #97076c, -1px 1px 0 #97076c, -1px -1px 0 #97076c, 1px -1px 0 #97076c;
-moz-text-shadow: 1px 1px 0 #97076c, -1px 1px 0 #97076c, -1px -1px 0 #97076c, 1px -1px 0 #97076c;
text-shadow: 1px 1px 0 #97076c, -1px 1px 0 #97076c, -1px -1px 0 #97076c, 1px -1px 0 #97076c;
color: #ffffff;
}
#missions>div>.widget>.calendar_header>.over.cave {
-webkit-text-shadow: 1px 1px 0 #67240a, -1px 1px 0 #67240a, -1px -1px 0 #67240a, 1px -1px 0 #67240a;
-moz-text-shadow: 1px 1px 0 #67240a, -1px 1px 0 #67240a, -1px -1px 0 #67240a, 1px -1px 0 #67240a;
text-shadow: 1px 1px 0 #67240a, -1px 1px 0 #67240a, -1px -1px 0 #67240a, 1px -1px 0 #67240a;
color: #ffffff;
}
#missions>div>.widget>.calendar_header>.over.tanned {
-webkit-text-shadow: 1px 1px 0 #de545a, -1px 1px 0 #de545a, -1px -1px 0 #de545a, 1px -1px 0 #de545a;
-moz-text-shadow: 1px 1px 0 #de545a, -1px 1px 0 #de545a, -1px -1px 0 #de545a, 1px -1px 0 #de545a;
text-shadow: 1px 1px 0 #de545a, -1px 1px 0 #de545a, -1px -1px 0 #de545a, 1px -1px 0 #de545a;
color: #ffffff;
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_header>.over {
font-size: 20px;
top: -3px;
left: 210px;
}
}
#missions>div>.widget>.calendar_header>span {
position: absolute;
left: 9px;
font-size: 24px;
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_header>span {
font-size: 22px;
}
}
#missions>div>.widget>.calendar_header .outbar {
position: absolute;
top: 18px;
left: 220px;
width: 120px;
height: 10px;
border-radius: 5px;
background-color: #eee;
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_header .outbar.halloween,
#missions>div>.widget>.calendar_header .outbar.xmas,
#missions>div>.widget>.calendar_header .outbar.calendar,
#missions>div>.widget>.calendar_header .outbar.valen,
#missions>div>.widget>.calendar_header .outbar.spring,
#missions>div>.widget>.calendar_header .outbar.easter,
#missions>div>.widget>.calendar_header .outbar.festival,
#missions>div>.widget>.calendar_header .outbar.music,
#missions>div>.widget>.calendar_header .outbar.summer {
left: auto;
right: 23px;
width: 91px;
}
#missions>div>.widget>.calendar_header .outbar.summer {
border: 1px solid rgba(255,119,0,0.3);
}
#missions>div>.widget>.calendar_header .outbar.sportos {
width: 110px;
left: 230px;
}
#missions>div>.widget>.calendar_header .outbar.love {
width: 100px;
left: 240px;
}
#missions>div>.widget>.calendar_header .outbar>.bar {
border-radius: 5px;
}
#missions>div>.widget>.calendar_header .outbar>.bar.xmas {
background: linear-gradient(to right,#bb7700,#ffbb33);
}
#missions>div>.widget>.calendar_header .outbar>.bar.valen {
background: linear-gradient(to right,#ffae39,#f02663);
}
#missions>div>.widget>.calendar_header .outbar>.bar.spring {
background: linear-gradient(#ff7700,#ff9900);
}
#missions>div>.widget>.calendar_header .outbar>.bar.easter {
background: linear-gradient(#f40,#fa0);
}
#missions>div>.widget>.calendar_header .outbar>.bar.festival {
background: linear-gradient(to right,#ff4400,#ffaa00);
}
#missions>div>.widget>.calendar_header .outbar>.bar.music {
background: linear-gradient(to right,#b14,#f90);
}
#missions>div>.widget>.calendar_header .outbar>.bar.summer {
background: linear-gradient(to right,#ffbb00,#ff4400);
}
#missions>div>.widget>.calendar_header .outbar>.bar.travel {
background: linear-gradient(to right,#5a7b34,#fe8e43);
}
#missions>div>.widget>.calendar_header .outbar>.bar.school {
background: linear-gradient(to right,#552222,#bb1144);
}
#missions>div>.widget>.calendar_header .outbar>.bar.fantasy {
background: linear-gradient(to right,#306,#c0d);
}
#missions>div>.widget>.calendar_header .outbar>.bar.halloween,
#missions>div>.widget>.calendar_header .outbar>.bar.steampunk {
background: linear-gradient(to right,#132a50,#688bd4);
}
#missions>div>.widget>.calendar_header .outbar>.bar.sportos {
background: linear-gradient(to right,#000a66,#92b2ff);
}
#missions>div>.widget>.calendar_header .outbar>.bar.scifi {
background: linear-gradient(to right,#92b2ff,#ffffff);
}
#missions>div>.widget>.calendar_header .outbar>.bar.chill {
background: linear-gradient(to right,#22acf5,#99ddff);
}
#missions>div>.widget>.calendar_header .outbar>.bar.calendar {
background: linear-gradient(to right,#ffae39,#ffffff);
}
#missions>div>.widget>.calendar_header .outbar>.bar.love {
background: linear-gradient(to right,#c17100,#fec069);
}
#missions>div>.widget>.calendar_header .outbar>.bar.egg {
background: linear-gradient(to right,#ff9b00,#f7ce39);
}
#missions>div>.widget>.calendar_header .outbar>.bar.superhero {
background: linear-gradient(to right,#ff9b00,#f7ce39);
}
#missions>div>.widget>.calendar_header .outbar>.bar.mecha {
background: linear-gradient(to right,#5b0f1e,#ff32fe);
}
#missions>div>.widget>.calendar_header .outbar>.bar.cave {
background: linear-gradient(to right,#67240a,#e06f43);
}
#missions>div>.widget>.calendar_header .outbar>.bar.tanned {
background: linear-gradient(to right,#0088ff,#33ccff);
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_header .outbar>.bar {
height: 100%;
}
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_header .outbar {
height: 10px;
top: 16px;
left: 210px;
}
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_header {
height: 33px;
}
}
#missions>div>.widget>.calendar_body {
position: relative;
top: -300px;
height: 260px;
}
#missions>div>.widget>.calendar_body.xmas,
#missions>div>.widget>.calendar_body.valen,
#missions>div>.widget>.calendar_body.spring,
#missions>div>.widget>.calendar_body.easter,
#missions>div>.widget>.calendar_body.festival,
#missions>div>.widget>.calendar_body.music,
#missions>div>.widget>.calendar_body.summer,
#missions>div>.widget>.calendar_body.travel,
#missions>div>.widget>.calendar_body.school,
#missions>div>.widget>.calendar_body.fantasy,
#missions>div>.widget>.calendar_body.halloween,
#missions>div>.widget>.calendar_body.sportos,
#missions>div>.widget>.calendar_body.chill,
#missions>div>.widget>.calendar_body.calendar,
#missions>div>.widget>.calendar_body.egg,
#missions>div>.widget>.calendar_body.superhero,
#missions>div>.widget>.calendar_body.mecha,
#missions>div>.widget>.calendar_body.cave,
#missions>div>.widget>.calendar_body.steampunk,
#missions>div>.widget>.calendar_body.tanned {
top: 0;
}
#missions>div>.widget>.calendar_body.scifi {
top: -284px;
}
#missions>div>.widget>.calendar_body.love {
top: -296px;
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_body {
top: -300px;
}
}
#missions>div>.widget>.calendar_body>.calendar_days {
margin-left: 9px;
margin-right: 9px;
}
#missions>div>.widget>.calendar_body>.calendar_days>div {
position: relative;
display: inline-block;
margin: 0 2px 5px 0;
width: 42px;
height: 42px;
border-radius: 3px;
font-size: 24px;
text-align: center;
}
#missions>div>.widget>.calendar_body>.calendar_days>div:nth-child(7),
#missions>div>.widget>.calendar_body>.calendar_days>div:nth-child(14) {
margin-right: 0;
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_body>.calendar_days>div {
font-size: 22px;
padding-top: 4px;
cursor: pointer;
}
}
#missions>div>.widget>.calendar_body>.calendar_days>div.xmas,
#missions>div>.widget>.calendar_body>.calendar_days>div.valen,
#missions>div>.widget>.calendar_body>.calendar_days>div.spring,
#missions>div>.widget>.calendar_body>.calendar_days>div.easter,
#missions>div>.widget>.calendar_body>.calendar_days>div.festival,
#missions>div>.widget>.calendar_body>.calendar_days>div.music,
#missions>div>.widget>.calendar_body>.calendar_days>div.summer,
#missions>div>.widget>.calendar_body>.calendar_days>div.travel,
#missions>div>.widget>.calendar_body>.calendar_days>div.school,
#missions>div>.widget>.calendar_body>.calendar_days>div.fantasy,
#missions>div>.widget>.calendar_body>.calendar_days>div.halloween,
#missions>div>.widget>.calendar_body>.calendar_days>div.sportos,
#missions>div>.widget>.calendar_body>.calendar_days>div.scifi,
#missions>div>.widget>.calendar_body>.calendar_days>div.chill,
#missions>div>.widget>.calendar_body>.calendar_days>div.calendar,
#missions>div>.widget>.calendar_body>.calendar_days>div.love,
#missions>div>.widget>.calendar_body>.calendar_days>div.egg,
#missions>div>.widget>.calendar_body>.calendar_days>div.superhero,
#missions>div>.widget>.calendar_body>.calendar_days>div.mecha,
#missions>div>.widget>.calendar_body>.calendar_days>div.cave,
#missions>div>.widget>.calendar_body>.calendar_days>div.tanned {
color: #fff;
}
#missions>div>.widget>.calendar_body>.calendar_days>div.xmas.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.valen.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.spring.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.easter.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.festival.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.music.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.summer.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.travel.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.school.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.fantasy.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.halloween.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.sportos.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.scifi.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.chill.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.calendar.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.love.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.egg.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.superhero.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.mecha.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.cave.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days>div.tanned.mission_done {
background: #fff;
}
#missions>div>.widget>.calendar_body>.calendar_days>div.xmas.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.valen.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.spring.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.easter.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.festival.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.music.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.summer.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.travel.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.school.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.fantasy.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.halloween.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.sportos.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.scifi.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.chill.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.calendar.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.love.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.egg.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.superhero.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.mecha.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.cave.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days>div.tanned.mission_missed {
background: none;
border: 1px solid rgba(170,170,170,0.3);
color: rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.halloween,
#missions>div>.widget>.calendar_body>.calendar_days.xmas,
#missions>div>.widget>.calendar_body>.calendar_days.calendar,
#missions>div>.widget>.calendar_body>.calendar_days.valen,
#missions>div>.widget>.calendar_body>.calendar_days.spring,
#missions>div>.widget>.calendar_body>.calendar_days.easter,
#missions>div>.widget>.calendar_body>.calendar_days.festival,
#missions>div>.widget>.calendar_body>.calendar_days.music,
#missions>div>.widget>.calendar_body>.calendar_days.summer {
margin-left: 90px;
}
#missions>div>.widget>.calendar_body>.calendar_days.xmas>div {
border: 1px solid #fff;
background: rgba(187,17,68,0.5);
}
#missions>div>.widget>.calendar_body>.calendar_days.xmas>div.mission_done {
border: none;
box-shadow: inset 0px 0px 5px 2px rgba(187,17,68,0.8);
background: #fff;
color: #bb1144;
}
#missions>div>.widget>.calendar_body>.calendar_days.xmas>div.mission_missed {
background: rgba(255,255,255,0.3);
opacity: 0.5;
border: 1px solid #fff;
color: #fff;
}
#missions>div>.widget>.calendar_body>.calendar_days.valen>div {
background: rgba(119,11,11,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.valen>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(246,51,90,0.8);
color: #770b0b;
}
#missions>div>.widget>.calendar_body>.calendar_days.valen>div.mission_missed {
background: rgba(187,17,68,0.5);
color: rgba(85,0,85,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.spring>div {
background: rgba(17,153,170,0.5);
border: 1px solid rgba(17,153,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.spring>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(17,153,170,0.8);
color: #ff9900;
}
#missions>div>.widget>.calendar_body>.calendar_days.easter>div {
background: rgba(53,160,19,0.5);
border: 1px solid rgba(17,153,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.easter>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(53,160,19,0.8);
color: #f26d50;
}
#missions>div>.widget>.calendar_body>.calendar_days.festival>div {
background: rgba(136,0,136,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.festival>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(119,170,0,0.8);
color: #7a0;
}
#missions>div>.widget>.calendar_body>.calendar_days.music>div {
background: rgba(255,153,0,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.music>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(255,153,0,0.8);
color: #b14;
}
#missions>div>.widget>.calendar_body>.calendar_days.summer>div {
background: rgba(136,221,238,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.summer>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(136,221,238,0.8);
color: #0af;
}
#missions>div>.widget>.calendar_body>.calendar_days.travel>div {
background: rgba(90,123,52,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.travel>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(90,123,52,0.8);
color: #5a7b34;
}
#missions>div>.widget>.calendar_body>.calendar_days.school>div {
background: rgba(153,85,119,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.school>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(153,85,119,0.8);
color: #bb1144;
}
#missions>div>.widget>.calendar_body>.calendar_days.fantasy>div {
background: rgba(204,0,221,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.fantasy>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(204,0,221,0.8);
color: #c0d;
}
#missions>div>.widget>.calendar_body>.calendar_days.halloween>div,
#missions>div>.widget>.calendar_body>.calendar_days.steampunk>div {
background: rgba(19,42,80,0.5);
}
#missions>div>.widget>.calendar_body>.calendar_days.halloween>div.mission_done,
#missions>div>.widget>.calendar_body>.calendar_days.steampunk>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(19,42,80,0.8);
background: #fff;
color: #688bd4;
}
#missions>div>.widget>.calendar_body>.calendar_days.halloween>div.mission_missed,
#missions>div>.widget>.calendar_body>.calendar_days.steampunk>div.mission_missed {
background: none;
border: 1px solid rgba(255,255,255,0.2);
color: rgba(255,255,255,0.2);
}
#missions>div>.widget>.calendar_body>.calendar_days.sportos>div {
background: rgba(0,10,102,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.sportos>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(146,178,255,0.8);
color: #000a66;
}
#missions>div>.widget>.calendar_body>.calendar_days.scifi>div {
background: rgba(255,0,102,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.scifi>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(255,0,102,0.8);
color: #003355;
}
#missions>div>.widget>.calendar_body>.calendar_days.chill>div {
background: rgba(34,172,245,0.5);
}
#missions>div>.widget>.calendar_body>.calendar_days.chill>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(34,172,245,0.8);
color: #003355;
}
#missions>div>.widget>.calendar_body>.calendar_days.calendar>div {
background: rgba(255,187,51,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.calendar>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(255,187,51,0.8);
color: #ffbb33;
}
#missions>div>.widget>.calendar_body>.calendar_days.calendar>div.mission_missed {
background: rgba(170,170,170,0.3);
color: rgba(187,17,68,0.5);
}
#missions>div>.widget>.calendar_body>.calendar_days.love>div {
background: rgba(170,17,170,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.love>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(170,17,170,0.8);
color: #5b0f1e;
}
#missions>div>.widget>.calendar_body>.calendar_days.egg>div {
background: rgba(69,5,7,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.egg>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(223,69,67,0.8);
color: #db1211;
}
#missions>div>.widget>.calendar_body>.calendar_days.superhero>div {
background: rgba(69,5,7,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.superhero>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(62,55,117,0.8);
color: #3e3775;
}
#missions>div>.widget>.calendar_body>.calendar_days.mecha>div {
background: rgba(204,34,153,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.mecha>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(151,7,108,0.8);
color: #97076c;
}
#missions>div>.widget>.calendar_body>.calendar_days.cave>div {
background: rgba(103,36,10,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.cave>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(103,36,10,0.8);
color: #67240a;
}
#missions>div>.widget>.calendar_body>.calendar_days.tanned>div {
background: rgba(246,142,86,0.5);
border: 1px solid rgba(170,170,170,0.3);
}
#missions>div>.widget>.calendar_body>.calendar_days.tanned>div.mission_done {
box-shadow: inset 0px 0px 5px 2px rgba(246,142,86,0.8);
color: #de545a;
}
#missions>div>.widget>.calendar_body>.middle {
position: relative;
margin-left: 9px;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico {
display: inline-block;
width: 90px;
height: 90px;
margin-bottom: 6px;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico>img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico {
margin-bottom: 16px;
}
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.festival>img,
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.music>img,
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.travel>img,
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.sportos>img,
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.scifi>img,
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.chill>img,
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.love>img,
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.superhero>img {
box-shadow: inset 0 0 5px 1px rgba(0,0,0,0.7);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.spring>img {
border: 1px solid #f40;
background: linear-gradient(to top,#f40,#fa0);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.easter>img {
border: 1px solid #f40;
background: linear-gradient(to top,#f40,#fa0);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.festival>img {
border: 1px solid #7a0;
background: #7a0;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.music>img {
border: 1px solid #b14;
background: #f90;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.summer>img {
border: 1px solid #f70;
background: linear-gradient(to top,#fb0,#f40);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.travel>img {
border: 1px solid #fe8e43;
background: linear-gradient(to top,#fe8e43,#5a7b34);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.school>img {
border: 1px solid #b14;
background: linear-gradient(to top,#552222,#bb1144);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.fantasy>img {
border: 1px solid #fff;
background: linear-gradient(to top,#306,#c0d);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.sportos>img {
border: 1px solid #fff;
background: linear-gradient(to top,#92b2ff,#000a66);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.scifi>img {
border: 1px solid #fff;
background: linear-gradient(to top,#003355,#ff0066);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.chill>img {
border: 1px solid #22acf5;
background: linear-gradient(to top,#22acf5,#ffffff);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.love>img {
border: 1px solid #fec069;
background: linear-gradient(to top,#fec069,#c17100);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.egg>img {
border: 1px solid #fec069;
background: linear-gradient(to top,#fec069,#c17100);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.superhero>img {
border: 1px solid #fec069;
background: linear-gradient(to top,#fff8c1,#ff7b47);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.mecha>img {
border: 1px solid #97076c;
background: linear-gradient(to top,#5b0f1e,#ff32fe);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.cave>img {
border: 1px solid #67240a;
background: linear-gradient(to top,#e06f43,#67240a);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.steampunk>img {
border: 1px solid #f9d80c;
background: linear-gradient(to top,#132a50,#688bd4);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_girl_ico.tanned>img {
border: 1px solid #0088ff;
background: linear-gradient(to top,#33ccff,#0088ff);
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text {
display: inline-block;
width: 182px;
height: 100px;
margin-left: 13px;
padding-top: 10px;
font-size: 13px;
line-height: 18px;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.xmas,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.halloween,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.calendar,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.valen,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.spring,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.easter,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.festival,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.music,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.summer {
margin-left: 81px;
width: 327px;
color: #fff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.xmas>span {
color: #ffbb33;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.halloween>span {
color: #f9d80c;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.calendar>span {
color: #ffad38;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.valen {
width: 333px;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.valen>span {
color: #770b0b;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.spring {
color: #00aaff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.spring>span {
color: #ff9900;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.easter {
color: #35a013;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.easter>span {
color: #f26d50;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.festival {
color: #808;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.festival>span {
color: #7a0;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.music {
color: #f70;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.music>span {
color: #b14;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.summer {
color: #0af;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.summer>span {
color: #f70;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.travel {
color: #5a7b34;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.travel>span {
color: #fe8e43;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.school {
color: #552222;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.school>span {
color: #bb1144;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.fantasy {
color: #fff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.fantasy>span {
color: #c0d;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.sportos {
color: #000a66;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.sportos>span {
color: #7777dd;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.scifi {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.scifi>span {
color: #ffdd88;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.chill {
color: #003355;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.chill>span {
color: #22acf5;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.love {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.love>span {
color: #fec069;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.egg,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.superhero {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.egg>span,
#missions>div>.widget>.calendar_body>.middle>.calendar_text.superhero>span {
color: #f7ce39;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.mecha {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.mecha>span {
color: #70024f;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.cave {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.cave>span {
color: #67240a;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.steampunk {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.steampunk>span {
color: #f9d80c;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.tanned {
color: #fd8e00;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.tanned>span {
color: #de545a;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text>span[cur]::before {
width: 24px;
height: 24px;
margin: -13px 0;
vertical-align: super;
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_body>.middle>.calendar_text {
top: 150px;
width: 190px;
height: 120px;
font-size: 15px;
line-height: 20px;
}
#missions>div>.widget>.calendar_body>.middle>.calendar_text.valen {
font-size: 14px;
}
}
#missions>div>.widget>.calendar_body>.girl_stats {
position: relative;
font-size: 11px;
margin: 9px;
margin-top: 10px;
}
#missions>div>.widget>.calendar_body>.girl_stats.xmas {
margin-top: 16px;
color: #b14;
}
#missions>div>.widget>.calendar_body>.girl_stats.xmas>div>span {
color: #057;
}
#missions>div>.widget>.calendar_body>.girl_stats.valen {
color: #e15;
}
#missions>div>.widget>.calendar_body>.girl_stats.valen>div>span {
color: #505;
}
#missions>div>.widget>.calendar_body>.girl_stats.spring {
color: #f40;
}
#missions>div>.widget>.calendar_body>.girl_stats.spring>div>span {
color: #19a;
}
#missions>div>.widget>.calendar_body>.girl_stats.easter {
color: #f26d50;
}
#missions>div>.widget>.calendar_body>.girl_stats.easter>div>span {
color: #35a013;
}
#missions>div>.widget>.calendar_body>.girl_stats.festival {
color: #7a0;
}
#missions>div>.widget>.calendar_body>.girl_stats.festival>div>span {
color: #808;
}
#missions>div>.widget>.calendar_body>.girl_stats.music {
color: #b14;
}
#missions>div>.widget>.calendar_body>.girl_stats.music>div>span {
color: #f70;
}
#missions>div>.widget>.calendar_body>.girl_stats.summer {
color: #0af;
}
#missions>div>.widget>.calendar_body>.girl_stats.summer>div>span {
color: #f70;
}
#missions>div>.widget>.calendar_body>.girl_stats.travel {
color: #5a7b34;
}
#missions>div>.widget>.calendar_body>.girl_stats.travel>div>span {
color: #fe8e43;
}
#missions>div>.widget>.calendar_body>.girl_stats.school {
color: #552222;
}
#missions>div>.widget>.calendar_body>.girl_stats.school>div>span {
color: #bb1144;
}
#missions>div>.widget>.calendar_body>.girl_stats.fantasy {
color: #c0d;
}
#missions>div>.widget>.calendar_body>.girl_stats.fantasy>div>span {
color: #fff;
}
#missions>div>.widget>.calendar_body>.girl_stats.sportos {
color: #000a66;
}
#missions>div>.widget>.calendar_body>.girl_stats.sportos>div>span {
color: #7777dd;
}
#missions>div>.widget>.calendar_body>.girl_stats.scifi {
color: #ffdd88;
}
#missions>div>.widget>.calendar_body>.girl_stats.scifi>div>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.girl_stats.chill {
color: #22acf5;
}
#missions>div>.widget>.calendar_body>.girl_stats.chill>div>span {
color: #003355;
}
#missions>div>.widget>.calendar_body>.girl_stats.love {
color: #fec069;
}
#missions>div>.widget>.calendar_body>.girl_stats.love>div>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.girl_stats.egg,
#missions>div>.widget>.calendar_body>.girl_stats.superhero {
color: #f7ce39;
}
#missions>div>.widget>.calendar_body>.girl_stats.egg>div>span,
#missions>div>.widget>.calendar_body>.girl_stats.superhero>div>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.girl_stats.mecha {
color: #70024f;
}
#missions>div>.widget>.calendar_body>.girl_stats.mecha>div>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.girl_stats.cave {
color: #67240a;
}
#missions>div>.widget>.calendar_body>.girl_stats.cave>div>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.girl_stats.steampunk {
color: #f9d80c;
}
#missions>div>.widget>.calendar_body>.girl_stats.steampunk>div>span {
color: #ffffff;
}
#missions>div>.widget>.calendar_body>.girl_stats.tanned {
color: #fd9924;
}
#missions>div>.widget>.calendar_body>.girl_stats.tanned>div>span {
color: #de545a;
}
#missions>div>.widget>.calendar_body>.girl_stats>div>span {
font-size: 18px;
margin-right: 20px;
}
#missions>div>.widget>.calendar_body>.girl_stats>div>span>img {
width: 24px;
height: 24px;
}
@media (max-width: 1025px) {
#missions>div>.widget>.calendar_body>.girl_stats {
font-size: 15px;
}
}
#missions>div .calendar_control {
position: absolute;
z-index: 3;
top: -6px;
right: 159px;
width: 30px;
height: 15px;
transition: top 1s;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
background: #b14;
}
#missions>div .calendar_control.halloween,
#missions>div .calendar_control.xmas,
#missions>div .calendar_control.calendar,
#missions>div .calendar_control.valen,
#missions>div .calendar_control.spring,
#missions>div .calendar_control.easter,
#missions>div .calendar_control.festival,
#missions>div .calendar_control.music,
#missions>div .calendar_control.summer {
display: none;
}
#missions>div .calendar_control.spring {
background: #19a;
}
#missions>div .calendar_control.easter {
background: #f26d50;
}
#missions>div .calendar_control.festival {
background: #77aa00;
}
#missions>div .calendar_control.music {
background: #bb1144;
}
#missions>div .calendar_control.summer {
background: #00aaff;
}
#missions>div .calendar_control.travel {
background: #5a7b34;
}
#missions>div .calendar_control.school {
background: #552222;
}
#missions>div .calendar_control.fantasy {
background: #c0d;
}
#missions>div .calendar_control.sportos {
background: #000a66;
}
#missions>div .calendar_control.scifi {
background: #ff0066;
}
#missions>div .calendar_control.chill {
background: #22acf5;
}
#missions>div .calendar_control.love {
background: #fec069;
}
#missions>div .calendar_control.egg,
#missions>div .calendar_control.superhero {
background: #f7ce39;
}
#missions>div .calendar_control.mecha {
background: #70024f;
}
#missions>div .calendar_control.cave {
background: #67240a;
}
#missions>div .calendar_control.steampunk {
background: #f9d80c;
}
#missions>div .calendar_control.tanned {
background: #fd8e00;
}
@media (max-width: 1025px) {
#missions>div .calendar_control {
top: -3px;
}
}
#missions>div #missions_counter {
position: absolute;
top: 5px;
right: 10px;
color: #057;
font-size: 12px;
}
#missions>div .after_gift {
display: none;
position: absolute;
top: 90px;
left: 287px;
text-align: center;
}
#missions>div .after_gift h1 {
color: #057;
font-size: 18px;
margin-bottom: 25px;
}
#missions>div .after_gift a {
height: 36px;
line-height: 15px;
}
#missions>div .end_gift {
display: none;
height: 100%;
text-align: center;
color: #057;
background: url("https://content.hentaiheroes.com/sun_rays.svg") center;
background-size: 100%;
margin-top: 0px;
padding-top: 25px;
}
#missions>div .end_gift>h1 {
font-size: 24px;
margin-top: 0;
}
#missions>div .end_gift>p {
font-size: 16px;
margin-top: -4px;
}
#missions>div .end_gift>img {
display: block;
height: 250px;
margin: auto;
margin-top: -21px;
}
@media (min-width: 1026px) {
#missions>div .end_gift>img {
image-rendering: -webkit-optimize-contrast;
}
}
#missions>div .end_gift>button {
background: #A20B37;
background: -webkit-linear-gradient(-90deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
background: -moz-linear-gradient(180deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
background: linear-gradient(180deg,#bb1144 0,#770022 50%,#660022 51%,#bb1144 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border: 1px solid #770022;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #660022 inset, 0 3px 3px 0 rgba(68,0,34,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #660022 inset, 0 3px 3px 0 rgba(68,0,34,0.7);
width: initial;
height: 36px;
font-size: 13px;
}
#missions>div .end_gift>button:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#missions>div .end_gift>button.button_glow {
background-image: linear-gradient(180deg,rgba(187,17,68,0.53) 0,rgba(119,0,34,0.53) 50%,rgba(102,0,34,0.53) 51%,rgba(187,17,68,0.53) 100%) !important;
animation: purple_button_glow 600ms linear 0s infinite normal;
}
#missions>div .end_gift p:last-child {
margin-top: 21px;
}
@media (max-width: 1025px) {
#missions>div .end_gift {
left: 186px;
}
#missions>div .end_gift>h1 {
font-size: 30px;
}
#missions>div .end_gift>p {
font-size: 20px;
}
#missions>div .end_gift>button {
width: initial;
height: 48px;
font-size: 18px;
}
}
#missions>div .missions_wrap {
height: 415px;
margin-top: 25px;
padding: 0 10px;
overflow: auto;
}
#missions>div .missions_wrap .nicescroll-rails {
top: 26px !important;
left: 971px !important;
}
#missions>div .missions_wrap .mission_object {
position: relative;
z-index: 1;
display: flex;
height: 100px;
border-radius: 3px;
margin-top: -1px;
}
#missions>div .missions_wrap .mission_object.xmas {
box-shadow: inset 0px 0px 45px -3px rgba(1,1,1,0.7);
background: url("https://content.hentaiheroes.com/images/pictures/misc/events/img_xmas_missions.png), linear-gradient(to right, #bb1144, #660022") !important;
background-size: contain !important;
background-repeat: no-repeat !important;
background-position: right !important;
}
#missions>div .missions_wrap .mission_object.xmas .mission_image img {
border: 2px solid #ffbb33 !important;
}
#missions>div .missions_wrap .mission_object.xmas .mission_details>h1,
#missions>div .missions_wrap .mission_object.xmas .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.xmas .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.xmas .mission_details>p>span {
color: #ffbb33;
}
#missions>div .missions_wrap .mission_object.xmas .mission_reward {
color: #ffbb33;
}
#missions>div .missions_wrap .mission_object.easter,
#missions>div .missions_wrap .mission_object.festival,
#missions>div .missions_wrap .mission_object.music {
background-size: contain !important;
background-position: right !important;
background-repeat: no-repeat !important;
background-color: #fff;
}
#missions>div .missions_wrap .mission_object.easter .mission_details>h1,
#missions>div .missions_wrap .mission_object.easter .mission_details>p #missions>div .missions_wrap .mission_object.easter .mission_details>span,
#missions>div .missions_wrap .mission_object.festival .mission_details>h1,
#missions>div .missions_wrap .mission_object.festival .mission_details>p #missions>div .missions_wrap .mission_object.festival .mission_details>span,
#missions>div .missions_wrap .mission_object.music .mission_details>h1,
#missions>div .missions_wrap .mission_object.music .mission_details>p #missions>div .missions_wrap .mission_object.music .mission_details>span {
text-shadow: none;
}
#missions>div .missions_wrap .mission_object.valen {
box-shadow: inset 0px 0px 45px -3px rgba(0,0,0,0.3);
background: linear-gradient(to top,#f02663,#980b4a);
}
#missions>div .missions_wrap .mission_object.valen .mission_image img {
border: 2px solid #ffad38 !important;
}
#missions>div .missions_wrap .mission_object.valen .mission_details>h1,
#missions>div .missions_wrap .mission_object.valen .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.valen .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.valen .mission_details>p>span {
color: #ec6b93;
}
#missions>div .missions_wrap .mission_object.valen .mission_reward {
color: #ec6b93;
}
#missions>div .missions_wrap .mission_object.spring {
box-shadow: inset 0px 0px 45px -3px rgba(0,170,255,0.5);
background: white;
}
#missions>div .missions_wrap .mission_object.spring .mission_image img {
border: 2px solid #ff9900 !important;
}
#missions>div .missions_wrap .mission_object.spring .mission_details>h1,
#missions>div .missions_wrap .mission_object.spring .mission_details>p {
color: #00aaff;
}
#missions>div .missions_wrap .mission_object.spring .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.spring .mission_details>p>span {
color: #ff9900;
}
#missions>div .missions_wrap .mission_object.spring .mission_reward {
color: #ff9900;
}
#missions>div .missions_wrap .mission_object.easter {
box-shadow: inset 0px 0px 45px -3px rgba(242,109,80,0.3);
}
#missions>div .missions_wrap .mission_object.easter .mission_image img {
border: 2px solid #ffad38 !important;
}
#missions>div .missions_wrap .mission_object.easter .mission_details>h1,
#missions>div .missions_wrap .mission_object.easter .mission_details>p {
color: #35a013;
}
#missions>div .missions_wrap .mission_object.easter .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.easter .mission_details>p>span {
color: #f26d50;
}
#missions>div .missions_wrap .mission_object.easter .mission_reward {
color: #35a013;
}
#missions>div .missions_wrap .mission_object.festival {
box-shadow: inset 0px 0px 45px -3px #7a0;
background-image: url("https://content.hentaiheroes.com/pictures/misc/events/img_festival_mission.png") !important;
}
#missions>div .missions_wrap .mission_object.festival .mission_image img {
border: 2px solid #7a0 !important;
}
#missions>div .missions_wrap .mission_object.festival .mission_details>h1,
#missions>div .missions_wrap .mission_object.festival .mission_details>p {
color: #808;
}
#missions>div .missions_wrap .mission_object.festival .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.festival .mission_details>p>span {
color: #7a0;
}
#missions>div .missions_wrap .mission_object.festival .mission_reward {
color: #7a0;
}
#missions>div .missions_wrap .mission_object.music {
box-shadow: inset 0px 0px 45px -3px #f90;
background-image: url("https://content.hentaiheroes.com/pictures/misc/events/img_music_mission_opa.png") !important;
}
#missions>div .missions_wrap .mission_object.music .mission_image img {
border: 2px solid #b14 !important;
}
#missions>div .missions_wrap .mission_object.music .mission_details>h1,
#missions>div .missions_wrap .mission_object.music .mission_details>p {
color: #f70;
}
#missions>div .missions_wrap .mission_object.music .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.music .mission_details>p>span {
color: #b14;
}
#missions>div .missions_wrap .mission_object.music .mission_reward {
color: #b14;
}
#missions>div .missions_wrap .mission_object.summer {
box-shadow: inset 0px 0px 45px -3px rgba(0,170,255,0.7);
background-color: #eeffff;
}
#missions>div .missions_wrap .mission_object.summer .mission_image img {
border: 2px solid #f70 !important;
}
#missions>div .missions_wrap .mission_object.summer .mission_details>h1,
#missions>div .missions_wrap .mission_object.summer .mission_details>p {
color: #0af;
}
#missions>div .missions_wrap .mission_object.summer .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.summer .mission_details>p>span {
color: #f70;
}
#missions>div .missions_wrap .mission_object.summer .mission_reward>p {
color: #f70;
}
#missions>div .missions_wrap .mission_object.travel {
box-shadow: inset 0px 0px 45px -3px #5a7b34;
background-color: #eeffff;
}
#missions>div .missions_wrap .mission_object.travel .mission_image img {
border: 2px solid #fe8e43 !important;
}
#missions>div .missions_wrap .mission_object.travel .mission_details>h1,
#missions>div .missions_wrap .mission_object.travel .mission_details>p {
color: #5a7b34;
}
#missions>div .missions_wrap .mission_object.travel .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.travel .mission_details>p>span {
color: #fe8e43;
}
#missions>div .missions_wrap .mission_object.travel .mission_reward>p {
color: #fe8e43;
}
#missions>div .missions_wrap .mission_object.school {
box-shadow: inset 0px 0px 45px -3px #552222;
background-color: #eed2de;
}
#missions>div .missions_wrap .mission_object.school .mission_image img {
border: 2px solid #bb1144 !important;
}
#missions>div .missions_wrap .mission_object.school .mission_details>h1,
#missions>div .missions_wrap .mission_object.school .mission_details>p {
color: #552222;
}
#missions>div .missions_wrap .mission_object.school .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.school .mission_details>p>span {
color: #bb1144;
}
#missions>div .missions_wrap .mission_object.fantasy {
box-shadow: inset 0px 0px 45px -3px rgba(51,0,102,0.7);
background-color: #147;
}
#missions>div .missions_wrap .mission_object.fantasy .mission_image img {
border: 2px solid #fff !important;
}
#missions>div .missions_wrap .mission_object.fantasy .mission_details>h1,
#missions>div .missions_wrap .mission_object.fantasy .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.fantasy .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.fantasy .mission_details>p>span {
color: #c0d;
}
#missions>div .missions_wrap .mission_object.fantasy .mission_reward>p {
color: #c0d;
}
#missions>div .missions_wrap .mission_object.halloween,
#missions>div .missions_wrap .mission_object.steampunk {
box-shadow: inset 0px 0px 45px -3px rgba(51,0,102,0.7);
background: linear-gradient(to top,#8e1701,#bf541c);
}
#missions>div .missions_wrap .mission_object.halloween .mission_image img,
#missions>div .missions_wrap .mission_object.steampunk .mission_image img {
border: 2px solid #f9d80c !important;
}
#missions>div .missions_wrap .mission_object.halloween .mission_details>h1,
#missions>div .missions_wrap .mission_object.halloween .mission_details>p,
#missions>div .missions_wrap .mission_object.steampunk .mission_details>h1,
#missions>div .missions_wrap .mission_object.steampunk .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.halloween .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.halloween .mission_details>p>span,
#missions>div .missions_wrap .mission_object.steampunk .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.steampunk .mission_details>p>span {
color: #f9d80c;
}
#missions>div .missions_wrap .mission_object.halloween .mission_reward>p,
#missions>div .missions_wrap .mission_object.steampunk .mission_reward>p {
color: #f9d80c;
}
#missions>div .missions_wrap .mission_object.sportos {
box-shadow: inset 0px 0px 45px -3px rgba(0,10,102,0.7);
background-color: #fff;
}
#missions>div .missions_wrap .mission_object.sportos .mission_image img {
border: 2px solid #fff !important;
}
#missions>div .missions_wrap .mission_object.sportos .mission_details>h1,
#missions>div .missions_wrap .mission_object.sportos .mission_details>p {
color: #7777dd;
}
#missions>div .missions_wrap .mission_object.sportos .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.sportos .mission_details>p>span {
color: #000a66;
}
#missions>div .missions_wrap .mission_object.sportos .mission_reward>p {
color: #000a66;
}
#missions>div .missions_wrap .mission_object.scifi {
box-shadow: inset 0px 0px 45px -3px rgba(146,178,255,0.7);
background-color: #112233;
background-image: url("https://content.hentaiheroes.com/images/pictures/misc/events/img_scifi_mission.png") !important;
background-size: auto 90px;
background-position: right;
background-position-y: 10px;
background-repeat: no-repeat;
}
#missions>div .missions_wrap .mission_object.scifi .mission_image img {
border: 2px solid #fff !important;
}
#missions>div .missions_wrap .mission_object.scifi .mission_details>h1,
#missions>div .missions_wrap .mission_object.scifi .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.scifi .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.scifi .mission_details>p>span {
color: #ffdd88;
}
#missions>div .missions_wrap .mission_object.scifi .mission_reward {
color: #ffdd88;
}
#missions>div .missions_wrap .mission_object.chill {
box-shadow: inset 0px 0px 45px -3px rgba(255,255,255,0.7);
background-image: url("https://content.hentaiheroes.com/images/pictures/misc/events/img_chill_mission.png), linear-gradient(to right, #169ef4, #52ccff") !important;
background-size: auto 98px;
background-position: right;
background-repeat: no-repeat;
}
#missions>div .missions_wrap .mission_object.chill .mission_image img {
border: 2px solid #fff !important;
}
#missions>div .missions_wrap .mission_object.chill .mission_details>h1,
#missions>div .missions_wrap .mission_object.chill .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.chill .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.chill .mission_details>p>span {
color: #003355;
}
#missions>div .missions_wrap .mission_object.chill .mission_reward {
color: #003355;
}
@media (max-width: 1025px) {
#missions>div .missions_wrap .mission_object.chill {
background-size: auto 144px;
}
}
#missions>div .missions_wrap .mission_object.calendar {
box-shadow: inset 0px 0px 45px -3px rgba(255,255,255,0.7);
background: linear-gradient(to top,#ffad38,#f6335a);
}
#missions>div .missions_wrap .mission_object.calendar .mission_image img {
border: 2px solid #ffad38 !important;
}
#missions>div .missions_wrap .mission_object.calendar .mission_details>h1,
#missions>div .missions_wrap .mission_object.calendar .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.calendar .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.calendar .mission_details>p>span {
color: #ffbb33;
}
#missions>div .missions_wrap .mission_object.calendar .mission_reward>p {
color: #ffbb33;
}
#missions>div .missions_wrap .mission_object.love {
box-shadow: inset 0px 0px 45px -3px rgba(255,0,255,0.7);
background-image: url("https://content.hentaiheroes.com/images/pictures/misc/events/img_love_mission.png), linear-gradient(to right, #5b0f1e, #aa11aa") !important;
background-size: auto 100px;
background-position: right;
background-repeat: no-repeat;
}
#missions>div .missions_wrap .mission_object.love .mission_image img {
border: 2px solid #fec069 !important;
}
#missions>div .missions_wrap .mission_object.love .mission_details>h1,
#missions>div .missions_wrap .mission_object.love .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.love .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.love .mission_details>p>span {
color: #fec069;
}
#missions>div .missions_wrap .mission_object.love .mission_reward {
color: #fec069;
}
@media (max-width: 1025px) {
#missions>div .missions_wrap .mission_object.love {
background-size: auto 144px;
}
}
#missions>div .missions_wrap .mission_object.egg {
box-shadow: inset 0px 0px 45px -3px rgba(69,5,7,0.7);
background: linear-gradient(to top,#df4543,#860c0f);
}
#missions>div .missions_wrap .mission_object.egg .mission_image img {
border: 2px solid #f7ce39 !important;
}
#missions>div .missions_wrap .mission_object.egg .mission_details>h1,
#missions>div .missions_wrap .mission_object.egg .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.egg .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.egg .mission_details>p>span {
color: #f7ce39;
}
#missions>div .missions_wrap .mission_object.egg .mission_reward>p {
color: #f7ce39;
}
#missions>div .missions_wrap .mission_object.superhero {
box-shadow: inset 0px 0px 45px -3px rgba(69,5,7,0.7);
background: linear-gradient(to top,#3e3775,#008f72);
}
#missions>div .missions_wrap .mission_object.superhero .mission_image img {
border: 2px solid #fff8c1 !important;
}
#missions>div .missions_wrap .mission_object.superhero .mission_details>h1,
#missions>div .missions_wrap .mission_object.superhero .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.superhero .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.superhero .mission_details>p>span {
color: #f7ce39;
}
#missions>div .missions_wrap .mission_object.superhero .mission_reward>p {
color: #f7ce39;
}
#missions>div .missions_wrap .mission_object.mecha {
box-shadow: inset 0px 0px 45px -3px rgba(151,7,108,0.7);
background: linear-gradient(to top,#0076ef,#88dfff);
}
#missions>div .missions_wrap .mission_object.mecha .mission_image img {
border: 2px solid #70024f !important;
}
#missions>div .missions_wrap .mission_object.mecha .mission_details>h1,
#missions>div .missions_wrap .mission_object.mecha .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.mecha .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.mecha .mission_details>p>span {
color: #70024f;
}
#missions>div .missions_wrap .mission_object.mecha .mission_reward>p {
color: #70024f;
}
#missions>div .missions_wrap .mission_object.cave {
box-shadow: inset 0px 0px 45px -3px rgba(103,36,10,0.7);
background: linear-gradient(to top,#77aa00,#557700);
}
#missions>div .missions_wrap .mission_object.cave .mission_image img {
border: 2px solid #67240a !important;
}
#missions>div .missions_wrap .mission_object.cave .mission_details>h1,
#missions>div .missions_wrap .mission_object.cave .mission_details>p {
color: #fff;
}
#missions>div .missions_wrap .mission_object.cave .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.cave .mission_details>p>span {
color: #67240a;
}
#missions>div .missions_wrap .mission_object.cave .mission_reward>p {
color: #67240a;
}
#missions>div .missions_wrap .mission_object.tanned {
box-shadow: inset 0px 0px 45px -3px rgba(175,101,77,0.5);
background: linear-gradient(to right,#fff,#ffb996);
}
#missions>div .missions_wrap .mission_object.tanned .mission_image img {
border: 2px solid #0088ff !important;
}
#missions>div .missions_wrap .mission_object.tanned .mission_details>h1,
#missions>div .missions_wrap .mission_object.tanned .mission_details>p {
color: #de545a;
}
#missions>div .missions_wrap .mission_object.tanned .mission_details>h1>span,
#missions>div .missions_wrap .mission_object.tanned .mission_details>p>span {
color: #0088ff;
}
#missions>div .missions_wrap .mission_object.tanned .mission_reward>p {
color: #0088ff;
}
#missions>div .missions_wrap .mission_object:first-child {
margin-top: 0;
}
#missions>div .missions_wrap .mission_object svg.bot-right {
position: absolute;
top: 67px;
right: 1px;
width: 80px;
height: 30px;
z-index: 1;
}
#missions>div .missions_wrap .mission_object .rarity_text {
position: absolute;
bottom: -7px;
right: 8px;
transform: rotateZ(-33deg);
font-size: 11px;
z-index: 2;
}
#missions>div .missions_wrap .mission_object .mission_image {
z-index: 1;
margin-top: 4px;
margin-left: 4px;
width: 90px;
height: 90px;
border-radius: 5px;
margin-right: 12px;
box-shadow: inset 0 0 5px 0 rgba(0,0,0,0.73);
}
#missions>div .missions_wrap .mission_object .mission_image img {
width: 100%;
height: 100%;
top: 0;
border-radius: 5px;
}
#missions>div .missions_wrap .mission_object .mission_details {
z-index: 1;
height: 100%;
width: 530px;
padding: 8px 12px;
color: #057;
}
#missions>div .missions_wrap .mission_object .mission_details h1 {
font-size: 16px;
}
#missions>div .missions_wrap .mission_object .mission_details p {
font-size: 13px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
margin-top: 4px;
line-height: 18px;
}
#missions>div .missions_wrap .mission_object .mission_reward {
width: 140px;
padding-left: 30px;
font-size: 11px;
color: #057;
}
#missions>div .missions_wrap .mission_object .mission_reward>p {
margin-bottom: 5px;
}
#missions>div .missions_wrap .mission_object .mission_reward .reward_wrap {
display: flex;
}
#missions>div .missions_wrap .mission_object .mission_reward .reward_wrap .slot {
width: 40px;
height: 40px;
margin-right: 8px;
}
#missions>div .missions_wrap .mission_object .mission_reward .reward_wrap .slot>.gradient_wrapper {
display: none;
}
#missions>div .missions_wrap .mission_object .mission_reward .reward_wrap .slot div[cur] {
height: 40px;
}
#missions>div .missions_wrap .mission_object .mission_button {
margin-right: 30px;
font-size: 13px;
}
#missions>div .missions_wrap .mission_object .mission_button span[cur]::before {
width: 17px;
height: 17px;
}
#missions>div .missions_wrap .mission_object .mission_button button {
position: relative;
top: -8px;
left: 20px;
width: 145px;
height: 36px;
line-height: 0px;
margin-top: 24px;
}
#missions>div .missions_wrap .mission_object .mission_button>button[rel="mission_start"] {
padding: 10px 0px;
left: 21px;
}
#missions>div .missions_wrap .mission_object .mission_button>button[rel="claim"] {
line-height: 9px;
padding: 10px 5px;
}
#missions>div .missions_wrap .mission_object .mission_button>button[rel="finish"] {
position: absolute;
left: 796px;
top: 15px;
margin-top: 34px;
padding: 10px 4px;
line-height: 21px;
}
#missions>div .missions_wrap .mission_object .mission_button .hh_bar {
left: 20px;
}
#missions>div .missions_wrap .mission_object .mission_button .hh_bar .text {
width: 160px;
top: 9px;
}
#missions>div .missions_wrap .mission_object .mission_button .hh_bar .backbar {
width: 145px;
top: 20px;
}
#missions>div .missions_wrap .mission_object.common {
background: #EEE;
}
#missions>div .missions_wrap .mission_object.common .mission_image img {
border: 2px solid #ccd7dd;
}
#missions>div .missions_wrap .mission_object.common svg,
#missions>div .missions_wrap .mission_object.common .rarity_text {
display: none;
}
#missions>div .missions_wrap .mission_object.rare {
box-shadow: inset 0px 0px 45px -3px #55AA88;
background: #EFFFFA;
}
#missions>div .missions_wrap .mission_object.rare svg {
fill: #55AA88;
}
#missions>div .missions_wrap .mission_object.rare .mission_image img {
top: -108px;
border: 2px solid #55AA88;
}
#missions>div .missions_wrap .mission_object.epic {
box-shadow: inset 0px 0px 45px -3px #CC9900;
background: #FFFFEE;
}
#missions>div .missions_wrap .mission_object.epic svg {
fill: #CC9900;
}
#missions>div .missions_wrap .mission_object.epic .mission_image img {
border: 2px solid #CC9900;
top: -108px;
}
@media (max-width: 1025px) {
#missions>div #missions_counter {
font-size: 18px;
}
#missions>div #missions_counter span {
margin-left: 6px;
}
#missions>div .missions_wrap {
margin-top: 35px;
}
#missions>div .missions_wrap .nicescroll-rails {
top: 35px !important;
}
#missions>div .missions_wrap .mission_object {
height: 146px;
}
#missions>div .missions_wrap .mission_object .mission_image {
margin-top: 7px;
margin-left: 7px;
width: 130px;
height: 130px;
margin-right: 14px;
}
#missions>div .missions_wrap .mission_object .mission_details {
width: 521px;
padding: 8px 0;
}
#missions>div .missions_wrap .mission_object .mission_details h1 {
font-size: 20px;
height: 23px;
}
#missions>div .missions_wrap .mission_object .mission_details p {
font-size: 18px;
line-height: 24px;
}
#missions>div .missions_wrap .mission_object .mission_reward {
width: 89px;
margin-top: -7px;
padding-left: 16px;
}
#missions>div .missions_wrap .mission_object .mission_reward>p {
font-size: 15px;
margin-bottom: 2px;
}
#missions>div .missions_wrap .mission_object .mission_reward .reward_wrap {
flex-direction: column;
}
#missions>div .missions_wrap .mission_object .mission_reward .reward_wrap .slot {
margin-bottom: 7px;
width: 48px;
height: 48px;
}
#missions>div .missions_wrap .mission_object .mission_button button {
width: 160px;
height: 48px;
font-size: 15px;
}
#missions>div .missions_wrap .mission_object .mission_button button[rel="finish"] {
left: 781px;
top: 42px;
}
#missions>div .missions_wrap .mission_object .mission_button .hh_bar {
top: 16px;
}
#missions>div .missions_wrap .mission_object .mission_button .hh_bar .backbar {
height: 14px;
width: 160px;
}
#missions>div .missions_wrap .mission_object .mission_button .hh_bar .text {
width: 190px;
top: 4px;
font-size: 16px;
}
#missions>div .missions_wrap .mission_object svg.bot-right {
height: 35px;
top: 108px;
}
#missions>div .missions_wrap .mission_object .rarity_text {
bottom: -13px;
right: 5px;
font-size: 15px;
}
}
.lang-ja_JP #missions > div .missions_wrap .mission_object .mission_details p {
font-weight: bold;
}
.contest_objectives {
height: 107px;
}
.contest_objectives>h5 {
margin: 5px 0;
font-size: 15px;
color: #057;
text-align: center;
}
.contest_objectives>div {
color: #057;
font-family: Tahoma, Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
height: 30px;
}
.contest_objectives>div.donate {
height: 40px;
padding-top: 8px;
}
.contest_objectives>div.donate:first-child {
margin-top: -8px;
}
.contest_objectives>div>plus {
position: inherit;
display: inline-block;
}
.contest_objectives>div>.points {
margin-right: 20px;
height: 22px;
width: 30px;
padding-top: 2px;
padding-left: 12px;
float: right;
font-size: 13px;
font-family: 'Carter One', cursive;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
background: no-repeat url("https://content.hentaiheroes.com/design/ic_cp.png");
background-size: 22px 22px;
}
.contest_objectives>div>button {
float: right;
width: 60px;
height: 25px;
padding: 0;
margin-right: 20px;
margin-top: -4px;
font: 9px 'Carter One', cursive;
}
.contest_objectives>div>button>span:before {
width: 16px;
height: 16px;
margin-bottom: -1px;
}
@media (max-width: 1025px) {
.contest_objectives>h5 {
font-size: 18px;
}
.contest_objectives>div {
font-size: 15px;
}
.contest_objectives>div>.points {
font-size: 15px;
}
}
#contests>.base_block {
z-index: 1;
width: 98%;
height: 93%;
margin: 15px 10px;
background-image: url("https://content.hentaiheroes.com/sun_rays.svg") no-repeat;
background: #ccd7dd url("https://content.hentaiheroes.com/harem_girl_bg.svg");
}
#contests>.base_block>div {
display: inline-block;
height: 410px;
background-color: rgba(255,255,255,0.27);
border: 1px solid #fff;
border-radius: 10px;
}
#contests>.base_block>div.left_part {
margin: 30px 10px;
width: 544px;
padding: 12px 0px 7px 0px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part {
padding-bottom: 2px;
}
}
#contests>.base_block>div.left_part>.scroll_area {
height: 384px;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests {
margin-top: 100px;
font-family: 'Carter One', cursive;
font-size: 24px;
line-height: 27px;
color: #057;
text-align: center;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests>.contest_timer {
width: 200px;
margin: 35px auto;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests>.contest_timer>.backbar {
margin: 0 auto;
width: 100%;
height: 10px;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests>.contest_timer>.text {
margin: 0 auto;
width: 100%;
color: white;
text-align: center;
top: -10px;
font-size: 18px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.no_contests>.contest_timer {
width: 240px;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests>.contest_timer>.backbar {
width: 100%;
height: 14px;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests>.contest_timer>.text {
width: 100%;
}
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests>button {
margin-top: 60px;
text-align: center;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests>button>a {
color: white;
text-decoration: none;
text-align: center;
}
#contests>.base_block>div.left_part>.scroll_area>.no_contests a.blue_text_button {
margin-top: 60px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest {
margin: 5px 12px 0px 12px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest:first-child {
margin-top: 0;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header {
position: relative;
width: 100%;
height: 120px;
border-radius: 5px;
background: linear-gradient(to bottom,#eee,#ccc);
background-size: cover;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header:hover {
cursor: pointer;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header {
height: 130px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header.ended {
box-shadow: inset 0px 0px 0px 60px rgba(0,0,0,0.7);
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header.ended>.closed {
position: absolute;
display: block;
height: 30px;
top: 40px;
left: 150px;
padding: 0 20px;
font-size: 18px;
text-align: center;
border: 1px solid #fff;
color: #fff;
border-radius: 20px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header.ended {
box-shadow: inset 0px 0px 0px 65px rgba(0,0,0,0.7);
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.closed {
display: none;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.contest_title {
position: absolute;
bottom: 0;
left: 0;
width: 370px;
height: 25px;
padding-left: 5px;
font-size: 18px;
line-height: 24px;
color: white;
border-bottom-left-radius: 5px;
background-image: linear-gradient(to right,#057,rgba(0,85,119,0));
background-size: 370px 50px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.contest_title {
font-size: 20px;
width: 340px;
background-size: 345px 55px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards {
height: 120px;
width: 200px;
border-bottom-right-radius: 5px;
border-top-right-radius: 5px;
padding-top: 20px;
float: right;
background-image: linear-gradient(to left,rgba(255,255,255,0.7),rgba(255,255,255,0));
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards {
height: 130px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div {
display: inline-block;
height: 24px;
margin-right: 5px;
font-size: 13px;
float: right;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.rank {
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
font-size: 24px;
margin-top: -3px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.rank>sup {
vertical-align: super;
font-size: 18px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.rank {
font-size: 30px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.reward_SC,
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.reward_HC {
text-align: center;
width: 30px;
height: 24px;
background-position: 3px 0px !important;
padding-top: 15px;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
background-size: 24px 24px !important;
padding-top: 10px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.reward_SC {
width: 45px;
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-SC.png");
background-position: center !important;
text-align: center;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.reward_HC {
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-HC.png");
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.reward_HC.inactive {
display: none;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.present {
margin-right: 10px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div.present>img {
height: 27px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>div {
font-size: 15px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>.contest_timer {
width: 125px;
top: 31px;
right: 10px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>.contest_timer>.backbar {
top: auto;
bottom: 0;
width: 100%;
height: 10px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>.contest_timer>.text {
top: auto;
bottom: 5px;
width: 111%;
font-size: 11px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>.contest_timer {
width: 140px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>.contest_timer>.backbar {
width: 100%;
top: 14px;
height: 12px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>.contest_timer>.text {
width: 111%;
font-size: 13px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>button {
padding: 0px;
width: 134px;
height: 36px;
float: right;
margin-right: 10px;
margin-top: 20px;
font-size: 13px;
line-height: 13px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.personal_rewards>button {
margin-top: 30px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_header>.shadow {
position: absolute;
width: 100%;
height: 100%;
pointer-events: none;
border-radius: 5px;
box-shadow: inset 0 0 5px 0 rgba(0,0,0,0.73);
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body {
display: none;
margin-top: 5px;
justify-content: space-between;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body.show {
display: flex;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_info {
width: 295px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_info {
width: 300px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_info>.flavor_text {
color: #057;
font-family: Tahoma, Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
height: auto;
margin-bottom: 20px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_info>.flavor_text {
font-size: 18px;
line-height: 24px;
margin-bottom: 10px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position {
display: block;
width: 210px;
height: 50px;
border-radius: 10px;
border: 1px solid #d7d7d7;
margin-bottom: 3px;
background: white;
transition: all .8s;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position.pink {
background: #b14;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position.pink>div.rank {
color: white;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:first-child>.rank {
margin-bottom: 5px;
font-size: 24px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:first-child>.rank>sup {
font-size: 18px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(2)>.rank,
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(3)>.rank {
font-size: 18px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(2)>.rank>sup,
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(3)>.rank>sup {
font-size: 14px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(4)>.rank,
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(5)>.rank {
font-size: 16px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(4)>.rank>sup,
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position:nth-child(5)>.rank>sup {
font-size: 12px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div {
display: inline-block;
height: 24px;
margin-right: 5px;
font-size: 13px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.rank {
width: 55px;
margin-left: 8px;
text-align: center;
color: #057;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.rank>sup {
vertical-align: super;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.rank {
font-size: 30px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.reward_SC,
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.reward_HC {
text-align: center;
width: 32px;
height: 35px;
background-position: 2px 8px !important;
padding-top: 20px;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
background-size: 28px 28px !important;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.reward_SC {
width: 45px;
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-SC.png");
background-position: center 8px !important;
text-align: center;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.reward_HC {
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-HC.png");
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.reward_HC.inactive {
background: no-repeat url("https://content.hentaiheroes.com/design/ic_menu-HC_inactive.png");
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.present {
margin-bottom: 4px;
}
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div.present>img {
height: 30px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.left_part>.scroll_area>.contest>.contest_body>.contest_rewards>.reward_position>div {
font-size: 15px;
}
}
#contests>.base_block>div.left_part>.scroll_area>.nicescroll-rails {
left: 546px !important;
top: 43px !important;
height: 384px !important;
}
#contests>.base_block>div.right_part {
margin: 30px 0px;
width: 405px;
}
#contests>.base_block>div.right_part>.info>h5 {
position: absolute;
display: inline-block;
font-size: 18px;
line-height: 18px;
color: #057;
right: 190px;
width: 205px;
text-align: center;
}
#contests>.base_block>div.right_part>.info>img {
height: 310px;
margin-left: 200px;
margin-top: -75px;
}
#contests>.base_block>div.right_part>.info>.over_bunny {
position: absolute;
padding: 20px;
width: 375px;
height: 315px;
margin: 0 15px;
margin-top: -150px;
background: white;
border-radius: 7px;
font-size: 13px;
line-height: 20px;
color: #057;
}
#contests>.base_block>div.right_part>.info>.over_bunny>button {
position: absolute;
bottom: 20px;
left: 116px;
font-size: 13px;
}
@media (max-width: 1025px) {
#contests>.base_block>div.right_part>.info>.over_bunny {
font-size: 18px;
line-height: 24px;
}
}
#contests>.base_block>div.right_part>.ranking {
display: none;
}
#contests>.base_block>div.right_part>.ranking.ended>h5 {
margin-bottom: 5px;
}
#contests>.base_block>div.right_part>.ranking.ended .lead_table_view>.nicescroll-rails {
top: 130px !important;
}
@media (max-width: 1025px) {
#contests>.base_block>div.right_part>.ranking.ended .lead_table_view>.nicescroll-rails {
top: 136px !important;
}
}
#contests>.base_block>div.right_part>.ranking.ended>.closed {
margin: 0 auto;
display: table;
height: 30px;
font-size: 18px;
padding: 0 20px;
text-align: center;
border: 1px solid #666;
color: #666;
border-radius: 20px;
}
#contests>.base_block>div.right_part>.ranking>.closed {
display: none;
}
#contests>.base_block>div.right_part>.ranking>h5 {
text-align: center;
margin-top: 12px;
margin-bottom: 24px;
font-size: 16px;
line-height: 18px;
color: #057;
}
@media (max-width: 1025px) {
#contests>.base_block>div.right_part>.ranking>h5 {
font-size: 18px;
line-height: 24px;
}
}
#contests>.base_block>div.right_part>.ranking .lead_table_view {
height: 300px;
margin-top: 0;
overflow: auto;
}
@media (max-width: 1025px) {
#contests>.base_block>div.right_part>.ranking .lead_table_view {
height: 280px;
}
}
#contests>.base_block>div.right_part>.ranking .lead_table_view .lead_no_result {
width: 96%;
height: 100%;
padding: 20px 20px 0 20px;
margin: auto;
border-radius: 10px;
background: #FFF;
color: #057;
text-align: center;
font-size: 14px;
}
#contests>.base_block>div.right_part>.ranking .lead_table_view>.nicescroll-rails {
height: 290px !important;
top: 115px !important;
left: 962px !important;
}
@media (max-width: 1025px) {
#contests>.base_block>div.right_part>.ranking .lead_table_view>.nicescroll-rails {
height: 275px !important;
top: 126px !important;
}
}
#contests>.base_block>div.right_part>.ranking table {
border-spacing: 4px;
border-collapse: separate;
margin-left: 11px;
}
#contests>.base_block>div.right_part>.ranking table thead th {
font-size: 13px;
color: #057;
text-align: center;
}
@media (max-width: 1025px) {
#contests>.base_block>div.right_part>.ranking table thead th {
font-size: 15px;
}
}
#contests>.base_block>div.right_part>.ranking table thead th:nth-child(1) {
width: 60px;
padding-left: 5px;
}
#contests>.base_block>div.right_part>.ranking table thead th:nth-child(1)>img {
width: 11px;
}
#contests>.base_block>div.right_part>.ranking table thead th:nth-child(2) {
width: 200px;
}
#contests>.base_block>div.right_part>.ranking table thead th:nth-child(2)>img {
width: 16px;
}
#contests>.base_block>div.right_part>.ranking table thead th:nth-child(3) {
width: 105px;
text-align: center;
}
#contests>.base_block>div.right_part>.ranking table tbody {
color: #057;
}
#contests>.base_block>div.right_part>.ranking table tbody tr:nth-child(odd)>td {
background: #FFF;
}
#contests>.base_block>div.right_part>.ranking table tbody tr:nth-child(even)>td {
background: #EEE;
}
#contests>.base_block>div.right_part>.ranking table tbody tr {
height: 18px;
cursor: pointer;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td {
font-size: 13px;
margin-left: 4px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td>img {
height: 16px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(1) {
text-align: center;
width: 60px;
padding-left: 5px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(1)>img {
width: 11px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(2) {
width: 200px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(2)>img {
width: 16px;
margin-bottom: 2px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(3) {
width: 105px;
text-align: center;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(3)>span {
display: block;
transition: all .8s;
}
#contests>.base_block>div.right_part>.ranking table tbody tr.lead_table_selected {
color: #FFF;
}
#contests>.base_block>div.right_part>.ranking table tbody tr.lead_table_selected>td {
background: #EE1155;
}
#contests>.base_block>div.right_part>.ranking table tbody tr.lead_table_selected .delta {
color: #FFF;
}
#contests>.base_block>div.right_part>.ranking table tbody tr.lead_table_default {
color: #B90D40;
}
#contests>.base_block>div.right_part>.ranking table tbody tr.lead_table_default.lead_table_selected {
color: #FFF;
}
@media (max-width: 1025px) {
#contests>.base_block>div.right_part>.ranking table tbody tr {
height: 36px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td {
font-size: 15px;
line-height: 33px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(1)>img {
width: 14px;
height: 32px;
}
#contests>.base_block>div.right_part>.ranking table tbody tr td:nth-child(2)>img {
width: 32px;
height: 32px;
}
}
#hh_hentai #phoenix_mobile_input {
background: #00aaff;
}
#hh_hentai #phoenix_mobile_input>form {
left: 3%;
width: 94%;
height: 40px;
margin-top: 30px;
}
#hh_hentai #phoenix_mobile_input>form>input {
padding-left: 2%;
font-size: 18px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
}
#hh_hentai #phoenix_mobile_input>form>input,
#hh_hentai #phoenix_mobile_input>form>button {
height: 100%;
}
#hh_hentai #phoenix_mobile_input>form>button[rel="done"],
#hh_hentai #phoenix_mobile_input>form>button[rel="cancel"] {
cursor: pointer;
font-family: 'Carter One', cursive;
color: white;
background: none;
color: #fff;
-webkit-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
-moz-text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
text-shadow: 1px 1px 0 #057, -1px 1px 0 #057, -1px -1px 0 #057, 1px -1px 0 #057;
font-size: 24px;
border: none;
}
#popup_login_form::before,
div[rel="phoenix_register"]::before {
content: " ";
display: block;
position: absolute;
z-index: 4;
top: 80px;
left: 50%;
width: 135px;
height: 420px;
margin-left: -300px;
background: url("https://content.hentaiheroes.com/pictures/design/payments/popup_girl.png") top left no-repeat;
background-size: contain;
}
#login_sentence,
#reg_sentence {
text-align: center;
font: 24px/24px Kalam, cursive;
color: #ee1155;
padding: 30px 10px 0 10px;
display: block;
position: absolute;
z-index: 3;
top: 13px;
left: 50%;
width: 150px;
height: 200px;
margin-left: -270px;
background: url("https://content.hentaiheroes.com/design/ic_bubble.svg") top left no-repeat;
background-size: contain;
}
@media (max-width: 1025px) {
#login_sentence,
#reg_sentence {
left: 46%;
}
}
#reg_sentence {
padding: 22px 10px 0px 10px;
top: 5px;
left: 48%;
width: 160px;
}
@media (max-width: 1025px) {
#reg_sentence {
left: 46%;
}
}
@media (max-width: 1025px) {
#popup_login #popup_login_form::before {
left: 0;
margin-left: 0;
}
#popup_login #popup_login_form::after {
left: 0;
margin-left: 0;
}
}
@media (min-width: 1026px) {
#log_showpass {
display: none;
}
}
#popup_login {
color: black;
height: 450px !important;
}
#popup_login div[rel="error_credentials"] {
display: none;
}
#popup_login #popup_login_form form {
text-align: left;
padding-left: 200px;
}
#popup_login #popup_login_form form h3 {
font-size: 36px;
margin: 0;
color: #fff;
}
#popup_login #popup_login_form form h3 a {
font-size: 14px;
color: #fff;
display: block;
}
#popup_login #popup_login_form form .popup_inner_small_2cols {
position: relative;
}
#popup_login #popup_login_form form .popup_inner_small_2cols input {
display: block;
}
#popup_login #popup_login_form form .popup_inner_small_2cols input[type="text"],
#popup_login #popup_login_form form .popup_inner_small_2cols input[type="password"] {
width: 210px;
height: 40px;
margin-top: 10px;
margin-bottom: 10px;
font: 14px Arial, sans-serif;
padding-left: 5px;
}
#popup_login #popup_login_form form .popup_inner_small_2cols input[type="checkbox"] {
display: inline-block;
}
#popup_login #popup_login_form form .popup_inner_small_2cols a[rel="lost_password"] {
display: block;
color: #fff;
}
#popup_login #popup_login_form form .popup_inner_small_2cols label {
color: #fff;
font: 12px Arial, sans-serif;
}
#popup_login #popup_login_form form .popup_inner_small_2cols>div {
text-align: left !important;
}
#popup_login #popup_login_form form .popup_inner_small_2cols>div>button {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
margin-top: 20px;
max-width: 250px;
}
#popup_login #popup_login_form form .popup_inner_small_2cols>div>button:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#popup_login #popup_login_form form .popup_inner_small_2cols>div>button.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
#popup_login #popup_login_form form .popup_inner_small_2cols a.reg_button.twitter {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
color: #55acee;
padding: 0 5px !important;
max-width: 250px;
text-align: center;
}
#popup_login #popup_login_form form .popup_inner_small_2cols a.reg_button.twitter:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#popup_login #popup_login_form form .popup_inner_small_2cols a.reg_button.twitter.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
#popup_login #popup_login_form form .popup_inner_small_2cols>div>button,
#popup_login #popup_login_form form .popup_inner_small_2cols a.reg_button.twitter {
width: 250px;
}
#popup_login #popup_login_form form .popup_inner_small_2cols div[rel="error_credentials"] {
position: absolute;
top: 0px;
right: 20px;
padding: 5px 10px;
border: 2px solid #fff;
width: 160px;
min-height: 40px;
color: #fff;
background: #0af;
font: 12px Arial, sans-serif;
line-height: 16px;
}
#popup_login #popup_login_form form .popup_inner_small_2cols div[rel="error_credentials"]:before,
#popup_login #popup_login_form form .popup_inner_small_2cols div[rel="error_credentials"]:after {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
#popup_login #popup_login_form form .popup_inner_small_2cols div[rel="error_credentials"]:before {
border-color: rgba(255,255,255,0);
border-right-color: #fff;
border-width: 14px;
margin-top: -14px;
}
#popup_login #popup_login_form form .popup_inner_small_2cols div[rel="error_credentials"]:after {
border-color: rgba(0,0,0,0);
border-right-color: #0af;
border-width: 11px;
margin-top: -11px;
}
#popup_login #popup_login_form form .line_wrapper .wordwrapper .word {
color: #fff;
margin: 10px 0;
width: 250px;
text-align: center;
}
#popup_login #popup_login_form form br {
display: none;
}
div[rel="phoenix_register"] {
height: 450px !important;
position: relative;
}
div[rel="phoenix_register"] #left_img_container {
display: block !important;
position: absolute;
left: 0;
top: 0;
}
div[rel="phoenix_register"] #left_img_container #text_bubble {
position: absolute;
top: 31px;
left: 27px;
text-align: center;
font: 20px/20px Kalam, cursive;
color: #ee1155;
width: 150px;
z-index: 5;
}
div[rel="phoenix_register"] #left_img_container::before {
display: inline-block;
top: 80px;
margin-left: 10px;
}
div[rel="phoenix_register"] #left_img_container::after {
content: " ";
display: inline-block;
top: 5px;
margin-left: 25px;
}
div[rel="phoenix_register"] h3 {
font-size: 26px;
margin: 0;
}
div[rel="phoenix_register"] h3 div {
display: inline-block;
}
div[rel="phoenix_register"] h3 a {
width: 150px;
font-size: 14px;
color: #fff;
display: block;
}
div[rel="phoenix_register"] form {
text-align: left;
padding-left: 200px;
}
div[rel="phoenix_register"] form>div>div>div .row {
position: relative;
margin: 10px 0;
}
div[rel="phoenix_register"] form>div>div>div .row span.error,
div[rel="phoenix_register"] form>div>div>div .row span.warning {
position: absolute;
top: 0px;
right: 20px;
padding: 5px 10px;
border: 2px solid #fff;
width: 160px;
min-height: 40px;
color: #fff;
background: #0af;
font: 12px Arial, sans-serif;
line-height: 16px;
}
div[rel="phoenix_register"] form>div>div>div .row span.error:before,
div[rel="phoenix_register"] form>div>div>div .row span.error:after,
div[rel="phoenix_register"] form>div>div>div .row span.warning:before,
div[rel="phoenix_register"] form>div>div>div .row span.warning:after {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div[rel="phoenix_register"] form>div>div>div .row span.error:before,
div[rel="phoenix_register"] form>div>div>div .row span.warning:before {
border-color: rgba(255,255,255,0);
border-right-color: #fff;
border-width: 14px;
margin-top: -14px;
}
div[rel="phoenix_register"] form>div>div>div .row span.error:after,
div[rel="phoenix_register"] form>div>div>div .row span.warning:after {
border-color: rgba(0,0,0,0);
border-right-color: #0af;
border-width: 11px;
margin-top: -11px;
}
div[rel="phoenix_register"] form>div>div>div .row span.error {
color: #b00;
}
div[rel="phoenix_register"] form>div>div>div .row p[rel="errorInfo"].error {
color: #b00;
font-size: 0.8em;
}
div[rel="phoenix_register"] form>div>div>div .row label {
display: none;
}
div[rel="phoenix_register"] form>div>div>div .row input[type="text"],
div[rel="phoenix_register"] form>div>div>div .row input[type="password"] {
width: 210px;
height: 40px;
font: 14px Arial, sans-serif;
padding-left: 5px;
}
div[rel="phoenix_register"] form>div>div>div .row[rel="show_password"] {
margin-bottom: 20px;
}
div[rel="phoenix_register"] form>div>div>div .row[rel="show_password"] label {
display: inline-block;
font: 12px Arial, sans-serif;
vertical-align: middle;
}
div[rel="phoenix_register"] form>div>div>div div:last-child button {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
max-width: 250px;
}
div[rel="phoenix_register"] form>div>div>div div:last-child button:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
div[rel="phoenix_register"] form>div>div>div div:last-child button.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
div[rel="phoenix_register"] form>div>div>div div:last-child>div p {
width: 250px;
text-align: center;
}
div[rel="phoenix_register"] form>div>div>div div:last-child>div a {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
background: #ccd6dd;
background-image: linear-gradient(#ccd6dd 30%,#fff 100%);
color: #55acee;
padding: 0 5px !important;
max-width: 250px;
text-align: center;
}
div[rel="phoenix_register"] form>div>div>div div:last-child>div a:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
div[rel="phoenix_register"] form>div>div>div div:last-child>div a.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
div[rel="phoenix_register"] form>div>div>div div:last-child>div a::before {
display: inline-block;
content: ' ';
width: 24px;
height: 20px;
background-image: url("https://content.hentaiheroes.com/design/ic_twitter.svg");
background-size: contain;
vertical-align: sub;
}
div[rel="phoenix_register"] form>div>div>div div:last-child button,
div[rel="phoenix_register"] form>div>div>div div:last-child>div a {
width: 250px;
}
div[rel="phoenix_register"] form>div>div>div div:last-child div:last-child {
display: none;
}
div[rel="phoenix_reg_identifiants"] form>div h4 {
margin: 0;
line-height: 20px;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div {
position: relative;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div p {
margin: 0;
line-height: 20px;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div input#reg_email {
width: 250px;
height: 40px;
margin-top: 20px;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.error,
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.warning {
position: absolute;
top: 0px;
right: 20px;
padding: 5px 10px;
border: 2px solid #fff;
width: 160px;
min-height: 40px;
color: #fff;
background: #0af;
font: 12px Arial, sans-serif;
line-height: 16px;
top: 35px;
left: 270px;
right: initial;
background: #b14;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.error:before,
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.error:after,
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.warning:before,
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.warning:after {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.error:before,
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.warning:before {
border-color: rgba(255,255,255,0);
border-right-color: #fff;
border-width: 14px;
margin-top: -14px;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.error:after,
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.warning:after {
border-color: rgba(0,0,0,0);
border-right-color: #0af;
border-width: 11px;
margin-top: -11px;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.error:after,
div[rel="phoenix_reg_identifiants"] form>div #complete_form>div span.warning:after {
border-right-color: #b14;
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form button#nextstepbutton {
margin: 20px 0;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form button#nextstepbutton:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
div[rel="phoenix_reg_identifiants"] form>div #complete_form button#nextstepbutton.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
@media (max-width: 1025px) {
div[rel="phoenix_reg_identifiants"]>h3 {
font-size: 24px;
}
}
@media (min-width: 1026px) {
div[rel="phoenix_reg_identifiants"] {
font-size: 18px;
}
div[rel="phoenix_reg_identifiants"]>h3 {
font-size: 30px;
}
}
#phoenix_lost_password .popup h3 {
font-size: 22px;
}
#phoenix_lost_password .popup .popup_inner_small {
padding: 0 55px;
}
#phoenix_lost_password .popup .popup_inner_small .row.centered button.b_m {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #068;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #057 inset, 0 3px 3px 0 rgba(0,51,68,0.7);
float: none !important;
margin-top: 20px;
}
#phoenix_lost_password .popup .popup_inner_small .row.centered button.b_m:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#phoenix_lost_password .popup .popup_inner_small .row.centered button.b_m.button_glow {
background-image: linear-gradient(180deg,rgba(0,170,255,0.53) 0,rgba(0,102,136,0.53) 50%,rgba(0,85,119,0.53) 51%,rgba(0,170,255,0.53) 100%) !important;
animation: blue_button_glow 600ms linear 0s infinite normal;
}
.tabs {
position: absolute;
top: -5px;
}
.tabs>h4 {
display: inline-block;
position: relative;
z-index: 0;
vertical-align: top;
cursor: pointer;
margin: 0px;
margin-right: 10px;
width: 140px;
height: 26px;
border-radius: 5px;
opacity: 0.8;
background: #fff;
color: #057;
text-align: center;
font-size: 16px;
}
.tabs>h4>.collect_notif {
position: absolute;
right: -5px;
top: -5px;
}
.tabs>h4.selected {
padding-top: 2px;
z-index: 1;
cursor: initial;
width: 180px;
height: 36px;
border-radius: 7px;
opacity: 1;
font-size: 20px;
}
.tabs>h4:first-child {
margin-left: 30px;
}
@media (max-width: 1025px) {
.tabs>h4 {
height: 28px;
width: 160px;
}
.tabs>h4.selected {
height: 40px;
}
}
.hh_debug_lines {
position: absolute;
left: 50px;
bottom: 0;
z-index: 20;
font: 10px sans-serif;
color: black;
background: rgba(255,255,255,0.8);
border: 1px solid;
border-radius: 1em;
padding: 0.5em;
max-height: 100%;
overflow-y: scroll;
}
.hh_debug_lines>h4 {
margin: 0;
font-weight: bold;
}
.hh_debug_lines>div {
margin: 0.5em 0;
}
.hh_debug_lines pre.myprintr span {
color: red;
}
.hh_debug_lines pre.myprintr span.ak {
color: green;
}
.hh_debug_lines div.vardisplay>table {
border-collapse: collapse;
}
.hh_debug_lines div.vardisplay>table>thead>tr>th,
.hh_debug_lines div.vardisplay>table>tbody>tr>td {
border: 1px solid;
padding: 0.2em 0.3em;
}
.hh_debug_lines div.vardisplay td>div.vardisplay {
max-height: 170px;
overflow: auto;
}
.base_block.legal {
width: 97%;
margin: auto;
}
.base_block.legal>h3 {
width: 30%;
}
.base_block.legal>div {
height: 450px;
overflow: hidden;
color: #057;
padding: 18px;
}
.base_block.legal>div::before,
.base_block.legal>div::after {
display: table;
content: '';
clear: both;
}
.base_block.legal>div .content {
vertical-align: top;
float: left;
width: 40%;
height: 100%;
background-color: #e0e7eb;
border: solid white 1px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
overflow: hidden;
position: relative;
outline: none;
}
.base_block.legal>div .content>.wrap {
width: 100%;
height: 100%;
padding: 18px;
}
.base_block.legal>div .content>.wrap>.nicescroll-rails {
top: 20px !important;
right: 8px !important;
height: 375px !important;
}
.base_block.legal>div .content>.wrap>.nicescroll-rails>.nicescroll-cursors {
height: 322px !important;
}
.base_block.legal>div .content>.wrap>div.contact_conditions {
margin-bottom: 30px;
}
.base_block.legal>div .content .fader {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 26px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
background: rgba(255,255,255,0.75);
background: -moz-linear-gradient(top,rgba(255,255,255,0.75) 0%,rgba(255,255,255,0.75) 25%,rgba(255,255,255,0.5) 50%,rgba(255,255,255,0.49) 51%,rgba(255,255,255,0.29) 71%,rgba(255,255,255,0) 100%);
background: -webkit-gradient(left top,left bottom,color-stop(0%,rgba(255,255,255,0.75)),color-stop(25%,rgba(255,255,255,0.75)),color-stop(50%,rgba(255,255,255,0.5)),color-stop(51%,rgba(255,255,255,0.49)),color-stop(71%,rgba(255,255,255,0.29)),color-stop(100%,rgba(255,255,255,0)));
background: -webkit-linear-gradient(top,rgba(255,255,255,0.75) 0%,rgba(255,255,255,0.75) 25%,rgba(255,255,255,0.5) 50%,rgba(255,255,255,0.49) 51%,rgba(255,255,255,0.29) 71%,rgba(255,255,255,0) 100%);
background: -o-linear-gradient(top,rgba(255,255,255,0.75) 0%,rgba(255,255,255,0.75) 25%,rgba(255,255,255,0.5) 50%,rgba(255,255,255,0.49) 51%,rgba(255,255,255,0.29) 71%,rgba(255,255,255,0) 100%);
background: -ms-linear-gradient(top,rgba(255,255,255,0.75) 0%,rgba(255,255,255,0.75) 25%,rgba(255,255,255,0.5) 50%,rgba(255,255,255,0.49) 51%,rgba(255,255,255,0.29) 71%,rgba(255,255,255,0) 100%);
background: linear-gradient(to bottom,rgba(255,255,255,0.75) 0%,rgba(255,255,255,0.75) 25%,rgba(255,255,255,0.5) 50%,rgba(255,255,255,0.49) 51%,rgba(255,255,255,0.29) 71%,rgba(255,255,255,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ffffff',GradientType=0);
}
.base_block.legal>div .content .fader.bottom {
top: auto;
bottom: 0;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
@media (max-width: 1025px) {
.base_block.legal>div .content .fader {
display: none;
}
}
.base_block.legal>div .content .contact_support,
.base_block.legal>div .content .contact_payment,
.base_block.legal>div .content .contact_conditions {
display: block;
font-size: 13px;
line-height: 18px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
}
.base_block.legal>div .content .contact_support>h4,
.base_block.legal>div .content .contact_payment>h4,
.base_block.legal>div .content .contact_conditions>h4 {
font-size: 18px;
font-family: 'Carter One', cursive;
margin-top: 10px;
margin-bottom: 10px;
}
@media (max-width: 1025px) {
.base_block.legal>div .content .contact_support>h4,
.base_block.legal>div .content .contact_payment>h4,
.base_block.legal>div .content .contact_conditions>h4 {
margin-top: 0;
}
}
.base_block.legal>div .content .contact_support>.buttons,
.base_block.legal>div .content .contact_payment>.buttons,
.base_block.legal>div .content .contact_conditions>.buttons {
display: block;
}
.base_block.legal>div .content .contact_support>.buttons>.blue_text_button:first-child,
.base_block.legal>div .content .contact_payment>.buttons>.blue_text_button:first-child,
.base_block.legal>div .content .contact_conditions>.buttons>.blue_text_button:first-child {
margin-right: 7px;
}
.base_block.legal>div .content .contact_support>.buttons>.blue_text_button,
.base_block.legal>div .content .contact_payment>.buttons>.blue_text_button,
.base_block.legal>div .content .contact_conditions>.buttons>.blue_text_button {
display: inline-block;
padding: 0 15px;
margin: 10px 0 5px;
height: 32px;
font-family: 'Carter One', cursive;
}
.base_block.legal>div .content .contact_support>.buttons>.blue_text_button>a,
.base_block.legal>div .content .contact_payment>.buttons>.blue_text_button>a,
.base_block.legal>div .content .contact_conditions>.buttons>.blue_text_button>a {
text-decoration: none;
color: white;
}
.base_block.legal>div .content .contact_support>.buttons>.blue_text_button +.blue_text_button,
.base_block.legal>div .content .contact_payment>.buttons>.blue_text_button +.blue_text_button,
.base_block.legal>div .content .contact_conditions>.buttons>.blue_text_button +.blue_text_button {
margin-right: 7px;
}
@media (max-width: 1025px) {
.base_block.legal>div .content .contact_support>.buttons>.blue_text_button,
.base_block.legal>div .content .contact_payment>.buttons>.blue_text_button,
.base_block.legal>div .content .contact_conditions>.buttons>.blue_text_button {
height: 44px;
font-size: 18px;
padding: 0 20px;
}
}
@media (max-width: 1025px) {
.base_block.legal>div .content .contact_support,
.base_block.legal>div .content .contact_payment,
.base_block.legal>div .content .contact_conditions {
display: inline-block;
font-size: 18px;
line-height: 24px;
}
.base_block.legal>div .content .contact_support>h4,
.base_block.legal>div .content .contact_payment>h4,
.base_block.legal>div .content .contact_conditions>h4 {
font-size: 22px;
}
}
.base_block.legal>div .content .contact_support>h4 {
margin-top: 0;
}
@media (max-width: 1025px) {
.base_block.legal>div .content {
display: block;
width: 100%;
height: auto;
margin-bottom: 30px;
}
.base_block.legal>div .content .contact_support {
width: 45%;
vertical-align: top;
float: left;
margin-bottom: 20px;
}
.base_block.legal>div .content .contact_payment {
width: 53%;
vertical-align: top;
float: right;
margin-bottom: 25px;
}
.base_block.legal>div .content .contact_conditions {
width: 45%;
vertical-align: top;
float: left;
margin-bottom: 0 !important;
}
.base_block.legal>div .content>.wrap::before,
.base_block.legal>div .content>.wrap::after {
display: table;
content: '';
clear: both;
}
}
.base_block.legal>div div.terms {
float: right;
width: 58%;
height: 100%;
background: #fff;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
padding: 18px;
}
@media (max-width: 1025px) {
.base_block.legal>div div.terms {
width: 100%;
height: auto;
}
}
.base_block.legal>div div.terms>h4 {
display: block;
margin: 0;
margin-bottom: 7px;
font-size: 18px;
font-family: 'Carter One', cursive;
}
@media (max-width: 1025px) {
.base_block.legal>div div.terms>h4 {
font-size: 22px;
text-align: center;
}
}
.base_block.legal>div div.terms>div {
display: block;
height: 92%;
width: 100%;
font-size: 13px;
line-height: 18px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
background-color: white;
}
.base_block.legal>div div.terms>div>.cgu {
height: 100%;
overflow: hidden;
}
.base_block.legal>div div.terms>div>.cgu>p,
.base_block.legal>div div.terms>div>.cgu li {
color: #057;
}
.base_block.legal>div div.terms>div>.cgu>p>span,
.base_block.legal>div div.terms>div>.cgu li>span {
color: inherit;
}
@media (max-width: 1025px) {
.base_block.legal>div div.terms>div>.cgu {
overflow: visible;
height: auto;
}
}
@media (max-width: 1025px) {
.base_block.legal>div div.terms>div {
font-size: 18px;
line-height: 24px;
width: auto;
height: auto;
margin: 0 0;
}
}
.base_block.legal .nicescroll-rails {
left: auto !important;
right: 40px !important;
top: 85px !important;
}
@media (max-width: 1025px) {
.base_block.legal .nicescroll-rails {
right: 24px !important;
top: 10px !important;
}
}
body>div>section.intro>.legal div.terms div {
width: 100%;
}
body>div>section.intro>.legal div.terms div>.cgu {
width: 100%;
}
@media (max-width: 1025px) {
body>div>section.intro>.legal div.terms div {
width: auto;
}
}
#personal_forms {
width: 97%;
margin: auto;
}
#personal_forms>h3 {
width: 50%;
}
#personal_forms>div {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-justify-content: flex-start;
-ms-flex-pack: start;
justify-content: flex-start;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
}
#personal_forms>div>* {
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
}
#personal_forms>div>div {
padding: 0 5px;
}
#personal_forms>div>div:first-child {
margin: -9px 0 15px 42px;
}
#personal_forms>div h3 {
color: #000;
}
#personal_forms>div .error_area {
display: none;
}
#personal_forms>div .error_area>span[rel="wait"] {
color: #444;
}
#personal_forms>div .error_area>span[rel="success"] {
color: #0a0;
display: none;
}
#personal_forms>div .error_area>span[rel="error"] {
color: #d00;
display: none;
}
#personal_forms>div div #change_password input {
display: block;
margin: 5px 0;
}
#personal_forms>div div #change_password input[type="password"] {
width: 200px;
height: 40px;
font: 12px Arial, sans-serif;
padding-left: 10px;
}
#personal_forms>div div #change_password input[type="submit"] {
margin-top: 20px;
}
#personal_forms>div select[name="lang"] {
width: 150px;
height: 40px;
}
@media (max-width: 1025px) {
#personal_forms>div #validate_account {
display: none;
}
}
#personal_forms>div [rel="logout"] {
height: 56px;
}
#personal_forms>div [rel="logout"]>* {
vertical-align: middle;
}
#personal_forms>div [rel="logout"] img {
width: 30px;
height: 30px;
}
#personal_forms>div [rel="logout"] span {
display: inline-block;
}
#personal_forms>div #panel_support {
height: 30px;
position: absolute;
bottom: 229px;
right: 57px;
padding: 1px 15px;
}
#error_area {
display: none;
}
.simple_page,
[rel="phoenix_reg_identifiants"] {
background: #cc4466;
min-height: 100%;
border: 1px solid #fff;
padding: 1em;
}
.nicescroll-rails.nicescroll-rails-vr {
border: 0 !important;
border-radius: 0 !important;
background-color: transparent !important;
}
@keyframes glow_pachinko {
0%,
75%,
100% {
opacity: 1;
}
25%,
50% {
opacity: 0;
}
}
@keyframes glow_harem_lamps {
0% {
opacity: 0.2;
}
100% {
opacity: 1;
}
}
@keyframes move_steam_left {
0% {
opacity: 0;
}
50% {
opacity: 1;
transform: translateX(-50px) translateY(-10px);
}
100% {
opacity: 0;
transform: translateX(-70px) translateY(-30px);
}
}
@keyframes move_steam_right {
0% {
opacity: 0;
}
50% {
opacity: 1;
transform: translateX(50px) translateY(-10px);
}
100% {
opacity: 0;
transform: translateX(70px) translateY(-30px);
}
}
@keyframes move_steam_top {
0% {
opacity: 0;
}
25% {
opacity: 1;
transform: translateX(25px) translateY(-40px);
}
75% {
transform: translateX(0px) translateY(-80px);
}
100% {
opacity: 0;
transform: translateX(25px) translateY(-120px);
}
}
@keyframes move_fireflies {
25% {
transform: translateX(12px) translateY(-12px);
}
50% {
transform: translateX(25px) translateY(0px);
}
75% {
transform: translateX(12px) translateY(12px);
}
100% {
transform: translateX(0px) translateY(0px);
}
}
@keyframes fade_fireflies {
0%,
25%,
50%,
75%,
100% {
opacity: 1;
}
12.5%,
37.5%,
62.5%,
87.5% {
opacity: 0;
}
}
@keyframes new_notif_anim {
0% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
3% {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
5% {
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
}
6% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
}
@keyframes animate_mc_image {
0% {
width: 57px;
height: 45px;
left: 32px;
top: -9px;
}
10% {
width: 71px;
height: 56px;
left: 27px;
top: -23px;
}
20% {
width: 71px;
height: 56px;
left: 27px;
top: -23px;
}
33.33% {
width: 57px;
height: 45px;
left: 32px;
top: -9px;
}
34% {
width: 57px;
height: 45px;
left: 32px;
top: -9px;
}
40% {
width: 71px;
height: 56px;
left: 27px;
top: -23px;
}
50% {
width: 71px;
height: 56px;
left: 27px;
top: -23px;
}
66.66% {
width: 57px;
height: 45px;
left: 32px;
top: -9px;
}
67% {
width: 57px;
height: 45px;
left: 32px;
top: -9px;
}
70% {
width: 71px;
height: 56px;
left: 27px;
top: -23px;
}
80% {
width: 71px;
height: 56px;
left: 27px;
top: -23px;
}
100% {
width: 57px;
height: 45px;
left: 32px;
top: -9px;
}
}
@keyframes animate_mc_text {
0% {
top: -28px;
opacity: 0;
filter: alpha(opacity=0);
}
10% {
top: -55px;
opacity: 1;
filter: alpha(opacity=100);
}
15% {
top: -55px;
opacity: 1;
filter: alpha(opacity=100);
}
20% {
top: -55px;
opacity: 0;
filter: alpha(opacity=0);
}
33.33% {
top: -28px;
opacity: 0;
filter: alpha(opacity=0);
}
34% {
top: -28px;
opacity: 0;
filter: alpha(opacity=0);
}
40% {
top: -55px;
opacity: 1;
filter: alpha(opacity=100);
}
45% {
top: -55px;
opacity: 1;
filter: alpha(opacity=100);
}
50% {
top: -55px;
opacity: 0;
filter: alpha(opacity=0);
}
66.66% {
top: -28px;
opacity: 0;
filter: alpha(opacity=0);
}
67% {
top: -28px;
opacity: 0;
filter: alpha(opacity=0);
}
70% {
top: -55px;
opacity: 1;
filter: alpha(opacity=100);
}
75% {
top: -55px;
opacity: 1;
filter: alpha(opacity=100);
}
80% {
top: -55px;
opacity: 0;
filter: alpha(opacity=0);
}
100% {
top: -28px;
opacity: 0;
filter: alpha(opacity=0);
}
}
.blink {
opacity: 1;
animation: blink 600ms linear 0s infinite normal;
}
@keyframes blink {
0% {
opacity: 1;
}
48% {
opacity: 1;
}
50% {
opacity: 0;
}
98% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.general_glow {
animation: general_glow 600ms linear 0s infinite normal;
}
@keyframes general_glow {
0% {
-webkit-filter: brightness(100%);
-moz-filter: brightness(100%);
filter: brightness(100%);
}
50% {
-webkit-filter: brightness(90%);
-moz-filter: brightness(90%);
filter: brightness(90%);
}
100% {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
}
.home_label_glow {
animation: home_label_glow 600ms linear 0s infinite normal;
}
@keyframes home_label_glow {
0% {
background: rgba(255,255,255,0.73);
color: #068;
}
50% {
background: rgba(255,255,255,0.9);
color: #006f8f;
}
100% {
background: rgba(255,255,255,0.73);
color: #068;
}
}
@keyframes rotate_lights {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes rotate_carrot {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(-8deg);
}
50% {
transform: rotate(20deg);
}
75% {
transform: rotate(-8deg);
}
100% {
transform: rotate(0deg);
}
}
.star_img {
animation: xp_star_animation 1s linear;
}
@media (max-width: 1025px) {
.star_img {
animation: xp_star_animation_mobile 1s linear;
}
}
@keyframes xp_star_animation {
0% {
opacity: 0;
}
10% {
opacity: 1;
}
13.5% {
transform: translate(-94px,-27px);
}
46.5% {
transform: translate(-329px,27px);
}
66% {
opacity: 1;
}
80% {
transform: translate(-564px,0px);
}
100% {
transform: translate(-700px,-81px);
width: 20px;
opacity: 0;
}
}
@keyframes xp_star_animation_mobile {
0% {
opacity: 0;
}
10% {
opacity: 1;
}
13.5% {
transform: translate(-104px,-37px);
}
46.5% {
transform: translate(-399px,0px);
opacity: 1;
}
80% {
transform: translate(-680px,-27px);
}
100% {
transform: translate(-870px,-81px);
width: 20px;
opacity: 0;
}
}
#securion_things {
display: none;
}
@media (max-width: 1025px) {
#securion_pay {
margin-left: 140px;
}
}
#securion_pay h2 {
position: absolute;
left: 190px;
width: 400px;
line-height: 30px;
font-size: 22px;
margin-left: 10px;
text-align: left;
}
#securion_pay h2 .hc_image {
width: 24px;
margin-bottom: 4px;
}
@media (max-width: 1025px) {
#securion_pay h2 {
font-size: 30px;
left: 280px;
top: 30px;
width: 600px;
}
#securion_pay h2 .hc_image {
width: 40px;
margin: 0px;
}
}
#securion_pay iframe {
margin-top: 5px;
border: none;
border-radius: 20px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
}
@media (max-width: 1025px) {
#securion_pay iframe {
margin-top: 90px;
margin-left: 120px;
width: 78%;
height: 559px;
-webkit-transform: scale(0.76923076923077);
-moz-transform: scale(0.76923076923077);
-ms-transform: scale(0.76923076923077);
-o-transform: scale(0.76923076923077);
transform: scale(0.76923076923077);
}
}
@media (min-width: 1026px) {
#securion_pay iframe {
margin-top: 66px;
margin-left: 160px;
width: 102%;
height: 510px;
-webkit-transform: scale(0.58823529411765);
-moz-transform: scale(0.58823529411765);
-ms-transform: scale(0.58823529411765);
-o-transform: scale(0.58823529411765);
transform: scale(0.58823529411765);
}
}
#securion_pay #securion-cc-form {
position: absolute;
top: 123px;
left: 190px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form {
top: 140px;
left: 280px;
}
}
#securion_pay #securion-cc-form .cards {
height: 20px;
position: absolute;
left: 153px;
top: -20px;
}
#securion_pay #securion-cc-form .cards:nth-child(2) {
left: 186px;
}
#securion_pay #securion-cc-form .cards:nth-child(3) {
left: 219px;
}
#securion_pay #securion-cc-form .cards:nth-child(4) {
left: 252px;
}
#securion_pay #securion-cc-form .cards:nth-child(5) {
left: 285px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form .cards {
left: 173px;
height: 26px;
top: -26px;
}
#securion_pay #securion-cc-form .cards:nth-child(2) {
left: 216px;
}
#securion_pay #securion-cc-form .cards:nth-child(3) {
left: 259px;
}
#securion_pay #securion-cc-form .cards:nth-child(4) {
left: 302px;
}
#securion_pay #securion-cc-form .cards:nth-child(5) {
left: 345px;
}
}
#securion_pay #securion-cc-form .form-group:not(:first-child) {
text-align: left;
margin-left: 10px;
line-height: 36px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form .form-group:not(:first-child) {
line-height: 42px;
}
}
#securion_pay #securion-cc-form .form-group>label {
line-height: 24px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form .form-group>label {
line-height: 28px;
}
}
#securion_pay #securion-cc-form input {
height: 24px;
margin: 0;
color: #057;
font-size: 13px;
}
#securion_pay #securion-cc-form input.securion_field {
width: 200px;
}
#securion_pay #securion-cc-form input.securion_small_field {
width: 60px;
}
#securion_pay #securion-cc-form input.securion_tiny_field {
width: 40px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form input {
font-size: 18px;
height: 30px;
}
#securion_pay #securion-cc-form input.securion_field {
width: 300px;
}
}
#securion_pay #securion-cc-form .securion_label {
display: inline-block;
width: 140px;
font-size: 13px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form .securion_label {
font-size: 18px;
width: 160px;
}
}
#securion_pay #securion-cc-form input[type="checkbox"] {
width: 16px;
height: 16px;
font-size: 11px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form input[type="checkbox"] {
margin-bottom: 4px;
}
}
#securion_pay #securion-cc-form .securion_cvc {
display: inline-block;
margin-left: 25px;
margin-right: 6px;
width: 30px;
}
#securion_pay #securion-cc-form .securion_disclaimer_textarea {
position: absolute;
top: 181px;
width: 450px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form .securion_disclaimer_textarea {
top: 211px;
font-size: 18px;
line-height: 24px;
}
}
#securion_pay #securion-cc-form .securion_remember_me {
position: absolute;
top: 118px;
left: 152px;
text-align: left;
width: 300px;
font-size: 11px;
}
#securion_pay #securion-cc-form .securion_remember_me>#securion_tou>a {
text-decoration: underline;
color: white;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form .securion_remember_me {
top: 136px;
left: 173px;
width: 425px;
}
#securion_pay #securion-cc-form .securion_remember_me>label {
font-size: 15px;
}
}
#securion_pay #securion-cc-form .securion_card_back {
width: 32px;
height: 24px;
background: url("https://content.hentaiheroes.com/design/ic_arrow-back.svg");
background-size: cover;
}
#securion_pay #securion-cc-form .change_card_details {
position: absolute;
left: 350px;
padding: 0px 15px !important;
margin: 0;
margin-left: 5px;
margin-top: 8px;
font-size: 13px;
cursor: pointer;
text-decoration: underline;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form .change_card_details {
left: 480px;
font-size: 18px;
}
}
#securion_pay #securion-cc-form .securion_submit {
padding: 5px 14px;
}
#securion_pay #securion-cc-form i {
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
float: right;
margin-right: 240px;
margin-top: 15px;
display: block;
width: 16px;
height: 16px;
z-index: 9;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#securion_pay #securion-cc-form i i {
width: 50%;
margin-left: 3px;
display: block;
height: 100%;
font-size: 0;
background: url("https://content.hentaiheroes.com/design/ic_info.svg") center no-repeat;
background-size: 70% 70%;
margin-right: 3px;
margin-top: 0px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form i {
margin-right: 400px;
margin-top: 16px;
width: 20px;
height: 20px;
}
}
#securion_pay #securion-cc-form>button {
position: absolute;
top: 233px;
left: 111px;
}
@media (max-width: 1025px) {
#securion_pay #securion-cc-form>button {
top: 305px;
left: 120px;
height: 48px;
font-size: 24px;
}
}
@media (max-width: 1025px) {
#securion_pay[id_product="16"][country="fr"] iframe {
width: 60%;
height: 258px;
-webkit-transform: scale(1.6666666666667);
-moz-transform: scale(1.6666666666667);
-ms-transform: scale(1.6666666666667);
-o-transform: scale(1.6666666666667);
transform: scale(1.6666666666667);
}
}
@media (min-width: 1026px) {
#securion_pay[id_product="16"][country="fr"] iframe {
width: 90%;
height: 270px;
-webkit-transform: scale(1.1111111111111);
-moz-transform: scale(1.1111111111111);
-ms-transform: scale(1.1111111111111);
-o-transform: scale(1.1111111111111);
transform: scale(1.1111111111111);
}
}
.cvc_tooltip {
width: 134px;
height: 86px;
padding: 5px;
text-align: center;
}
.cvc_tooltip img {
width: 124px;
}
#popups {
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
#popups .return_from_securion {
top: 10px;
right: 10px;
display: block;
position: absolute;
width: 49px;
height: 49px;
color: white;
text-decoration: none;
margin: 0;
padding: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
text-align: center;
background: #057;
background: -webkit-linear-gradient(-90deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: -moz-linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
background: linear-gradient(180deg,#00aaff 0,#006688 50%,#005577 51%,#00aaff 100%);
border: 1px solid #068;
-webkit-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
-moz-box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
box-shadow: 0 3px 3px 0 rgba(0,51,68,0.7);
width: 40px;
height: 40px;
}
#popups .return_from_securion .return_arrow {
left: 3px;
width: 32px;
height: 24px;
}
#popups .return_from_securion>span {
left: 3px;
width: 32px;
height: 24px;
}
#popups .return_from_securion img {
display: block;
width: 68%;
height: 68%;
margin: 16%;
}
@media (max-width: 1025px) {
#popups .return_from_securion {
right: 45px;
top: 20px;
}
}
#popups .return_from_securion+close {
display: none;
}
#popups>#no_HC {
width: 680px;
height: 440px;
padding: 15px 60px 0 60px;
}
@media (max-width: 1025px) {
#popups>#no_HC {
width: 1000px;
height: 580px;
}
}
#popups>#no_HC .checkout {
display: none;
position: absolute;
top: 80px;
left: 20px;
width: 151px;
height: 257px;
box-shadow: inset 0 0 7px 2px rgba(0,0,0,0.35);
border-radius: 5px;
}
#popups>#no_HC .checkout.nutaku[bg="0"],
#popups>#no_HC .checkout.nutaku:nth-child(1),
#popups>#no_HC .checkout.gay[bg="0"],
#popups>#no_HC .checkout.gay:nth-child(1) {
margin-left: 0;
background: url("https://content.hentaiheroes.com/pictures/design/payments/1.png") center, linear-gradient(to top,#72dbe8,#3d75a0);
}
#popups>#no_HC .checkout.nutaku[bg="1"],
#popups>#no_HC .checkout.nutaku:nth-child(2),
#popups>#no_HC .checkout.gay[bg="1"],
#popups>#no_HC .checkout.gay:nth-child(2) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/2.png") center, linear-gradient(to top,#a6c1f9,#6281bf);
}
#popups>#no_HC .checkout.nutaku[bg="2"],
#popups>#no_HC .checkout.nutaku:nth-child(3),
#popups>#no_HC .checkout.gay[bg="2"],
#popups>#no_HC .checkout.gay:nth-child(3) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/3.png") center, linear-gradient(to top,#dcd4ff,#9d80e7);
}
#popups>#no_HC .checkout.nutaku[bg="3"],
#popups>#no_HC .checkout.nutaku:nth-child(4),
#popups>#no_HC .checkout.gay[bg="3"],
#popups>#no_HC .checkout.gay:nth-child(4) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/4.png") center, linear-gradient(to top,#fcd4ff,#b861d5);
}
#popups>#no_HC .checkout.nutaku[bg="4"],
#popups>#no_HC .checkout.nutaku:nth-child(5),
#popups>#no_HC .checkout.gay[bg="4"],
#popups>#no_HC .checkout.gay:nth-child(5) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/5.png") center, linear-gradient(to top,#fdcde5,#eb6cba);
}
#popups>#no_HC .checkout.nutaku[bg="5"],
#popups>#no_HC .checkout.nutaku:nth-child(6),
#popups>#no_HC .checkout.gay[bg="5"],
#popups>#no_HC .checkout.gay:nth-child(6) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/6.png") center, #e1a22a;
}
#popups>#no_HC .checkout.hentai[bg="0"] {
margin-left: 0;
background: url("https://content.hentaiheroes.com/pictures/design/payments/2.png") center, linear-gradient(to top,#a6c1f9,#6281bf);
}
#popups>#no_HC .checkout.hentai[bg="1"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/3.png") center, linear-gradient(to top,#dcd4ff,#9d80e7);
}
#popups>#no_HC .checkout.hentai[bg="2"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/4.png") center, linear-gradient(to top,#fcd4ff,#b861d5);
}
#popups>#no_HC .checkout.hentai[bg="3"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/5.png") center, linear-gradient(to top,#fdcde5,#eb6cba);
}
#popups>#no_HC .checkout.hentai[bg="4"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/6.png") center, #e1a22a;
}
#popups>#no_HC .checkout[bg="monthly_card"],
#popups>#no_HC .checkout[bg="kobans"] {
height: 215px;
background: url("https://content.hentaiheroes.com/pictures/design/payments/mc_bunny.png") center;
box-shadow: none;
}
@media (max-width: 1025px) {
#popups>#no_HC .checkout[bg="monthly_card"],
#popups>#no_HC .checkout[bg="kobans"] {
width: 242px;
height: 346px;
}
}
#popups>#no_HC .checkout[bg="money"] {
height: 255px;
background: url("https://content.hentaiheroes.com/pictures/design/payments/ro_bunny.png") center;
box-shadow: none;
}
@media (max-width: 1025px) {
#popups>#no_HC .checkout[bg="money"] {
height: 346px;
}
}
#popups>#no_HC .checkout.hentai[bg="0"],
#popups>#no_HC .checkout.hentai[bg="1"],
#popups>#no_HC .checkout.hentai[bg="2"],
#popups>#no_HC .checkout.hentai[bg="3"],
#popups>#no_HC .checkout.hentai[bg="4"],
#popups>#no_HC .checkout.hentai[bg="5"],
#popups>#no_HC .checkout.hentai[bg="monthly_card"],
#popups>#no_HC .checkout.hentai[bg="kobans"],
#popups>#no_HC .checkout.hentai[bg="money"],
#popups>#no_HC .checkout.nutaku[bg="0"],
#popups>#no_HC .checkout.nutaku[bg="1"],
#popups>#no_HC .checkout.nutaku[bg="2"],
#popups>#no_HC .checkout.nutaku[bg="3"],
#popups>#no_HC .checkout.nutaku[bg="4"],
#popups>#no_HC .checkout.nutaku[bg="5"],
#popups>#no_HC .checkout.nutaku[bg="monthly_card"],
#popups>#no_HC .checkout.nutaku[bg="kobans"],
#popups>#no_HC .checkout.nutaku[bg="money"],
#popups>#no_HC .checkout.gay[bg="0"],
#popups>#no_HC .checkout.gay[bg="1"],
#popups>#no_HC .checkout.gay[bg="2"],
#popups>#no_HC .checkout.gay[bg="3"],
#popups>#no_HC .checkout.gay[bg="4"],
#popups>#no_HC .checkout.gay[bg="5"],
#popups>#no_HC .checkout.gay[bg="monthly_card"],
#popups>#no_HC .checkout.gay[bg="kobans"],
#popups>#no_HC .checkout.gay[bg="money"] {
background-size: cover;
background-repeat: no-repeat;
}
@media (max-width: 1025px) {
#popups>#no_HC .checkout {
width: 204px;
height: 346px;
}
}
#popups>#no_HC>h2.monthly_card {
display: none;
}
#popups>#no_HC>h2.payments,
#popups>#no_HC>h2.monthly_card {
position: relative;
width: 100%;
margin: 0 auto;
text-align: center;
font-size: 24px;
}
@media (max-width: 1025px) {
#popups>#no_HC>h2.payments,
#popups>#no_HC>h2.monthly_card {
font-size: 30px;
}
}
#popups>#no_HC>h4 {
position: absolute;
top: 70px;
display: inline-block;
margin: 0;
width: 48px;
height: 36px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background: white;
opacity: 0.5;
cursor: pointer;
}
#popups>#no_HC>h4.payments {
left: 33px;
}
#popups>#no_HC>h4.monthly_card {
left: 87px;
}
#popups>#no_HC>h4.monthly_card>img {
height: 31px;
margin: 2px 6px;
}
#popups>#no_HC>h4.active {
opacity: 1;
}
#popups>#no_HC>h4>img {
width: auto;
height: 26px;
margin: 5px 11px;
}
@media (max-width: 1025px) {
#popups>#no_HC>h4 {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
top: 73px;
}
#popups>#no_HC>h4.payments {
left: 81px;
}
#popups>#no_HC>h4.monthly_card {
left: 152px;
}
}
#popups>#no_HC #payment_options {
position: absolute;
top: 67px;
right: 100px;
}
#popups>#no_HC #payment_options>h5 {
display: inline-block;
margin-bottom: -1px;
font: 11px Tahoma, Helvetica, Arial, sans-serif;
}
#popups>#no_HC #payment_options .payment_box {
display: inline-block;
width: 30px;
height: 30px;
margin-left: 7px;
border: 1px solid #fff;
background: linear-gradient(#fff,#ccd7dd);
border-radius: 5px;
}
#popups>#no_HC #payment_options .payment_box.selected,
#popups>#no_HC #payment_options .payment_box:hover {
-webkit-box-shadow: 0 0 5px 0 white;
-moz-box-shadow: 0 0 5px 0 white;
box-shadow: 0 0 5px 0 white;
}
#popups>#no_HC #payment_options .payment_box:not(.selected) {
opacity: 0.5;
cursor: pointer;
}
#popups>#no_HC #payment_options .payment_box img {
width: 24px;
height: 24px;
margin: 2px 2px;
}
@media (max-width: 1025px) {
#popups>#no_HC #payment_options {
right: 210px;
top: 61px;
}
#popups>#no_HC #payment_options>h5 {
font-size: 15px;
}
}
#popups>#no_HC close {
top: 18px;
right: 18px;
width: 21px;
height: 21px;
}
@media (max-width: 1025px) {
#popups>#no_HC close {
right: 45px;
top: 20px;
width: 36px;
height: 36px;
}
}
#popups>#no_HC .tab.payments,
#popups>#no_HC .tab.monthly_card {
position: absolute;
top: 105px;
left: 17.5px;
width: 645px;
height: 280px;
border-radius: 5px;
box-shadow: inset 0 0 40px 20px white;
background: url("https://content.hentaiheroes.com/design/ic_SunRays_Blue.svg") center, white;
background-size: 100%;
}
@media (max-width: 1025px) {
#popups>#no_HC .tab.payments,
#popups>#no_HC .tab.monthly_card {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3);
left: 155px;
top: 155px;
}
}
#popups>#no_HC .tab.payments>.shadow,
#popups>#no_HC .tab.monthly_card>.shadow {
position: absolute;
top: 60px;
left: 242.5px;
width: 160px;
height: 160px;
border-radius: 50%;
background: radial-gradient(white 75%,rgba(255,255,255,0.7));
box-shadow: 0 0 35px 20px rgba(255,255,255,0.8);
}
#popups>#no_HC .tab.payments>#choose_product {
display: flex;
justify-content: center;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box {
position: relative;
width: 120px;
height: 205px;
margin-left: 7px;
margin-top: 35px;
border-radius: 5px;
box-shadow: inset 0 0 7px 2px rgba(0,0,0,0.35);
cursor: pointer;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.hentai[bg="0"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.gay[bg="0"] {
margin-left: 0;
background: url("https://content.hentaiheroes.com/pictures/design/payments/2.png") center, linear-gradient(to top,#a6c1f9,#6281bf);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.hentai[bg="1"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.gay[bg="1"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/3.png") center, linear-gradient(to top,#dcd4ff,#9d80e7);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.hentai[bg="2"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.gay[bg="2"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/4.png") center, linear-gradient(to top,#fcd4ff,#b861d5);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.hentai[bg="3"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.gay[bg="3"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/5.png") center, linear-gradient(to top,#fdcde5,#eb6cba);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.hentai[bg="4"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.gay[bg="4"] {
background: url("https://content.hentaiheroes.com/pictures/design/payments/6.png") center, #e1a22a;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.hentai[bg],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.gay[bg] {
background-size: cover;
background-repeat: no-repeat;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku,
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges {
width: 100px;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku[bg="0"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(1),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges[bg="0"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(1) {
margin-left: 0;
background: url("https://content.hentaiheroes.com/pictures/design/payments/1.png") center, linear-gradient(to top,#72dbe8,#3d75a0);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku[bg="1"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(2),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges[bg="1"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(2) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/2.png") center, linear-gradient(to top,#a6c1f9,#6281bf);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku[bg="2"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(3),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges[bg="2"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(3) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/3.png") center, linear-gradient(to top,#dcd4ff,#9d80e7);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku[bg="3"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(4),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges[bg="3"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(4) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/4.png") center, linear-gradient(to top,#fcd4ff,#b861d5);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku[bg="4"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(5),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges[bg="4"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(5) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/5.png") center, linear-gradient(to top,#fdcde5,#eb6cba);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku[bg="5"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(6),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges[bg="5"],
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(6) {
background: url("https://content.hentaiheroes.com/pictures/design/payments/6.png") center, #e1a22a;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(1),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(2),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(3),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(4),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(5),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku:nth-child(6),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(1),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(2),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(3),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(4),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(5),
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges:nth-child(6) {
background-size: cover;
background-repeat: no-repeat;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku>button,
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges>button {
left: 10px;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.nutaku>button>img,
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.eroges>button>img {
width: 16px;
height: 16px;
margin-bottom: 7px;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box:hover>button {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box {
width: 95%;
text-align: center;
cursor: default;
box-shadow: none;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box p {
position: absolute;
z-index: 2;
font-size: 12px;
line-height: 22px;
color: #057;
letter-spacing: 0.02em;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box p:nth-child(2) {
-webkit-text-stroke: 3px white;
text-shadow: 0 2px 5px rgba(0,0,0,0.4);
z-index: 1;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box p strong,
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box p b {
color: #00aaff;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box p span {
font-size: 17px;
color: #00aaff;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box p a {
color: #057;
text-decoration: none;
border-bottom: 2px solid #057;
height: 22px;
display: inline-block;
transition: color 0.5s, border-color 0.5s;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box.crypto_purchase_box p a:hover {
color: #00aaff;
border-color: #00aaff;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.shadow_box {
display: inline-block;
width: 100%;
height: 25px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
font-size: 18px;
text-align: center;
background: linear-gradient(to bottom,rgba(0,0,0,0.4) 40%,rgba(0,0,0,0));
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.shadow_box>[cur="HC"]:before {
width: 20px;
height: 20px;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.sales,
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.most_sales {
position: absolute;
top: -18px;
right: 5px;
width: 50px;
height: 18px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
font-size: 13px;
text-align: center;
background: #ee1155;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.most_sales,
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.most_sales_text {
background: #77aa00;
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.most_sales_text {
position: absolute;
top: 30px;
left: -2px;
height: 19px;
width: auto;
padding-left: 5px;
padding-right: 5px;
font-size: 11px;
line-height: 19px;
text-align: center;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
@media (max-width: 1025px) {
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>.most_sales_text {
font-size: 13px;
}
}
#popups>#no_HC .tab.payments>#choose_product>.purchase_box>button {
position: absolute;
top: 180px;
left: 20px;
height: 30px;
min-width: 80px;
padding: 0 5px;
font-size: 18px;
line-height: 30px;
}
#popups>#no_HC .tab.monthly_card {
display: none;
}
#popups>#no_HC .tab.monthly_card>* {
position: absolute;
}
#popups>#no_HC .tab.monthly_card>.money {
top: 70px;
left: 20px;
height: 105px;
width: 105px;
-webkit-transform: rotate(-9.35deg);
-moz-transform: rotate(-9.35deg);
-ms-transform: rotate(-9.35deg);
-o-transform: rotate(-9.35deg);
transform: rotate(-9.35deg);
}
#popups>#no_HC .tab.monthly_card>.worth {
top: 121px;
left: 66px;
font-size: 24px;
color: #00aaff;
}
#popups>#no_HC .tab.monthly_card>.worth:nth-child(2) {
-webkit-text-stroke: 5px white;
text-shadow: 0 2px 5px rgba(0,0,0,0.4);
}
#popups>#no_HC .tab.monthly_card>.worth>span {
display: block;
margin-top: -20px;
font-size: 40px;
}
#popups>#no_HC .tab.monthly_card>.worth.eroges>span,
#popups>#no_HC .tab.monthly_card>.worth.nutaku>span {
margin-left: -50px;
}
#popups>#no_HC .tab.monthly_card>.worth.eroges>img,
#popups>#no_HC .tab.monthly_card>.worth.nutaku>img {
display: block;
width: 25px;
height: 25px;
margin-left: 85px;
margin-top: -43px;
}
@media (max-width: 1025px) {
#popups>#no_HC .tab.monthly_card>.worth {
font-size: 30px;
}
#popups>#no_HC .tab.monthly_card>.worth>span {
font-size: 48px;
}
}
#popups>#no_HC .tab.monthly_card>.arrow {
top: 200px;
left: 118px;
width: 77px;
height: 47px;
}
#popups>#no_HC .tab.monthly_card>.bunny {
top: -48px;
left: 170px;
width: 235px;
height: 270px;
}
#popups>#no_HC .tab.monthly_card>.wrapper {
top: 122px;
left: 211px;
width: 222px;
height: 111px;
border-radius: 10px;
border: 2px solid #ccd7dd;
background: linear-gradient(155deg,#005577 0%,#00aaff 50%,#005577 100%);
}
#popups>#no_HC .tab.monthly_card>.wrapper>div {
text-align: center;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.subtitle {
font-size: 13px;
margin-top: 2px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.number {
margin-top: -7px;
font-size: 30px;
color: #b14;
letter-spacing: 2px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.number>span {
font-size: 15px;
display: inline-block;
margin-bottom: 20px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.number>[cur="HC"] {
margin-bottom: 5px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.number>[cur="HC"]:before {
height: 32px;
width: 32px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.number:nth-child(2) {
-webkit-text-stroke: 5px white;
text-shadow: 0 2px 5px rgba(0,0,0,0.4);
}
#popups>#no_HC .tab.monthly_card>.wrapper>.number:nth-child(3) {
position: absolute;
top: 22px;
left: 44px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.number:nth-child(3).nutaku {
left: 51px;
}
@media (max-width: 1025px) {
#popups>#no_HC .tab.monthly_card>.wrapper>.number:nth-child(3) {
top: 26px;
}
}
#popups>#no_HC .tab.monthly_card>.wrapper>.text {
margin-top: -7px;
font-size: 11px;
line-height: 15px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.text>[cur="HC"]:before {
height: 15px;
width: 15px;
margin-bottom: 0;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.expires,
#popups>#no_HC .tab.monthly_card>.wrapper>.extends {
display: none;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.cancel {
display: none;
text-align: center;
}
#popups>#no_HC .tab.monthly_card>.wrapper.renew {
height: 131px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.cancel {
display: block;
text-decoration: underline;
font-size: 13px;
color: white;
cursor: pointer;
background: none;
border: none;
margin-top: 0;
}
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.cancel:focus {
outline: none;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active,
#popups>#no_HC .tab.monthly_card>.wrapper.renew {
background: linear-gradient(155deg,#668899 0%,#bbccd7 35%,#99aabb 65%,#668899 100%);
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.number {
font-size: 24px;
letter-spacing: 2px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number>span,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.number>span {
font-size: 12px;
margin-bottom: 16px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number>[cur="HC"],
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.number>[cur="HC"] {
margin-bottom: 0;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number>[cur="HC"]:before,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.number>[cur="HC"]:before {
width: 28px;
height: 28px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number:nth-child(3),
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.number:nth-child(3) {
position: absolute;
top: 22px;
left: 54px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number:nth-child(3).nutaku,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.number:nth-child(3).nutaku {
left: 60px;
}
@media (max-width: 1025px) {
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number:nth-child(3),
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.number:nth-child(3) {
top: 26px;
}
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.text,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.text {
margin-top: -4px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.expires,
#popups>#no_HC .tab.monthly_card>.wrapper.active>.extends,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.expires,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.extends {
display: block;
font-size: 11px;
color: #b14;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.extends,
#popups>#no_HC .tab.monthly_card>.wrapper.renew>.extends {
color: #057;
}
@media (max-width: 1025px) {
#popups>#no_HC .tab.monthly_card>.wrapper>.subtitle {
font-size: 15px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.text {
font-size: 13px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.text>[cur="HC"]:before {
height: 18px;
width: 18px;
}
#popups>#no_HC .tab.monthly_card>.wrapper>.expires {
font-size: 13px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.number {
margin-top: -10px;
}
#popups>#no_HC .tab.monthly_card>.wrapper.active>.text {
margin-top: -7px;
}
}
#popups>#no_HC .tab.monthly_card>.left {
display: none;
}
#popups>#no_HC .tab.monthly_card>.left.renew {
position: absolute;
bottom: 6px;
left: 200px;
width: 245px;
display: block;
text-align: center;
font-size: 11px;
color: #057;
}
#popups>#no_HC .tab.monthly_card>.bonus {
top: 74px;
left: 454px;
}
#popups>#no_HC .tab.monthly_card>.bonus>img {
height: 93px;
}
#popups>#no_HC .tab.monthly_card>.bonus>.free,
#popups>#no_HC .tab.monthly_card>.bonus>.collect {
width: 160px;
margin-left: -10px;
text-align: center;
}
#popups>#no_HC .tab.monthly_card>.bonus>.free {
position: absolute;
margin-top: -50px;
font-size: 40px;
color: #057;
}
#popups>#no_HC .tab.monthly_card>.bonus>.free:nth-child(2) {
-webkit-text-stroke: 5px white;
text-shadow: 0 2px 5px rgba(0,0,0,0.4);
}
#popups>#no_HC .tab.monthly_card>.bonus>.collect {
position: absolute;
font-size: 18px;
line-height: 20px;
color: #00aaff;
}
#popups>#no_HC .tab.monthly_card>.bonus>.collect:nth-child(4) {
-webkit-text-stroke: 5px white;
text-shadow: 0 2px 5px rgba(0,0,0,0.4);
}
#popups>#no_HC .tab.monthly_card>.bonus>.collect>span:before {
width: 25px;
height: 25px;
margin-bottom: -5px;
}
#popups>#no_HC .tab.monthly_card>.cross {
top: 208px;
left: 442px;
width: 25px;
height: 25px;
}
#popups>#no_HC .tab.monthly_card>button {
top: 210px;
left: 262px;
height: 48px;
width: 120px;
padding: 0;
font-size: 16px;
line-height: 18px;
}
#popups>#no_HC .tab.monthly_card>button.buy {
font-size: 18px;
}
#popups>#no_HC .tab.monthly_card>button>img {
width: 16px;
height: 16px;
margin-bottom: 2px;
}
#popups>#no_HC>.secured_payment {
position: absolute;
right: 20px;
bottom: 17px;
}
#popups>#no_HC>.secured_payment>p {
display: inline-block;
font-family: 'Carter One', cursive;
font-size: 9px;
line-height: 9px;
text-align: right;
margin: 0px;
}
#popups>#no_HC>.secured_payment>img {
margin-left: 8px;
height: 25px;
}
@media (max-width: 1025px) {
#popups>#no_HC>.secured_payment {
right: 105px;
top: 500px;
}
#popups>#no_HC>.secured_payment>p {
font-size: 11px;
}
#popups>#no_HC>.secured_payment>img {
height: 36px;
}
}
#popups>#no_HC>.contact {
position: absolute;
top: 395px;
left: 20px;
text-align: center;
}
#popups>#no_HC>.contact>p {
font-size: 11px;
font-family: Tahoma, Helvetica, Arial, sans-serif;
margin-top: 0;
margin-bottom: 2px;
text-align: left;
}
#popups>#no_HC>.contact>p>a {
text-decoration: underline;
color: white;
margin-right: 10px;
}
#popups>#no_HC>.contact>a.blue_text_button {
display: block;
margin: 0 auto 15px auto;
height: 30px;
font-size: 13px;
line-height: 10px;
}
@media (max-width: 1025px) {
#popups>#no_HC>.contact {
top: 500px;
left: 60px;
}
#popups>#no_HC>.contact>p {
font-size: 15px;
}
#popups>#no_HC>.contact>a.blue_text_button {
height: 40px;
line-height: 20px;
font-size: 18px;
}
}
/*======================================
Selectric v1.11.1
======================================*/
.selectric-wrapper {
position: relative;
cursor: pointer;
}
.selectric-responsive {
width: 100%;
}
.selectric {
border: 1px solid #DDD;
border-radius: 0px;
background: #F8F8F8;
position: relative;
overflow: hidden;
}
.selectric .label {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 0 38px 0 10px;
font-size: 12px;
line-height: 38px;
color: #444;
height: 38px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.selectric .button {
display: block;
position: absolute;
right: 0;
top: 0;
width: 38px;
height: 38px;
background-color: #F8f8f8;
color: #BBB;
text-align: center;
font: 0/0 a;
*font: 20px/38px Lucida Sans Unicode, Arial Unicode MS, Arial;
}
.selectric .button:after {
content: " ";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 0;
height: 0;
border: 4px solid transparent;
border-top-color: #BBB;
border-bottom: none;
}
.selectric-focus .selectric {
border-color: #aaaaaa;
}
.selectric-hover .selectric {
border-color: #c4c4c4;
}
.selectric-hover .selectric .button {
color: #a2a2a2;
}
.selectric-hover .selectric .button:after {
border-top-color: #a2a2a2;
}
.selectric-open {
z-index: 9999;
}
.selectric-open .selectric {
border-color: #c4c4c4;
}
.selectric-open .selectric-items {
display: block;
}
.selectric-disabled {
filter: alpha(opacity=50);
opacity: 0.5;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.selectric-hide-select {
position: relative;
overflow: hidden;
width: 0;
height: 0;
}
.selectric-hide-select select {
position: absolute;
left: -100%;
}
.selectric-hide-select.selectric-is-native {
position: absolute;
width: 100%;
height: 100%;
z-index: 10;
}
.selectric-hide-select.selectric-is-native select {
position: absolute;
top: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
border: none;
z-index: 1;
box-sizing: border-box;
opacity: 0;
}
.selectric-input {
position: absolute !important;
top: 0 !important;
left: 0 !important;
overflow: hidden !important;
clip: rect(0, 0, 0, 0) !important;
margin: 0 !important;
padding: 0 !important;
width: 1px !important;
height: 1px !important;
outline: none !important;
border: none !important;
*font: 0/0 a !important;
background: none !important;
}
.selectric-temp-show {
position: absolute !important;
visibility: hidden !important;
display: block !important;
}
/* Items box */
.selectric-items {
display: none;
position: absolute;
top: 100%;
left: 0;
background: #F8F8F8;
border: 1px solid #c4c4c4;
z-index: -1;
box-shadow: 0 0 10px -6px;
}
.selectric-items .selectric-scroll {
height: 100%;
overflow: auto;
}
.selectric-above .selectric-items {
top: auto;
bottom: 100%;
}
.selectric-items ul, .selectric-items li {
list-style: none;
padding: 0;
margin: 0;
font-size: 12px;
line-height: 20px;
min-height: 20px;
}
.selectric-items li {
display: block;
padding: 10px;
color: #666;
cursor: pointer;
}
.selectric-items li.selected {
background: #E0E0E0;
color: #444;
}
.selectric-items li.highlighted {
background: #D0D0D0;
color: #444;
}
.selectric-items li:hover {
background: #D5D5D5;
color: #444;
}
.selectric-items .disabled {
filter: alpha(opacity=50);
opacity: 0.5;
cursor: default !important;
background: none !important;
color: #666 !important;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.selectric-items .selectric-group .selectric-group-label {
font-weight: bold;
padding-left: 10px;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: none;
color: #444;
}
.selectric-items .selectric-group.disabled li {
filter: alpha(opacity=100);
opacity: 1;
}
.selectric-items .selectric-group li {
padding-left: 25px;
}
#hh_hentai #choose_country,
#hh_gay #choose_country {
position: absolute;
right: 25px;
top: 77px;
}
@media (max-width: 1025px) {
#hh_hentai #choose_country,
#hh_gay #choose_country {
right: 115px;
}
}
#hh_hentai #choose_country>h5,
#hh_gay #choose_country>h5 {
display: inline-block;
margin: 9px 5px;
margin-right: 0;
text-align: right;
font: 11px Tahoma, Helvetica, Arial, sans-serif;
}
@media (max-width: 1025px) {
#hh_hentai #choose_country>h5,
#hh_gay #choose_country>h5 {
font-size: 15px;
}
}
#hh_hentai #choose_country .selectric-wrapper,
#hh_gay #choose_country .selectric-wrapper {
display: inline-block;
position: static;
width: 25px;
}
#hh_hentai #choose_country .selectric-wrapper .selectric,
#hh_gay #choose_country .selectric-wrapper .selectric {
position: static;
right: 45px;
top: 10px;
width: 50px;
height: 24px;
margin: 0px !important;
background: none;
border: none;
}
#hh_hentai #choose_country .selectric-wrapper .selectric>.button,
#hh_gay #choose_country .selectric-wrapper .selectric>.button {
top: 13px;
right: -10px;
width: 10px !important;
height: 10px !important;
background: none;
border: none;
}
#hh_hentai #choose_country .selectric-wrapper .selectric>.button:after,
#hh_gay #choose_country .selectric-wrapper .selectric>.button:after {
border: 5px solid transparent;
border-top-color: #fff;
}
#hh_hentai #choose_country .selectric-wrapper .selectric>.label,
#hh_gay #choose_country .selectric-wrapper .selectric>.label {
margin: 0px !important;
}
#hh_hentai #choose_country .selectric-wrapper .selectric>.label>span,
#hh_gay #choose_country .selectric-wrapper .selectric>.label>span {
margin-top: -3px;
float: left;
}
@media (max-width: 1025px) {
#hh_hentai #choose_country .selectric-wrapper .selectric>.button,
#hh_gay #choose_country .selectric-wrapper .selectric>.button {
top: 18px;
}
#hh_hentai #choose_country .selectric-wrapper .selectric>.label>span,
#hh_gay #choose_country .selectric-wrapper .selectric>.label>span {
margin-top: 0;
}
}
#hh_hentai #choose_country .selectric-wrapper .selectric-items,
#hh_gay #choose_country .selectric-wrapper .selectric-items {
position: absolute !important;
left: -82px !important;
z-index: 5 !important;
width: 170px !important;
height: 250px !important;
}
#hh_hentai #choose_country .selectric-wrapper .selectric-items .nicescroll-rails,
#hh_gay #choose_country .selectric-wrapper .selectric-items .nicescroll-rails {
top: 2px !important;
left: 162px !important;
height: 144px !important;
}
#hh_hentai #choose_country .selectric-wrapper .selectric-items .nicescroll-rails>div,
#hh_gay #choose_country .selectric-wrapper .selectric-items .nicescroll-rails>div {
height: 28px !important;
}
#hh_hentai #choose_country .selectric-wrapper .selectric-items ul>li,
#hh_gay #choose_country .selectric-wrapper .selectric-items ul>li {
color: #057;
font-family: 'Carter One', cursive;
font-size: 11px;
line-height: 24px;
padding: 0px;
text-align: left;
}
#hh_hentai #choose_country .selectric-wrapper .selectric-items ul>li>span,
#hh_gay #choose_country .selectric-wrapper .selectric-items ul>li>span {
height: 20px;
width: 24px;
display: inline-block;
margin-right: 5px;
margin-bottom: 3px;
}
@media (max-width: 1025px) {
#hh_hentai #choose_country .selectric-wrapper .selectric-items,
#hh_gay #choose_country .selectric-wrapper .selectric-items {
left: -68px !important;
}
}
#securion_pay>.container {
position: absolute;
left: 190px;
top: 80px;
margin-right: 75px;
}
@media (max-width: 1025px) {
#securion_pay>.container {
left: 280px;
margin-right: 110px;
}
}
#securion_pay>.container>.numText {
text-align: center;
color: white;
font: 13px 'Carter One', cursive;
}
@media (max-width: 1025px) {
#securion_pay>.container>.numText {
margin-top: 52px;
font-size: 18px;
}
}
#securion_pay>.container>.numText>h5 {
margin-bottom: 30px;
text-align: left;
}
#securion_pay>.container>.numText>div {
margin-top: 7px;
}
@media (max-width: 1025px) {
#securion_pay>.container>.numText>div {
margin-top: 34px;
}
}
#securion_pay>.container>.numText>#hp_counter {
font-size: 16px;
margin-top: 0px;
}
@media (max-width: 1025px) {
#securion_pay>.container>.numText>#hp_counter {
font-size: 22px;
}
}
#securion_pay>.container>.numText>.legalText {
margin-top: 75px;
font: 11px Tahoma, Helvetica, Arial, sans-serif;
text-align: left;
}
@media (max-width: 1025px) {
#securion_pay>.container>.numText>.legalText {
font-size: 15px;
margin-top: 55px;
}
}
#securion_pay>.container>.numText>button {
display: none !important;
}
#securion_pay>.container>.numText>button>#hp_phone_href {
text-decoration: none;
color: white;
}
@media (max-width: 1025px) {
#securion_pay>.container>.numText>button {
display: block !important;
height: 48px;
padding: 7px 20px;
font-size: 22px;
margin-top: 20px;
}
}
#securion_pay>.container>#hp_button_retry {
color: white;
font-family: 'Carter One', cursive;
text-align: center;
}
#securion_pay>.container>#hp_button_retry>div {
position: relative;
top: 20px;
font-size: 13px;
}
#securion_pay>.container>#hp_button_retry>button {
position: relative;
top: 80px;
height: 36px;
padding: 3px 20px;
font-size: 18px;
}
@media (max-width: 1025px) {
#securion_pay>.container>#hp_button_retry>div {
font-size: 18px;
top: 50px;
}
#securion_pay>.container>#hp_button_retry>a {
height: 48px;
font-size: 22px;
padding: 6px 20px;
top: 170px;
}
}
#securion_pay>.container .reservedPhoneNumber {
color: #2866d2;
font-size: 18pt;
margin-top: 20px;
}
#securion_pay>.container .callNumber {
text-align: center;
display: table-cell;
vertical-align: middle;
margin-top: 10px;
}
#securion_pay>.container .callText {
color: #333333;
font-style: italic;
padding-right: 10px;
}
#securion_pay>.container .helpText {
margin-top: 5px;
}
#securion_pay>.container .codeForm {
margin-top: 15px;
}
#securion_pay>.container .smallHelpText {
color: #666666;
font-size: 7pt;
padding-top: 15px;
}
@media (max-width: 770px) {
#securion_pay>.container #code {
width: 100px;
display: inline;
}
}
#securion_pay>.container .rsva {
background-color: #ffffff;
display: inline-table;
font-family: Arial, sans-serif;
font-size: 10px;
}
@media (max-width: 1025px) {
#securion_pay>.container .rsva {
font-size: 15px;
}
}
#securion_pay>.container ul.rsva {
list-style-type: none;
padding: 0;
-webkit-box-shadow: inset 0px 0px 5px 0px rgba(0,0,0,0.3);
-moz-box-shadow: inset 0px 0px 5px 0px rgba(0,0,0,0.3);
box-shadow: inset 0px 0px 5px 0px rgba(0,0,0,0.3);
}
#securion_pay>.container .rsva_number {
color: #A40E77;
display: table;
font-size: 20px;
padding: 5px 10px;
text-align: center;
width: calc(80%);
font-weight: bold;
}
#securion_pay>.container .rsva_triangle {
display: block;
position: absolute;
width: 0;
height: 0;
margin-left: 5px;
border-style: solid;
border-width: 7px 7px 0 7px;
border-color: #ffffff transparent transparent transparent;
}
#securion_pay>.container .rsva_price {
display: block;
padding: 10px 25px;
background: #c37eb0;
background: -moz-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: -webkit-gradient(left top,left bottom,color-stop(0%,#c37eb0),color-stop(7%,#a40e77),color-stop(73%,#a40e77),color-stop(100%,#6e004f));
background: -webkit-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: -o-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: -ms-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: linear-gradient(to bottom,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c37eb0',endColorstr='#6e004f',GradientType=0);
color: #ffffff;
}
#securion_pay>.container ul.rsva_horizontal {
padding-right: 15px;
}
#securion_pay>.container .rsva_horizontal li {
display: inline;
vertical-align: middle;
}
#securion_pay>.container .rsva_horizontal .rsva_number {
font-size: 20px;
padding: 0 10px;
text-align: center;
font-weight: bold;
}
#securion_pay>.container .rsva_horizontal .rsva_triangle {
border-width: 7px 0 7px 7px;
border-color: transparent transparent transparent #ffffff;
margin-left: 0;
margin-top: 12px;
}
#securion_pay>.container .rsva_horizontal .rsva_price {
background: #c37eb0;
background: -moz-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: -webkit-gradient(left top,left bottom,color-stop(0%,#c37eb0),color-stop(7%,#a40e77),color-stop(73%,#a40e77),color-stop(100%,#6e004f));
background: -webkit-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: -o-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: -ms-linear-gradient(top,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
background: linear-gradient(to bottom,#c37eb0 0%,#a40e77 7%,#a40e77 73%,#6e004f 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c37eb0',endColorstr='#6e004f',GradientType=0);
color: #ffffff;
display: inline-table;
padding: 5px 5px 5px 20px;
margin: -2px 0;
}
#securion_pay>.wrapper {
position: absolute;
left: 190px;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper {
left: 280px;
}
}
#securion_pay>.wrapper.top {
top: 88px;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.top {
top: 115px;
}
}
#securion_pay>.wrapper.top>h5 {
font: 16px 'Carter One', cursive;
color: white;
margin: 0;
}
#securion_pay>.wrapper.top>h5>span {
color: #057;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.top>h5 {
font-size: 20px;
}
}
#securion_pay>.wrapper.top>button {
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
padding: 0px 20px;
height: 36px;
background-color: white;
border: 3px solid #057;
font: 18px 'Carter One', cursive;
}
#securion_pay>.wrapper.top>button:hover {
border: 3px solid #b14;
}
#securion_pay>.wrapper.top>button:hover>a {
color: #b14;
}
#securion_pay>.wrapper.top>button>a {
text-decoration: none;
color: #057;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.top>button {
height: 48px;
font-size: 30px;
}
}
#securion_pay>.wrapper.top>p {
font: 13px Tahoma, Helvetica, Arial, sans-serif;
text-align: center;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.top>p {
font-size: 18px;
}
}
#securion_pay>.wrapper.bottom {
top: 230px;
width: 405px;
text-align: center;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.bottom {
top: 288px;
width: 505px;
}
}
#securion_pay>.wrapper.bottom>div>label>.echovox-sms_label {
font-size: 13px;
color: white;
font-family: Tahoma, Helvetica, Arial, sans-serif;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.bottom>div>label>.echovox-sms_label {
font-size: 18px;
}
}
#securion_pay>.wrapper.bottom>div>label>input {
margin-top: 10px;
width: 230px;
height: 24px;
border: 1px solid #aaa;
text-align: center;
color: #057;
font-family: 'Carter One', cursive;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.bottom>div>label>input {
width: 300px;
height: 30px;
font-family: 18px;
}
}
#securion_pay>.wrapper.bottom>div>label>input::placeholder {
color: #aaa;
}
#securion_pay>.wrapper.bottom>button {
background: #F70;
background: -webkit-linear-gradient(-90deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
background: -moz-linear-gradient(180deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
background: linear-gradient(180deg,#ff9900 0,#ff8800 50%,#ff7700 51%,#ff9900 100%);
color: #fff;
padding: 10px 20px;
border: 1px solid;
border-radius: 7px;
cursor: pointer;
text-decoration: none;
display: inline-block;
border-color: #f80;
-webkit-box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #ff7700 inset, 0 3px 3px 0 rgba(68,34,0,0.7);
box-shadow: -1px 2px 1px 1px rgba(255,255,255,0.8) inset, 1px -2px 1px 3px #ff7700 inset, 0 3px 3px 0 rgba(68,34,0,0.7);
padding: 4px 20px;
margin: 20px auto !important;
height: 36px;
font: 18px 'Carter One', cursive;
color: white;
}
#securion_pay>.wrapper.bottom>button:not([disabled]):hover {
-webkit-filter: brightness(120%);
-moz-filter: brightness(120%);
filter: brightness(120%);
}
#securion_pay>.wrapper.bottom>button.button_glow {
background-image: linear-gradient(180deg,rgba(255,153,0,0.53) 0,rgba(255,136,0,0.53) 50%,rgba(255,119,0,0.53) 51%,rgba(255,153,0,0.53) 100%) !important;
animation: orange_button_glow 600ms linear 0s infinite normal;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.bottom>button {
height: 48px;
font-size: 22px;
}
}
#securion_pay>.wrapper.bottom>.echovox-sms_disclaimer_textarea {
font-size: 11px;
color: white;
font-family: Tahoma, Helvetica, Arial, sans-serif;
text-align: left;
margin-left: 40px;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.bottom>.echovox-sms_disclaimer_textarea {
font-size: 15px;
}
}
#securion_pay>.wrapper.bottom>.logo_box {
width: 320px;
height: 40px;
margin-left: 40px;
margin-top: 5px;
background: white;
border-radius: 5px;
}
#securion_pay>.wrapper.bottom>.logo_box>img {
height: 30px;
margin: 5px;
}
@media (max-width: 1025px) {
#securion_pay>.wrapper.bottom>.logo_box {
width: 420px;
height: 48px;
margin-top: 10px;
border-radius: 10px;
}
#securion_pay>.wrapper.bottom>.logo_box>img {
height: 38px;
margin-left: 10px;
}
}
.lang-ja_JP #personal_forms > div div #change_password input[type="password"] {
width: 230px;
}
.lang-ja_JP #worldmap > h3.girl_world {
width: 130px;
}
voilà je dois être à la dixième erreur hh1 et il est 8h00 mauvaise journée pour le jeu!




















.png)